Qt——设计颜色编辑器
Qt中已经有一些封装好的对话框,比如QMessageBox、QColorDialog等,使用起来快捷方便,但缺点是我们无法为它们自定义样式,所以可能难以“融入”我们的项目。既然如此,那就自己做一个把。抱着这样的想法,我设计了一个颜色编辑选取对话框。
设计界面时,我参考了photoshop的拾色器、windows的画图软件以及一个手绘控件软件mockup。
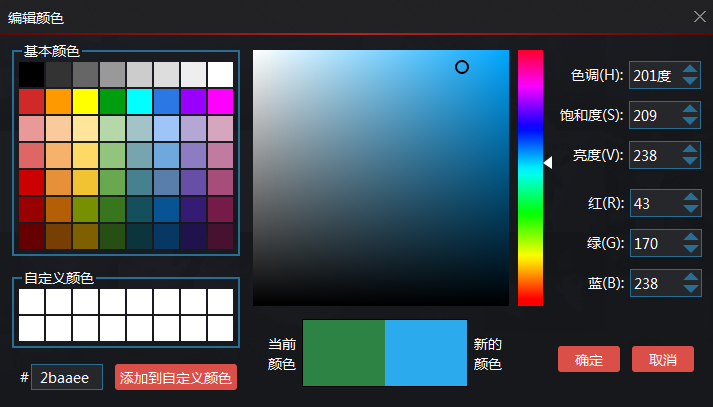
最终完成的界面如下:

它包括以下一些功能:
- 选取预设的基本颜色
- 添加自定义颜色方便下次选取
- 从颜色拾取区域选择颜色
- 预览当前颜色和新选择的颜色
- 查看和编辑调整颜色的hsv、rgb和16进制值
下面对一些重点难点作相关介绍:
一、色调、饱和度、亮度

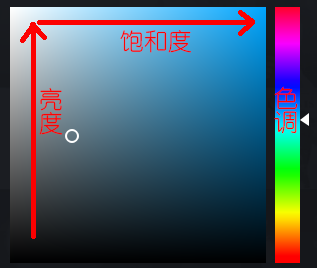
从上图可以看到,右边的矩形是调整色调的区域,这部分亮度和饱和度都是100%,色调值由下往上递增,范围是0-360。
左边的正方形区域是在某个色调值下,调整饱和度和亮度。亮度由下往上递增,饱和度由左往右递增。
色调(Hue)、饱和度(Saturation)、亮度(Brightness或Value)三者决定一个颜色(注:这里不考虑透明度),也就是我们所说的hsv。
同样地,一个颜色可以用hsv表示,也可以用RGB来表示。
根据上面的原理,设计相关算法也就不难了。
1.色调
m_huePixmap = QPixmap(34, 270);
m_huePixmap.fill(Qt::transparent);
QPainter painter(&m_huePixmap);
painter.setRenderHint(QPainter::Antialiasing);
QLinearGradient hueGradient(0, m_iColorHeight, 0, 0);
for (double i = 0; i < 1.0; i += 1.0 / 16)
{
hueGradient.setColorAt(i, QColor::fromHsvF(i, 1, 1, 1));
}
hueGradient.setColorAt(1, QColor::fromHsvF(0, 1, 1, 1));
painter.setPen(Qt::NoPen);
painter.setBrush(QBrush(hueGradient));
painter.drawRect(0, topMargin, m_iColorWidth, m_iColorHeight);
请原谅代码中一些费解的变量和值。
在这里,我们使用的是QLinearGeadient渐变来画一个pixmap,由下往上,饱和度百分值由0增加到1.0。

2.饱和度、亮度
一开始我的想法是这个问题能不能像色调一样,也用渐变来解决,但是并没有想到合适的办法。
于是只能遍历每个像素并设置颜色,一共遍历了256 * 256次!
for (int i = 0; i <= 255; ++i)
{
uchar *colorUnit = m_svImg.scanLine(i);
for (int j = 0; j <= 255; ++j)
{
color.setHsv(m_iHue, j, 255 - i);
QRgb curRgb = color.rgb();
colorUnit[j * 4] = qBlue(curRgb);
colorUnit[j * 4 + 1] = qGreen(curRgb);
colorUnit[j * 4 + 2] = qRed(curRgb);
colorUnit[j * 4 + 3] = 255;
}
}
QImage有一个函数setPixel,设置每一个像素点的Rgb值,但是该函数效率很低。根据qt给出的建议,使用scanLine()这个函数
一开始我用的是QPixmap,但发现并没有设置像素颜色的函数,于是换成了QImage。
当时还找了别人写的一些颜色编辑器demo,发现他们居然都用的setPixel,效率之低难以置信。于是硬着头皮在Qt文档中找答案,最终找到了scanLine,效率提高了不少。
但是遍历256*256次总让人感觉不那么自在!
~
~
~
直到有一天,灵光一现。在这个正方形区域中,同一垂直线上的色调值和饱和度值是一样的,同一水平线上的色调值和亮度值是一样的。那么从左往右是从白色#ffffff到当前色调区域所选颜色的渐变,由上往下可以是一个透明度从0到255的渐变。将二者结合起来,正好得到了我想要的。或许,这就是缘分吧:
//1
QLinearGradient svGradient(0, 0, m_iAreaWidth, 0);
svGradient.setColorAt(1, newColor);
svGradient.setColorAt(0, QColor("#ffffff")); //2
QLinearGradient vGradient(0, 0, 0, m_iAreaWidth);
vGradient.setColorAt(0, QColor(0, 0, 0, 0));
vGradient.setColorAt(1, QColor(0, 0, 0, 255)); //最后将两个Pixmap重合
通过“肉眼”的观察,能明显感觉到效率提高了很多很多!
二、逻辑问题
另一大难点就是逻辑问题,界面中各个区域有一个改变,就可能引起其它所有区域的改变。
比如:色调改变 - 饱和度亮度区域需要重绘 - 颜色预览区域新的颜色改变 - 16进制文本编辑框和RGB、HSV的spinbox都会随之改变
正所谓“牵一发而动全身”,更复杂的是,这些控件是相互影响的!
如果思考不周,将导致程序逻辑混乱、程序出现死循环或者多次循环影响效率等问题。
我在写这个程序时主要用了3种方法避免混乱:
1.通过信号槽连接传递变化
2.调用其它类的公有函数
3.设置“flag”,通过判断它的布尔值来决定是否调用函数。
第2和第3都是为了防止信号槽传递时可能导致程序的混乱。
三、关于QLineEdit的思考

左边的lineEdit中展示的是颜色RGB值的16进制形式,范围000000-ffffff,可以通过正则表达式对使用者的输入进行限制。也可以加上inputMask,对格式进行更加严格的限制。然而限制太多反而会影响用户体验,需慎重考虑。
我的做法如下:
1.使用正则表达式控制输入范围。
2.手动编辑lineEdit中的内容时,光标位于lineEdit中,捕获textEdited信号,改变颜色值。
3.鼠标点击界面其它部分,使lineEdit失去焦点,然后捕获它的编辑结束editingFinished信号,使其中的文本恢复6位的格式。
为了使鼠标点击界面其它部分时输入框失去焦点,需要设置主窗口的focus属性:
setFocusPolicy(Qt::ClickFocus);
在设计这部分时,我也参考了photoshop的方法,可以打开ps感受一下哦。
源码放在了github上,请原谅其中一些蹩脚的代码,因为最初使用Qt4编写的,后来在Qt5上运行也就没怎么修改。
Qt——设计颜色编辑器的更多相关文章
- Qt——设计颜色编辑选取对话框
Qt中已经有一些封装好的对话框,比如QMessageBox.QColorDialog等,使用起来快捷方便,但缺点是我们无法为它们自定义样式,所以可能难以“融入”我们的项目.既然如此,那就自己做一个把. ...
- Qt富文本编辑器QTextDocument
版权声明:若无来源注明,Techie亮博客文章均为原创. 转载请以链接形式标明本文标题和地址: 本文标题:Qt富文本编辑器QTextDocument 本文地址:https://www.tech ...
- QML-关于Qt.rgba()颜色无法正常显示问题
GitHub:八至 作者:狐狸家的鱼 本文链接:关于Qt.rgba()颜色的正确写法 当在正常给color属性写颜色的时候,用十六进制能正常显示,但是用Qt.rgba()时,颜色无法正常显示出来. 按 ...
- QT背景颜色,菜单颜色更改
1.进入QT上置菜单栏 工具->选项 2.进入选项中 环境->interface (1)颜色:点击重置是默认颜色,想修改其他颜色,点击重置旁边的颜色自行选择. (2)Theme:这个里面提 ...
- Qt中文本编辑器实现语法高亮功能(Qscitinlla)
Scintilla是一个免费.跨平台.支持语法高亮的编辑控件.它完整支持源代码的编辑和调试,包括语法高亮.错误指示.代码完成(code completion)和调用提示(call tips).能包含标 ...
- UI设计颜色风格
有关颜色搭配方案: 摘取:http://bbs.9ria.com/thread-395-1-1.html 有关设计,可以参考:http://www.sj33.cn/
- QT设计
MFC是跨平台的一个界面开发的类库 框架是什么呢? 1.基础模块 2.机制交互(数据传输) 3.多种语言 QT core QT gui QT widget QT 1.基础模块 2.拓展模块 3.too ...
- .NET开源工作流RoadFlow-表单设计-HTML编辑器
roadflow目前采用的html编辑器为ueditor编辑器(和表单设计器的编辑器相同). 绑定字段:与数据表的某个字段对应. 宽度:编辑器的宽度. 高度:编辑器的高度. 运行效果如下:
- QT设计UI:QT模式对话框打开文件
使用QT模式对话框,并使显示框 为背景色: 方法使用了QCheckBox *native; #include <QCheckBox> 初始化函数代码: //设置默认打开图像位置 nat ...
随机推荐
- [原创小工具]软件内存、CPU使用率监视,应用程序性能监测器 v3.0 绿色版
应用程序性能监测器 V3.0 更新内容: 1.对一些代码进行了修改,软件本身的性能有所提升. 应用程序性能监测器 V2.0 更新内容: 1.鼠标移动到曲线区域,显示相关的曲线值 ...
- 安全退出,清空Session或Cookie
概览: 网站中点击退出,如果仅仅是重定向到登录/出页面,此时在浏览器地址栏中输入登录后的某个页面地址如主页,你会发现不用登录就能访问.这种所谓的退出并不是安全的. 那么怎样做到安全退出呢? 那就是点击 ...
- 弄一个ajax笔记方便查询-$.ajax()
$.ajax()是所有ajax方法中最底层的方法,所有其他方法都是基于$.ajax()方法的封装.这个方法只有一个参数,传递一个各个功能键值对的对象. $.ajax()方法对象参数表: 参数 类型 说 ...
- 开窗函数使用及sql自行构建枚举数据用于关联
1, SELECT * FROM ( SELECT ROW_NUMBER() OVER ( PARTITION BY process_instance_id (区分相似数据的字段,逗号分 ...
- <td></td>标签的border 样式在浏览器中显示不出来
问题: 在一些浏览器中比如360浏览器的兼容模式下, <td style="border:1px solid red;"></td> 标签 中 的内容为空时 ...
- js数组中数字从小到大排列
function findMin(start,arr){ var iMin = 99999; var iMinIndex = -1; for(var i = start;i<arr.length ...
- 开发环境(Atom + NotePad++)
1.NodeJS Gulp:前端构建工具Grunt:前端构建工具Bower:客户端依赖管理工具Karma: 单元测试Protractor: 集成测试Git:版本控制ngScenario:情景测试(sc ...
- Snort 安装 配置 - Archlinux
About Snort Snort是一套开放源代码(OpenSource and free)的网络入侵预防软件(NIPS)与网络入侵检测软件(NIDS).Snort使用了以侦测签名(signature ...
- IIS 7.5 Application Warm-Up Module
http://www.cnblogs.com/shanyou/archive/2010/12/21/1913199.html 有些web应用在可以处理用户访问之前,需要装载很多的数据,或做一些花费很大 ...
- 如何查看Oracle客户端版本
在实际工作中,总会遇到一些需要查看.验证ORACLE客户端版本的问题,因为一台服务器可能装了多个Oracle客户端版本:也有可能你需要知道安装的版本是32位还是64位的.如何查看Oracle客户端(O ...
