noConflict冲突处理机制
最近接手了一个古早项目,用的backbone,于是正好学习一下早期MVC框架的源码。
这篇主要写冲突处理机制,源码其实就一个函数,代码也很短。原理也很好理解,总结起来就是:每执行一次noConflict()函数,框架就往前回退一个版本。
这个 回退版本的意思是,当你引用多个backbone.js时,比如按顺序引入了v1、v2、v3,按照正常情况,你现在拿到的是v3,当你执行一次noConflict()之后,你就会回退到v2,再执行一次noConflict(),你就回退到v1,再再执行一次noConflict(),Backbone就是undefined。
举个栗子:
比如你在项目中引入了两个backbone.js:v1.4.0和v1.0.0,
这时候Backbone指向的是最后引入的v1.0.0版本;
执行Backbone.noConflict()之后,Backbone就会回退,指向之前引入的v1.4.0版本。
Talk is cheap, let me show the code:
<script src="underscore-min.js"></script>
<script src="jquery.js"></script>
<!-- 引入1.4.0版本 -->
<script src="backbone.1.4.0.js"></script>
<!-- 引入1.0.0版本 -->
<script src="backbone.1.0.0.js"></script>
<script>
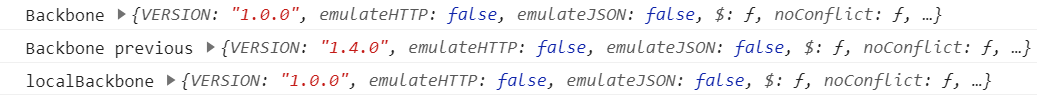
console.log("Backbone", Backbone); // 1.0.0
var localBackbone = Backbone.noConflict();
console.log("Backbone previous", Backbone); // 1.4.0
console.log("localBackbone", localBackbone); // 1.0.0
</script>
执行结果:

代码分析:
先引入1.4.0版本,再引入1.0.0版本;
可以看到执行结果,第一个console出来的Backbone版本号,是最后引入的1.0.0;
当执行了Backbone.noConflict()之后,Backbone的版本就会回退成上一个引入的版本1.4.0。
这个时候如果再执行一次Backbone.noConflict(),Backbone就会变成undefined,因为再往上没有其他Backbone的引入了。
我们再来看看Backbone的源码:
// Save the previous value of the `Backbone` variable, so that it can be
// restored later on, if `noConflict` is used.
var previousBackbone = root.Backbone;
// Runs Backbone.js in *noConflict* mode, returning the `Backbone` variable
// to its previous owner. Returns a reference to this Backbone object.
Backbone.noConflict = function () {
root.Backbone = previousBackbone;
return this;
};
这里不得不赞一句,Backbone的源码有着丰富的注释,对于学习源码很有帮助。
源码分析:
当引入一个backbone.js时,框架就会通过
previousBackbone变量,保存一份之前版本的Backbone(如果之前没有引入Backbone,这个previousBackbone变量的值就是undefined);当调用
Backbone.noConflict()时,框架就会把Backbone这个变量指向previousBackbone,也就是上述中保存的之前版本的Backbone,简称版本回退;Backbone.noConflict()函数return的this,因为这时候this指向的还是当前版本的Backbone,所以我们看到上面的localBackbone版本号还是1.0.0。
官方文档中对于noConflict函数的说明:
Backbone.noConflict()方法返回了一个Backbone对象,这个对象指向了它的原始值(original value这里指的是当前版本的Backbone)。你可以使用 Backbone.noConflict()来保存一个Backbone的本地引用。如果你不想被第三方网站嵌入的Backbone影响到现有的Backbone,这个方法是非常有用的。
英文比较好的同学可以直接看原版说明:
Returns the Backbone object back to its original value. You can use the return value of Backbone.noConflict() to keep a local reference to Backbone. Useful for embedding Backbone on third-party websites, where you don't want to clobber the existing Backbone.
据说这个冲突处理机制最初是jQuery发明的,之后很多框架都借鉴了jQuery的做法。于是我也去找了jQuery的源码:
var _jQuery = window.jQuery, // Map over jQuery in case of overwrite
_$ = window.$; // Map over the $ in case of overwrite
jQuery.noConflict = function( deep ) {
if ( window.$ === jQuery ) {
window.$ = _$;
}
if ( deep && window.jQuery === jQuery ) {
window.jQuery = _jQuery;
}
return jQuery;
};
核心思想和上面Backbone说的一样,引入js文件时就保存一份之前引入的jQuery版本,调用一次noConflict方法就回退一个版本。
这里和Backbone不一样的是,noConflict有个参数deep,只有当deep为true时,jQuery变量才会进行版本回退。($变量则不管deep是true or false都会回退。)
jQuery的也写个例子跑一下看看:
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.5.1.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.4.1.min.js"></script>
<script>
console.log("$", $().jquery); // 3.4.1
console.log("jQuery", jQuery().jquery); // 3.4.1
var localJQuery = jQuery.noConflict(true);
console.log("localJQuery", localJQuery().jquery); // 3.4.1
console.log("$", $().jquery); // 3.5.1
console.log("jQuery", jQuery().jquery); // 3.5.1,如果传给noConflict的参数值为false,这里就还是3.4.1
</script>
代码分析:
按顺序引入了3.5.1和3.4.1两个版本的jQuery;
在执行noConflict之前,jQuery和$都指向最后引入的3.4.1版本;
在执行noConflict之后,jQuery和$都指向了之前引入的3.5.1版本(这里传入的deep值为true,若为false,则只有$指向3.5.1,jQuery就还是3.4.1)。
noConflict冲突处理机制的更多相关文章
- jQuery库(noConflict)冲突解决机制
很多JSFramework库选择使用$符号作为一个函数或变量名,而在实际的项目开发,模板语言,则有可能"$"符号是模板语言keyword.例如Veclocity模板语言,$它是ke ...
- HashMap中的散列函数、冲突解决机制和rehash
一.概述 散列算法有两个主要的实现方式:开散列和闭散列,HashMap采用开散列实现. HashMap中,键值对(key-value)在内部是以Entry(HashMap中的静态内部类)实例的方式存储 ...
- nRF24L01+组网方式及防撞(防冲突)机制的实战分享
利用多个nRF24L01+模块组网通信的实现方式 这里讨论的组网方式,不包含使用6个通道实现的多对1通信方式,因其只限于6个发送端,局限性很大,可以附加其他技术实现更好的组网,暂时这里不讨论.这里分享 ...
- java并发编程实战:第十五章----原子变量与非阻塞机制
非阻塞算法:使用底层的原子机器指令(例如比较并交换指令)代替锁来确保数据在并发访问中的一致性 应用于在操作系统和JVM中实现线程 / 进程调度机制.垃圾回收机制以及锁和其他并发数据结构 可伸缩性和活跃 ...
- 图解Janusgraph系列-并发安全:锁机制(本地锁+分布式锁)分析
图解Janusgraph系列-并发安全:锁机制(本地锁+分布式锁)分析 大家好,我是洋仔,JanusGraph图解系列文章,实时更新~ 图数据库文章总目录: 整理所有图相关文章,请移步(超链):图数据 ...
- 面试题HTML +CSS
HTML+CSS部分1.行内元素和块级元素?img算什么?行内元素怎么转化为块级元素?行内元素:和有他元素都在一行上,高度.行高及外边距和内边距都不可改变,文字图片的宽度不可改变,只能容纳文本或者其他 ...
- 前端基础面试题(JS部分)
1.几种基本数据类型?复杂数据类型?值类型和引用数据类型?堆栈数据结构? 基本数据类型:Undefined.Null.Boolean.Number.String 值类型:数值.布尔值.null.und ...
- 前端基础面试题(js部分)
前端基础面试题(JS部分) 1.几种基本数据类型?复杂数据类型?值类型和引用数据类型?堆栈数据结构? 基本数据类型:Undefined.Null.Boolean.Number.String值类 ...
- [转]金融业容灾技术分析 (终于看到QREP了)
源地址:http://www.cnblogs.com/SuperXJ/p/3480929.html 数据复制技术很多,初步比较如下. 后面重点讨论银行最常用的存储复制和数据库复制..当然,我最推荐的还 ...
随机推荐
- Jmeter软件安装之Mac
Jmeter软件安装之Mac 一.环境准备 安装JDK 下载Jmeter 二.下载Jmeter 下载地址: http://jmeter.apache.org/download_jmeter.cgi,下 ...
- C#中的partial关键字
这节讲一下partial(局部的,部分的)关键字,初学者可能没有接触过这个关键字,但是只要你写过winform或者WPF应用程序的话,那你肯定被动用过这个关键字.首先介绍一下这个关键字的作用,它用作定 ...
- sscanf的应用
1.提取字符串 2.提取指定长度的字符串 3.提取指定字符为止的字符串 4.取仅包含指定字符集的字符串 5.取到指定字符集为止的字符串 #include <stdio.h> int mai ...
- 【BUAA软工】Beta阶段事后分析
设想与目标 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 解决的问题 总体解决的问题:新手编程者配置编程环境难.本地编写的代码跨设备同步难.本地ide安装使用过程 ...
- 真正的原生JS数据双向绑定(实时同步)
真正的原生JS数据双向绑定(实时同步) 接触过vue之后我感觉数据双向绑定实在是太好用了,然后就想着到底是什么原理,今天在简书上看到了一位老师的文章 js实现数据双向绑定 然后写出了我自己的代码 wi ...
- java基础——初识面向对象
面向对象 面向过程&面向对象 面向过程思想 步骤请简单:第一步做什么,第一步做什么 面向过程适合处理一些较为简单的东西 面向对象思想 物以类聚,分类的思维模式,思考的问题首先会解决问题需要哪些 ...
- 056.Python前端Django模型ORM多表基本操作
一 准备工作 1.1 新建一个项目 root@darren-virtual-machine:~# cd /root/PycharmProjects/ root@darren-virtual-machi ...
- Lua中的基本函数库--(转自忧郁的加菲猫)
基本函数库为Lua内置的函数库,不需要额外装载assert (v [, message])功能:相当于C的断言,参数:v:当表达式v为nil或false将触发错误,message:发生错误时返回的信息 ...
- C++ STL 里为什么不维护一个 size 成员变量?
回答: 为什么 GCC 里要把 list::size() 的复杂度搞成 O(N)? 一通搜索后终于看到有这样的讨论:关于 list::splice() 函数. list 是链表结构,它的优势就在于可以 ...
- JQuery 基础之基本选择器
1.什么是jQuery选择器: jQuery选择器继承了CSS与Path语言的部分语法,允许通过标签名.属性名或内容对DOM元素进行快速.准确的选择,而不必担心浏览器的兼容性,通过jQuery选择器对 ...
