nim_duilib(3)之按钮
introduction
lets go
xml文件添加代码
下面的xml文件内容,删除label控件的相关代码,增加了3个按钮。 其中,代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<Window size="600,400" caption="0,0,0,35">
<VBox bkcolor="bk_wnd_darkcolor">
<HBox width="stretch" height="35" bkcolor="bk_wnd_lightcolor">
<Control />
<Button class="btn_wnd_min" name="minbtn" margin="4,6,0,0" />
<Box width="21" margin="4,6,0,0">
<Button class="btn_wnd_max" name="maxbtn"/>
<Button class="btn_wnd_restore" name="restorebtn" visible="false"/>
</Box>
<Button class="btn_wnd_close" name="closebtn" margin="4,6,8,0"/>
</HBox>
<!--下面是中间的控件-->
<VBox padding="30, 30, 30, 30" >
<HBox>
<VBox>
<!-- Buttons -->
<Button class="btn_global_blue_80x30" name="btn_blue" text="blue" />
<Button class="btn_global_white_80x30" name="btn_white" text="white"/>
<Button class="btn_global_red_80x30" name="btn_red" text="red"/>
</VBox>
</HBox>
</VBox> <!--下面是中间的控件 结束-->
</VBox>
</Window>
其中新增的代码用注释括起来了。
解释
上述的xml代码中,整体是垂直布局,其中,窗体中间是用的是垂直布局,为了继续增加控件,又套了一个水平布局,按钮使用的是垂直布局。 class属性需要到global.xml文件中查看。
回到VS项目中
打开 BasicForm.h, 类中新增下面的代码, 用于与上面的按钮关联。
private:
// 定义了3个buttons
ui::Button *pbtn_arr_[3];
同时增加一个函数,用于处理按钮点击事件
private:
//
// @ brief: 按钮点击事件
// @ str_name - 显示内容
// @ return - void
void OnCenterBtnClicked(const std::wstring &&str_name);
打开BasicForm.cpp, 新增下面的代码到InitWindow函数中。
//
// @brief:
//
void BasicForm::InitWindow()
{
// 查找界面的按钮
pbtn_arr_[0] = dynamic_cast<ui::Button*>(FindControl(L"btn_blue"));
pbtn_arr_[1] = dynamic_cast<ui::Button*>(FindControl(L"btn_white"));
pbtn_arr_[2] = dynamic_cast<ui::Button*>(FindControl(L"btn_demo"));
// 方法1: 绑定按钮点击事件
if (pbtn_arr_[0])
pbtn_arr_[0]->AttachClick(nbase::Bind(&BasicForm::OnBtnClicked, this, std::placeholders::_1));
// 方法1: 为按钮绑定触发点击的事件
for (unsigned int index = 1; index < 3; ++index)
{
if (pbtn_arr_[index])
{
pbtn_arr_[index]->AttachClick([this](ui::EventArgs* args)
{
OnCenterBtnClicked(args->pSender->GetName() + std::wstring(L"\n"));
return true;
});
}
}
}
其中,btn_blue为xml中的name属性。使用lambda表达式,调用函数上面新增的函数OnCenterBtnClicked。而OnCenterBtnClicked的函数体如下:
//
// @brief:
//
void BasicForm::OnCenterBtnClicked(const std::wstring &&str_name)
{
LPCWSTR result = str_name.c_str();
OutputDebugString(result);
}
点击按钮
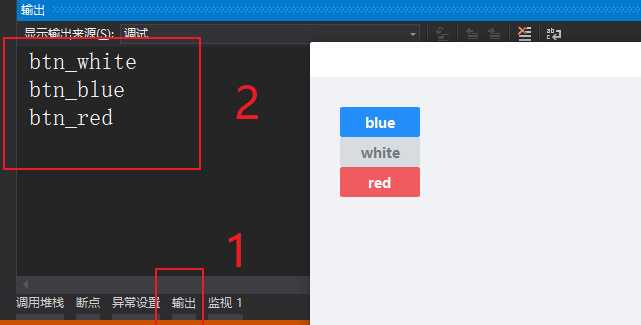
运行调试,点击按钮,VS2017的输出窗口中将输出点击按钮的名字。例如:

至此,我们已经能够点击按钮并处理按钮的点击。
其他
- 按钮控件Button有AttachMouseEnter、AttachButtonDown、AttachClick方法,他们分别用于指定控件鼠标进入、鼠标按下、鼠标单击的事件处理函数。这些函数的具体用法,可以参考官方给出的例子。
- EventArgs结构体中包含了触发事件的控件的指针、鼠标坐标、按键状态、时间戳等信息。函数的返回值,返回true表示继续传递控件消息,返回false表示停止传递控件消息。
nim_duilib(3)之按钮的更多相关文章
- nim_duilib(20)之即刻(1)
note 一个基于nim_duilib仿wechat的IM. 主界面 样式 美工差了. 布局 整体为水平布局,左边的深灰色区域(frame_left),右侧的light white区域(frame_r ...
- nim_duilib(14)之xml配置半透明窗体控件不透明
before starting note 截至目前,我只能用xml写一些简单的布局和设置控件属性,循序渐进吧. 正在学习nim_duilib的xml的一些属性. xml配置半透明 GTAV中就有很多控 ...
- nim_duilib(13)之添加fmt库
introduction 习惯使用fmt库做字符串的格式化操作.尽管nim_duilib提供了类似的函数. 故项目demo_xml引入了外部库fmt framework.h中添加下面的以便使用fmt库 ...
- nim_duilib(2)之xml目录结构理解
introduction 本文将总结我对nim_duilib的xml配置. 更多控件和控件属性的具体说明, 请参考 here before starting 1 You should clone th ...
- nim_duilib(1)之第一个dui executable(including configure setting in vs2017)
before starting clone nim_duilib: https://github.com/netease-im/NIM_Duilib_Framework 迁出github的源码即可. ...
- ExtJS 4.2 Date组件扩展:添加清除按钮
ExtJS中除了提供丰富的组件外,我们还可以扩展他的组件. 在这里,我们将在Date日期组件上添加一个[清除]按钮,用于此组件已选中值的清除. 目录 1. Date组件介绍 2. 主要代码说明 3. ...
- 关于Android避免按钮重复点击事件
最近测试人员测试我们的APP的时候,喜欢快速点击某个按钮,出现一个页面出现多次,测试人员能不能禁止这样.我自己点击了几下,确实存在这个问题,也感觉用户体验不太好.于是乎后来我搜了下加一个方法放在我们U ...
- Expression Blend创建自定义按钮
在 Expression Blend 中,我们可以在美工板上绘制形状.路径和控件,然后修改其外观和行为,从而直观地设计应用程序.Button按钮也是Expression Blend最常用的控件之一,在 ...
- 步入angularjs directive(指令)--点击按钮加入loading状态
今天我终于鼓起勇气写自己的博客了,激动与害怕并存,希望大家能多多批评指导,如果能够帮助大家,也希望大家点个赞!! 用angularjs 工作也有段时间了,总体感觉最有挑战性的还是指令,因为没有指令的a ...
随机推荐
- 自然溢出哈希 hack 方法
今天不知道在什么地方看到这个东西,感觉挺有意思的,故作文以记之( 当 \(base\) 为偶数时,随便造一个长度 \(>64\) 的字符串,只要它们后 \(64\) 位相同那么俩字符串的哈希值就 ...
- Mysql-多个left join 计算逻辑
单个left join: (1)一对一:结果表的行数=左表行数 (2)一对多:结果表的行数>左表行数 多个left join: (0)多个left join由上到下,依次生成查询表,原理同单个l ...
- 强化学习实战 | 表格型Q-Learning玩井字棋(一)
在 强化学习实战 | 自定义Gym环境之井子棋 中,我们构建了一个井字棋环境,并进行了测试.接下来我们可以使用各种强化学习方法训练agent出棋,其中比较简单的是Q学习,Q即Q(S, a),是状态动作 ...
- adult
adult是adolescere (grow up)的过去分词. egg - embryo [胚胎] - foetus [就要出生的胎儿] - toddler [刚会走路] - adolescent ...
- InnoDB学习(二)之ChangeBuffer
ChangeBuffer是InnoDB缓存区的一种特殊的数据结构,当用户执行SQL对非唯一索引进行更改时,如果索引对应的数据页不在缓存中时,InnoDB不会直接加载磁盘数据到缓存数据页中,而是缓存对这 ...
- OC-引用计数器,内存管理,野指针
总结 全局断点 →-->+-->Add Exception Breakpoint 开启僵尸监听 打开Edit scheme -->Diagnostics-->Enable Zo ...
- Spring(3):AOP面向切面编程
一,AOP介绍 AOP为Aspect Oriented Programming的缩写,意为:面向切面编程,通过预编译方式和运行期动态代理实现程序功能的统一维护的一种技术.AOP是OOP的延续,是软件开 ...
- 使用IntelliJ IDEA创建简单的Spring Boot项目
方法一: File - New -Project 创建结束后进行测试运行,修改代码如下: package com.springboot.testone; import org.springframew ...
- 莫烦python教程学习笔记——线性回归模型的属性
#调用查看线性回归的几个属性 # Youtube video tutorial: https://www.youtube.com/channel/UCdyjiB5H8Pu7aDTNVXTTpcg # ...
- Java常用类,这一次帮你总结好!
常用类 常用类概述: 内部类 Object类 包装类 数学类 时间类 字符串 String Builder和StringBuffer DecimalFormat 一.内部类 概念:在一个类内部再定义一 ...
