wex5 教程之 图文讲解 文件上传attachmentSimple(1)
视频教程地址:http://v.youku.com/v_show/id_XMTc4NDAyMTY4OA==.html
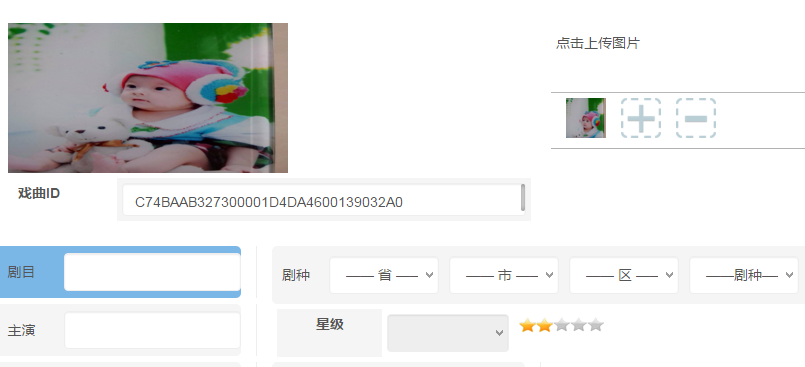
效果预览:
1 调用attchmentSimple组件,打开文件管理器,并选中,显示选中照片名称


2 图片上传成功,并在img组件中预览


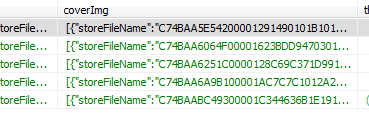
3 数据库写入成功,并成功被其它页面引用
源码初探
附件组件attachmentSimple是wex5文件上传与下载重要的处理工具。研究其源码,可以判断其实现逻辑与内置方法,便于前后端调用。
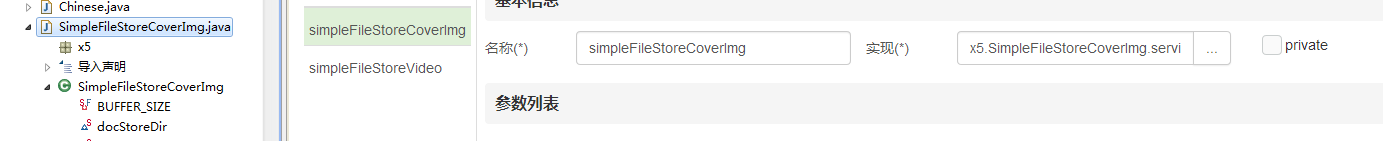
源码位置:

组件样式:

require('css!./css/attachment').load() 为wex5 css样式引用方法
组件样式,可以在attachment.css文件中修改,例如背景,颜色,进度条,按钮等。
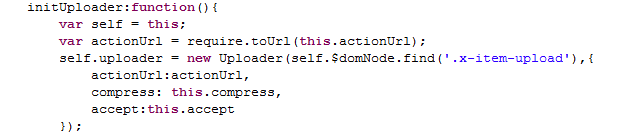
初始化upload参数:

与组件前台对应关系为:

监控事件:
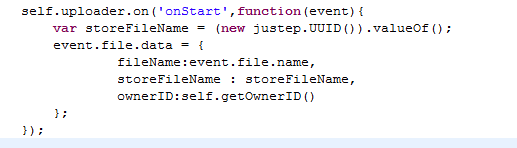
1 开始上传

2 上传进度

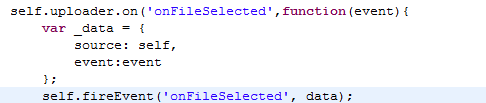
3 文件选中

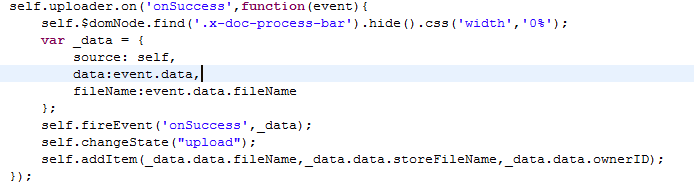
4 上传成功

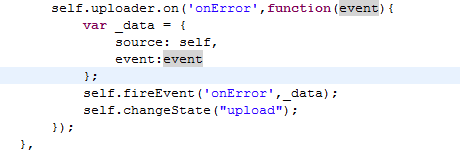
5 上传失败

上述监控事件,在前台调用,执行相关回调方法,并传参。
执行方法:
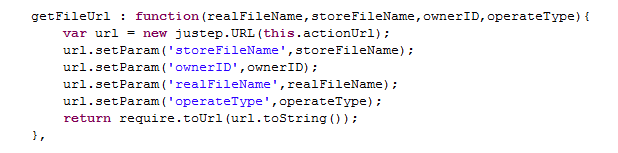
1 获取文件路径

2 图片预览

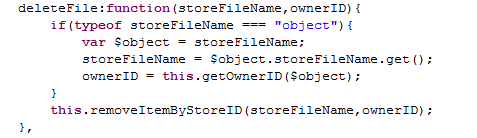
3 删除文件

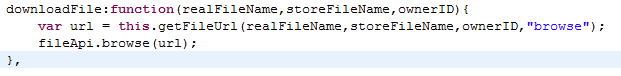
4 文件下载

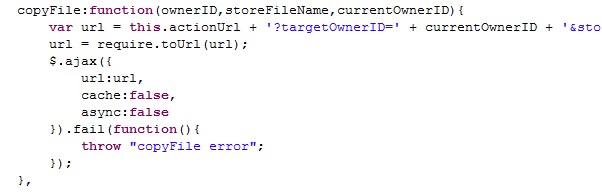
5 文件复制

后端服务改装
1 复制action及java文件到工程目录,并改名称


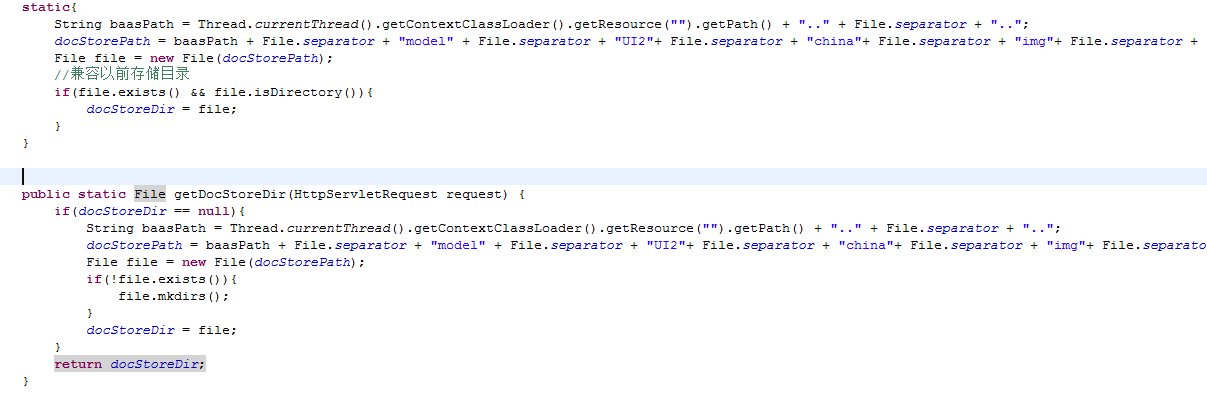
2 修改存储路径

系统默认路径为baasPath + File.separator + "data" + File.separator + "attachmentSimple";
修改为自已工程目录下,便于一键上传资源。
数据库设计
建立上传相关字段

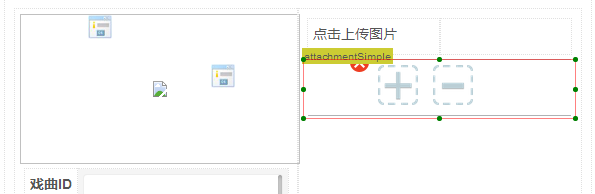
前端设计
1 放入attachmentSimple组件

2 设置参数
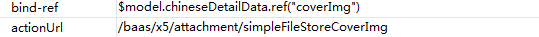
绑定数据库字段,执行action(必须)

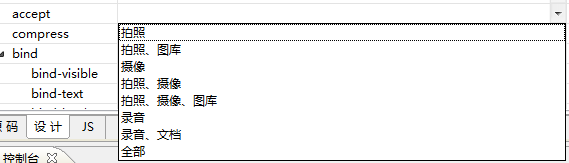
accept类型 ,选项将决定能否打开文件管理器,摄像头,录音,拍照等功能,打包时将默认加入codrova 插件(可选)

 是否压缩
是否压缩
代码逻辑与实现
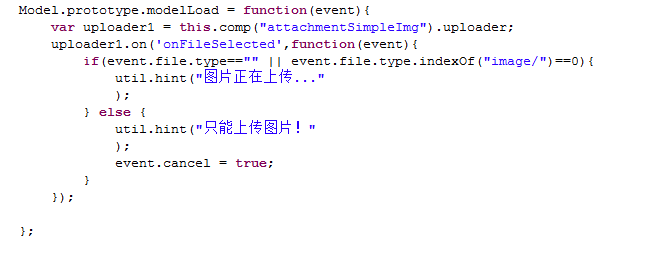
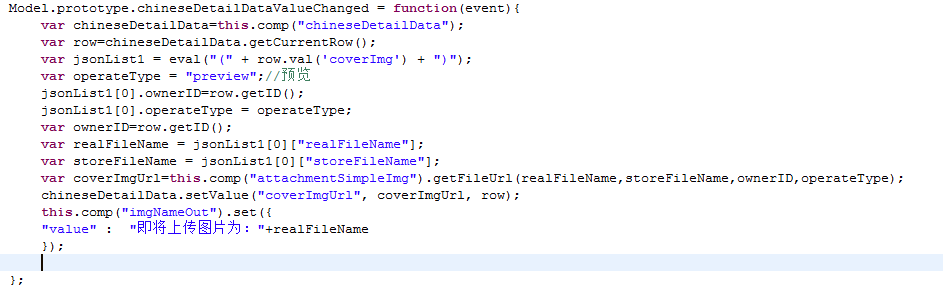
1 初始化页面,调用源码提供的事件uploader,并监听onFileSelected事件,同时对图片格式进行判断

2 图片上传成功,数据库图片字段变化,触发更改事件,用getFileUrl(realFileName,storeFileName,ownerID,operateType)方法,提取图片路径,写入图片路径字段。
案例是图片在解析路径过程中拼接imgUrl,此工程是图片上传后即拼接imgUrl,并写入数据库,前端只需取值即可。同时提取图片名称,用ouoput组件展示当前上传图片名称,以便确认。

3 确认,并保存

wex5 教程之 图文讲解 文件上传attachmentSimple(1)的更多相关文章
- SpringBoot图文教程4—SpringBoot 实现文件上传下载
有天上飞的概念,就要有落地的实现 概念+代码实现是本文的特点,教程将涵盖完整的图文教程,代码案例 文章结尾配套自测面试题,学完技术自我测试更扎实 概念十遍不如代码一遍,朋友,希望你把文中所有的代码案例 ...
- 如何使用PHP上传文件,上传图片,php上传教程,php表单文件上传教程
使用PHP进行文件上传,主要使用到表单功能和PHP内置的$_FILES函数功能.接下来我们看如何实现PHP上传功能.例子效果图,此例子是在Mac下进行调试成功的. PHP上传图片文件的功能代码如下: ...
- wex5 教程之 图文讲解 Cloudx5一键部署
视频教程地址:http://v.youku.com/v_show/id_XMTc3OTExNTUwNA==.html 效果预览: 一键部署cloudx5三要领 1.数据源命名为x5 2.数据库命名为x ...
- wex5 教程 之 图文讲解 登陆,注册,页面跳转
视频教程地址:http://v.youku.com/v_show/id_XMTc3OTE0Nzg0NA==.html 效果预览: 登陆页面 首页用windowContainer装载 注册页面 登陆 ...
- wex5 教程 之 图文讲解 考题模块框架设计
前几天帮人设计了一个手机版(做了屏幕适配,电脑使用也正常)的考题框架,供学习交流使用,今天把设计思路与技巧命整理一下. 一 效果演示: 1 登陆后台 题库管理 试卷管理 考生管理 科目管理 2 考生注 ...
- wex5 教程 之 图文讲解 可观察对象的集群应用与绑定技术
一 前言: wex5官方教程里,开篇即以一个input输入,output即时输出的例子,为我们展现了一个概念:可观察对象.在以后我的项目开发中,将大量运用可观察对象. 那么,问题来了: 1. 可观察对 ...
- wex5 教程 之 图文讲解 bind-css和bind-sytle的异同
wex5作为网页开发利器,在前台UI数据交互设计中大量使用了绑定技术,即官方视频教学中也提到了KO,实质是数据绑定与追踪.在前台组件的属性中,为我们提供了两个重要的样式绑定属性,bind-css和bi ...
- wex5 教程 之 图文讲解 后台管理界面设计与技巧
视频教程地址:http://v.youku.com/v_show/id_XMTgwOTAyMTkyMA==.html?from=s1.8-1-1.2&spm=a2h0k.8191407.0.0 ...
- wex5 教程 之 图文讲解 全局可观察变量与登陆状态全局控制
一 先说说,这两个概念是什么意思 全局可观察变量?没听说过,只听过全局变量,那你out了,因为我要充分发挥绑定技术来控制页面部局,组件的隐藏与显示,文字内容,样式改变.看我博文大家知道,我想用绑定技术 ...
随机推荐
- C/C++ 错误处理
has incomplete type and cannot be defined在头文件中添加该类型所在的文件eg:aggregate 'std::stringstream oss' has inc ...
- 1022. Digital Library (30)
A Digital Library contains millions of books, stored according to their titles, authors, key words o ...
- query 的list()和iterator()区别
区别: 1.返回的类型不一样,list返回List,iterate返回iterator. 2.查询策略不同.(获取数据的方式不一样,list会直接查询数据库,iterate会先到数据库中获取id,然后 ...
- [LintCode] Maximal Square 最大正方形
Given a 2D binary matrix filled with 0's and 1's, find the largest square containing all 1's and ret ...
- [CareerCup] 18.2 Shuffle Cards 洗牌
18.2 Write a method to shuffle a deck of cards. It must be a perfect shuffle—in other words, each of ...
- thinkphp多模板布局设置!!
首先开启模板布局要在配置文件添加: 'LAYOUT_ON'=>true, 'LAYOUT_NAME'=>'layout', 如果需要设置多个布局模板,就要先关闭上面的LAYOUT_ON,也 ...
- ArcGIS AddIN 之 DockPanel 界面空白
辛辛苦苦写了个AddIn插件,自己用一切正常,发给别人就弹不出DockPanel, 或者弹出时只有Panel,没有具体的控件.经多次排查,原因是: 使用了第三方的界面控件DotNetBar,开发环境中 ...
- Emule Xtreme Kid eD2K 设置
设置udp和tcp端口: 测试结果必须为通过,若不通过, 1.请将主机ip丢入路由器DMZ区(设置将以上端口与本机ip地址绑定) 2.在windows防火墙中加入以上端口允许通行项 测试结果: 其它一 ...
- 应该掌握的MySQL命令、MySQL语句
一.MySQL常用的命令: 1. 连接数据库:mysql>mysql -uroot -p回车,再输入密码 mysql -h 192.168.0.200 -P 3306 -u root -p2 ...
- 深入了解ios系统机制
1.什么叫ios? ios一般指ios(Apple公司的移动操作系统) . 苹果iOS是由苹果公司开发的移动操作系统.苹果公司最早于2007年1月9日的Macworld大会 ...
