[python][nginx][https] Nginx 服务器 SSL 证书安装部署
前言
博主博客中的图片,使用的是自己搭建的图床(在腾讯云+python+自己的域名),由于之前采用的是 http,会被浏览器当成不安全链接,把图片给屏蔽。因此,博主着手将其无缝替换为 https,本文是操作细节。
1 申请证书
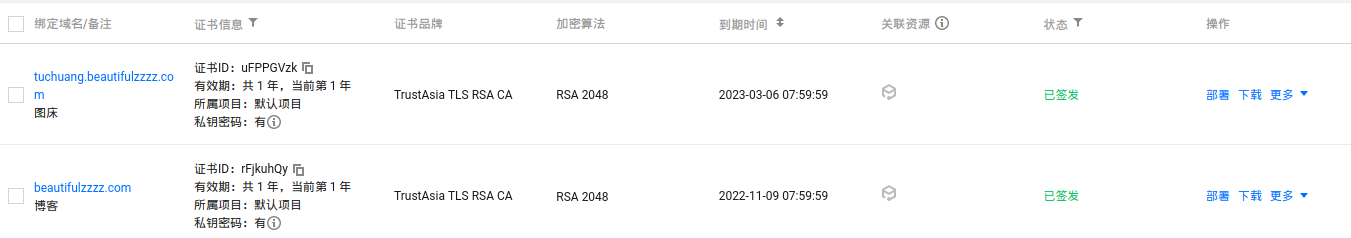
在腾讯云平台,提供 1 年的免费证书:
https://console.cloud.tencent.com/ssl

上面是我申请的两个证书。
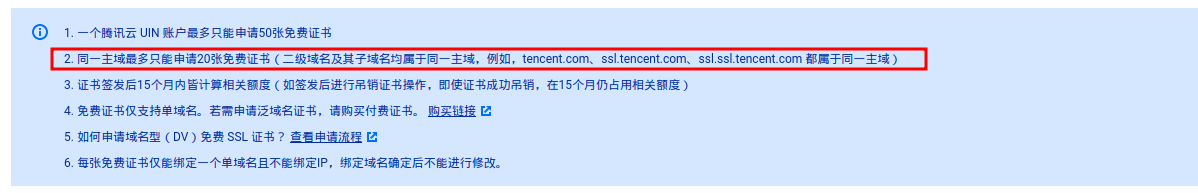
注: 因为是一年免费的证书,每个二级域名都要单独申请一个,我第一次只申请一个一级域名,发现不行!!!

2 Nginx 服务器 SSL 证书安装部署
我们上面申请的是国际加密标准的 SSL 证书,并且准备部署在 Nginx 服务器上,因此参考:https://cloud.tencent.com/document/product/400/35244
2.1、准备 Nginx 环境
博主服务器环境是 ubuntu,其默认的 nginx 版本太低,因此需要手动编译安装:
1)完全卸载原来 nginx:sudo apt-get auto-remove nginx
2)下载,编译,安装:
wget http://nginx.org/download/nginx-1.18.0.tar.gz
wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
# 安装 zlib, openssl (编译工具,如果没有也要安装)
sudo apt-get install zlib1g-dev
sudo apt-get install openssl
sudo apt-get install libssl-dev
# 安装PCRE
tar zxvf pcre-8.35.tar.gz
cd pcre-8.35
sudo ./configure
sudo make
sudo make install
# 安装nginx
tar zxvf nginx-1.18.0.tar.gz
cd nginx-1.18.0.tar.gz
sudo ./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
sudo make
sudo make install
注意:
- 需要完全删除老的 Nginx
- nginx 编译选项一定要带
--with-http_ssl_module,否则无法使用 ssl (运行./sbin/nginx -t时会报错) - ./configure: error: SSL modules require the OpenSSL library. 需要安装 libssl-dev (ubuntu 编译nginx时出错解决办法)
3)生成 nginx 软链接
安装之后,在 /usr/bin 中建立一个 nginx软链接:
ln -s /usr/local/nginx/sbin/nginx nginx
2.2 证书部署
参考:https://cloud.tencent.com/document/product/400/35244
1)在 SSL 证书管理控制台 中选择您需要安装的证书并单击下载
2)通过 scp 等方法,将下载的压缩包送到远程服务器,解压后:
➜ tuchuang.beautifulzzzz.com_nginx tree
.
├── tuchuang.beautifulzzzz.com_bundle.crt 证书文件
├── tuchuang.beautifulzzzz.com_bundle.pem 证书文件(可忽略该文件)
├── tuchuang.beautifulzzzz.com.csr CSR 文件
└── tuchuang.beautifulzzzz.com.key 私钥文件
3)将 crt 和 key 文件复制到 nginx config 目录下:
cd /usr/local/nginx/conf
mv ~/Download/tuchuang.beautifulzzzz.com_nginx/tuchuang.beautifulzzzz.com.key ./
mv ~/Download/tuchuang.beautifulzzzz.com_nginx/tuchuang.beautifulzzzz.com_bundle.crt ./
2.3 Nginx 配置
此操作可通过执行 vim /usr/local/nginx/conf/nginx.conf 命令行编辑该文件:
server {
#SSL 访问端口号为 3000
listen 3000 ssl;
#填写绑定证书的域名
server_name tuchuang.beautifulzzzz.com;
#证书文件名称
ssl_certificate tuchuang.beautifulzzzz.com_bundle.crt;
#私钥文件名称
ssl_certificate_key tuchuang.beautifulzzzz.com.key;
ssl_session_timeout 5m;
#请按照以下协议配置
ssl_protocols TLSv1.2 TLSv1.3;
#请按照以下套件配置,配置加密套件,写法遵循 openssl 标准。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
# nginx 端口重映射,可以这样写
# 当访问: https://tuchuang.beautifulzzzz.com:3000 时,会映射到 http://127.0.0.1:8000
location / {
proxy_pass http://127.0.0.1:8000;
}
#location / { <-- 如果你不需要借助 nginx 端口重映射,可以这样写
# #网站主页路径。此路径仅供参考,具体请您按照实际目录操作。
# #例如,您的网站运行目录在/etc/www下,则填写/etc/www。
# root html;
# index index.html index.htm;
#}
}
因为,我之前图床图片链接都是 http,我不想改变原来的链接,可以通过 nginx 重映射实现:
server {
listen 3000;
#填写绑定证书的域名
server_name tuchuang.beautifulzzzz.com;
rewrite ^(.*)$ https://$host$1 permanent;
#把http的域名请求转成https
#return 301 https://$host$request_uri;
}
这样,每次浏览器访问 http://tuchuang.beautifulzzzz.com:3000,会被自动转到 https://tuchuang.beautifulzzzz.com:3000,然后在借助上面配置,可以最终转到 http://127.0.0.1:8000。
最后,可以在 Nginx 根目录下,通过执行以下命令验证配置文件是否有问题:
./sbin/nginx -t
没问题后,运行下列命令重启 nginx 即可(如果报 nginx.pid 错,参考链接 8):
nginx -s reload
注意: 好像 markdown 和 curl 等不能自动将 http 转换为 https。
3 最后
发布这个博文时,如果大家能在浏览器中不报警告情况下看到图片,说明我们上面一顿操作成功了!
其实,还有个小工作要做 —— 就是更新图片上传的脚本:
➜ Pictures cat run.sh
#!/bin/bash
ret=`curl https://tuchuang.beautifulzzzz.com:3000/api/v1/upimg -F "file=@$1" -H "token:密码" -v`
cnt=1
if [ ! -f "tuchuang.log" ]; then
echo $cnt > tuchuang.log
else
cnt=`cat tuchuang.log`
cnt=$((cnt+1))
echo $cnt > tuchuang.log
fi
echo ""
echo $ret | jq .
param=`echo $ret | jq .data.path | sed 's:\"::g'`
echo [p$cnt]:https://tuchuang.beautifulzzzz.com:3000/?path=$param
参考链接
[1]. 如何选择 SSL 证书安装部署类型?
[2]. Nginx 服务器 SSL 证书安装部署(RSA)
[3]. 服务器如何开启443端口?-> 添加安全组规则
[4]. ssl证书是一个域名一个证书吗 ?
[5]. CentOS7上部署Nginx实现https和http重定向https
[6]. ubuntu18.04安装Nginx1.18.0 - 安装记录
[7]. nginx: [emerg] the "ssl" parameter requires ngx_http_ssl_module
[8]. 解决Nginx: [error] open() "/usr/local/Nginx/logs/Nginx.pid" failed(2:No such file or directory)
[9]. 让你的网站免费支持 HTTPS 及 Nginx 平滑升级
[10]. ubuntu 编译nginx时出错解决办法
[11]. 自建图床服务器
: 陆续更新中...

[python][nginx][https] Nginx 服务器 SSL 证书安装部署的更多相关文章
- IIS服务器SSL证书安装
在证书控制台下载IIS版本证书,下载到本地的是一个压缩文件,解压后里面包含.pfx文件是证书文件,pfx_password.txt是证书文件的密码. 友情提示: 每次下载都会产生新密码,该密码仅匹配本 ...
- Nginx服务器SSL证书安装
操作场景 本文档指导您如何在 Nginx 服务器中安装 SSL 证书. 说明: 本文档以证书名称 www.domain.com 为例. Nginx 版本以 nginx/1.16.0 为例. 当前服务器 ...
- 阿里云IIS服务器SSL证书安装
一.前提条件 申请证书时需要选择 系统自动创建CSR. 申请证书时如果选择手动创建CSR,则不会生成证书文件.您需要选择其他服务器下载.crt证书文件后,使用openssl命令将.crt文件的证书转换 ...
- Linux下Nginx配置阿里云 SSL证书实现HTTPS访问
这篇文章主要介绍了nginx配置ssl证书实现https访问的示例 1.服务器系统:Centos 2. 阿里云申请SSL证书 选择“免费版DV SSL”,点击立即购买: 下载证书 列表中找到已签发的证 ...
- 生成Nginx服务器SSL证书和客户端证书
Nginx服务器SSL证书 生成pass key 下面的命令用于生成一个2048bit的pass key, -passout pass:111111 用于避免交互式输入密码 [tomcat@a02 t ...
- Nginx集群之SSL证书的WebApi微服务
目录 1 大概思路... 1 2 Nginx集群之SSL证书的WebApi微服务... 1 3 HTTP与HTTPS(SSL协议)... 1 4 Ope ...
- Nginx集群之SSL证书的WebApi令牌验证
目录 1 大概思路... 1 2 Nginx集群之SSL证书的WebApi令牌验证... 1 3 Openssl生成SSL证书... 2 4 编写.NE ...
- nginx下如何配置 ssl证书?腾讯云ssl证书为例!
nginx下如何配置 ssl证书?腾讯云ssl证书为例! 目前为止,https已经成为一种趋势,想要开启https就需要ssl证书. 首先,为域名注册ssl证书. 腾讯云注册地址:https://cl ...
- Nginx集群之SSL证书的WebApi身份验证
目录 1 大概思路... 1 2 Nginx集群之SSL证书的WebApi身份验证... 1 3 AuthorizeAttribute类... 2 4 ...
随机推荐
- 多线程概述(好处和弊端)(jvm多线程解析、主线程运行示例)
1 package multithread; 2 3 /* 4 * 进程:正在进行中的程序(直译). 5 * 6 * 线程:就是进程中一个负责程序执行的控制单元(执行路径). 7 * 一个进程中可以多 ...
- Vi方向键变乱码 退格键不能使用
Ubuntu下,使用vi的时候有点问题,就是在编辑模式下使用方向键的时候,并不会使光标移动,而是在命令行中出现[A [B [C [D之类的字母,而且编辑错误的话,就连平时关于的退格键(Backspac ...
- 『无为则无心』Python函数 — 39、Python中异常的传播
目录 1.异常的传播 2.如何处理异常 1.异常的传播 当在函数中出现异常时,如果在函数中对异常进行了处理,则异常不会再继续传播.如果函数中没有对异常进行处理,则异常会继续向函数调用者传播.如果函数调 ...
- 昔日埋雷不经意,今朝踩雷排查难:JetBrains系列IDE使用SFTP连接远程服务器报“EOF while reading packet”解决方法
写在前面 这是一篇问题解决记录.希望能帮到遇到同样问题的读者. 强烈建议:请您先看解决步骤一节,如果您发现在下的问题和您的问题不一样,就可以及时离开本文,避免浪费时间. 正文 问题描述 在使用GoLa ...
- vue常用组件
滚动组件:better-scroll 官网地址:https://ustbhuangyi.github.io/better-scroll/doc/zh-hans/installation.html ...
- X-former:不止一面,你想要的Transformer这里都有
原创作者 | FLPPED 参考论文: A Survey of Transformers 论文地址: https://arxiv.org/abs/2106.04554 研究背景: Transforme ...
- VS Code拓展--Language Support for Java(TM) by Red Hat(1.3.0)
Language Support for Java(TM) by Red Hat(1.3.0) 注意:版本问题,可能会有部分出入 功能目录 设置 java.home 作用: 指定用于启动 Java 语 ...
- springcloud介绍
1.认识微服务 随着互联网行业的发展,对服务的要求也越来越高,服务架构也从单体架构逐渐演变为现在流行的微服务架构.这些架构之间有怎样的差别呢? 1.0.学习目标 了解微服务架构的优缺点 1.1.单体架 ...
- cocos命令生成apk
1. 配置好cocos命令中需要的andrid 环境命令 2. adt或许没有 zipalign.exe, 在生成 release版中需要这个文件来生成apk (路径D:\adt\sdk\tools) ...
- Protocol基本概念
1.protocol 基本概念 Protocol翻译过来, 叫做"协议" 在写java的时候都会有接口interface这个概念,接口就是一堆方法的声明没有实现,而在OC里面Int ...
