CSS 基础 背景相关属性操作
1.background-color:red ; //设置背景颜色为红色,rgb(0,0,0)和transparent 均为透明颜色
2.background-image(可缩bgi写用tab键)
语法:background-image:url('图片的路径');
注意点:背景图片不会将原有的盒子撑开;如果一张图片占不满一个盒子,默认是在水平和垂直方向平铺的
3.背景平铺属性
background-repeat(简写bgr)
| 属性值 | 效果 |
| no-repeat | 不平铺 |
| repeat-x | 沿着水平方向平铺(x轴) |
| repeat-y | 沿着垂直方向平铺(y轴) |
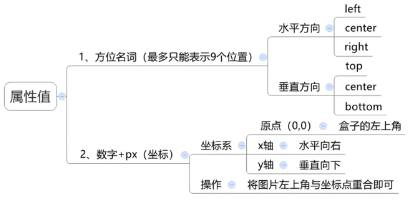
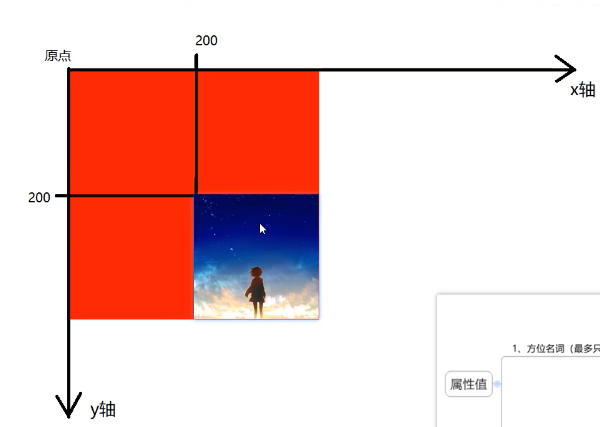
4.背景位置
background-position(bgp)
语法格式:background-position:水平方向位置 垂直方向位置;

如果使用第二种方式,坐标轨迹规则:(盒子总大小是400*400px,则background-positon:200px 200px;则是y轴的一半和x轴的一半,即为右下角)

注意:两种方式可以混合使用,比如:background-position:center 200px;
总结:背景相关属性的连写的方式
属性名:background
书写顺序推荐:background:color image repeat position
注意点:连写和单写同时出现,单写一定要放在连写的下面,否则会覆盖属性;
扩展:img标签和背景图片的区别
注意:背景图片要想显示出来效果,要配合标签使用,并设定宽和高;而img标签是不需要的
CSS 基础 背景相关属性操作的更多相关文章
- 【CSS】 CSS基础知识 属性和选择
css基础知识 html的基本标签都是千篇一律的,为了能够个性化外观,就需要进行样式的调整,而css就是专门用来维护,管理样式的一种格式.在html中定义css有三种方法 1. 为标签添加style属 ...
- css样式之属性操作
一.文本属性 1.text-align:cnter 文本居中 2.line heigth 垂直居中 :行高,和高度对应 3.设置图片与文本的距离:vertical-align 4.text-decor ...
- CSS基础以及属性
一.CSS 偷个懒,啥是CSS我就不介绍啦 二.CSS语法 CSS语法:选择符{属性:属性值:属性:属性值:}选择符表示要定义样式的对象,可以是元素本身,也可以是一类元素或者制定名称的元素.属性:属性 ...
- JS基础之属性操作注意事项
1.js中注意问题 font-size 改成fontSize padding-top 改成paddingTop 2.js动态添加Class class 改成className 3.oInp.ty ...
- CSS基础 transform属性的基本使用 移动 旋转 缩放
1.实现元素位移效果 语法:transform:translate(x轴水平移动距离,Y轴垂直移动距离) 取值:正负都可以 取值方式:数字+px 百分比 :参照自己本的盒子的百分比 比如:本身自己的宽 ...
- 前端之CSS:属性操作2
css样式之属性操作 一.文本属性 1.text-align:cnter 文本居中2.line heigth 垂直居中 :行高,和高度对应3.设置图片与文本的距离:vertical-align4.te ...
- 前端基础-CSS属性操作
前端基础-CSS属性操作 css text 文本颜色:color 颜色属性被用来设置文字的颜色. 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB( ...
- 前端基础:CSS属性操作
CSS属性操作 1.文本 文本颜色:color,颜色属性被用来设置文字的颜色,颜色是通过CSS经常指定的,其格式有: 1.十六进制:#FF0000: 2.RGB值:RGB(255,0,0): 3.颜色 ...
- GSAP JS基础教程--TweenLite操作元素的相关属性
今天来学习用TweenLite操作元素的各种属性,以Div为例,其他元素的操作也是一样的,只是可能一些元素有它们的特殊属性,就可能不同罢了. 代码里用详细注释,我就不再重复啦,大家看代码就可以啦! ...
随机推荐
- Plist文件和字典转模型
模型与字典 1. 用模型取代字典的好处 使用字典的坏处 编译器没有自动提醒的功能,需要手敲 key如果写错了编译器也不会报错 2. 模型概念 概念 专门用来存放数据的对象 特点 一般继承自NSObje ...
- 【Linux】【Services】【SaaS】Docker+kubernetes(2. 配置NTP服务chrony)
1. 简介 1.1. 这次使用另外一个轻量级的NTP服务,chrony.这是openstack推荐使用的ntp服务. 1.2. 官方网站:https://chrony.tuxfamily.org/ 2 ...
- 使用CORS处理跨域请求
package com.leyou.gateway.config;import org.springframework.context.annotation.Bean;import org.sprin ...
- 使用Stream方式处理集合元素
package com.itheima.demo03.Stream;import java.util.ArrayList;import java.util.stream.Stream;/** * @a ...
- C#获取Windows10屏幕的缩放比例
现在1920x1080以上分辨率的高分屏电脑渐渐普及了.我们会在Windows的显示设置里看到缩放比例的设置.在Windows桌面客户端的开发中,有时会想要精确计算窗口的面积或位置.然而在默认情况下, ...
- Java oop 笔记
摘要网址:http://note.youdao.com/noteshare?id=bbdc0b970721e40d327db983a2f96371
- Java 在Word中嵌入多媒体(视频、音频)文件
Word中可将Office(Word/Excel/PowerPoint).PDF.txt等文件作为OLE对象插入到文档中,双击该对象可直接访问或编辑该文件,除了以上常见的文件格式对象,也可以插入多媒体 ...
- 『学了就忘』Linux系统管理 — 83、Linux中进程的查看(top命令)
目录 1.top命令介绍 2.top命令示例 3.top命令输出项解释 4.top命令常用的实例 1.top命令介绍 top命令是用来动态显示系统中进程的命令. [root@localhost ~]# ...
- Jmeter——脱离Jenkins后,Ant集成邮件通知
之前搭建在本地的Jenkins环境,由于重装系统的原因,环境不能用了.在用jmeter做测试的时候,索性用本地ant构建,运行下来也一样平稳. 结合Jenkins搭建环境,可以参考博文:Jenkins ...
- [BUUCTF]PWN——ciscn_2019_es_2
ciscn_2019_es_2 附件 步骤: 例行检查,32位程序,开启了nx保护 32位ida载入,shif+f12查看程序里的字符串,这边的"echo flag" 是个迷惑性的 ...
