按需引入element-ui报错
按需引入element-ui报错
项目用的脚手架是 vue-cli 3
按照官方文档按需引入组件: https://element.eleme.cn/#/zh-CN/component/quickstart
安装 babel-plugin-component
npm install babel-plugin-component -D
vue-cli3搭建的项目中没有 .babelrc 文件,我是直接写在 babel.config.js文件中:
module.exports = {
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
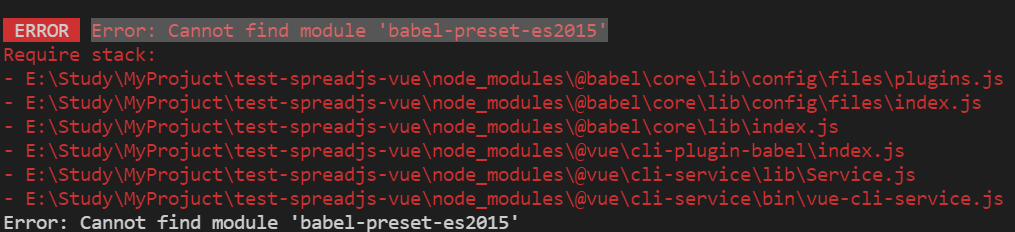
运行项目,发现报错,报错信息如下:

在网上查阅资料对问题的解读是这样的:
项目是基于vue-cli 3.x的版本,并没有官网的.babelrc文件,只有babel.config.js文件,而且项目不需要引入完整的element-ui,只需要引入部分,按官网的步骤安装babel-plugin-component后在babel.config.js写入内容,报错
解决方案:
1.安装@babel/preset-env
npm i @babel/preset-env -D
2.修改.babelrc文件,把es2015改成@babel/preset-env
module.exports = {
"presets": [["@babel/preset-env", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
然后重新执行 npm run serve,就可以了
参考链接:https://blog.csdn.net/zy21131437/article/details/108029284
按需引入element-ui报错的更多相关文章
- vue Cli 按需引入Element UI 和全局引用Element UI
全局引用: 一.安装 Element UI npm i element-ui -S 二.在main.js 中引入 element UI import ElementUI from 'element-u ...
- vue-cli按需引入Element UI组件
一.环境 使用vue-cli搭建的环境 二.安装 babel-plugin-component npm install babel-plugin-component -D 三.修改.babelrc文件 ...
- vue按需引入Element UI的方法
在我们的实际项目开发中,多数是采用按需引入的模式来进行开发的,那么具体应该如何操作呢,可能会有许多新人傻傻分不清楚,具体将在下文讲到. 首先我们先vue create demo创建一个项目出来此时我们 ...
- vue 使用element ui报错解决方案
安装: npm i element-theme-default -S main.js增加 import ElementUI from 'element-ui' import 'element-ui/l ...
- vue-cli脚手架引入element UI的正确打开方式
element UI官网教程:http://element-cn.eleme.io/#/zh-CN/component/quickstart 1.完整引入,直接了当,但是组件文件不是按需加载,造成多余 ...
- vue按需引入element或mint
vue按需引入element或mint需要添加 babel-preset-es2015 和babel-plugin-component
- vue项目打包后一片空白及资源引入的路径报错解决办法
网上很多说自己的VUE项目通过Webpack打包生成的list文件,放到HBulider打包后,通过手机打开一片空白.这个主要原因是路径的问题. 1.记得改一下config下面的index.js中bu ...
- node引入bootstrap npm报错
今天node引入bootstrap npm报错 但是页面正常显示 最后发现bootstrap.min.js.map没有放在文件里 虽然不用页面中引入 另外也发现了怎么看这种错误了
- vue2.0 在main.js引入scss文件报错
在vue2.0的main.js中引入scss文件报错 原因是在 在build文件夹下的webpack.base.conf.js的rules里面添加配置 { test: /\.scss$/, loade ...
- Maven引入Hadoop依赖报错:Missing artifact jdk.tools:jdk.tools:jar:1.6
Maven引入Hadoop依赖报错:Missing artifact jdk.tools:jdk.tools:jar:1.6 原因是缺少tools.jar的依赖,tools.jar在jdk的安装目录中 ...
随机推荐
- android Paint 详解
/** * Paint类介绍 * * Paint即画笔,在绘图过程中起到了极其重要的作用,画笔主要保存了颜色, * 样式等绘制信息,指定了如何绘制文本和图形,画笔对象有很多设置方法, * 大体 ...
- html块 布局
可通过<div>和<span>将html元素组合起来. Html块元素 大多数html元素被定义为块级元素或内联元素. 块级元素在浏览器显示时,通常会以新行来开始(和结束).例 ...
- 使用cookie记录用户上次访问网页的时间,并返回到页面
package com.hopetesting.cookie;import javax.servlet.ServletException;import javax.servlet.annotation ...
- 【JAVA今法修真】 第一章 今法有万象 百家欲争鸣
大家好,我是南橘,因为这段时间很忙,忙着家里的事情,忙着工作的事情,忙着考试的事情,很多时候没有那么多经历去写新的东西,同时,也是看了网上一些比较新颖的文章输出方式,自己也就在想,我是不是也可以这样写 ...
- centos部署代码仓库gitlab
目录 一.简介 二.程序部署 部署gitlab 汉化gitlab 三.设置管理员密码 网页方式 指令方式 一.简介 GitLab是一个利用 Ruby on Rails 开发的开源应用程序,实现一个自托 ...
- 什么是JMS规范?
一.简介 JMS是什么:JMS是Java提供的一套技术规范和关于消息中间件的协议 JMS干什么用:通过生产者Producer,消息服务器,以及消费者通力合作,使异构系统能进行集成通信,缓解系统瓶颈,提 ...
- eslint使用和配置
1.全局安装 $ npm install -g eslint 2.初始化一个配置文件,得到一份文件名为 .eslintrc.js 的配置文件 eslint --init 3.配置.eslintrc.j ...
- Samba 源码解析之内存管理
由于工作需要想研究下Samba的源码,下载后发现目录结构还是很清晰的.一般大家可能会对source3和source4文件夹比较疑惑.这两个文件夹针对的是Samba主版本号,所以你可以暂时先看一个.这里 ...
- [BUUCTF]PWN——others_shellcode
others_shellcode 附件 解题步骤: 例行检查,32位程序,开启了NX(堆栈不可执行)和PIE(地址随机化)双重保护 试运行了一下,发现直接就能执行shell的命令 远程连接运行一下,直 ...
- 关于@Autowired和@Resource注解区别
区分一下@Autowired和@Resource两个注解的区别: 1.@Autowired默认按照byType方式进行bean匹配,@Resource默认按照byName方式进行bean匹配 2.@A ...
