SpringMVC与Ajax交互
1 springmvc和ajax的交互
1.1 请求字符串响应json
客户端发送的数据:key=value&key1=value1
响应回来:json
1.1.1json的支持jar包

1.1.2建立Handler处理器
package org.guangsoft.controller; import java.util.ArrayList;
import java.util.List; import org.guangsoft.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody; @Controller
public class UserHandler
{
//responseBody将返回值转化为json格式响应到客户端
//requestBody将请求数据转化为json对象
@RequestMapping("/checkUsername")
public @ResponseBody List<User> CheckUsername(User user)
{
System.out.println(user.getUsername());
List<User> userList = new ArrayList<User>();
User user0 = new User();
user0.setUsername("java");
User user1 = new User();
user1.setUsername("javase");
User user2 = new User();
user2.setUsername("javaee");
//对象加入集合
userList.add(user0);
userList.add(user1);
userList.add(user2);
return userList;
} @RequestMapping("/checkUsername2")
public @ResponseBody List<User> CheckUsername2(@RequestBody User user)
{
System.out.println(user.getUsername());
List<User> userList = new ArrayList<User>();
User user0 = new User();
user0.setUsername("java");
User user1 = new User();
user1.setUsername("javase");
User user2 = new User();
user2.setUsername("javaee");
//对象加入集合
userList.add(user0);
userList.add(user1);
userList.add(user2);
return userList;
}
}
1.1.3完成ajax发送请求

备注:springmvc ajax,响应json406错误,使用json相关jar包2.4以上版本。
function sendAjax()
{
var username = $("#username").val();
var age = $("#age").val();
var div = $("#showDiv");
$.ajax(
{
url:"checkUsername.action",
data:{"username":username,"age":age},
type:"post",
dataType:"json",
success:function(data)
{
var jsons = data;
div.html("");
for(var i = 0; i < jsons.length; i++)
{
div.append("<div>"+jsons[i].username+"</div>");
}
}
});
}
1.2请求json响应json
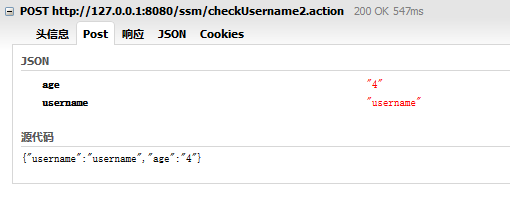
客户端发送的数据:{key:value,key1:value1}

响应回来:json
1.2.1 建立服务器端Handler
见上
1.2.2客户端发生ajax请求
function sendAjax2()
{
var username = $("#username").val();
var age = $("#age").val();
var div = $("#showDiv");
$.ajax(
{
url:"checkUsername2.action",
type:"post",
data:'{"username":"username","age":"4"}',
contentType:"application/json;charset=utf-8",
dataType:"json",
success:function(data)
{
var jsons = data;
div.html("");
for(var i = 0; i < jsons.length; i++)
{
div.append("<div>"+jsons[i].username+"</div>");
}
}
});
}
2url跳转
Model封装数据的范围request范围,只有请求转发才能获取
如果是重定向变为url传参。
Return “forward:url”:请求转发
Return “redirect:url”重定向
SpringMVC与Ajax交互的更多相关文章
- SpringMVC和AJAX交互
在实际开发中我们经常需要前后台交互,那么springmvc与ajax之间交互这里记录下在实际开发中遇到的细节问题. jsp页面: <fieldset id="login" s ...
- springmvc与ajax交互常见问题
这是我个人再编写博客系统的时候,因个人疏忽犯下的低级错误. 不过犯错是一件好事,有助于总结. 1.关于参数前加@RequestBody 如果是使用ajax交互时,必须要加上这个contentType: ...
- content-type常见类型辨析(以ajax与springmvc前后端交互为例)
博客搬家: content-type常见类型辨析(以ajax与springmvc前后端交互为例) 在http报文的首部中,有一个字段Content-type,表示请求体(entity body)中的数 ...
- springMvc 使用ajax上传文件,返回获取的文件数据 附Struts2文件上传
总结一下 springMvc使用ajax文件上传 首先说明一下,以下代码所解决的问题 :前端通过input file 标签获取文件,通过ajax与后端交互,后端获取文件,读取excel文件内容,返回e ...
- springmvc实现json交互 -requestBody和responseBody
json数据交互 1.为什么要进行json数据交互 json数据格式在接口调用中.html页面中较常用,json格式比较简单,解析还比较方便. 比如:webservice接口,传输json数据. 2. ...
- SpringMVC实现AJax以及RestFull风格
RestFull风格就是url路径中不能出现?不能带参数,如https://www.baidu.com/user/item/1234这个格式,也叫url资源定位 1.需要在web.xml中开启put, ...
- ThinkPHP中使用ajaxReturn进行ajax交互
以管理员登录为例来介绍下$this->ajaxReturn与模板页进行ajax交互使用方法 首先看PHP控制器的处理,在application/Admin/Controller/LoginCon ...
- struts2 的验证框架validation如何返回json数据 以方便ajax交互
struts2 的验证框架validation简单,好用,但是input只能输出到jsp页面通过struts2的标签<s:fielderror />才能取出,(EL应该也可以). 如果使 ...
- SpringMVC——对Ajax的处理(包含 JSON 类型)
一.首先要搞明白的一些事情. 1.从客户端来看,需要搞明白: (1)要发送什么样格式的 JSON 数据才能被服务器端的 SpringMVC 很便捷的处理,怎么才能让我们写更少的代码,如何做好 JSON ...
随机推荐
- 备忘:aliyun maven mirror
<mirror> <id>alimaven</id> <name>aliyun maven</name> &l ...
- Android开发自学笔记(Android Studio)—4.1布局组件
一.引言 Android的界面是有布局和组件协同完成的,布局好比是建筑里的框架,而组件则相当于建筑里的砖瓦.组件按照布局的要求依次排列,就组成了用户所看见的界面.在Android4.0之前,我们通常说 ...
- Android开发之Touch事件分发机制
原地址http://www.cnblogs.com/linjzong/p/4191891.html Touch事件分发中只有两个主角:ViewGroup和View.Activity的Touch事件事实 ...
- 大图居中,以1920px为例
<div style="overflow: hidden; position: relative;"> <img src="img.jpg" ...
- MapReduce实现手机上网日志分析(分区)
一.问题背景 实际业务的需要,比如以移动为例,河南的用户去了北京上网,那么他的上网信息默认保存在了北京的基站,那么我们想要查询北京地区的上网日志信息默认也包含了其他地区用户的在本区的上网信息,否则只能 ...
- 【bzoj3124】 Sdoi2013—直径
http://www.lydsy.com/JudgeOnline/problem.php?id=3124 (题目链接) 题意 求树的直径以及直径的交. Solution 我的想法超麻烦,经供参考..思 ...
- a版本冲刺第七天
队名:Aruba 队员: 黄辉昌 李陈辉 林炳锋 鄢继仁 张秀锋 章 鼎 学号 昨天完成的任务 今天做的任务 明天要做的任务 困难点 体会 408 学习活动的消息传递和日志分析 因为大家都在赶进 ...
- 【Beta】七天屠蛟记
团队名字: 一不小心就火了 屠龙天团少年们: 031402504 陈逸超 (组长) 031402505 陈少铭 031402511 黄家俊 031402515 翁祖航 031402516 黄瑞钰 03 ...
- BZOJ2510: 弱题
求k时刻一个标号转移到各位置的概率,最后枚举每个标号加权求期望.可以发现转移矩阵是循环矩阵,因此乘法是n^2的.另外这个乘法是圆周卷积的形式,然后就作死写了发fft,发现精度升天了= = #inclu ...
- 战神Z7 D2安装黑苹果OS X El Capitan 10.11.2
安装之初状态:两块硬盘,都是MBR格式分区,一块是机械硬盘,安装了WIN7 32位和Linux,一块是SSD,安装的是WIN7 64位与WIN10 64位以前玩过Mavericks,安装的就是在硬盘的 ...
