html表单样式, table隔行高亮, 长字符串自动换行
2016年1月14日 11:16:54 星期四
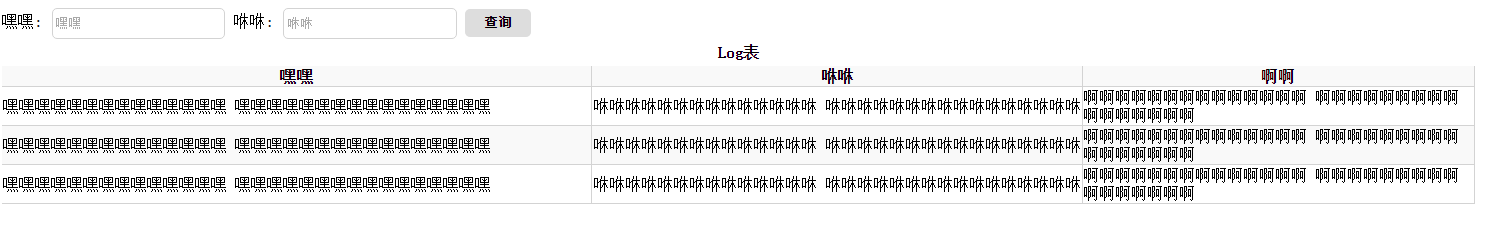
效果图:

html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<style>
/*-----*/
</style>
</head>
<body>
<div class="form">
<form action="" method="post">
<div class="field">
<label>嘿嘿:</label>
<input type="text" name="uid" placeholder="嘿嘿">
</div>
<div class="field">
<label>咻咻:</label>
<input type="text" name="order_id" placeholder="咻咻">
</div>
<div class="field">
<button type="submit">查询</button>
</div>
</form>
</div> <table class="table">
<caption>Log表</caption>
<thead>
<tr>
<th class="large">嘿嘿</th>
<th class="medium">咻咻</th>
<th class="small">啊啊</th>
</tr>
</thead>
<tbody>
<tr>
<td>嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿 嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿</td>
<td>咻咻咻咻咻咻咻咻咻咻咻咻咻咻 咻咻咻咻咻咻咻咻咻咻咻咻咻咻咻咻</td>
<td>啊啊啊啊啊啊啊啊啊啊啊啊啊啊 啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</td>
</tr>
<tr>
<td>嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿 嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿</td>
<td>咻咻咻咻咻咻咻咻咻咻咻咻咻咻 咻咻咻咻咻咻咻咻咻咻咻咻咻咻咻咻</td>
<td>啊啊啊啊啊啊啊啊啊啊啊啊啊啊 啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</td>
</tr>
<tr>
<td>嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿 嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿</td>
<td>咻咻咻咻咻咻咻咻咻咻咻咻咻咻 咻咻咻咻咻咻咻咻咻咻咻咻咻咻咻咻</td>
<td>啊啊啊啊啊啊啊啊啊啊啊啊啊啊 啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</td>
</tr>
</tbody>
</table>
</body>
</html>
css:
/*字体样式, 行内块*/
.form .field {
font-size: 1em;
font-family: "Consolas", "Monaco", "Bitstream Vera Sans Mono", "Courier New", Courier, monospace;
display: inline-block;
} /*input框样式*/
.form .field input[type="text"] {
height: 2em;
border: 1px solid lightgrey;
border-radius: 5px;
padding-left: 0.2em;
} /*提交按钮*/
.form .field button {
width: 5em;
line-height: 2em;
text-align: center;
font-weight: bold;
border-radius: 5px;
overflow: hidden;
border-style: none;
} /*充满屏幕, 边框样式, 去掉表格空隙*/
.table {
width: 100%;
border: 1px solid lightgrey;
border-collapse: collapse;
} .table caption {
font-weight: bold;
margin: 5px;
} .table thead {
background-color: #F9F9F9;
} /*边框样式, 字符截断(配合width使用)*/
.table th, .table td {
border-right: 1px solid lightgrey;
border-bottom: 1px solid lightgrey;
word-break: break-all; /*以字母为单位折断*/
word-wrap: break-word; /*以单词为单位折断*/
white-space: pre-wrap; /*汉字*/
} /*偶数行变色*/
.table tbody tr:nth-child(even) {
background-color: #F9F9F9;
} /*用来控制td的宽度*/
.table .large {
width: 300px;
}
.table .medium {
width: 200px;
} .table .small {
width: 100px;
}
html表单样式, table隔行高亮, 长字符串自动换行的更多相关文章
- 还不错的Table样式和form表单样式
作为一个后台开发人员而言,拥有一套属于自己的前台样式是比较重要的,这里分享一下自己感觉还不错的样式,以后遇到好的,还会陆续添加 上图: 带鼠标滑动效果的table样式看起来比较清爽 样式 <he ...
- HTML表单样式
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
- html5 表单样式 表单验证1 2 3
html5 表单样式 ie9以下不支持 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- div仿checkbox表单样式美化及功能
div仿checkbox表单样式美化及功能(checkbox的样式不好看)素材在底部: 效果图: window.css .bj { position: absolute; top: 0; left: ...
- CSS_简介/语法结构/长度单位/应用方式/标签的样式重置/表单样式重置
一.CSS简介: w3c(World Wide Web Consortium):万维网联盟,是规定网页标准的一个组织(叫做Web标准) Web标准:是由w3c和其他标准化组织制定的一系列标准的集合, ...
- 自定义表单样式之checkbox和radio
1,起因 最近在工作中要实现自定义式的radio样式,而我们通常使用的时默认的样式,因为自己实在想不到解决的方法,于是开始搜索,最终看到了不错的解决办法,可以完美解决我们遇到的问题. 2,原理 大家都 ...
- yii中调整ActiveForm表单样式
Yii2中对于表单和字段的支持组件为ActiveForm和ActiveField, <?php $form = ActiveForm::begin([ 'id' => 'login-for ...
- 执行相应操作后,将表单及table中数据清空
使用 ccms.util.clearForm('要清空的表单的id'); $("#table中显示数据部分的id").empty();
- element-ui的form表单样式改动
造成下面样式错乱是下面自带的css样式,原本打算通过样式重写在组件内的style,发现下面相应的元素是出于封装情况的,无论样式重写在组件还是在公共样式均不能很好的解决,因为跳转到该页面时都要刷新一次, ...
随机推荐
- QT读写ini配置文件
/********下面是写ini文件*************************/ //Qt中使用QSettings类读写ini文件 //QSettings构造函数的第一 ...
- 解决安装VS2013提示“已停止工作”问题
新安装操作系统(win8.1),手动安装各种驱动,安装VS2013,报错,见下图: 原因:显卡驱动问题. 解决办法:卸载intel显卡驱动这碧池.(系统会自动给你适配合适的)
- 在Linux下如何使用GCC编译程序、简单生成 静态库及动态库
最近在编写的一个Apache kafka 的C/C++客户端,,在看他写的 example中,他的编译是用librdkafka++.a和librdkafka.a 静态库编译的,,,而我们这 ...
- 贴上自己写的代码-jq隐藏事件
- JS刷新页面总和!多种JS刷新页面代码!
1)<meta http-equiv="refresh"content="10;url=跳转的页面">10表示间隔10秒刷新一次2)<scri ...
- edwin报警和监控平台近期的更新(python源码)
edwin从发布以来, 得到了不少关注, 获得了不少star. 最近又做了一些很有意义的改进, 同时完善了部分文档. 项目地址: https://github.com/harryliu/edwin , ...
- Codeforces Round #270 1001
Codeforces Round #270 1001 A. Design Tutorial: Learn from Math time limit per test 1 second memory l ...
- eclipse tomcat debug启动慢
myeclipse或eclipse下debug模式启动很慢,默认模式也是debug,网上找了终于解决, 原因是有eclipse或myeclipse启动debug时自动添加断点,所以必须删除一些东西. ...
- java执行顺序
本文讨论Java中(静态)变量.(静态)代码块的执行顺序 首先创建3个类: 1.Foo类,用于打印变量 public class Foo { public Foo(String word) { Sys ...
- SQL2008"阻止保存要求重新创建表的更改"问题的解决
在sql server2008中修改数据库中某个字段的时候,会弹出以下提示: 导致数据库表在表设计界面无法修改,好像只能通过sql语句修改,其实只要改一下sql server的一个配置项就可以了,具体 ...
