Javascript - Vue - 动画
动画状态类名
vue动画通过将需要执行动画的标签放入transition标签中,再通过设置预置的vue动画类名的css样式来控制动画的呈现效果。
开场动画状态的三个类名
v-enter:动画开始之前的状态
v-enter-active:动画过渡期间的状态
v-enter-to:动画结束后的状态
离场动画状态的三个类名
v-leave:动画开始之前的状态
v-leave-active:动画过渡期间的状态
v-leave-to:动画结束后的状态
css属性transition可以控制元素执行动画过渡,该属性需要设置元素的起始样式和结束样式,起始样式写在css样式表里,而结束样式的写法有两种,要么得通过js来设置结束样式,要么动态改变该元素的类名(在新的类名中写结束样式)。而在vue.js中,要为某个元素执行动画需要以下三步:
1.将需要执行动画的元素用transition标签包裹起来
2.用起始、过渡、结束的三个类名设置元素的起始、过渡和结束样式
3.在元素上指定v-show指令(v-show控制元素的显示和隐藏)
综上可以看出vue动画是以元素的显示和隐藏作为动画的基础,显示元素是入场动画、而隐藏元素则是出场动画。以下是一个点击按钮后h3标签将从起始样式(透明度为0)过渡到结束样式(透明度为1)的动画。
opacity: 0; //起始样式
}
.v-enter-active {
transition: all 0.9s ease;
}
.v-enter-to {
opacity: 1;//结束样式
}
.v-leave{
opacity: 1; //起始样式
}
.v-leave-active{
transition:all 0.9s ease;
}
.v-leave-to{
opacity: 0; //结束样式
}
<div id="box">
<input type="button" @click="flag=!flag" />
<transition>
<h3 v-show="flag">hello world</h3>
</transition>
</div>
var vm = new Vue({
el: "#box",
data:{
flag:false
}
});

vue组件切换动画
<router-view></router-view>
</transition>
transition:all 0.3s ease;
}
.v-leave-to{
opacity:0;
transform:translateX(-100%);
}
.v-enter{
opacity:0;
transform:translateX(100%);
}
修改动画类名 <transition name="xx">
如果一个vue中有多个html元素都有自己的动画,那么v-enter、v-leave将无法同时满足多个元素的动画,此时可以为transition指定name属性,指定name后,v-enter中的v变为name。
.n1-enter-active{ }
.n1-enter-to{ }
.n1-leave { }
.n1-leave-active { }
.n1-leave-to { }
.n2-enter{ }
.n2-enter-active{ }
.n2-enter-to{ }
.n2-leave { }
.n2-leave-active { }
.n2-leave-to { }
……
</transition>
<transition name="n2">
……
</transition>
动画事件 <transition @事件名="xxx">
由于默认的vue动画是专用于元素的显示与隐藏,如果元素需要执行的动画不是默认的显示与隐藏,则需要使用动画事件。
@enter="过渡状态的事件函数"
@after-enter="结束状态的事件函数"
@enter-cancelled="取消动画的事件函数"
@before-leave="初始状态的事件函数"
@leave="过渡状态的事件函数"
@after-leave="结束状态的事件函数"
@leave-cancelled="取消动画的事件函数">
</transition>
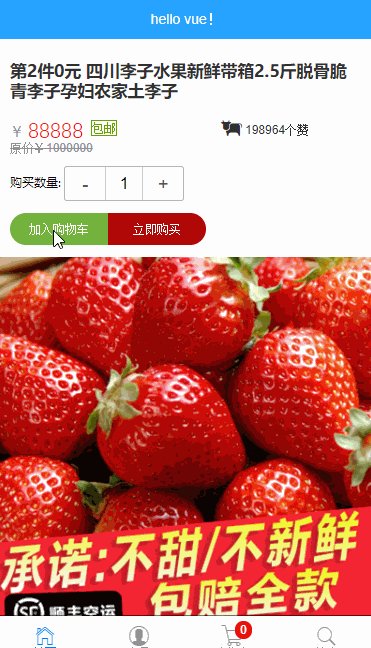
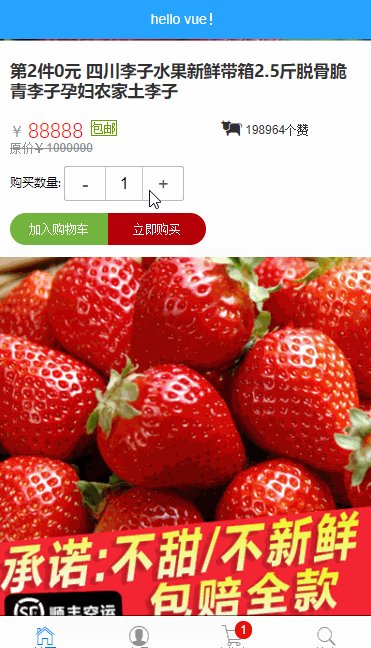
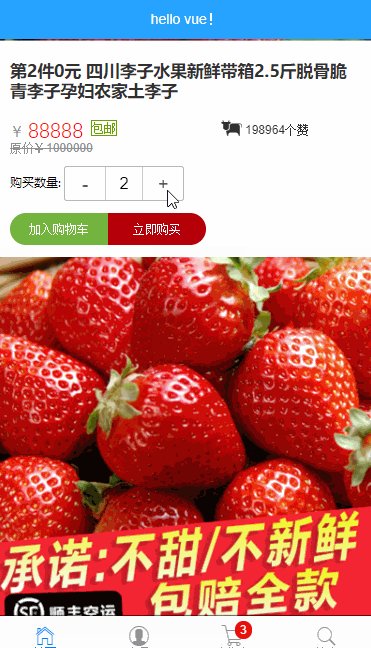
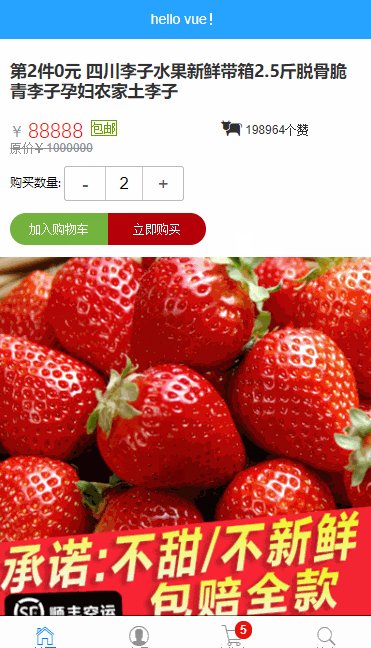
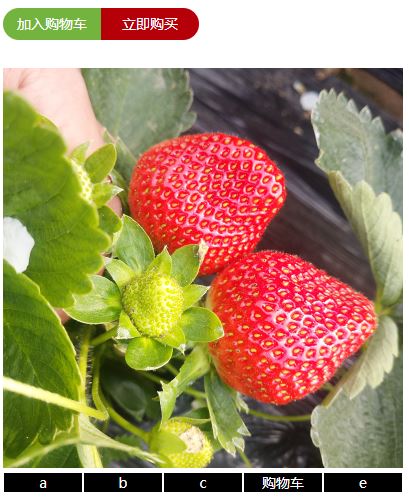
比如购物车小球动画:

这个动画仅仅使用动画状态类名是无法完成的。这个过程是:点击加入购物车按钮,购物球从无到有显示出来,接着执行动画过渡到下方后透明度改为0,但它并不会真正从文档中消失,如果使用动画类名控制这个动画效果,那么当再次点击按钮的时候,购物球会消失,因为按钮只能重复控制奇数次时购物球显示偶数次时购物球隐藏这种效果。而正确的需求应该是你第二次点击购物球的时候它应该继续执行从无到有再移动到下方的过渡动画,而使用动画状态类名结合按钮的显示/隐藏模式并不能满足这个需求,第二次点击按钮时它只能控制隐藏购物球。所以,类似于这种半场动画可以交给vue的动画事件来完成,在vue中提供了动画事件的事件指令,事件指令指向自处理的事件处理函数,你可以在函数里设置按钮所关注的那个控制显示/隐藏的布尔值,以此达到购物球可以每次点击按钮时看起来都像是从无到有显示出来的效果。
购物车小球动画

首先按钮被点击后设置flag为true,而执行动画的小球元素被v-show控制,一旦flag为true就会开启动画的执行,在各个动画事件中控制动画的呈现方式
<div class="btn-box">
<div class="btn-1" @click="clickFlag&&addCar()">加入购物车</div>
<transition @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter" @after-leave="afterLeave">
<i id="shop-ball" class="shop-ball" v-show="flag"></i>
</transition>
<div class="btn-2">立即购买</div>
</div>
<img src="/Img/p2.2.jpg" />
<ul>
<li>a</li>
<li>b</li>
<li>c</li>
<li id="shop-car">购物车</li>
<li>e</li>
</ul>
</body>
</html>
<script type="text/javascript">
var vm = new Vue({
el: ".btn-box",
data: {
flag: false,
clickFlag: true, //防止动画重叠,防止第一次的动画还未完成时触发了第二次动画
carPosition: null,
ballPostion: null,
xP: null,
yP: null
},
methods: {
addCar: function () {
this.flag = !this.flag;
},
//初始状态
beforeEnter: function (el) {
el.style.transform = "translate(0, 0)";
el.style.opacity = "1";
},
//过渡状态
enter: function (el, done) {
this.clickFlag = false;
this.carPosition = document.querySelector("#shop-car").getBoundingClientRect(); //getBoundingClientRect是js原生方法,用于获取元素的上、左边距
this.ballPostion = document.querySelector("#shop-ball").getBoundingClientRect();
this.xP = this.carPosition.left - this.ballPostion.left+30 ;
this.yP = this.carPosition.top - this.ballPostion.top;
el.style.opacity = "1";
el.style.transition = "all 1s cubic-bezier(.4,-0.3,1,.68)";
el.style.transform = `translate(${this.xP}px,${this.yP}px)`;
done();
},
//结束状态
afterEnter: function (el) {
this.flag = !this.flag;
},
afterLeave: function (el) {
this.clickFlag = true;
el.style.transform = "translate(0, 0)";
}
}
});
</script>
在v-for元素上使用vue动画 transition-group
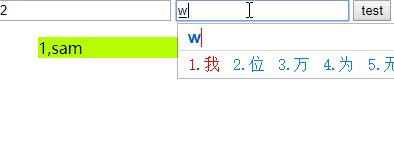
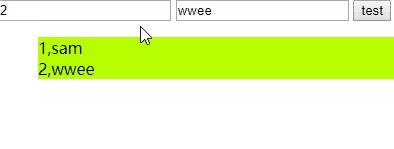
在v-for的元素上不能应用transition而应改为transition-group。以下实现一个添加新项到列表时的入场动画和删除列项时的出场动画。
list-style:none;
}
li{
background:#b6ff00;
}
/*从无到有*/
.v-enter{
opacity:0;
transform:translateY(100px);
}
.v-enter-active{
transition:all 0.6s ease;
}
/*从有到无*/
.v-leave-to{
opacity:0;
transform:translateY(100px);
}
.v-leave-active{
transition:all 0.6s ease;
}
<div id="box">
<input type="text" v-model="id" />
<input type="text" v-model="stu" />
<button @click="add">test</button>
<transition-group appear tag="ul"> 如果需要在网页一打开就显示整个列表的动画效果,需要为transition-group指定一个appear,再指定该标签被当做ul使用
<li v-for="(item, i) in list" :key="item.id" @click="del(i)">
{{item.id}},{{item.stu}}
</li>
</transition-group>
</div>
var vm = new Vue({
el: "#box",
data: {
id:"",
stu:null,
list: [
{id:1,stu:"sam"}
]
},
methods: {
add: function () {
this.list.push({ id: this.id, stu: this.stu});
},
del: function (index) {
this.list.splice(index,1);
}
}

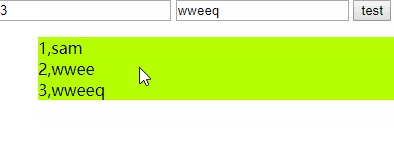
上图中当删除一项时,下面一项没有以动画过渡的形式顶替上一项的位置,可增加下面两个类来改善动画效果。
1.v-move:使当删除列表某项时,它的下一项会接收到位置的变化,可以以动画的效果顶替被删除的元素的位置
2.被删除的元素必须绝对定位
transition:all 0.6s ease;
}
.v-leave-active{
position:absolute;
width:100%;
}
动画队列
mode:in-out | out-in,表示动画执行模式为先等待入场动画执行完毕再执行出场动画,或反之
比如在一个切换登录或注册的tab项时,因为应用了动画的左移效果,当点击注册时,注册的功能区域会左移淡入,而登录的功能区域会左移淡出,此时两个动画同时在执行,会引起混乱。

Javascript - Vue - 动画的更多相关文章
- vue动画的用法
vue动画 在vue.js中有两种写动画的方法,第一种就是像js里一样,用原生代码来实现,第二种则是使用animate.css的动画类文件,这个动画类和bootstrap.css文件类似,直接调用类就 ...
- vue动画及其原理
1,vue动画的实现原理,主要是通过在不同时期给需要动画的dom元素加上css动画样式 我们以显示和隐藏动画为例 a, 需要动画的dom元素 b,点击时vue控制往vue中加的样式 2, 我们以两张 ...
- Vue动画操作
概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.c ...
- JavaScript实现动画效果
说到JavaScript实现动画效果,不得不想到两个函数,setTimeout和setInterval. setTimeout的常用的使用方法为 setTimeout(callback, delay) ...
- 原生JavaScript中动画与特效的实现原理
现如今,许多页面上均有一些动画效果.适当的动画效果可以在一定程度上提高页面的美观度,具有提示效果的动画可以增强页面的易用性. 实现页面动画的途径一般有两种. 一种是通过操作JavaScript间接操作 ...
- javascript帧动画
前面的话 帧动画就是在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成的动画.由于是一帧一帧的画,所以帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容. ...
- javascript之动画特效
JavaScript的动画用的最多的3个api就是setInterval().setTimeout()和requestAnimationFrame()
- vue教程3-02 vue动画
vue教程3-02 vue动画 以下代码,已经用包管理器下载好vue,animate <!DOCTYPE html> <html lang="en"> &l ...
- "Javascript高性能动画与页面渲染"笔记
前言:好久没翻阅我的gmail邮箱了,午休时就打开看了一下,看到InfoQ推荐的一篇名为“Javascript高性能动画与页面渲染”文章,粗略的看了一下,很赞!讲的很详细,对好些细节讲的都很好,很通俗 ...
随机推荐
- 高校表白App-团队冲刺第四天
今天要做什么 就如昨天所说,今天继续进行引导页制作的学习.并开始通过ViewPager做简单的布局与Activity. 遇到的问题 本来以为只是使用一个ViewPager控件就可以搞定,原来还是需要配 ...
- Java基础00-接口组成更新31
1. 接口组成更新 1.1 接口组成更新概述 1.2 接口中默认方法 代码示例: 需求: 1:定义一个接口MyInterface,里面有两个抽象方法: void show1(); void show2 ...
- ES 基础知识点总结
为什么使用 ES? 在传统的数据库中,如果使用某列记录某件商品的标题或简介.在检索时要想使用关键词来查询某个记录,那么是很困难的,假设搜索关键词 "小米",那么 sql 语句就是 ...
- SPRING.NET FRAMEWORK 3.0 GA啦
THE SPRING.NET FRAMEWORK http://www.springframework.net/ 1. INTRODUCTION Spring.NET contains: A full ...
- 论文笔记:(2019)LDGCNN : Linked Dynamic Graph CNN-Learning on PointCloud via Linking Hierarchical Features
目录 摘要 一.引言 A.基于视图的方法 B.基于体素的方法 C.基于几何的方法 二.材料 三.方法 A.问题陈述 B.图生成 C.图特征提取 D.变换不变函数 E.LDGCNN架构 F.冻结特征提取 ...
- 《MySQL实战45讲》(1-7)笔记
<MySQL实战45讲>笔记 目录 <MySQL实战45讲>笔记 第一节: 基础架构:一条SQL查询语句是如何执行的? 连接器 查询缓存 分析器 优化器 执行器 第二节:日志系 ...
- js遍历终极大法--再也不用苦逼的for循环了
while循环 while后面跟循环条件和执行语句,只要满足条件,就会一直执行里面的执行 var i = 0 while(i<10){ console.log(i) i++ } do...whi ...
- JVM 常用监控工具
概述 给一个系统定位问题的时候,知识.经验是关键基础,数据是依据,工具是运用知识处理数据的手段. 这里说的数据包括但不限于异常堆栈.虚拟机运行日志.垃圾收集器日志.线程快照(threaddump/ja ...
- 靶机CH4INRULZ_v1.0.1
nmap开路. root@kali:~# nmap -sP 192.168.1.* //拿到靶机地址192.168.1.8 root@kali:~# nmap -p- -sS -v -sV 192.1 ...
- 普通类中获取spring容器中的javabean对象
spring提供了一系列的*Aware 接口,用于获取相应的对象,进行一系列的对象设置操作,此处实现ApplicationContextAware来获取ApplicationContext. 其他Aw ...
