一文吃透jQuery选择器!
1 jQuery选择器
jQuery选择器用于选择DOM元素进行相应操作,允许通过多种方式选择,包括标签名,属性名,类名,id等对元素进行选择,基于CSS选择器.jQuery中所有的选择器都以$符号开头,后面加一对括号.
jQuery选择器可以分为基本选择器,层次选择器,过滤选择器与表单选择器.
2 基本选择器
基本选择器可以分成五个:
- id选择器
- 元素选择器
- 类选择器
- 通配符选择器
- 组合选择器
2.1 id选择器
id选择器根据给定的id匹配一个元素,以
#
开头,如有:
<div id="div1"></div>
则选择器
$("#div1")
会选择

如果id中含有特殊字符,比如点:
<div id="div1.1.1"></div>
则需要使用双反斜杠转义:
$("#div1\\.1\\.1")
2.2 元素选择器
根据元素的标签名查找所有符合的元素.假设有:
<div>1</div>
<div>2</div>
<div>3</div>
选择器
$("div")
会选择所有div元素.

2.3 类选择器
根据给定的css类名匹配元素,以
.
开头.如有:
<div class="class1"></div>
<p class="class1"></p>
<div class="class2"></div>
选择器
$(".class1")
会选择:

选择器
$(".class2")
会选择:

2.4 通配符选择器
选择所有的元素.
<div>div</div>
<p>p</p>
<span>span</span>
$("*")
会显示

也就是说整个<html>都在选择范围内,不仅仅是<body>.
若要选择<body>内的元素,可用
$("body *")
2.5 组合选择器
组合选择器就是多个选择器的组合,用
,
分隔每一个选择器,如有:
<div id="div1"></div>
<div class="class1"></div>
<p></p>
<div class="class2"></div>
$("#div1,p,.class2")
会选择

3 层级选择器
层级选择器共有四种:后代选择器,子代选择器,相邻选择器,兄弟选择器.
3.1 后代选择器
根据祖先元素选择所有的后代元素,使用空格分隔,如有
<div id="div1">
<div id="div2">
<div></div>
</div>
<div id="div3">
<div></div>
</div>
</div>
$("#div1 div")
会选择

3.2 子代选择器
选择给定父元素下的所有子元素,使用
>
分隔,同样上面的例子:
$("#div1>div")
会选择

两者的区别在于后代选择器会选择所有的后代,不管里面有多少后代(层),而子选择器只会选择直接后代,也就是只选择"一代"后代(层).
3.3 相邻选择器
选择紧接在指定元素后面的元素,用
+
分隔,如有
<div id="div1">
<p></p>
</div>
<p id="p1"></p>
<p id="p2"></p>
<div id="div2"></div>
<p id="p3"></p>
$("#div1+p")
会选择

可用
.next()
代替,如上面的例子可以变为
$("#div1").next()
3.4 兄弟选择器
选择之后的所有兄弟元素,用
~
分隔,如有
<div>
<p></p>
</div>
<p id="p1"></p>
<p id="p2"></p>
<div></div>
<p id="p3"></p>
则
$("div~p")
会选择

可用
.nextAll()
代替,如上面的例子可以表示为:
$("div").nextAll("p")
如果没有加上p选择器:
$("div").nextAll()
会选择

等价于
$("div~*")
与相邻选择器的区别:兄弟选择器会选择后面所有的兄弟,而相邻选择器只选择第一个兄弟.
4 过滤选择器
过滤选择器种类最多,可以分为:
- 基本过滤器
- 内容过滤器
- 可见性过滤器
- 属性过滤器
- 子元素过滤器
- 表单对象属性过滤器
下面一个个进行说明.
4.1 基本过滤器
根据某类过滤规则进行选择,以
:
开头.
4.1.1 两端类
| 过滤器 | 作用 |
|---|---|
| :first | 选择第一个元素 |
| :last | 选择最后一个元素 |
html:
<div>
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
</div>
选择器
$("div>p:first")
$("div>p:last")

4.1.2 范围索引类
| 过滤器 | 作用 |
|---|---|
| :eq(index) | 选择指定索引值元素 |
| :gt(index) | 选择大于给定索引值元素 |
| :lt(index) | 选择小于给定索引值元素 |
注意索引从0开始,要与下面的:nth-child/:nth-last-child/:nth-of-type/:n-last-of-type区分.
html:
<div>
<p id="index0"></p>
<p id="index1"></p>
<p id="index2"></p>
<p id="index3"></p>
<p id="index4"></p>
<p id="index5"></p>
</div>
选择器
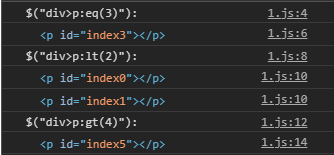
$("div>p:eq(3)")
$("div>p:lt(2)")
$("div>p:gt(4)")

4.1.3 奇偶类
选择索引值为奇/偶的元素,从0开始计数.
| 过滤器 | 作用 |
|---|---|
| :odd | 选择索引值为奇数的元素 |
| :even | 选择索引值为偶数的元素 |
html:
<div>
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
<p id="p4"></p>
<p id="p5"></p>
<p id="p6"></p>
</div>
选择器:
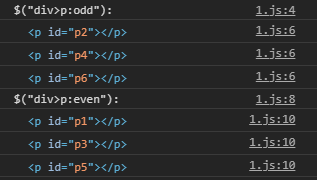
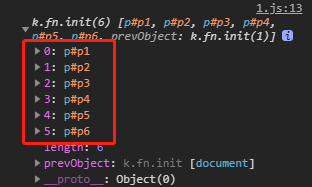
$("div>p:odd")
$("div>p:even")

odd为什么是246?even为什么是135?
难道结果错了?
并不是,下标从0开始计数,下标为0的<p>的id为p1,算进去偶数里了.

4.1.4 其他
| 过滤器 | 作用 |
|---|---|
| :header | 选择标题元素,如<h1>,<h2> |
| :animated | 选择正在执行动画效果的元素 |
| :focus(1.6+) | 选择当前获取焦点的元素 |
| :root(1.9+) | 选择根元素,也就是<html> |
| :target(1.9+) | 这个比较特殊,与URI有关,选择ID和特定标识符相匹配的元素 比如给定了URI http://xxx.com#ttt , $("p:ttt")会选择<p id="ttt"> |
| :lang(language)(1.9+) | 选择指定语言的所有元素 |
| :not(selector) | 反选器 |
挑取一些简单演示,html:
<div lang="en">
<h1 id="h1"></h1>
<h2 id="h2"></h2>
</div>
<div lang="zh-CN"></div>
<div lang="en"></div>
选择器:
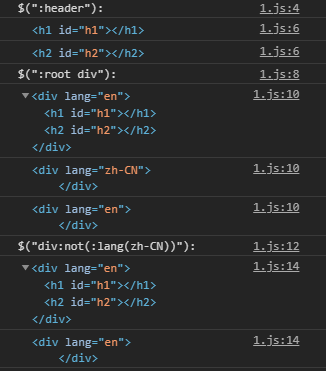
$(":header")
$(":root div")
$("div:not(:lang(zh-CN))")

4.2 内容过滤器
四种:
| 过滤器 | 作用 |
|---|---|
| :contains(text) | 选择包含给定文本的元素 |
| :has(selector) | 选择含有过滤器所匹配的元素的元素 |
| :empty | 选择不包含子元素或文本为空的元素 |
| :parent | 选择含有子元素或文本为的元素 |
html:
<div id="div1">123</div>
<div id="div2">
<div id="div3"></div>
</div>
<div id="div4">123</div>
<div id="div5"></div>
<p id="p1"></p>
选择器:
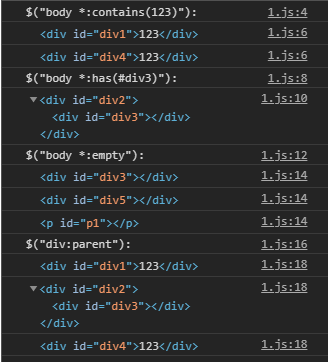
$("body *:contains(123)")
$("body *:has(#div3)")
$("body *:empty")
$("div:parent")

4.3 可见性过滤器
| 过滤器 | 作用 |
|---|---|
| :visible | 选择可见元素 |
| :hidden | 选择不可见元素 |
html:
<div id="div1"></div>
<div id="div2" style="display: none;"></div>
选择器:
$("body *:hidden");
$("body *:visible");

4.4 属性过滤器
属性过滤器针对元素的属性进行过滤,包括有没有该属性,该属性的值,以某些值开头/结尾,包含某些值等,使用
[]
表示属性过滤器.
| 过滤器 | 作用 |
|---|---|
| [attr] | 选择包含attr属性的元素,常见的是[id],选择包含id属性的元素. |
| [attr=value] | 选择attr属性为value的元素,如[name=123],[id=div1] |
| [attr!=value] | 选择不含有attr属性,或含有attr属性,但是值不为value的元素.等价于:not([attr=vale]) 如果想要选择包含特定属性但是属性值不为value的元素请使用[attr]:not([attr=value]) |
| [attr^=value] | 选择attr属性值是以value开始的元素 |
| [attr$=value] | 选择attr属性值是以value结尾的元素 |
| [attr*=value] | 选择attr属性值是包含value的元素 |
html:
<div id="div1"></div>
<div id="div2" name="div2"></div>
<div></div>
<div id="div3" name="div3"></div>
选择器:
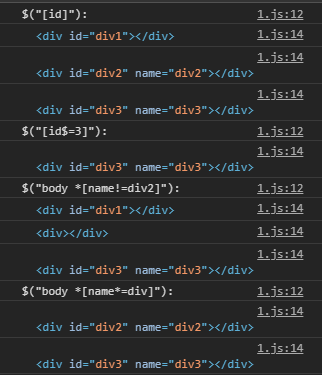
$("[id]")
$("[id$=3]")
$("body *[name!=div2]")
$("body *[name*=div]")

4.5 子元素过滤器
可以按照索引顺序(即第一个,倒数第几个等)或者按照类型或者按照唯一性对子元素进行过滤.
4.5.1 索引过滤器
| 过滤器 | 作用 |
|---|---|
| :first-child | 选择第一个子元素,等价于:nth-child(1) |
| :last-child | 选择最后一个子元素 |
| :nth-child | 选择第n个子元素 |
| :nth-last-child | 选择倒数第n个子元素 |
4.5.1.1 first-child与last-child
先来看看first-child与last-child:
<div id="div1">
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
</div>
<div id="div2">
<p id="p4"></p>
<p id="p5"></p>
</div>
选择器:
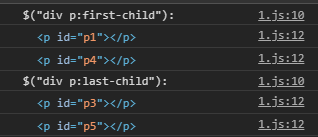
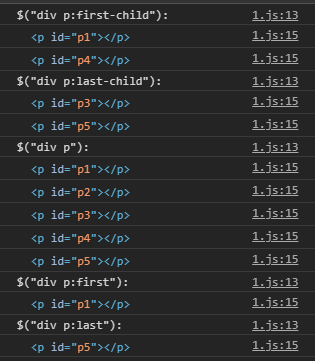
$("div p:first-child")
$("div p:last-child")

注意与:first/:last的区别,:first/:last只会选择整个父级元素的第一个/最后一个元素,但是:first-child/:last-child会选择每个父级元素的第一个/最后一个元素.
:first/:last把所有符合的元素看作一个整体,即使其中有并列的父级元素,而:first-child/:last-child把每个父级元素单独看待,选择每个父级元素的第一个/最后一个元素.

4.5.1.2 nth-child与nth-last-child(1.9+)
nth-child选择父元素下第n个元素,注意,从1开始计数.
<div id="div1">
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
</div>
<div id="div2">
<p id="p4"></p>
<p id="p5"></p>
<p id="p6"></p>
</div>
选择器:
$("div p:nth-child(3)")

注意与:eq的区别,有点类似:first/:first-child的区别,:eq会把所有符合条件的元素看作一个整体,而且不要忘记:eq是从0开始计数.

另一方面,nth-child支持奇偶与代数表达式,比如:
<div id="div1">
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
<p id="p4"></p>
<p id="p5"></p>
<p id="p6"></p>
</div>
<div id="div2">
<p id="p7"></p>
<p id="p8"></p>
<p id="p9"></p>
<p id="p10"></p>
<p id="p11"></p>
</div>
选择器:
$("div p:nth-child(odd)")
$("div p:nth-child(even)")
$("div p:nth-child(3n+1)")
$("div p:nth-child(4n-3)")

计数也是从1开始.
nth-last-child与nth-child类似,需要1.9以上的版本,看名字就知道,是选择倒数第n个的,同样支持奇偶与代数表达式.
$("div p:nth-last-child(2)")
$("div p:nth-last-child(odd)")
$("div p:nth-last-child(even)")
$("div p:nth-last-child(3n+1)")

对于nth-last-child的odd/even/代数表达式来说,从最后一个符合条件的开始选择,但是按原来的顺序排列.
4.5.2 类型过滤器(1.9+)
有四种:
- :first-of-type
- :last-of-type
- :nth-of-type
- :nth-last-of-type
first-of-type会选择符合条件的元素的父元素的第一个该类型的子元素.
例如,
<div id="div1">
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
</div>
选择器:
$("p:first-of-type")

若使用id选择器:
$("#p2:first-of-type")
则结果为空.

为什么?
因为此时选择的是id为p2的元素,但是这个
<p id="p2"></p>
的前面有一个
<p id="p1"></p>
也就是说
<p id="p2"></p>
不是第一个孩子,因此选择为空,此时若把第一个孩子注释:
<div id="div1">
<!-- <p id="p1"></p> -->
<p id="p2"></p>
<p id="p3"></p>
</div>
则
$("#p2:first-of-type")
会选择

多个父级元素也是一样的道理:
<div id="div1">
<p id="p1"></p>
<p class="a" id="p2"></p>
<p class="a" id="p3"></p>
</div>
<div id="div2">
<p class="a" id="p4"></p>
<p class="a" id="p5"></p>
</div>
$(".a:first-of-type")

last-of-type/nth-of-child/nth-last-of-type类似,要注意的是nth-of-child/nth-last-of-type都支持奇偶与代数表达式,计数从1开始.
4.5.3 唯一过滤器
两种:
- only-child
- only-of-type(1.9+)
如果某个元素是它父元素的唯一子元素,则only-child会选择该(子)元素.
<div>
<p id="p1"></p>
<p id="p2"></p>
</div>
<div>
<p id="p3"></p>
</div>
选择器
$("div p:only-child")
会选择

注意文本并不会影响选择的结果,也就是说,改成
<div>
<p id="p1"></p>
<p id="p2"></p>
</div>
<div>
456
<p id="p3">123</p>
456
</div>
后,选择器不变,选择的结果只是p里面多了文字:

而如果某个元素的父元素只有唯一一个该元素类型的子元素,则only-of-type会选择该元素,注意是类型,不是数量.
上面的only-child指的是数量,也就是只有一个孩子,这里only-of-type指的是类型,只有一个这种类型的孩子,而不管孩子数量.
<div>
<p id="p1"></p>
</div>
<div>
<p id="p2"></p>
<p id="p3"></p>
</div>
<div>
<p id="p4"></p>
<div></div>
</div>
$("div p:only-of-type")
会选择

而如果选择器换成only-child:
$("div p:only-child")
则会选择

4.6 表单对象属性过滤器
选择以下三种状态的元素:
- 可用
- 不可用
- 选中
| 过滤器 | 作用 |
|---|---|
| :enabled | 选择可用元素 |
| :disabled | 选择不可用元素 |
| :checked | 选择所有被选中的元素 |
| :selected | 选择所有被选中的option元素(针对<select>) |
<input type="checkbox" checked/>
<input type="radio" checked>
<input type="radio" id="disabled" disabled/>
<input type="checkbox">
<select>
<option value="1"></option>
<option value="2" selected></option>
<option value="3"></option>
</select>
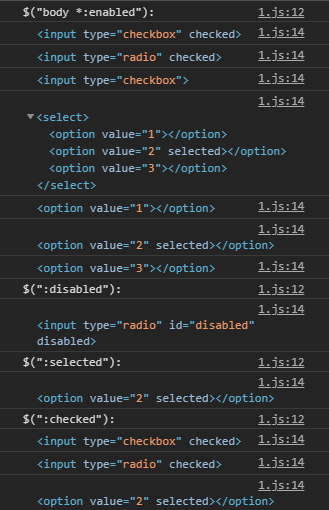
$("body *:enabled")
$(":disabled")
$(":selected")
$(":checked")

5 表单选择器
5.1 文本框类
| 过滤器 | 作用 |
|---|---|
| :text | 选择所有文本框 |
| :password | 选择所有密码框 |
5.2 选择框类
| 过滤器 | 作用 |
|---|---|
| :radio | 选择所有单选框 |
| :checkbox | 选择所有多选框 |
5.3 按钮类
| 过滤器 | 作用 |
|---|---|
| :submit | 选择所有提交按钮 |
| :reset | 选择所有重置按钮 |
| :button | 选择所有按钮 |
5.4 其他
| 过滤器 | 作用 |
|---|---|
| :image | 选择所有图像域 |
| :file | 选择所有文件域 |
5.5 例子
<input type="text" />
<input type="password" />
<input type="radio" />
<input type="checkbox" />
<input type="submit" />
<input type="reset" />
<input type="button" />
<input type="image" />
<input type="file" />
$(":text")
$(":password")
$(":radio")
$(":checkbox")
$(":submit")
$(":reset")
$(":button")
$(":image")
$(":file")

一文吃透jQuery选择器!的更多相关文章
- jQuery 效果函数,jquery文档操作,jQuery属性操作方法,jQuerycss操作函数,jQuery参考手册-事件,jQuery选择器
jQuery 效果函数 方法 描述 animate() 对被选元素应用“自定义”的动画 clearQueue() 对被选元素移除所有排队的函数(仍未运行的) delay() 对被选元素的所有排队函数( ...
- jQuery的案例及必知重要的jQuery选择器
Jquery能做什么 访问和操作DOM元素 控制页面样式 对页面事件进行处理 扩展新的jQuery插件 与Ajax技术完美结合 Jquery的优势 体积小,压缩后只有100KB左右 l强大的选择器 出 ...
- 深入学习jQuery选择器系列第一篇——基础选择器和层级选择器
× 目录 [1]id选择器 [2]元素选择器 [3]类选择器[4]通配选择器[5]群组选择器[6]后代选择器[7]兄弟选择器 前面的话 选择器是jQuery的根基,在jQuery中,对事件处理.遍历D ...
- jQuery选择器和选取方法 http://www.cnblogs.com/MaxIE/p/4078869.html
我们已经使用了带有简单Css选择器的jQuery选取函数:$().现在是时候深入了解jQuery选择器语法,以及一些提取和扩充选中元素集的方法了. 一.jQuery选择器 在CSS3选择器标淮草案定义 ...
- jQuery-1.9.1源码分析系列(二)jQuery选择器
1.选择器结构 jQuery的选择器根据源码可以分为几块 init: function( selector, context, rootjQuery ) { ... // HANDLE: $(&quo ...
- jQuery-1.9.1源码分析系列(二)jQuery选择器续1
在分析之前说一点题外话. ownerDocument和 documentElement的区别 ownerDocument是Node对象的一个属性,返回的是某个元素的根节点文档对象:即document对 ...
- 在.NET中使用JQuery 选择器精确提取网页内容
1. 前言 相信很多人做开发时都有过这样的需求:从网页中准确提取所需的内容.思前想后,方法无非是以下几种:(本人经验尚浅,有更好的方法还请大家指点) 1. 使用正则表达式匹配所需元素.(缺点:同类型的 ...
- jQuery选择器(一)
晚上闲着没事,正好用来整理下jQuery的选择器,毕竟没有总结就不算学习嘛. 首先,对事件处理.遍历DOM和Ajax操作,都依赖于选择器. 1.CSS选择器 要使用某个HTML元素,就先要找到它,而c ...
- jQuery选择器。 5.21 《深夜还在编码的你》
(之所以字体弄那么大是因为省眼,程序员不容易,程序员的眼睛更不容易,请保护我们的眼睛) 选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Ajax操作都依赖于选择器. 熟练地使用选 ...
随机推荐
- Scrapy 项目:腾讯招聘
目的: 通过爬取腾讯招聘网站(https://careers.tencent.com/search.html)练习Scrapy框架的使用 步骤: 1.通过抓包确认要抓取的内容是否在当前url地址中,测 ...
- 几个小实践带你快速上手MindSpore
摘要:本文将带大家通过几个小实践快速上手MindSpore,其中包括MindSpore端边云统一格式及华为智慧终端背后的黑科技. MindSpore介绍 MindSpore是一种适用于端边云场景的新型 ...
- Django练习遇到的错误记录
_reverse_with_prefix() argument after ** must be a mapping, not set 错误代码: def get_absolute_url(self) ...
- Hexo一键部署到阿里云OSS并设置浏览器缓存
自建博客地址:https://bytelife.net,欢迎访问! 本文为博客自动同步文章,为了更好的阅读体验,建议您移步至我的博客 本文作者: Jeffrey 本文链接: https://bytel ...
- 最近没事DIY了个6通道航模遥控器
在网上买了个外壳,挖空后换成自己的电路版. 开机后图: 液晶屏是320x240的,没有合适的贴纸,直接就这么用了 遥控器的内部电路有点乱哈,没办法,低成本就只能全靠跳线了 还好都能正常工作. 接收器也 ...
- 剑指 Offer 35. 复杂链表的复制
剑指 Offer 35. 复杂链表的复制 Offer_35 题目详情 方法一 可以使用一个HashMap来存储旧结点和新结点的映射. 这种方法需要遍历链表两遍,因为需要首先知道映射关系才能求出next ...
- 剑指 Offer 32 - I. 从上到下打印二叉树 + 层次遍历二叉树
剑指 Offer 32 - I. 从上到下打印二叉树 Offer_32_1 题目描述 解题思路 这题属于简单题,考察的是我们对二叉树以及层次遍历的方法. 这里只需要使用简单的队列即可完成二叉树的层次遍 ...
- OpenCV计算机视觉学习(13)——图像特征点检测(Harris角点检测,sift算法)
如果需要处理的原图及代码,请移步小编的GitHub地址 传送门:请点击我 如果点击有误:https://github.com/LeBron-Jian/ComputerVisionPractice 前言 ...
- phpMyAdmin Transformation 任意文件包含/远程代码执行漏洞
漏洞参考 https://yq.aliyun.com/articles/679633 国外提供了一个在线测试的靶场 默认密码 root toor https://www.vsplate.c ...
- ASP.NET Core 在 .NET 6 Preview 2 中的更新
原文:<ASP.NET Core updates in .NET 6 Preview 2>,作者 Daniel Roth .NET 6 预览版 2 现已推出,其中包括许多对 ASP.NET ...
