普罗米修斯+grafana监控k8s
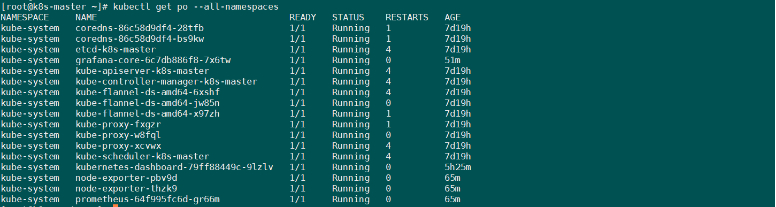
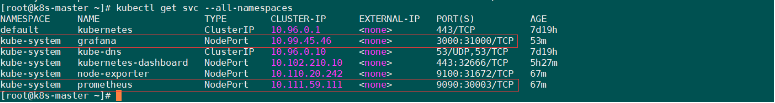
其实现原理有点类似ELK。node-exporter组件负责收集节点上的metrics监控数据,并将数据推送给prometheus, prometheus负责存储这些数据,grafana将这些数据通过网页以图形的形式展现给用户。 grafana+普罗米修斯全部集成在k8s内部的方式,用pod和svc的方式去暴露服务和端口以及登陆web界面。
普罗米修斯登陆界面:http://192.168.43.35:30003
grafana登陆界面:http://192.168.43.35:31000


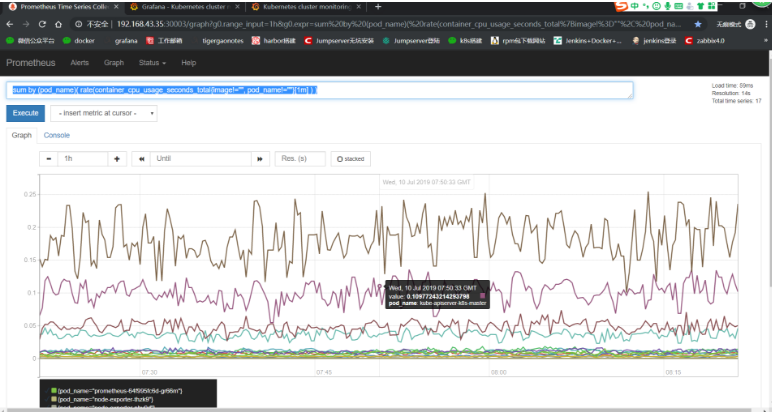
普罗米修斯监控界面查询语句:
sum by (pod_name)( rate(container_cpu_usage_seconds_total{image!="", pod_name!=""}[1m] ) )
如果使用该语句能查询到数据,代表node-exporter向普罗米写入数据正常。

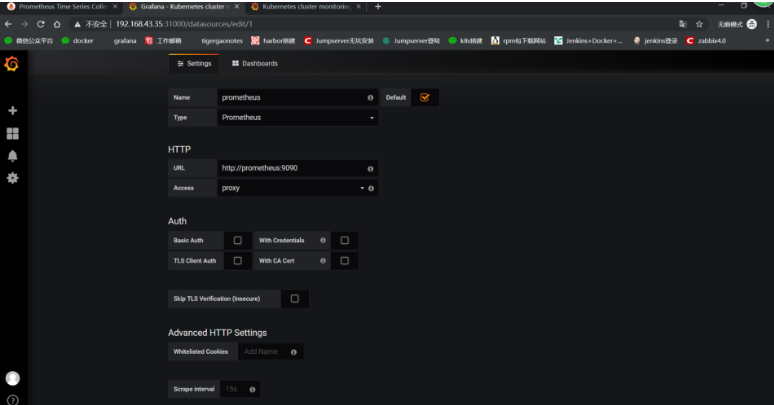
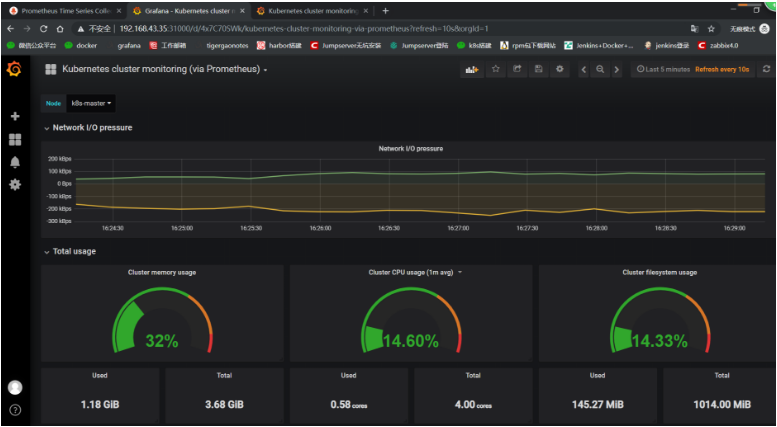
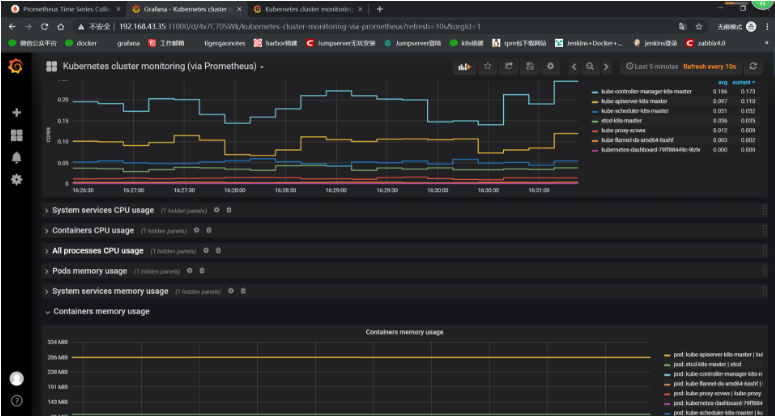
通过svc暴露端口:在web界面登陆grafana界面既可以看到监控效果。需要配置grafana。 grafana登陆界面默认用户名和密码都是admin。 grafana数据源配置如下:



普罗米修斯+grafana监控k8s的更多相关文章
- AspNet Core 下利用普罗米修斯+Grafana构建Metrics和服务器性能的监控 (无心打造文字不喜勿喷谢谢!)
概述 Prometheus的主要特点 组件 结构图 适用场景 不适用场景 安装node_exporter,系统性能指数收集(收集系统性能情况) 下载文件 解压并复制node_exporter应用程序到 ...
- 监控神器-普罗米修斯Prometheus的安装
搬砖党的福音:普罗米修斯-监控神器 功能: 在业务层用作埋点系统 Prometheus支持多种语言(Go,java,python,ruby官方提供客户端,其他语言有第三方开源客户端).我们可以通过客户 ...
- 一步步教你用Prometheus搭建实时监控系统系列(一)——上帝之火,普罗米修斯的崛起
上帝之火 本系列讲述的是开源实时监控告警解决方案Prometheus,这个单词很牛逼.每次我都能联想到带来上帝之火的希腊之神,普罗米修斯.而这个开源的logo也是火,个人挺喜欢这个logo的设计. 本 ...
- 在Grafana使用普罗米修斯
aaarticlea/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4KPCEtLSBHZW5lcmF0b3I6IE ...
- 记录一次k8s环境尝试过程(初始方案,现在已经做过很多完善,例如普罗米修斯)
记录一次Team k8s环境搭建过程(初始方案,现在已经做过很多完善,例如普罗米修斯) span::selection, .CodeMirror-line > span > span::s ...
- 普罗米修斯!Ubuntu下prometheus监控软件安装使用
*Prometheus* 是一个开源的服务监控系统和时间序列数据库 官方网站:prometheus.io 一.安装prometheus cd /usr/local/ #进入安装目录 wg ...
- 当ABAP遇见普罗米修斯
Jerry每次在工作场合中同Prometheus(普罗米修斯)打交道时,都会"出戏",因为这个单词给我的第一印象,并不是用go语言实现的微服务监控利器,而是名导雷德利·斯科特(Ri ...
- 普罗米修斯Prometheus监控安装
普罗米修斯Prometheus监控安装 架构: 服务端:192.168.0.204 客户端:192.168.0.206 环境准备:所有节点安装go 语言环境 rz go1.12.linux-amd64 ...
- Prometheus普罗米修斯快速入门
欢迎来到普罗米修斯! Prometheus是一个监控平台,通过从监控目标的抓取HTTP端点上获取指标. 本指南将展示如何使用和安装Promethues,配置和监视第一个资源.还将下载并安装导出器Exp ...
随机推荐
- 【九度OJ】题目1087:约数的个数 解题报告
[九度OJ]题目1087:约数的个数 解题报告 标签(空格分隔): 九度OJ 原题地址:http://ac.jobdu.com/problem.php?pid=1087 题目描述: 输入n个整数,依次 ...
- 【LeetCode】115. Distinct Subsequences 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 动态规划 日期 题目地址:https://leetc ...
- 【LeetCode】190. Reverse Bits 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 解题方法 二进制字符串翻转 位运算 日期 题目地址:https://le ...
- Intriguing Properties of Contrastive Losses
目录 概 主要内容 广义对比损失 不同的先验 不同的权重比 Feature Suppression DigitOnImageNet dataset RandBit dataset 代码 [Chen T ...
- Boosting Adversarial Training with Hypersphere Embedding
目录 概 主要内容 代码 Pang T., Yang X., Dong Y., Xu K., Su H., Zhu J. Boosting Adversarial Training with Hype ...
- CS5211替代PS8625|设计EDP转LVDS转接屏方案|替代PS8625
PS8625将作为DP或eDP接收器设备出现在视频源中,并将作为LVDS显示面板的LVDS源设备.该设备是一个完全集成的解决方案,不需要外部CPU.内存.时钟基准或电压调节器.PS8625可配置为从显 ...
- 万能密码:‘or 1=1-- 实战SQL注入,秒破后台
主要是没有对登录密码的字符串进行参数化和过滤,所以导致网站可以直接用"万能密码"进行突破登录 仅供学习交流 这是某同学做的网站,今天无聊打开了,并帮他进行测试一下 看到这个后台,感 ...
- HTML网页设计基础笔记 • 【第8章 页面布局与规划】
全部章节 >>>> 本章目录 8.1 表格布局 8.1.1 表格布局 8.2 流式布局 8.2.1 瀑布流布局 8.2.2 masonry 实现瀑布流布局 8.3 div ...
- Java面向对象笔记 • 【第7章 集合】
全部章节 >>>> 本章目录 7.1 集合概述 7.1.1 Java集合体系概述 7.1.2 实践练习 7.2 List集合 7.2.1 ArrayList实现类 7.2. ...
- CSS基础 元素整体透明效果(包含内容+背景及子元素)
属性名:opacity:数字+px; 数字值取值0-1之间数字 数字值:1表示完全不透明 0表示完全透明使用后效果 html结构代码 <div class="box"> ...
