flex垂直居中
最近遇到一个令我绞尽脑汁的布局 T.T.T.T,分享下。重点--垂直居中。
布局说明:1. 场次为一场比赛
2. 比赛双方是交战的两个队伍
3. 一场比赛可以有多种玩法,所以场的每个玩法的布局的高度都不确定。

主要说下我学到的垂直居中的flex。
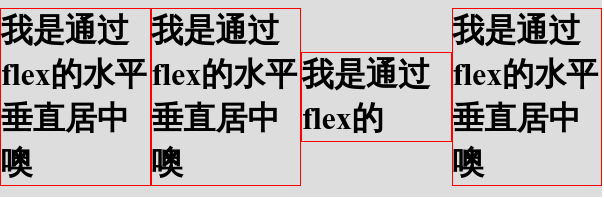
1. 第一次尝试。
<div class="parent">
<h1>我是通过flex的水平垂直居中噢</h1>
<h1>我是通过flex的水平垂直居中噢</h1>
<h1>居中</h1>
<h1>我是通过flex的水平垂直居中噢</h1>
</div>
html,body{
width: 100%;
height: 200px;
margin:;
padding:;
}
.parent {
display:flex;
align-items:center;/*垂直居中*/
justify-content: center;/*水平居中*/
width:100%;
height:100%;
background: #ddd
}
h1{
border:1px solid #f00;
margin:;
padding:;
width:25%;
}

但是我想要的效果是第三栏的高度和其他栏的高度一样,并且居中。如此css改成了
2. 第二次的更改
html,body{
width: 100%;
height: 200px;
margin:;
padding:;
}
.parent {
display:flex;
width:100%;
height:100%;
background: #ddd
}
h1{
border:1px solid #f00;
display:flex;
align-items:center;/*垂直居中*/
justify-content: center;/*水平居中*/
margin:;
padding:;
width:25%;
}

达到了想要的效果。:) 相当于又嵌套了一层。
flex垂直居中的更多相关文章
- flex 垂直居中、两列对齐、自适应宽
flex 垂直居中 <div id="parent"> <div id="child"> </div> </div&g ...
- 学了display:flex垂直居中容易多了
以前div内部的文字垂直居中,使用height = line-height,现在可以使用display:flex来实现了 .div{ display:flex; align-items:center; ...
- CSS3 Flexbox轻松实现元素的水平居中和垂直居中
CSS3 Flexbox轻松实现元素的水平居中和垂直居中 网上有很多关于Flex的教程,对于Flex的叫法也不一,有的叫Flexbox,有的叫Flex,其实这两种叫法都没有错,只是Flexbox旧一点 ...
- CSS的5种常用的垂直居中的方法
1.绝对定位上下百分之五十然后上外边距做外边距都是他的宽高的一半 #child{ width: 200px; height: 150px; position: absolute; left: 50%; ...
- CSS3 Flexbox轻巧实现元素的水平居中和垂直居中
CSS3 Flexbox轻松实现元素的水平居中和垂直居中 网上有很多关于Flex的教程,对于Flex的叫法也不一,有的叫Flexbox,有的叫Flex,其实这两种叫法都没有错,只是Flexbox旧一点 ...
- css布局------块元素水平垂直居中的四种方法
HTML <div class="parent answer-1"> <div></div></div> CSS .parent { ...
- CSS3 Flexbox轻巧实现元素的水平居中和垂直居中(转)
CSS3 Flexbox轻松实现元素的水平居中和垂直居中 网上有很多关于Flex的教程,对于Flex的叫法也不一,有的叫Flexbox,有的叫Flex,其实这两种叫法都没有错,只是Flexbox旧一点 ...
- CSS的7种常用的垂直居中的方法
1.绝对定位上下百分之五十然后上外边距做外边距都是他的宽高的一半 #child{ width: 200px; height: 150px; position: absolute; left: 50%; ...
- css各种水平垂直居中
css各种水平垂直居中,网上查了一下,总结以下几种 line-height垂直居中 缺点,仅限于单行文字 .item{ text-align: center; height: 100px; line- ...
随机推荐
- NeuSoft(1)构建嵌入式交叉编译环境
操作系统版本:ubuntu 12.04 内核名称:Linux 内核发行版:3.2.0-generic 内核版本:#50-Ubuntu SMP Mon Sep 12 21:18:14 UTC 2011 ...
- Lua语言
下载使用Subline作为编辑器 1. 2.函数使用 function sayHello() print ('hello torch') end 3.定义变量 a print (a) 4.引入文件 r ...
- IOS第二天多线程-03对列组合并图片
********* // 2D绘图 Quartz2D // 合并图片 -- 水印 - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *) ...
- 【五子棋AI循序渐进】关于VCT,VCF的思考和核心代码
前面几篇发布了一些有关五子棋的基本算法,其中有一些BUG也有很多值得再次思考的问题,在框架和效果上基本达到了一个简单的AI的水平,当然,我也是初学并没有掌握太多的高级技术.对于这个程序现在还在优化当中 ...
- Android动画设计源码地址
Android动画设计源码地址 http://blog.csdn.net/shanghaibao123/article/details/45223825
- Java学习-048-插件应用之 Find Bugs
FindBugs 是一个静态分析工具,它可以检查类或者 JAR 文件,将字节码与一组缺陷模式进行对比以发现可能的问题,使用 FindBugs 可以在不实际运行程序的情况对软件进行分析.使用时最好将字节 ...
- Maven-005-部署构件至 nexus 私服
nexus 私服仓库中宿主仓库主要用于储存装置内部的或一些无法从公共仓库获取的第三方构件,供项目组的人员使用.日常开发中,可将各版本构件直接部署到 Nexus 中对应策略的宿主仓库中.上篇文章中讲述了 ...
- PowerDesigner连接mysql逆向生成pdm
常用的建模工具有:PowerDesigner和ERWin,后者已快被淘汰,但前者依然活跃.相信大家都遇到过项目组已经运营很很久,但是竟然连一个ER图都没有,今天就讲解一下PowerDesigner连接 ...
- (转载)throw和throws的区别
1.throw:(针对对象的做法)抛出一个异常,可以是系统定义的,也可以是自己定义的.下面举两个例子:抛出Java中的一个系统异常:public class One {public void yich ...
- 关于Thread.getContextClassLoader的使用场景问题
Thread context class loader存在的目的主要是为了解决parent delegation机制下无法干净的解决的问题.假如有下述委派链: ClassLoader A -> ...
