Vue——v-for动态绑定id的问题
问题:在Vue中,会遇到许多个多选框,倘若数量很庞大那么一个一个input框、label节点寻找,这样操作很繁琐。

直接上解决方案吧:
html页面:
- <ul v-for="(item,index) in provinces1"><input type="checkbox" :id="ki(index)">
- <label :for="ki(index)">{{item.name}}</label></ul>
注意:其中的input框的id和label中的for是被绑定的。(:是v-bind:的简写)
js代码:
- var vm = new Vue({
- el: '#box',
- data: {
- provinces1: [{ name: '牛大力'},
- { name: '猫大力'},
- { name: '猪大力'}
- ]},
- methods: {
- ki: function (i) {//此处通过v-bind响应,然后返回id的值。
- return "step" + i
- }}
- });
其中的i就是index,也就是provinces1中数组的下标。
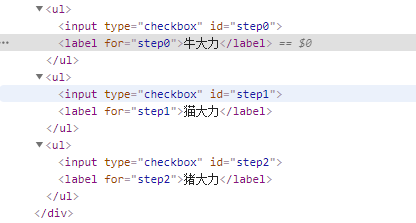
效果:

可以看到,id和for属性都有了不一样而且相互对应的值
Vue——v-for动态绑定id的问题的更多相关文章
- 微信小程序如何像vue一样在动态绑定类名
微信小程序如何像vue一样在动态绑定类名 更新时间:2018年04月17日 14:08:44 这篇文章主要介绍了微信小程序如何像vue一样在动态绑定类名,文中给大家提到了vue与微信小程序的区别, ...
- 8. vue给标签动态绑定title
在利用vue开发时,如果标签宽度比较小,我们需要利用overflow:hidden;text-overflow:ellipsis;white-space: nowrap;对其进行隐藏,但隐藏后如何读其 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十九║Vue基础: 样式动态绑定+生命周期
回顾 哈喽大家好,前后端分离系列文章又开始了,今天周一,还是感谢大家花时间来观看我写的博客,周末呢,没有写文章,但是也没有闲着,主要是研究了下遗留问题,看过之前文章的应该知道,之前的在AOP使用Red ...
- 在 vue.js 中动态绑定 v-model
在最近的项目中(基于vue),有一个需求就是通过 v-for 动态生成 input.在正常情况下,页面中的input数量是固定的,而且每个input绑定的v-model也是固定的,我们可以在 data ...
- vue关于html页面id设置问题
vue是一个前端框架,类似于angularJS等,vue在编写的时候需要在html页面指定id,但是不是都可以实现的,一般放在id需在div设置里才可以实现. (一) 在html里设置id: < ...
- vue样式的动态绑定
true显示样式,flase不显示 <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- 由于vue的for循环id并不严谨,提高id严谨性
如果后台没有传入id,我们拿到的数据没有id修改等操作不方便,如何拿到id呢 https://github.com/dylang/shortid 提供唯一id 插件的引入和使用: <templa ...
- vue :class的动态绑定
动态绑定class 写在指令中的值会被视作表达式,如javascript表达式,因此v-bind:class接受三目运算: 1 2 3 4 HTML代码: <div :class=" ...
- Vue+DataTables warning:table id=xxxx -Cannot reinitialize DataTable.报错解决方法
问题描述: 使用DataTables来写列表,用vue来渲染数据,有搜索功能,每次点击搜索就会报错,如下图所示. 问题排查: 找了一系列原因,最后发现是我每次请求完数据之后都会添加分页功能,从而导致了 ...
随机推荐
- 修改wordpress版权信息
修改页脚版权信息位置:找到C:\wamp64\www\wordpress\wp-content\themes\travelify\library\structure\footer-extensions ...
- LINQ之方法语法
上节讲到使用linq的查询关键字进行查询,这节讲一下linq查询的另一种方式--linq方法. 使用linq方法语法,必须要会用lambda表达式,配合lambda表达式才能体会到linq的优雅便捷. ...
- VS“无法查找或打开PDB文件”解决方法
``#运行时报错提示 "温度柱状图.exe"(Win32): 已加载"C:\Windows\SysWOW64\rpcrt4.dll".无法查找或打开 PDB 文 ...
- font 和 text ,cursor
font:14px/30px/"宋体"这种写法等于 font-size="14px" line-heigiht="30px" font-fa ...
- 7.CentOS文件和目录 以及系统与设置命令
CentOS文件和目录 etc------系统中的配置文件 bin------系统预设执行文件的放置目录 sbin------系统预设执行文件的放置目录 usr------系统预设执行文件的放置目录 ...
- [Java]数据分析--数据可视化
时间序列 需求:将一组字符顺序添加到时间序列中 实现:定义时间序列类TimeSeries,包含静态类Entry表示序列类中的各项,以及add,get,iterator,entry方法 TimeSeri ...
- [Java] 数据库编程JDBC
背景 持久化:把Java对象保存在硬盘中 序列化:将对象转换为二进制对象,再保存 保存在关系型数据库中 Object-Relational Mapping(对象-关系映射框架,或ORM框架):把对象属 ...
- 文本编辑_Vim&Vi
一.Vim.Vi文本编辑器 1️⃣:vi: Visual Interface,文本编辑器 2️⃣:文本:ASCII, Unicode 3️⃣:VIM - Vi IMproved 二.Vim.vi的特点 ...
- kubernetes 监控(14)
一.Weave Scope 容器地图 创建 Kubernetes 集群并部署容器化应用只是第一步.一旦集群运行起来,我们需要确保一切正常,所有必要组件就位并各司其职,有足够的资源满足应用的需求.Kub ...
- ELK学习实验020:ELK使用kafka缓存
首先安装一个kafka集群,但是zookeeper使用单节点,可以让kafka快速跑起来,后续再研究kafka和zokkeeper的集群 1 安装Kafka集群 下面是三个节点都要做 [root@no ...
