jQuery - 5.样式操作
样式操作
2.设置样式attr("class","myclass"),
3.追加样式addClass("myclass")(不影响其他样式),
6.判断是否存在样式:hasClass("myclass")
练习:点击表格行,被点击的行高亮显示(背景是黄色),其他行白色背景。监听每个tr的click事件,将点击的背景设置为黄色,其他的设置为白色背景。颜色定义为class样式。
样式操作
1.获取样式 attr("class"),
2.设置样式attr("class","myclass"),
3.追加样式addClass("myclass")(不影响其他样式),
4.移除样式removeClass("myclass"),
<style type="text/css">
.my
{
width: 200px;
height: 200px;
}
.m
{
border: 1px rgb(156, 92, 92) solid;
}
<body>
<div class="my">111</div>
<input id="btn" type="button" value="点击" />
<br />
<input id="Button1" type="button" value="关灯" />
</body>
.src_container{background-color:#e7e5dc; width:99%; overflow:hidden; margin:12px 0 12px 0 !important; padding:0px 3px 3px 0px}
.src_container .titlebar{ background-color:#d4dfff; border:1px solid #4f81bd; border-bottom:0; padding:3px 24px; margin:0; width:auto; line-height:120%; overflow:hidden; text-align:left; font-size:12px}
.src_container .toolbar{ display:inline; font-weight:normal; font-size:100%; float:right; cursor:hand; color:#00f; text-align:left; overflow:hidden}
.toolbar span.button{ display:inline; font-weight:normal; font-size:100%; cursor:hand; color:#00f; text-align:left; overflow:hidden; cursor:pointer;}
.src_container div.clientarea{ background-color:white; border:1px solid #4f81bd; margin:0; width:auto !important; width:100%; height:auto; overflow:auto; text-align:left; font-size:12px; font-family: "Courier New","Consolas","Fixedsys",courier,monospace,serif}
.src_container ol.mainarea{ padding:0 0 0 52px; margin:0; background-color:#f7f7ff !important}
.number_show{ padding-left:52px !important; list-style:decimal outside !important}
.number_show li{ list-style:decimal outside !important; border-left:1px dotted #4f81bd}
.number_hide{ padding-left:0px !important; list-style-type:none !important}
.number_hide li{ list-style-type:none !important; border-left:0px}
ol.mainarea li{ display:list-item !important; font-size:12px !important; margin:0 !important; line-height:18px !important; padding:0 0 0 0px !important; background-color:#f7f7ff !important; color:#4f81bd}
ol.mainarea li pre{color:black; line-height:18px; padding:0 0 0 12px !important; margin:0em; background-color:#fff !important}
.linewrap ol.mainarea li pre{white-space:pre-wrap; white-space:-moz-pre-wrapwhite-space:-pre-wrap; white-space:-o-pre-wrap; word-wrap:break-word}
ol.mainarea li pre.alt{ background-color:#f7f7ff !important}显示行号 复制代码 ? 这是一段程序代码。
$(function () {$("#btn").click(function () {$(".my").addClass("m");$(".my").removeClass("my");
| 追加样式: | 移除样式: | 一起使用的效果: |
 |
 |
 |
5.切换样式(如果存在样式则去掉样式,如果没有样式则添加样式)toggleClass("myclass"),

.dark
{
background-color: black;
}
//开灯关灯
$(function () {
$("#Button1").click(function () {
$("body").toggleClass("dark");
})
6.判断是否存在样式:hasClass("myclass")
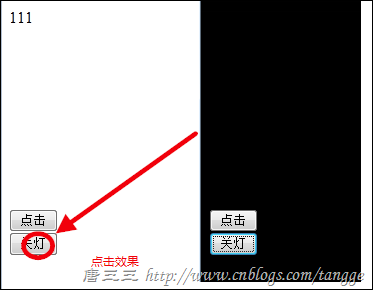
案例:网页开关灯的效果。background
练习:给body设置body{ filter:Gray; } 这个style就可以让网页变为黑白显示,做切换黑白效果的按钮。
gray
none
用黑白色来呈现元素
filter:gray;
练习:点击表格行,被点击的行高亮显示(背景是黄色),其他行白色背景。监听每个tr的click事件,将点击的背景设置为黄色,其他的设置为白色背景。颜色定义为class样式。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
.ye {background-color: yellow;
}
</style>
<script src="Jqeury/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function () {$("#tb tr").click(function () {$($(this), ".m").attr("class", "ye");$($(this), ".m").siblings().removeClass("ye");})
})
</script>
</head>
<body>
<table id="tb" border="1px" width="400">
<tr class="m">
<td>节目</td>
<td>收视率</td>
</tr>
<tr class="m">
<td>running man</td>
<td>11.4%</td>
</tr>
<tr class="m">
<td>2天1夜</td>
<td>26.2%</td>
</tr>
<tr class="m">
<td>男人的资格</td>
<td>7.2%</td>
</tr>
</table>
</body>
</html>

练习:聚焦控件的高亮显示。颜色定义为class样式。 $("body *"),选择器*表示所有类型的控件。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
.ye
{background-color: red;
}
</style>
<script src="Jqeury/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function () {$("input").focus(function () {$(this).addClass("ye");}).blur(function () {$(this).removeClass("ye");})
})
</script>
</head>
<body>
<input type="text" /><br />
<input type="text" /><br />
<input type="text" /><br />
<input type="text" /><br />
<input type="text" /><br />
</body>
</html>
.src_container{background-color:#e7e5dc; width:99%; overflow:hidden; margin:12px 0 12px 0 !important; padding:0px 3px 3px 0px}
.src_container .titlebar{ background-color:#d4dfff; border:1px solid #4f81bd; border-bottom:0; padding:3px 24px; margin:0; width:auto; line-height:120%; overflow:hidden; text-align:left; font-size:12px}
.src_container .toolbar{ display:inline; font-weight:normal; font-size:100%; float:right; cursor:hand; color:#00f; text-align:left; overflow:hidden}
.toolbar span.button{ display:inline; font-weight:normal; font-size:100%; cursor:hand; color:#00f; text-align:left; overflow:hidden; cursor:pointer;}
.src_container div.clientarea{ background-color:white; border:1px solid #4f81bd; margin:0; width:auto !important; width:100%; height:auto; overflow:auto; text-align:left; font-size:12px; font-family: "Courier New","Consolas","Fixedsys",courier,monospace,serif}
.src_container ol.mainarea{ padding:0 0 0 52px; margin:0; background-color:#f7f7ff !important}
.number_show{ padding-left:52px !important; list-style:decimal outside !important}
.number_show li{ list-style:decimal outside !important; border-left:1px dotted #4f81bd}
.number_hide{ padding-left:0px !important; list-style-type:none !important}
.number_hide li{ list-style-type:none !important; border-left:0px}
ol.mainarea li{ display:list-item !important; font-size:12px !important; margin:0 !important; line-height:18px !important; padding:0 0 0 0px !important; background-color:#f7f7ff !important; color:#4f81bd}
ol.mainarea li pre{color:black; line-height:18px; padding:0 0 0 12px !important; margin:0em; background-color:#fff !important}
.linewrap ol.mainarea li pre{white-space:pre-wrap; white-space:-moz-pre-wrapwhite-space:-pre-wrap; white-space:-o-pre-wrap; word-wrap:break-word}
ol.mainarea li pre.alt{ background-color:#f7f7ff !important}
jQuery - 5.样式操作的更多相关文章
- 解密jQuery内核 样式操作
基础回顾 jQuery里节点样式读取以及设置都是通过.css()这个方法来实现的,本章通一下分解探究下jquery里这部分代码的实现 那么jQuery要处理样式的哪些问题? 先简单回顾下样式操作会遇到 ...
- jquery动态样式操作
获取与设置样式 获取class和设置class都可以使用attr()方法来完成.例如使用attr()方法来获取p元素的class,JQuery代码如下: 1 var p_class = $(" ...
- jQuery 源码解析(二十九) 样式操作模块 尺寸详解
样式操作模块可用于管理DOM元素的样式.坐标和尺寸,本节讲解一下尺寸这一块 jQuery通过样式操作模块里的尺寸相关的API可以很方便的获取一个元素的宽度.高度,而且可以很方便的区分padding.b ...
- jQuery 2.0.3 源码分析 样式操作
根据API分类 CSS addClass() jQuery.cssHooks .hasClass() .removeClass() .toggleClass() .addClass() 对元素的样式操 ...
- 深入学习jQuery样式操作
× 目录 [1]设置样式 [2]增加样式 [3]删除样式[4]切换样式[5]判断样式[6]样式操作 前面的话 使用javascript脚本化CSS是一个系列,包括行间样式.计算样式.CSS类.样式表. ...
- 【Java EE 学习 33 上】【JQuery样式操作】【JQuery中的Ajax操作】【JQuery中的XML操作】
一.JQuery中样式的操作 1.给id=mover的div采用属性增加样式.one $("#b1").click(function(){ $("#mover" ...
- jQuery编程基础精华02(属性、表单过滤器,元素的each,表单选择器,子元素过滤器(*),追加方法,节点,样式操作)
属性.表单过滤器 属性过滤选择器: $("div[id]")选取有id属性的<div> $("div[title=test]")选取title属性为 ...
- jquery系列教程2-style样式操作全解
全栈工程师开发手册 (作者:栾鹏) 快捷链接: jquery系列教程1-选择器全解 jquery系列教程2-style样式操作全解 jquery系列教程3-DOM操作全解 jquery系列教程4-事件 ...
- JQuery DOM操作 、属性和CSS样式操作、其他函数
DOM操作 1.在div1内部最后追加一个节点 $("#div1").append("<img src='../01-HTML基本标签/img/Male.gif'/ ...
随机推荐
- sizeof和小部分c++语法
ios 中 sizeof(类型) 获取类型所占字节 32位操作系统中, 每个字节占8个位 64位操作系统中, 每个字节占16个位 INT_MAX 2147483647 int size1 = siz ...
- 2016年10月12日--string、Math类、Random随机数、DateTime、异常保护
string string.length; //得到string长度 string.Trim(); //去掉string前后的空格 string.TrimStart(); //去掉string前的空格 ...
- Python自动化之sqlalchemy复合外键
复合外键用法 metadata = MetaData(engine) classedu = Table('classedu', metadata, # Column('qq', BigInteger, ...
- ZendStudio 解决svn导出项目乱码问题
从svn导出项目往往会出现乱码,可以右击项目,点击properties(或者选中项目alt+enter键进入)直接修改项目编码为utf-8,但是html文件还是乱码. 下面的方法可以解决: windo ...
- 【leetcode】N-Queens II
N-Queens II Follow up for N-Queens problem. Now, instead outputting board configurations, return the ...
- Python模块常用的几种安装方式
Python模块安装方法 一.方法1: 单文件模块直接把文件拷贝到 $python_dir/Lib 二.方法2: 多文件模块,带setup.py 下载模块包,进行解压,进入模块文件夹,执行:pytho ...
- 为Linux服务器设置静态IP的方法
这里以CentOS 7系列为例设置静态IP,原来RedHat系列的Linux发行版可以通过setup工具方便的设置静态IP,但是在版本7之后setup工具的功能就逐渐减弱了,所以这时候采用修改配置文件 ...
- SQL触发器中若取到null值可能引发的问题
declare @code varchar(20), @cs varchar(20),@zc varchar(20)set @cs='('+@cs+'*'+@zc+')'print '字符'+@csi ...
- spfa(模板)
spfa作为图论中的常用算法,深受各类出题人和各位OIer的喜爱: so,为了给大众创造福利,宝宝在此奉上spfa大发的思路和模板:以感谢社会, 感谢CCF,感谢CCTV, 感谢我的老师,感谢同学们, ...
- JS 基本语句
1.循环中必备的条件: 初始值 循环条件 状态改变 循环体 for(初始值 循环条件 状态改变) { 循环体 } for(var i=0;i<100;i++ ...
