Ultra Math Preview : VSCode上的LaTeX公式实时预览插件
一直觉着 VS Code 的 TeX 公式(包括 markdown 和 LaTeX)只能在定界符上hover预览,或者开一个预览面板看,没有那种像 Typora 一样紧跟在公式后面的预览面板,多少有些不方便.
于是写了一个能够紧跟着公式显示预览的扩展:(点击图片跳转)

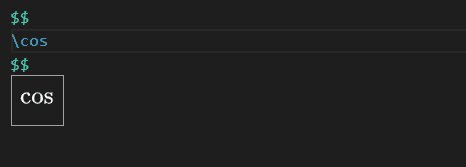
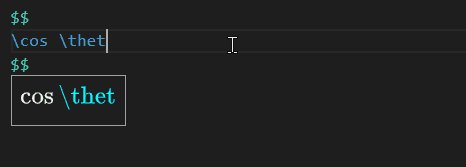
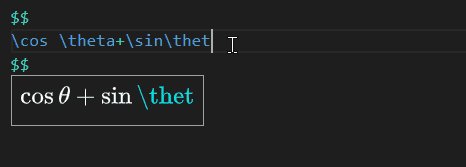
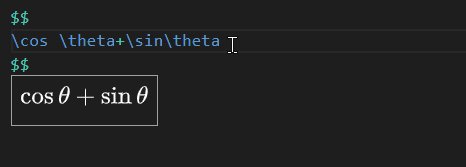
效果如下:

输入时可以实时更新:

简单总结实现就是:
- 首先使用插件 HyperScopes 提供的 API 拿到 当前文本的
scope,判断是否为数学环境 - 然后上下搜索定界符(
$,\\[\\]等)位置,拿到数学文本 - 使用 MathJax 转成SVG
- 使用内置 API
window.createTextEditorDecorationType设置文字修饰 CSS ,将 SVG 作为::before伪元素的content添加
没用 hover 是觉着光标一动预览就没了,没用面板预览是觉着单独的窗口太笨重且很占地方(不能自己改变大小)。事实上,上述两个方法 LaTeX Workshop 都实现了。这才有了使用 TextDecoration 的想法。
算是第一次练手的插件了。中间踩了很多坑,有空总结一下。
再放一次链接。欢迎下载、测试,打好评~

也欢迎来 Github 提 Issue 。给个 Star吧~~~
原文链接:https://www.cnblogs.com/yf-zhao/p/15915300.html
Ultra Math Preview : VSCode上的LaTeX公式实时预览插件的更多相关文章
- jq实现上传头像并实时预览功能
效果 页面结构 <form action="" name="form0" id="form0"> <input type= ...
- javascript上传多张图片并预览
直接上代码 html代码 <div> <label>封面</label> <input type="file" id="cove ...
- LaTeX实时预览中文
参考资料:http://blog.sina.com.cn/s/blog_6ea58f530101aizw.html 功夫不负有心人,终于在经过艰苦卓绝的寻找之后,让我的Texpad实现了实时预览.此时 ...
- 【微信小程序云开发】1分钟学会实现上传、下载、预览、删除图片,并且以九宫格展示图片
大家好,我叫小秃僧 这篇文章是讲解云开发如何上传.下载.预览.删除图片,并且以九宫格展示图片的功能 @ 目录 1. 实现效果 2.JavaScript代码 3.wxml代码 4.wxss代码 1. 实 ...
- dropzonejs中文翻译手册 DropzoneJS是一个提供文件拖拽上传并且提供图片预览的开源类库.
http://wxb.github.io/dropzonejs.com.zh-CN/dropzonezh-CN/ 由于项目需要,完成一个web的图片拖拽上传,也就顺便学习和了解了一下前端的比较新的技术 ...
- Sublime、Webstorm等在APICloud平台上全面支持WiFi真机同步和实时预览功能
APICloud工具插件包括APICloud Studio.Sublime Text和Webstorm全面为开发者提供iOS和Android平台真机同步调试功能,不仅可以通过USB方式进行APP真机同 ...
- TypeWonder – 在任何网站上实时预览字体效果
TypeWonder 让网页字体的选择过程变得轻松愉快.它可以帮助您在任何网站上快速测试 Web 字体效果!输入网站网址,就能够即时预览的字体的实际效果,还可以从数百种字体中进行挑选,您还可以得到所需 ...
- uploadPreview 兼容多浏览器图片上传及预览插件使用
uploadPreview兼容多浏览器图片上传及预览插件 http://www.jq22.com/jquery-info2757 Html 代码 <div class="form-gr ...
- js图片预览插件,不涉及上传
小小的几十行代码,很牛逼,很实用. 支持多个图片的预览,只要new多个对象就行了. html如下 <!-- zhouxiang www.zhou-xiang.com --> <!DO ...
随机推荐
- HBase文档学习顺序
1.<HBase基础概念知识学习> https://www.toutiao.com/i6774215329498268164/ 2.<VM安装CentOS6.5> https: ...
- BootStrap 是什么东西?
Bootstrap Bootstrap 能很快速搭建一整套页面.是最受欢迎的 HTML.CSS 和 JS 框架,用于开发响应式布局.移动设备优先的 WEB 项目.所有设备都可以适配.所有项目都适用.1 ...
- redis的使用场景和优缺点
使用场景和优缺点: 2 Redis用来做什么? 通常局限点来说,Redis也以消息队列的形式存在,作为内嵌的List存在,满足实时的高并发需求.而通常在一个电商类型的数据处理过程之中,有关商品,热销, ...
- MATLAB中回归模型
(1).一元线性回归:数学模型定义 模型参数估计 检验.预测及控制 1.回归模型: 可线性化的一元非线性回归 (2).多元线性回归:数学模型定义 模型参数估计 多元线性回归中检 ...
- 模拟axios的创建[ 实现调用axios()自身发送请求或调用属性的方法发送请求axios.request() ]
1.axios 函数对象(可以作为函数使用去发送请求,也可以作为对象调用request方法发送请求) ❀ 一开始axios是一个函数,但是后续又给它添加上了一些属性[ 方法属性] ■ 举例子(axio ...
- thanos receiver压测结果分享
压测环境 k8s容器环境 单核 32GB内存 thanos版本:v0.22.0 客户端发送32271959条数据,100个并发:同样的数据文件发送了两遍,取第二遍的性能数据 在thanos recei ...
- JUC之文章整理以及汇总
JUC文章汇总 JUC部分将学习<JUC并发编程的艺术>和<尚硅谷-大厂必备技术之JUC并发编程>进行博客的整理,各文章中也会不断的完善和丰富. JUC概述 JUC的视频学习和 ...
- Ioc容器-Bean管理(工厂bean)
IoC操作Bean管理(FactoryBean) 1,Spring有两种类型bean,一种像自己创建的普通bean,另一种工厂bean(FactoryBean) 2,普通bean:在spring配置文 ...
- SDCC 的 MCS-51 汇编基础概念和传参方式
寄存器 Register 寄存器用于数据的临时存储, 其数据可以表示为 用于处理的数据字节 指向数据的地址 寄存器的结构 8051的寄存器几乎都是8位寄存器, 因为8位MCU处理的主要是8位数据, 如 ...
- 如何通俗地理解docker
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化.容器是完全使用沙箱机制,相互之间不会有任何 ...
