CSS样式汇总
1. Overflow:
是否隐藏超出容器范围之外的内容,主要参数包括Hidden(隐藏),Auto(根据容器内容自动显示滚动条),scroll(显示滚动条,即使内容不超出容器范围,也会显示一个边框,效果非常不好);
2. Relative & Absulote
Relative:将元素从文档流中部分不完全脱离出来,因为它先前的位置无法被其他元素所占据;
Absolute:一个元素的Position被设定为Absolute后,而该元素的父级元素没有设置Position属性,则会一直往上找,如何可以找到,则以该父元素做参考进行定位,否则会将<body>做为参考,即:该元素会以屏幕左上角为原点进行定位;
将元素从文档流中完全脱离出来,先前位置会被后续元素所占据;
3. 几种选择器
A. 元素选择器(类型选择器)
html{color:red;}
p{color:gray;}
h2{color:silver;}
B. 通配符选择器(*)
C. 类选择器
用法1:
<p class='important'>This paragraph is very important</p>
.important{color:red;}
用法2(结合元素选择器):
p.important{color:red;}/*带有important样式的元素p*/
D. ID选择器
E. 属性选择器
img[alt] {border: 5px solid red;}
F. 子选择器
G. 后代选择器
H. 兄弟选择器
<li>L1</li><li>L2</li><li>L3</li>
li+li{font-weight:bold;} /*L2/L3 会变粗*/
4. display 属性
inline:将块级元素内容显示为行级元素;
inline-block:将行级元素内容显示为块级元素;
<html>
<head>
<title>Inline Testing</title>
</head>
<body> <div title="The width and height has no effect on inline element!" style="background-color:blue;width:200px;height:200px;display:inline;">Div is block element!</div>
<div title="Elements with inline property will be in one line with the line-level elements!">
<div style="background-color:red;display:inline">RED CUBE</div><a href="www.google.com.sg">Google.SG</a>
</div>
<div>
<a title="Adding width and height to the line-level element!" href="www.google.com.sg" style="background-color:purple;display:inline-block;width:200px;height:200px;">Google.SG</a>
</div>
</body>
</html>
5.Outline属性
<html>
<head><title>Outline Property Testing</title></head>
<body>
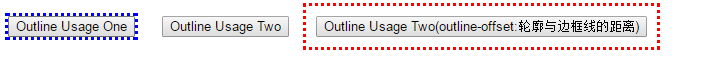
<div style="padding-top:10px;width:150px;display:inline-block;"><button style="outline:dotted; outline-color:blue;">Outline Usage One</button></div>
<div style="padding-top:10px;width:150px;display:inline-block;"><button style="outline:none;">Outline Usage Two</button></div>
<div style="padding-top:10px;width:350px;display:inline-block;"><button style="outline:dotted; outline-color:red;outline-offset:10px;">Outline Usage Two(outline-offset:轮廓与边框线的距离)</button></div>
</body>
</html>

6.text-indent
<!DOCTYPE html>
<html>
<head>
<title>Css(text-indent) Testing</title>
</head>
<body>
<p style="background-color:red;text-indent:0px;">This is my world!</p>
<p style="background-color:yellow;text-indent:30px;">This is my world!</p>
</body>
</html>

7. !important
<style="background:rgb(100,100,100) !important"/>
8. -moz、-ms、-webkit三种浏览器的私有属性
-moz代表Firefox私有属性
-ms代表IE私有属性
-webkit代表Safari、Chrome私有属性
例如:设置div圆角的大小
-webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px;
9. X-UA-Compatible标签(IE8专有属性)
使用:<meta http-equiv="X-UA-Compatible" content="IE=edge" />
IE=edge表示要求IE使用最新的引擎渲染网页,具体可参见该链接;
10. Viewport
具体参见链接响应式web设计--Viewport和visual viewport 和 layout viewport;
11. 图标字体
关于制作图标字体,在unicode字符集里面,E000 至 F8FF属于PUA (Private Use Area);
CSS样式汇总的更多相关文章
- CSS样式汇总(转载)
1.字体属性:(font) 大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX.PD 样式 {font-style: o ...
- CSS入门(css简介与样式汇总、CSS的使用方式和特征、CSS基础选择器和复杂选择器、边框阴影)
一.CSS的作用 1.以统一的方式实现样式的定义 2.提高页面样式的可重用性和可维护性 3.实现了内容(HTML)和表示(CSS)的分离 HTML和CSS之间有什么关系? HTML:构建网页的结构 C ...
- javascript 动态修改css样式方法汇总(四种方法)
在很多情况下,都需要对网页上元素的样式进行动态的修改.在JavaScript中提供几种方式动态的修改样式,下面将介绍方法的使用.效果.以及缺陷. 1.使用obj.className来修改样式表的类名. ...
- 转:【总结】浏览器CSS Hacks汇总,浏览器兼容方式CSS Hacks
[总结]浏览器CSS Hacks汇总 浏览器兼容可以说是前端开发所要面对的第一个挑战,目前我的电脑上已经安装了6种浏览器(基于IE内核的不算,如Maxthon等). CSS hacks利用浏览器的 ...
- CSS hack 汇总
1, IE条件注释法,微软官方推荐的hack方式. <!]> IE6以及IE6以上版本可识别 <![endif]--> <!]> 仅IE7可识别 <![end ...
- css优先级汇总
原文:css优先级汇总 我所理解的css优先级:当两个或者多个样式作用于同一个元素时,就会出现css优先级的问题. 多重样式优先级:当内联样式.内部样式和外部样式作用于同一个元素时,属于多重样式的范畴 ...
- Angular21 动态绑定CSS样式
1 需求 在前端开发中通常需要动态对某些元素的样式进行动态设定,传统的CSS绑定分为CSS类绑定和Style样式绑定:在Angular中利用相关指令同样可以完成CSS类绑定和CSS样式绑定 2 内置指 ...
- 操作CSS样式公共方法库
项目中常用的一些方法,我们都封装到公共方法库 let utils = (function () { //=>获取元素的样式 let getCss = function (curEle, attr ...
- DIV样式汇总
DIV样式汇总 最近在学习JavaScript,在做到个要控制控件样式的例子时,突然有了把常用样式汇总一下的想法,于是乎就写了以下内容,以下是以div为例来汇总的,希望对大家有些帮助. 一.常用属性: ...
随机推荐
- ExtJs 使用点滴 十三 在FormPanel 嵌入按钮
Ext.onReady(function () { //初始化标签中的Ext:Qtip属性. Ext.QuickTips.init(); Ext.form.Field.prototype.msgTar ...
- vmware centos下配置ip
使用NAT模式 虚拟机网络连接使用NAT模式,物理机网络连接使用Vmnet8. 虚拟机设置里面--网络适配器,网络连接选择NAT模式. 虚拟机菜单栏-编辑-虚拟网络编辑器,选择Vmnet8 NAT模式 ...
- RDIFramework.NET开发实例━表约束条件权限的使用-Web
RDIFramework.NET开发实例━表约束条件权限的使用-Web 在上一篇文章“RDIFramework.NET开发实例━表约束条件权限的使用-WinForm”我们讲解了在WinForm下表约束 ...
- 向ES6看齐,用更好的JavaScript(二)
本文是ES6系列的第二篇,主要介绍ES6中对现有对象方法属性的拓展,先上传送门: 1 变量部分 2 现有对象拓展 3 新增数据类型/数据结构 4 新的异步编程模式 5 类和模块 1 增加了模板字符串 ...
- VMware中给Linux虚拟机添加硬盘
给vmware的Linux虚拟机添加硬盘 1.关闭虚拟机电源,在Virtual Machine Setting对话框里点击左下角的“Add”,选择“Hard Disk”,之后选择“Create a n ...
- 记录重置css样式
;} ol,ul{;;} table {; } caption, th, td { font-weight: normal; text-align: left; } a img, iframe { b ...
- 0523 Scrum 项目6.0
团队名称:√3 团队目标:全力完成这次的项目 团队口号:我要改变世界,改变自己!!! 演讲稿:我们的产品 鸡汤精选 是为了解决 当下社会出现的太多的负能量使得人们的内心十分 的痛苦, 他们需要强大的正 ...
- -XX:PermSize -XX:MaxPermSize 永久区参数设置
-XX:PermSize -XX:MaxPermSize –设置永久区的初始空间和最大空间 -XX:PermSize 设置持久代(perm gen)初始值,物理内存的1/64 -XX:MaxPe ...
- IUS tcl cmd
Incisive simulator中的command-line language基于TCL. Ncsim> command [-modifier] [-options] [arguments] ...
- 使用AppCan实现分享网站功能
使用AppCan实现分享网站功能 昨天我们实现了最基本的文字分享功能,今天呢,我们来实现基本的分享网站功能: 微信指引部分这里不再复述,具体请参见:http://newdocx.appcan.cn/i ...
