[笔记] 《我的第一本c++书》
函数
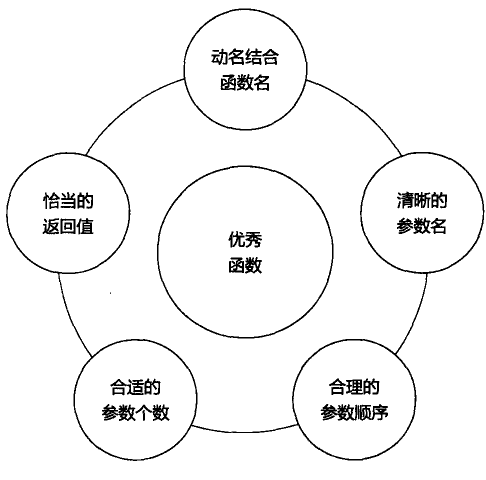
- 优秀函数的五个要点

- 函数的返回值:直接返回和间接返回(指针)
- 在函数的入口处对参数有效性进行检验:if语句,断言(assert)
- 如果函数有返回值,不可返回一个指向函数体内局部对象的指针或引用
- 函数的功能要单一
面向对象
- 60年代软件危机:在软硬件系统逐渐复杂的情况下,软件如何得到良好的设计和维护
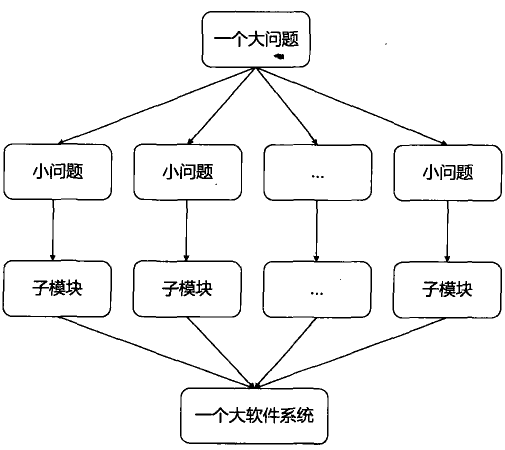
- 结构化程序设计方法(60-80年代):提出问题,把一个大问题划分为几个小问题,即各个子模块,解决每个子模块,最后通过主函数按照某种次序调用子模块(自顶向下、逐步求精)

优点:
- 程序仅由三种基本结构组成:顺序、选择、循环
- 分而治之、各个击破
- 自顶向下、逐步求精
缺点:
- 数据和操作相互分离:如果数据的格式发生变化,相应的操作函数就要重写
- 难以扩展:扩展功能涉及模块的重新划分,需大量改写原来函数
- 难以复用:模块与具体应用环境结合紧密,旧有的模块难以在新程序中复用
- 面向对象程序设计方法:现实世界是由许多彼此相关并互通信息的实体——对象(object)组成,而每个对象都由两部分组成,描述对象属性的数据和描述对象行为的函数(方法)。数据和函数紧密结合共同构成对象描述现实世界
- 特点:
- 封装:对象使数据和操作紧密结合
- 继承:支持代码复用

- 多态:使得不同结构的对象可以共享相同的外部接口

- 优点
- 容易设计、维护:代码符合认识规律,易于理解,可读性高
- 复用设计和代码,系统质量高:继承和多态
- 容易扩展

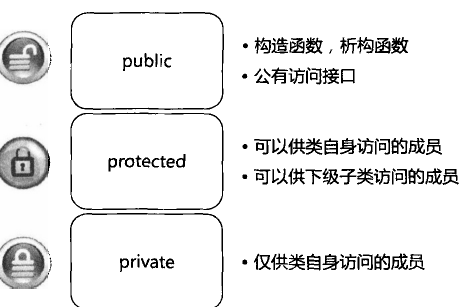
- 类成员的访问权限

- 友元:让外界函数或类能访问某个类的隐藏信息
- 当一个类的两部分有不同数量的实例或不同的生命周期时,为了保持类的“高内聚”,经常需要将一个类分割成两部分,即两个类,这样两个类就需要直接存取彼此的数据,最安全的途径就是将它们定义为彼此的友元
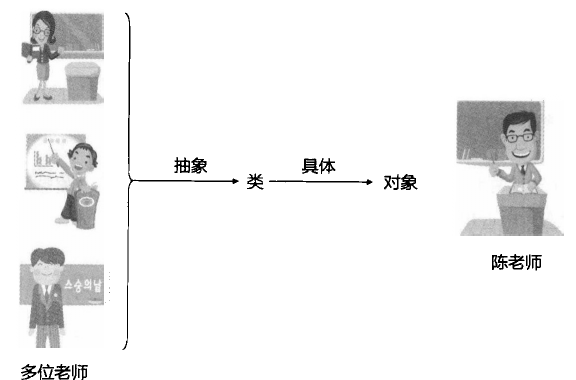
- 抽象与封装:从现实中的具体事物到类

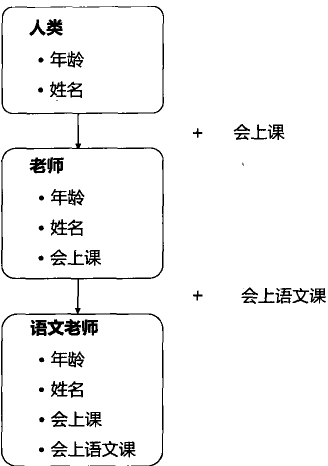
- 继承:不断具体化,不断传承基类的属性和行为,并发展自己特有的属性和行为的过程
- 三种进化方式:
- 保留基类的属性和行为:Human和Teacher
- 改进基类的属性和行为:Student和Pupil类都有DoHomework()
- 添加新的属性和行为:
- 派生方式
- public:类型继承。派生类是基类的一个子类型,基类所有成员的访问级别在派生类中不做改变(is-a)
- private:实现继承。把基类的公有成员变成自己的私有成员
- protected:把基类的所有公有成员变成protected类型,保护基类的所有接口不被外界访问
- 使用规范
- 拥有派生关系的两个类必须相关:不可为了让“人”具有“飞行”的行为,而让“人”从“鸟”派生
- 不要把组合当成继承:若A是B的“一部分”,则不允许B继承A的功能,如键盘、鼠标是电脑的一部分,但电脑不能由键盘或鼠标派生
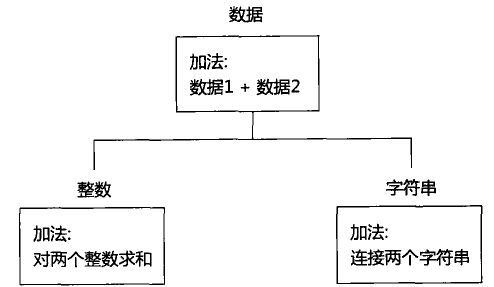
- 多态:大多数情况下派生类是基类的“一种”,如学生是人的一种,“教室里有多少人?”其实代表“教室里有多少学生?”,又比如“上车的人请买票”,都是在用基类指代派生类。但有时派生类会有对基类的行为进行自定义的需要,这时就要用到虚函数
- 如果派生类对虚函数重新定义,那么通过基类指针调用的就是具体对象的虚函数
- 当类中有纯虚函数时就成了一个抽象类,仅用于对外界提供公有接口
[笔记] 《我的第一本c++书》的更多相关文章
- HTML+CSS笔记 CSS笔记集合
HTML+CSS笔记 表格,超链接,图片,表单 涉及内容:表格,超链接,图片,表单 HTML+CSS笔记 CSS入门 涉及内容:简介,优势,语法说明,代码注释,CSS样式位置,不同样式优先级,选择器, ...
- CSS笔记--选择器
CSS笔记--选择器 mate的使用 <meta charset="UTF-8"> <title>Document</title> <me ...
- HTML+CSS笔记 CSS中级 一些小技巧
水平居中 行内元素的水平居中 </a></li> <li><a href="#">2</a></li> &l ...
- HTML+CSS笔记 CSS中级 颜色&长度值
颜色值 在网页中的颜色设置是非常重要,有字体颜色(color).背景颜色(background-color).边框颜色(border)等,设置颜色的方法也有很多种: 1.英文命令颜色 语法: p{co ...
- HTML+CSS笔记 CSS中级 缩写入门
盒子模型代码简写 回忆盒模型时外边距(margin).内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:上右下左. 语法: margin:10px 15p ...
- HTML+CSS笔记 CSS进阶再续
CSS的布局模型 清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是建立在盒模型基础之上, ...
- HTML+CSS笔记 CSS进阶续集
元素分类 在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <div>.<p>.<h1&g ...
- HTML+CSS笔记 CSS进阶
文字排版 字体 我们可以使用css样式为网页中的文字设置字体.字号.颜色等样式属性. 语法: body{font-family:"宋体";} 这里注意不要设置不常用的字体,因为如果 ...
- HTML+CSS笔记 CSS入门续集
继承 CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代(标签). 语法: p{color:red;} <p> ...
- HTML+CSS笔记 CSS入门
简介: </span>年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的<span>脚本解释程序</span>,作为ABC语言的一种继承. & ...
随机推荐
- Vue中的Xss构造
首发tools:https://www.t00ls.net/thread-59512-1-1.html 存储型XSS 最近做测试的时候碰到了一个前端页面使用了Vue框架的项目 在测试XSS漏洞的过程中 ...
- DAOS 分布式异步对象存储|故障模型
DAOS 依靠大规模分布式单端口存储.因此,每个 Target 实际上都是一个单独的失败点. DAOS 通过在不同的容错域中提供 Target 间的冗余来实现数据和元数据的可用性和持久性.DAOS 内 ...
- C语言const是如何保证变量不被修改的?
这小段文章要理清楚的是,在C语言中,$const$是如何保证变量不被修改的? 我们可以想到两种方式: 第一种,由编译器来阻止修改$const$变量的语句,让这种程序不能通过编译: 第二种,由操作系统来 ...
- [Fundamental of Power Electronics]-PART I-6.变换器电路-6.3 变压器隔离
6.3 变压器隔离 在许多应用场合中,期望将变压器结合到开关变换器中,从而在变换器的输入输出之间形成直流隔离.例如,在离线(off-line)应用中(变换器输入连接到交流公用系统),根据监管部门要求, ...
- OO_Unit 3 JML规格化设计总结
OO_Unit 3 JML规格化设计总结 JML语言概述(Level 0) 概念定义 JML(Java Modeling Language)是用于对Java程序进行规格化设计的一种表示语言.JML ...
- vite 动态 import 引入打包报错解决方案
关注公众号: 微信搜索 前端工具人 ; 收货更多的干货 原文链接: 自己掘金文章 https://juejin.cn/post/6951557699079569422/ 关注公众号: 微信搜索 前端工 ...
- Day16_98_IO_一边读一边写
一边读一边写 import java.io.FileInputStream; import java.io.FileNotFoundException; import java.io.FileOutp ...
- ASP程序写的项目与微信服务号(公众号)完美结合。仅需一个DLL组建WeixinDLL
因ASP程序开发有很多优点,早年间ASP风靡全球,因此如今还在继续运营的ASP开发的项目仍在运行着,但是随着社交网络不断发达,特别是微信支付.微信通讯.小程序等的出现,导致很多ASP项目对接起来就比较 ...
- 1.8.5- input按钮组
- 基于Frida框架打造Art模式下的脱壳工具(OpenMemory)的原理分析
本文博客地址:https://blog.csdn.net/QQ1084283172/article/details/80956614 作者dstmath在看雪论坛公布一个Android的art模式下基 ...
