Echarts-柱状图柱图宽度设置
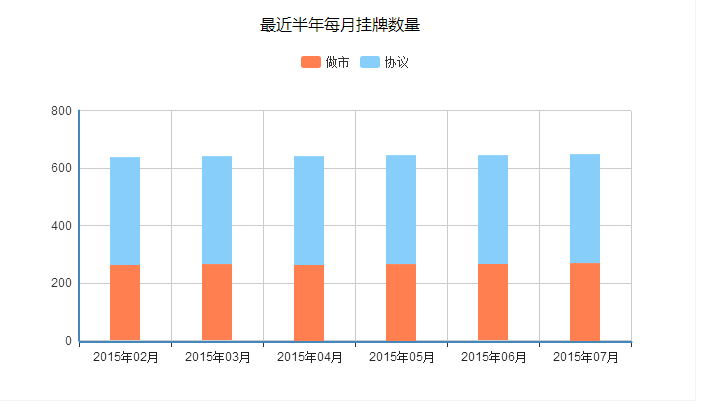
先看两张图


图中柱图只需要设置series中的坐标系属性barWidth就可以,
这种图柱状图,折叠柱状图都适应
eg:
/**
* 堆积柱状图
* @param xaxisdata x轴:标签(数组)
* @param serieszs 柱状图图数据(数组)
* @param seriesyx 柱状图图数据(数组)
*/
function drawDJZZT(xaxisdata,serieszs,seriesyx){
var myChart = echarts.init(document.getElementById('main1'));
myChart.setOption({
title : {
text : ""
},
tooltip : {
trigger : 'axis',
showDelay : 0, // 显示延迟,添加显示延迟可以避免频繁切换,单位ms
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data:['做市', '协议']
},
xAxis : [{
type : 'category',
data : xaxisdata,
axisLabel:{
textStyle:{
color:"#222"
}
}
}],
yAxis : [{
type : 'value'
}],
series : [
{
name:'做市',
type:'bar',
stack: '总量',
/*itemStyle : { normal: {label : {show: true, position: 'insideTop',textStyle:{color:'#000'}}}},*/
data:serieszs
},
{
name:'协议',
type:'bar',
stack: '总量',
barWidth : 30,//柱图宽度
/*itemStyle : { normal: {label : {show: true, position: 'insideTop',textStyle:{color:'#000'}}}},*/
data:seriesyx
}
]
});
}
调用方式
//console.log(data);
var xaxisdata = [];//月份
var serieszs = [];
var seriesyx = [];
var year = new Date().format("yyyy");
for(var i=(data.list.length-1);i>=0;i--){
var monthDate = data.list[i].month_date;
//if( year == monthDate.substring(0,4)){
//xaxisdata.push(monthDate.substring(4)+"月");
//}else{
xaxisdata.push(monthDate.substring(0,4)+"年"+monthDate.substring(4)+"月");
//}
serieszs.push(data.list[i].zszrmygpsl);
seriesyx.push(data.list[i].xyzrmygpsl);
}
drawDJZZT( xaxisdata, serieszs, seriesyx);
Echarts-柱状图柱图宽度设置的更多相关文章
- Echarts设置y轴值间隔 以及设置 barWidth : 30,//柱图宽度
需求:如图,y轴之间的距离太小,这样就太过于拥挤了,现在要修改echarts里面的属性,设置y轴值间隔让图表看上去舒服一些. 其实很多问题,真的只是因为自己没有好好的看文档,很多文档上面都写的 ...
- echarts 中 柱图 、折线图、柱图层叠
app.title = '折柱混合'; option = { tooltip: { trigger: 'axis', axisPointer: { type: 'cross', crossStyle: ...
- echarts饼状图位置设置
series: { name: "流量占比分布", type: "pie", radius: ["40%", "60%" ...
- echarts - 特殊需求实现代码汇总之【柱图】篇
其实包括饼图.线图在内,和柱图都一样的感觉,他们的配置项基本也是对应的那几个,所以想实现某些相似的效果,只要找到对应的属性就可以了. 1.柱图渐变色设置 还记得上篇线图中的实现是在areaStyle的 ...
- javascript实例教程使用canvas技术模仿echarts柱状图
canvas 画布是HTML5中新增的标签,可以通过js操作 canvas 绘图 API在网页中绘制图像. 百度开发了一个开源的可视化图表库ECharts,功能非常强大,可以实现折线图.柱状图.散点图 ...
- echarts柱图自定义为硬币堆叠的形式
看这标题,可能会有一些人不太明白,那么直接上图,就是柱图展示形式如下图(兼容IE8) 要想实现这样展示效果.我们想用echarts直接实现不行的,即使是纹理填充也不可行的,但是我们可以借助echart ...
- echarts图表自适应,容器宽度设置为百分比,但是图表显示不全,缩到一起
<div id="chartContainer" style="height:100%;width:100%;"></div> cha ...
- Echarts柱状图实现不同颜色渐变色
第一次写文,只是想记录一下自己平时发现的小功能,这篇主要是实现echarts柱状图,每个柱子实现不同颜色的渐变色,也是第一次接触echarts,后台使用ssm,前台是extjs,直接上效果图 直接上j ...
- Echarts 柱状图属性详解
<script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init ...
随机推荐
- u3d_Shader_effects笔记2 自定义surfaceDiffuseLight
1.前面的心情 今晚7点半睡着后,9点半左右被吵醒.醒来后非常失落,感觉人生到底在追求什么,我又在追求什么.昨晚梦到妈妈了.最近不时会想到爷爷的去世.人世的险恶,良心的缺失.不过一切总要向前看,至少我 ...
- Maven与Ant使用reportNG代替testng
大家在使用TestNG时一定会发现其本身的报告生成不但简陋而且相当的不美观,而ReportNG正是一款为TestNG量身定做的报告生成插件,其报告美观.简约.清晰.漂亮的特点让很多TestNG开始慢慢 ...
- 转:Git 求生手册 - 第三章分支工作
from:http://newbranch.cn/zhi-zuo-fen-zhi-lai-gong-zuo-git-gh-pages-branching/ 来自:片段 实战 说了这么一大堆分支的东西. ...
- javascript里面this机制的几个例子
javascript里面的this值会随着使用场景的不同二发生变化,但是总有一个原则,那就是this总指向当前调用函数的那个对象.以下我会举几个例子来说明这个问题.1.this本身总是指向当前的类的实 ...
- HTML 学习笔记 CSS样式(字体)
css字体属性定义文本的字体系列 大小 加粗 风格 和 变形(如小型大写字母(类似于大写字母字体变小了)) css字体系列 在css中 有两种不同类型的字体系列名称 1.通用字体系列 - 拥有相似外观 ...
- Moom for mac 最棒的窗口管理软件
win7下,鼠标拖动窗口向左.右,两个窗口就在一个桌面上平分秋色了 mac下只能使用三只爪向上的手势查看当前桌面运行的程序,或者三只爪左右滑动查看全屏显示的其他程序,有时候一边看书一边敲代码很不方便 ...
- apt-get update更新源时,出现“Hash Sum mismatch”问题
当使用apt-get update更新源时,出现下面"Hash Sum mismatch"的报错,具体如下:root@localhost:~# apt-get update.... ...
- memcached的图形界面监控
前提是已经安装了php和memcached 图形界面的监控是通过memcache.php来实现的, 1.把该php程序拷贝到apache的web根目录 [root@cacti srv]# ...
- 045医疗项目-模块四:采购单模块—采购单提交(Dao,Service,Action三层)
我们之前做的就是采购单的编辑,在采购单里面添加了药品,然后我们这篇文章要做的就是说提交这个采购单. 当我们创建完成采购单,确定采购单不再修改,需要提交采购单,由监管单位进行审核. 我们在提交这个采购单 ...
- Linux 信号详解二(信号分类,信号处理,kill)
信号分类 信号分为可靠信号和不可靠信号 不可靠信号的缺点 ①:处理完信号,需要重新再注册信号:②信号可能丢失. Linux已经对缺点①做了优化,现在的不可靠问题主要指的是信号可能丢失 信号还可以分为实 ...
