XCTF simple js

思路分析:
进入靶场,

随便输入,肯定是错误的,f12看下源码,结合题目说js,把js代码单独拿出来看看。
function dechiffre(pass_enc){
var pass = "70,65,85,88,32,80,65,83,83,87,79,82,68,32,72,65,72,65";
var tab = pass_enc.split(',');
var tab2 = pass.split(',');var i,j,k,l=0,m,n,o,p = "";i = 0;j = tab.length;
k = j + (l) + (n=0);
n = tab2.length;
for(i = (o=0); i < (k = j = n); i++ ){o = tab[i-l];p += String.fromCharCode((o = tab2[i]));
if(i == 5)break;}
for(i = (o=0); i < (k = j = n); i++ ){
o = tab[i-l];
if(i > 5 && i < k-1)
p += String.fromCharCode((o = tab2[i]));
}
p += String.fromCharCode(tab2[17]);
pass = p;return pass;
}
String["fromCharCode"](dechiffre("\x35\x35\x2c\x35\x36\x2c\x35\x34\x2c\x37\x39\x2c\x31\x31\x35\x2c\x36\x39\x2c\x31\x31\x34\x2c\x31\x31\x36\x2c\x31\x30\x37\x2c\x34\x39\x2c\x35\x30"));
h = window.prompt('Enter password');
alert( dechiffre(h) );
wdnmd,这个东西看的人脑壳痛,一大堆变量,没用到的,这里简化一下代码。
function dechiffre(){
var pass ="70,65,85,88,32,80,65,83,83,87,79,82,68,32,72,65,72,65";
var tab2=pass.split(",");
var i,n=tab2.length;
for(i=0;i<n;i++)
{
p+String.fromCharCode(tab2[i]);
}
return p;
}
这里就是将ASCII码转换成字符串,同时我们发现
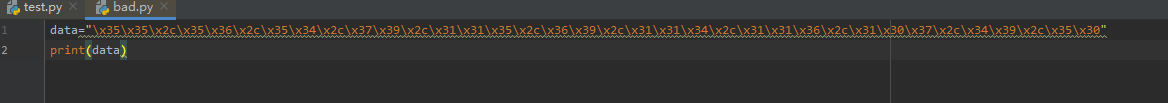
这里已经有一个常量给我们了,说不定就是答案,但是参数是和pass还是有差距的,没事,用python操作一下


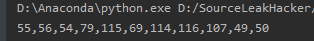
将这串换成pass变量里的值,执行js代码,得出flag,记得规范flag格式
总结:看了看大佬的wp,发现实际上chr函数是可以接收10进制和16进制的,所以不需要变,也可以得出答案的
XCTF simple js的更多相关文章
- simple js
simple js 题目描述:小宁发现了一个网页,但却一直输不对密码.(Flag格式为 Cyberpeace{xxxxxxxxx} ) 打开题目后,有一个Enter password框,要求输入密码, ...
- 攻防世界 simple——js
simple_js [原理] javascript的代码审计 [目地] 掌握简单的javascript函数 [环境] windows [工具] firefox [步骤] 1.打开页面,查看源代码,可以 ...
- XCTF攻防世界Web之WriteUp
XCTF攻防世界Web之WriteUp 0x00 准备 [内容] 在xctf官网注册账号,即可食用. [目录] 目录 0x01 view-source2 0x02 get post3 0x03 rob ...
- 前端常用的几个js判断(二)
10.鼠标悬停(hover)切换 class 属性假如当用户鼠标悬停在一个可点击的元素上时,你希望改变其效果,下面这段代码可以在其悬停在元素上时添加 class 属性,当用户鼠标离开时,则自动取消该 ...
- 浅谈JS中的继承
前言 JS 是没有继承的,不过可以曲线救国,利用构造函数.原型等方法实现继承的功能. var o=new Object(); 其实用构造函数实例化一个对象,就是继承,这里可以使用Object中的所有属 ...
- KoaHub平台基于Node.js开发的Koa的简单包装到请求库的类似接口
co-request co-request promisify wrapper for request co-request Simple wrapper to the request library ...
- monyer教你玩电脑——CSS、HTML、JS、XML的关系
首先Monyer还是有必要提一句:这是一篇低中等难度的文章.如果你是高手或被认为是高手,那么请pass掉这篇文章:如果你是新手,甚至不知道什么是css(譬如百度模版)等,那么请pass掉这篇文章.谢谢 ...
- Jquery使用小技巧
1. 禁止右键使用 view plaincopy to clipboardprint? 1. $(document).ready(function(){ 2. $(do ...
- 每个程序员都会的 35 个 jQuery 小技巧
1. 禁止右键点击 $(document).ready(function(){ $(document).bind("contextmenu",function(e){ return ...
随机推荐
- Linux基础命令学习记录(一)
使用频繁的Linux命令 一.文件和目录 1.cd命令 cd / 进入根目录 cd .. 返回上一级目录 cd ../.. 返回上两级目录 cd 进入个人的主目录 cd ~ 进入个人的主目录 cd - ...
- SPI接口在LCD上的应用
小分辨率的LCD,比如QQVGA,QCIF,QVGA等,广泛应用于功能手机和穿戴设备(比如手表)上.这类小分辨率的LCD,除了支持并行接口(比如i80),一般也会支持串行接口.在实际产品中广泛运用的 ...
- Web应用漏洞-NGINX各类请求头缺失对应配置
前言 随着越来越多的网络访问通过WEB界面进行操作,WEB安全已经成为互联网安全的一个热点,基于WEB的攻击广为流行,SQL注入.跨站脚本等WEB应用层漏洞的存在使得网站沦陷.页面篡改.网页挂马等攻击 ...
- 删除本地解压版Mysql
1.关闭服务 以管理员身份运行cmd,使用命令net stop mysql停止服务. 2.卸载服务 使用命令mysqld -remove mysql卸载服务. 这时候在服务里已经找不到mysql服务了 ...
- 对狂神的shiro的学习总结
1.shiro的10分钟快速开始 导入依赖 新建一个普通的maven项目,然后new一个hello-shiro(moudle)作为第一个测试项目 具体框架如下: 导入对应的依赖在pom.xml文件里 ...
- VGG16迁移学习实现
VGG16迁移学习实现 本文讨论迁移学习,它是一个非常强大的深度学习技术,在不同领域有很多应用.动机很简单,可以打个比方来解释.假设想学习一种新的语言,比如西班牙语,那么从已经掌握的另一种语言(比如英 ...
- 自监督学习(Self-Supervised Learning)多篇论文解读(上)
自监督学习(Self-Supervised Learning)多篇论文解读(上) 前言 Supervised deep learning由于需要大量标注信息,同时之前大量的研究已经解决了许多问题.所以 ...
- NVIDIA FFmpeg 转码技术分析
NVIDIA FFmpeg 转码技术分析 所有从 Kepler 一代开始的 NVIDIA GPUs 都支持完全加速的硬件视频编码,而从费米一代开始的所有 GPUs 都支持完全加速的硬件视频解码.截至 ...
- 不懂就问」CPU 到底是怎么识别代码的?
近读到这样一篇文章,从底层硬件角度出发剖析了一下CPU对代码的识别和读取,内容之精彩,读完感觉学到的很多东西瞬间联系起来了,分享给猿们. 首先要开始这个话题要先说一下半导体.啥叫半导体? 半导体其实就 ...
- csp-c模拟测试43「A·B·C」
B 题解 $f[i][(gcd(prime[j]*prime[k]\%P,P))]=\sum\limits_{k=1}^{k<=num} f[i-1][k]*phi(\frac{P}{prime ...
