AJAX-----11iframe模拟ajax文件上传效果原理3
如果直接给用户提示上传成功,那么如果用户上传的文件比较大点,那么等上半天都没反映,那么用户很有可能会刷新或者关了从来等。。。
那么会给我们服务器带来一定的影响,所以我们可以对这方面的用户体验度进行提升,比如做类似我们经常可以见到的进度条

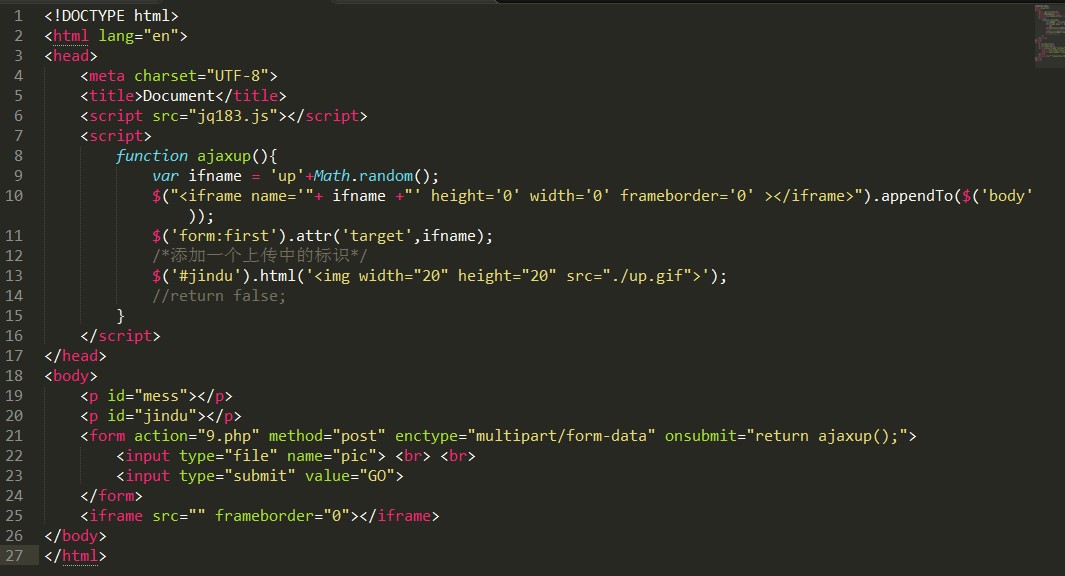
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="jq183.js"></script>
<script>
function ajaxup(){
var ifname = 'up'+Math.random();
$("<iframe name='"+ ifname +"' height='0' width='0' frameborder='0' ></iframe>").appendTo($('body'));
$('form:first').attr('target',ifname);
/*添加一个上传中的标识*/
$('#jindu').html('<img width="20" height="20" src="./up.gif">');
//return false;
}
</script>
</head>
<body>
<p id="mess"></p>
<p id="jindu"></p>
<form action="9.php" method="post" enctype="multipart/form-data" onsubmit="return ajaxup();">
<input type="file" name="pic"> <br> <br>
<input type="submit" value="GO">
</form>
<iframe src="" frameborder="0"></iframe>
</body>
</html>

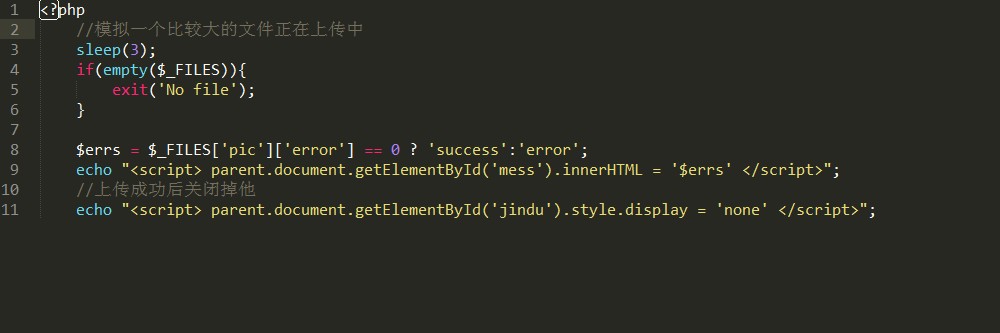
<?php
//模拟一个比较大的文件正在上传中
sleep(3);
if(empty($_FILES)){
exit('No file');
} $errs = $_FILES['pic']['error'] == 0 ? 'success':'error';
echo "<script> parent.document.getElementById('mess').innerHTML = '$errs' </script>";
//上传成功后关闭掉他
echo "<script> parent.document.getElementById('jindu').style.display = 'none' </script>";
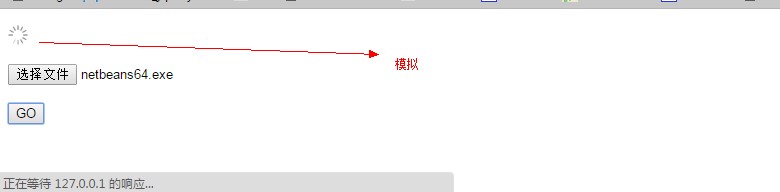
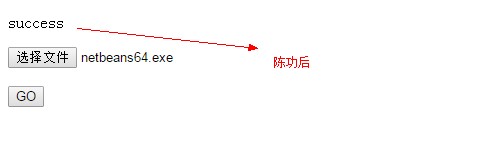
效果如下所示:


AJAX-----11iframe模拟ajax文件上传效果原理3的更多相关文章
- AJAX-----09iframe模拟ajax文件上传效果原理1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- AJAX-----10iframe模拟ajax文件上传效果原理2
在实际开发中其实我们可以给用户一些提示,比如上传成功或者上传失败,废话不多说,走码: <!DOCTYPE html> <html lang="en"> &l ...
- ajax方式提交带文件上传的表单,上传后不跳转
ajax方式提交带文件上传的表单 一般的表单都是通过ajax方式提交,所以碰到带文件上传的表单就比较麻烦.基本原理就是在页面增加一个隐藏iframe,然后通过ajax提交除文件之外的表单数据,在表单数 ...
- Java文件上传下载原理
文件上传下载原理 在TCP/IP中,最早出现的文件上传机制是FTP.它是将文件由客户端发送到服务器的标准机制. 但是在jsp编程中不能使用FTP方法来上传文件,这是由jsp运行机制所决定的 文件上传原 ...
- iframe实现Ajax文件上传效果示例
<!doctype html> <html> <head> <meta charset=utf-8> <head> <title> ...
- MVC5:使用Ajax和HTML5实现文件上传功能
引言 在实际编程中,经常遇到实现文件上传并显示上传进度的功能,基于此目的,本文就为大家介绍不使用flash 或任何上传文件的插件来实现带有进度显示的文件上传功能. 基本功能:实现带有进度条的文件上传功 ...
- AJAX 表单提交 文件上传
1. AJAX = 异步 JavaScript 和 XML. AJAX 是一种用于创建快速动态网页的技术.通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载 ...
- 【JS】ajax 实现无刷新文件上传
一.摘要 最近在做个东西,需要实现页面无刷新文件上传,目前看到的方法有两种 1) 通过隐藏iframe 实现页面无刷新,适用于不关心上传结果 <form target="hiddenF ...
- Django Ajax学习二之文件上传
基于Django实现文件上传 1. url路由配置 路径:C:\Users\supery\Desktop\day82\demo_ajax\demo_ajax\urls.py from django.c ...
随机推荐
- Flex与.net进行URL参数传递编码处理
在JS中用到的三种编码方式escape 对应于Flex中是一样的,并且支持相互的解码 var a:String = "超越梦想#"; trace(escape(a)); //%u8 ...
- Erlang及Rabbitmq安装
1. 下载erlang源代码及RabbitMQ rpm安装包 $ wget http://www.erlang.org/download/otp_src_R16B02.tar.gz $ wg ...
- 四、卫星定位《苹果iOS实例编程入门教程》
该app为应用的功能为用iPhone 显示你现在的位置 现版本 SDK 8.4 Xcode 运行Xcode 选择 Create a new Xcode project ->Single View ...
- [LintCode] Swap Nodes in Pairs 成对交换节点
Given a linked list, swap every two adjacent nodes and return its head. Example Given 1->2-> ...
- CSS3初学篇章_1
CSS 层叠样式表 不同的浏览器需要不同的前缀,虽然目前最新版本的浏览器的不需要,但为了向下兼容,前缀还是少不了. 前缀 浏览器 -webkit chrome和safari -moz fire ...
- Linux学习笔记---用户管理---组group
组管理: (1)/etc/group 格式: 组名:密码:GID:组员
- Unity学习疑问记录之隐藏与显示物体
Unity3D中隐藏与显示物体的一些操作 http://unity3d.9tech.cn/news/2013/0930/33019.html
- Python脚本模拟登录网页之ZiMuZu篇
ZiMuZu.tv这个网站喜欢看电影看美剧的人一定都熟悉. 这个网站原先的升级策略是每天登陆网站, 然后去一个"每日签到"的页面点击一个签到按钮, 以实现帐号等级的升级. 之前网上 ...
- css3:flexbox
旧弹性盒子 过渡弹性盒子 新弹性盒子 功能类似,次加了几个属性 新弹性盒子 参考1w3-En 参考2w3-Cn 参考3IBM 参考4doyoe 参考5caibaojian /*6个盒子属性.窍门:fl ...
- 1920.154s 0.309s 30817
MyISAM HASH restart-buffer ; ; ; SELECT * FROM grab_sales_rank_month; ; 受影响的行: 时间: .002s [SQL] ; 受影 ...
