js-arguments 函数参数对象详解

前言
JavaScript 函数参数不同于其他编程语言,既不需要规定参数的类型,也不需要关心参数的个数,因此 JavaScript 因函数参数而变得十分灵活,本文总结一下 arguments 参数对象的相关知识点。
正文
1、arguments参数对象是什么
JavaScript 中函数既不需要关心传入的参数个数,也不需要关心这些参数的数据类型。正因为这一特性,JS函数没有重载。因此定义函数的时要接收两个参数,并不意味着就要传入两个参数,你可以传入一个、三个,甚至一个也不传,编译器都不会报错。arguments对象是一个类数组对象(但是不是Array 的实例),因此可以使用括号语法来访问其中的元素,要确定元素的个数,可以访问 arguments.length 属性。
function foo() {
console.log(arguments);
for (let i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
}
foo(1, 2, 3, "a")
// 0: 1
// 1: 2
// 2: 3
// 3: "a"
// callee: ƒ foo()
// length: 4
// Symbol(Symbol.iterator): ƒ values()
// [[Prototype]]: Object
// 1 2 3 "a"
ECMAScript 函数的参数只是为了方便才写出来的,并不是必须写出来的,可用通过arguments[0]...访问, arguments 对象可以跟命名参数一起使用。
foo(1, 2, 3, "a")
function foo(name, age) {
console.log(name, arguments[1])
}
foo(1,2) // 1 2
2、参数默认值
function getValue(value){
value = value || 100
return value
}
console.log(getValue())//100这里使用了默认值100
console.log(getValue(0))//100 这里入参为0的时候
在ES6之后提供了非常方便的设置默认值方法:
function getValue(value = 100) {
return value;
}
console.log(getValue()); //100
console.log(getValue(0)); //0
console.log(getValue(null)); //null null默认值是有效的
3、参数传递和接收
这里主要写一下ES6 之后常用的参数传递的快捷方法,先来看下面代码:
function getSum() {
var sum = 0
for (let i = 0; i < arguments.length; ++i) {
sum += arguments[i];
}
return sum;
}
console.log(getSum(...[1, 2, 3])); // 6
上面的代码中,getSum方法入参为一个数组,通过扩展运算符分别传入,这种写法比较常见。前面我们提到arguments对象为一个类数组对象,下面的代码中通过扩展运算符将类数组对象转为数组,如下:
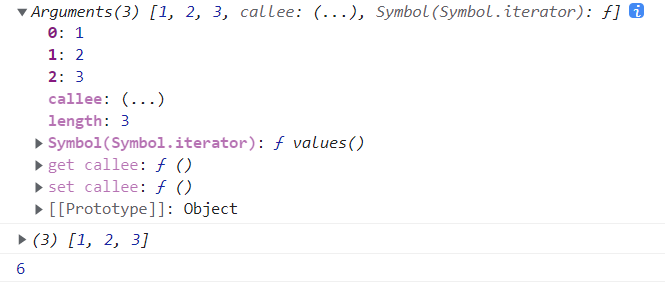
function getSum(...values) {
console.log(arguments);
console.log(values);
// 顺序累加 values 中的所有值
// 初始值的总和为 0
return values.reduce((x, y) => x + y, 0);
}
console.log(getSum(1, 2, 3)); // 6
运行结果如下:

4、函数作为参数和返回值
因为函数名在 JS 中就是变量,所以函数可以用在任何可以使用变量的地方。这意味着不仅可以把函数作为参数传给另一个函数,而且还可以在一个函数中返回另一个函数。
function creatSum(addSum, num) {
return addSum(num)
}
function addSum(num) {
return num + 10
}
var sum = creatSum(addSum, 1)
console.log(sum);//11
5、箭头函数中参数问题
箭头函数中没有 arguments 对象,但可以在包装函数中把它提供给箭头函数。
箭头函数虽然不支持 arguments 对象,但支持收集参数的定义方式,因此也可以实现与使用 arguments 一样的逻辑。
function foo() {
let bar = () => {
console.log(arguments[0]); // 5
};
bar();
}
foo(5);
6、arguments.callee 使得函数逻辑和函数名解耦
解决上面的问题可以首先来看一道题:通过一个函数求传入参数的阶乘值。一般的解决思路如下:
function foo(num) {
if (num <= 1) {
return 1;
} else {
return num * foo(num - 1);
}
}
console.log(foo(5));//120
但是别的地方引用该函数的时候,不免会发生错误:
function foo(num) {
if (num <= 1) {
return 1;
} else {
return num * foo(num - 1);
}
}
console.log(foo(5));//120
let anotherFoo = foo
foo = null
console.log(anotherFoo(5)); // 报错 foo is not a function
在写递归函数时使用 arguments.callee 可以避免这个问题。
function foo(num) {
if (num <= 1) {
return 1;
} else {
return num * arguments.callee(num - 1);
}
}
console.log(foo(5)); //120
let anotherFoo = foo
foo = null
console.log(anotherFoo(5)); //120
不过,在严格模式下运行的代码是不能访问 arguments.callee 的,因为访问会出错。此时,可以使用命名函数表达式达到目的。
let foo = (function f(num) {
if (num <= 1) {
return 1;
} else {
return num * f(num - 1);
}
});
console.log(foo(5));//120
let anotherFoo = foo
foo = null
console.log(anotherFoo(5));//120
上面的代码创建一个函数表达式发 f()赋值给变量 foo ,即使函数赋值给了另一个变量,函数表达式f不变,因此递归就不会有调用的问题了。
写在最后
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长踩坑之路会持续更新一些工作中常见的问题和技术点。

js-arguments 函数参数对象详解的更多相关文章
- JavaScript进阶知识点——函数和对象详解
JavaScript进阶知识点--函数和对象详解 我们在上期内容中学习了JavaScript的基本知识点,今天让我们更加深入地了解JavaScript JavaScript函数 JavaScript函 ...
- JS中的event 对象详解
JS中的event 对象详解 JS的event对象 Event属性和方法:1. type:事件的类型,如onlick中的click:2. srcElement/target:事件源,就是发生事件的 ...
- JS中的this对象详解
JS中this关键字很常见,但是它似乎变幻莫测,让人抓狂.这篇文章就来揭示其中的奥秘. 借助阮一峰老师的话:它代表函数运行时,自动生成的一个内部对象,只能在函数内部使用.这句话看似平常,可是要非常注意 ...
- Java 函数参数传递方式详解 分类: Java Game 2014-08-15 06:34 82人阅读 评论(0) 收藏
转:http://zzproc.iteye.com/blog/1328591 在阅读本文之前,根据自己的经验和理解,大家可以先思考并选择一下Java函数的参数传递方式: A. 是按值传递的? B. ...
- Java函数参数传递方式详解
在阅读本文之前,根据自己的经验和理解,大家可以先思考并选择一下Java函数的参数传递方式: A. 是按值传递的? B. 按引用传递的? C. 部分按值部分按引用? 此处暂不宣布正确答案,我们通过一个简 ...
- 【js】event(事件对象)详解
1.事件对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 什么时候会产生Event 对象呢? 例如: 当用户单击某个元素的时候,我们给这个元 ...
- JavaScript中的Function(函数)对象详解
JavaScript中的Function对象是函数,函数的用途分为3类: 作为普通逻辑代码容器: 作为对象方法: 作为构造函数. 1.作为普通逻辑代码容器 function multiply(x, y ...
- Python中scatter函数参数用法详解
1.scatter函数原型 2.其中散点的形状参数marker如下: 3.其中颜色参数c如下: 4.基本的使用方法如下: #导入必要的模块 import numpy as np import matp ...
- js对象详解(JavaScript对象深度剖析,深度理解js对象)
js对象详解(JavaScript对象深度剖析,深度理解js对象) 这算是酝酿很久的一篇文章了. JavaScript作为一个基于对象(没有类的概念)的语言,从入门到精通到放弃一直会被对象这个问题围绕 ...
随机推荐
- $.ajax 常用的套路
$.ajax 常用的套路 (function(){ window.webApi = new Object(); webApi.get = function(url,data,callback){ $. ...
- Jenkins无法登陆解决方案
Jenkins-2.204.1 版本 创建jenkins用户时,没填full name,且选择了使用系统的admin登录或者是admin登录只是改了admin的登录密码导致登录不上去(Invalid ...
- VUE页面跳转方式
一.to +跳转路径 <router-link to="/">跳转到主页</router-link> <router-link :to="{ ...
- [转载]Nginx负载均衡配置实例详解
负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦. 负载均衡 先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可 ...
- WPF进阶技巧和实战03-控件(5-列表、树、网格04)
ListView控件 ListView继承自简单的没有特色的ListBox,增加了对基于列显示的支持,并增加了快速切换视图或显示模式的能力,而不需要重新绑定数据以重新构建列表. ListView类继承 ...
- Docker安装ElasticSearch5.6.8
前言 因实验室项目需要,准备docker安装个ES , 使用TransportClient练练手,然后死活连接不上 环境准备 系统:centos7 软件:docker ElasticSearch版本: ...
- SpringBoot 简易实现热搜邮件推送,妈妈再也不用担心我不了解国家大事了
1.前言 上班的时候,无聊的时候,偶尔跑去百度看下热搜,所以就萌生出这种想法,通过邮件推送的方式实现效果,首先找到百度热搜的页面 热搜,话不多说,直接开干. 2.环境准备 因为是个SpringBoot ...
- 小程序 rich-text 处理显示
VIEW <view class="richText"> <rich-text nodes="{{richTextHTML}}" bindta ...
- 解决vue项目中遇到父组件的按钮或操作控制重新挂载子组件但是子组件却无效果的情况
在vue项目中终会遇到需要父组件的按钮或操作控制重新挂载子组件的需求,我在新项目中就遇到这种需求.真实场景是父组件的早,中,晚三个按钮(代表三个时间段)来控制子组件的table表格列的动态加载. 子组 ...
- Idea热部署功能
什么是Idea自动热部署? 热部署是指代码改动之后,调试过程中会服务自动重启,减少手动重启的麻烦,尤其是在微服务开发中,涉及到很多模块的调试更为重要. 如何开启热部署功能? 1.添加如下依赖到项目模块 ...
