uniapp框架如何实现仿微信相册:图视频过滤、相册选择功能
今天我们分享基于uniapp + vue实现仿微信相册插件实例,该插件完全还原了微信相册的功能
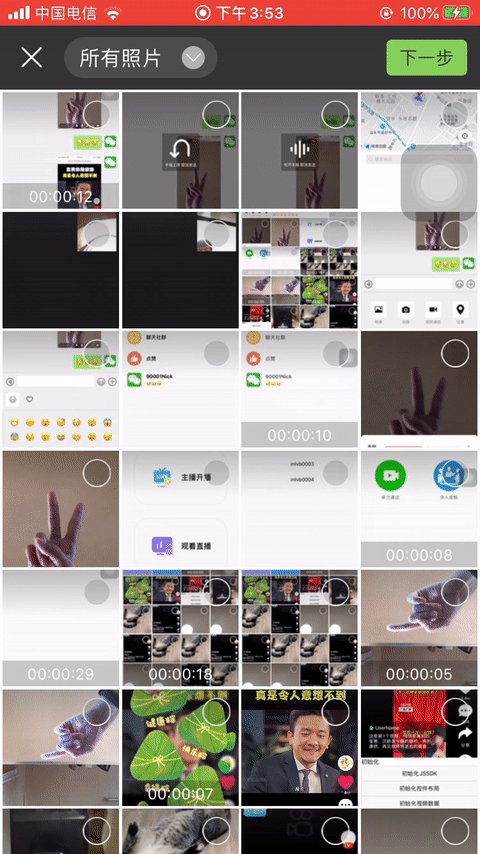
1: 相册选择
2: 图片,视频类型过滤
3: 自定义相册界面UI


技术实现
- 开发环境:HbuilderX + nodejs
- 技术框架:uniapp + vue2.x
- 测试环境:App端(Android + IOS)
- 代码:开源
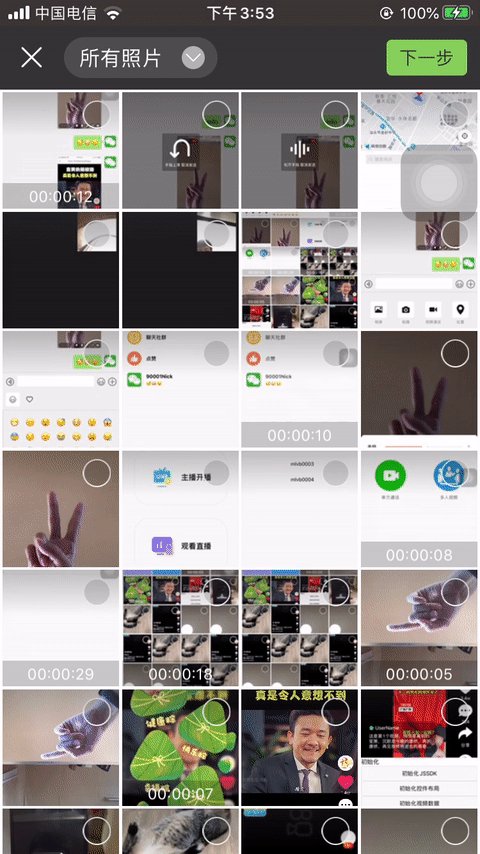
效果概览




界面布局
这里仿微信相册界面主要还是样式为主,功能上使用了“智密相册-自定义原生相册”插件,使用插件实现相册的相关功能,然后我们自己实现仿微信相册界面。这里布局代码主要如下
<view class="album-container" :style="{ paddingTop: statusBarHeight + 'px' }">
<!-- 顶部栏,用于显示按钮和下一步 -->
<view class="album-title-bar">
<view class="album-title-bar__left" @click="doClear">
<image class="album-close-btn" src="../../static/icon_close.png" mode="widthFix"></image>
</view>
<view class="album-title-bar__center" @click="showAlbumSelect = !showAlbumSelect">
<view class="album-title-bar__center-album-btn">
<text class="album-title-bar__center-name">{{ albumName || '所有照片' }}</text>
<view class="album-title-bar__center-arrow">
<image class="album-title-bar__center-arrow-inner" src="../../static/icon_arrow_down.png" mode="widthFix"></image>
</view>
</view>
</view>
<view class="album-title-bar__right" @click="doFinish">
<text class="album-title-bar__right-btn">下一步{{
selectedCount ? `(${selectedCount})` : ''
}}</text>
</view>
</view>
<!-- 插件自带的原生控件 -->
<zhimi_album_view ref='albumView' class="album-elem" :class="{ 'show-album-ctx': !showAlbumSelect }"></zhimi_album_view>
</view>
这里有个重点,由于我们去掉了原生的标题栏,这需要在pages.json中进行配置,具体配置如下
{
"path": "pages/index/wxAlbum",
"style": {
"navigationStyle":"custom"
}
},
相册控件初始化
在这里我们主要是操作原生控件“zhimi_album_view”提供的方法,首先我们需要执行控件方法设置相册类型,回调事件,以及获取相册列表,具体如下
设置回调事件
let albumView = this.$refs.albumView
albumView.setEventCallback(({ type, data }) => {
console.log(type, data)
})
设置相册类型
let albumView = this.$refs.albumView
albumView.albumType(0); // 0 全部, 1 照片, 2 视频
获取系统相册列表
let albumView = this.$refs.albumView
albumView.getAlbumTypeNames(albums => {
// albums = [{ albumId, name, total }]
console.log(albums)
})
加载相册文件
let albumView = this.$refs.albumView
albumView.loadAlbum('') // 这里空就是全部文件,如果传了albumId就是对应相册的文件
具体的流程就是设置回调事件,然后设置相册类型,获取相册列表,获取文件连接,合起来的代码就是这样的
let albumView = this.$refs.albumView
albumView.setEventCallback(({ type, data }) => {
console.log(type, data)
})
albumView.albumType(0); // 0 全部, 1 照片, 2 视频
albumView.getAlbumTypeNames(albums => {
this.albums = albums
})
albumView.loadAlbum('')
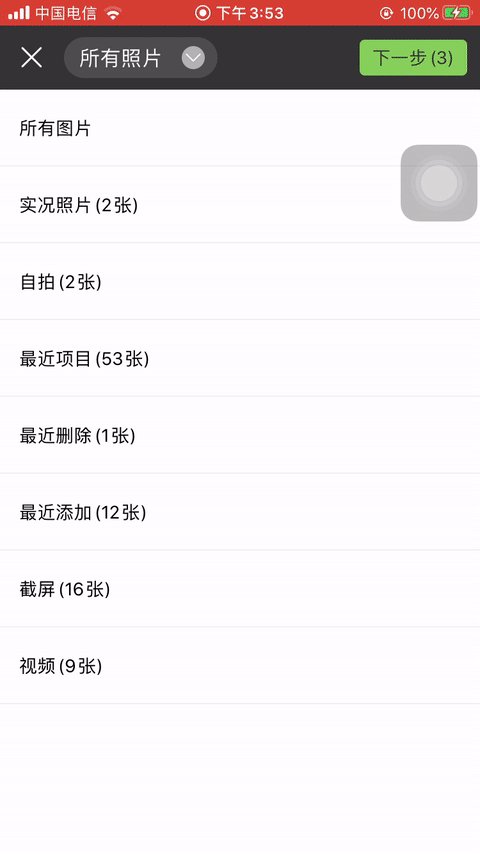
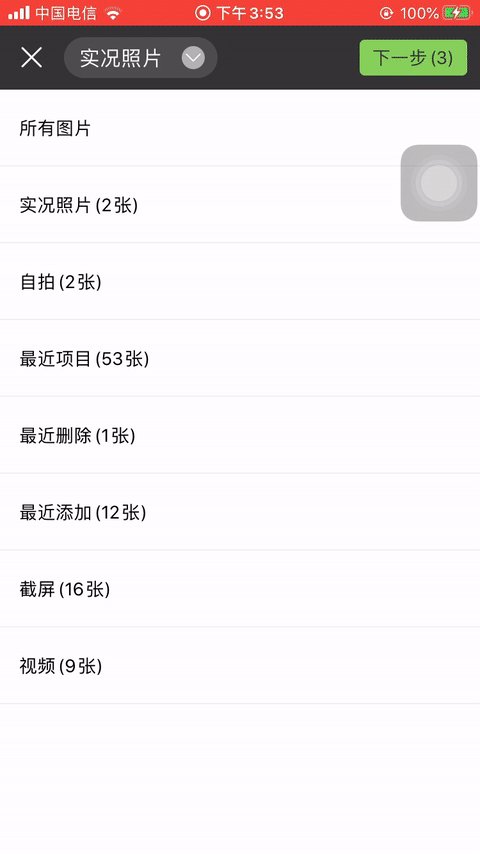
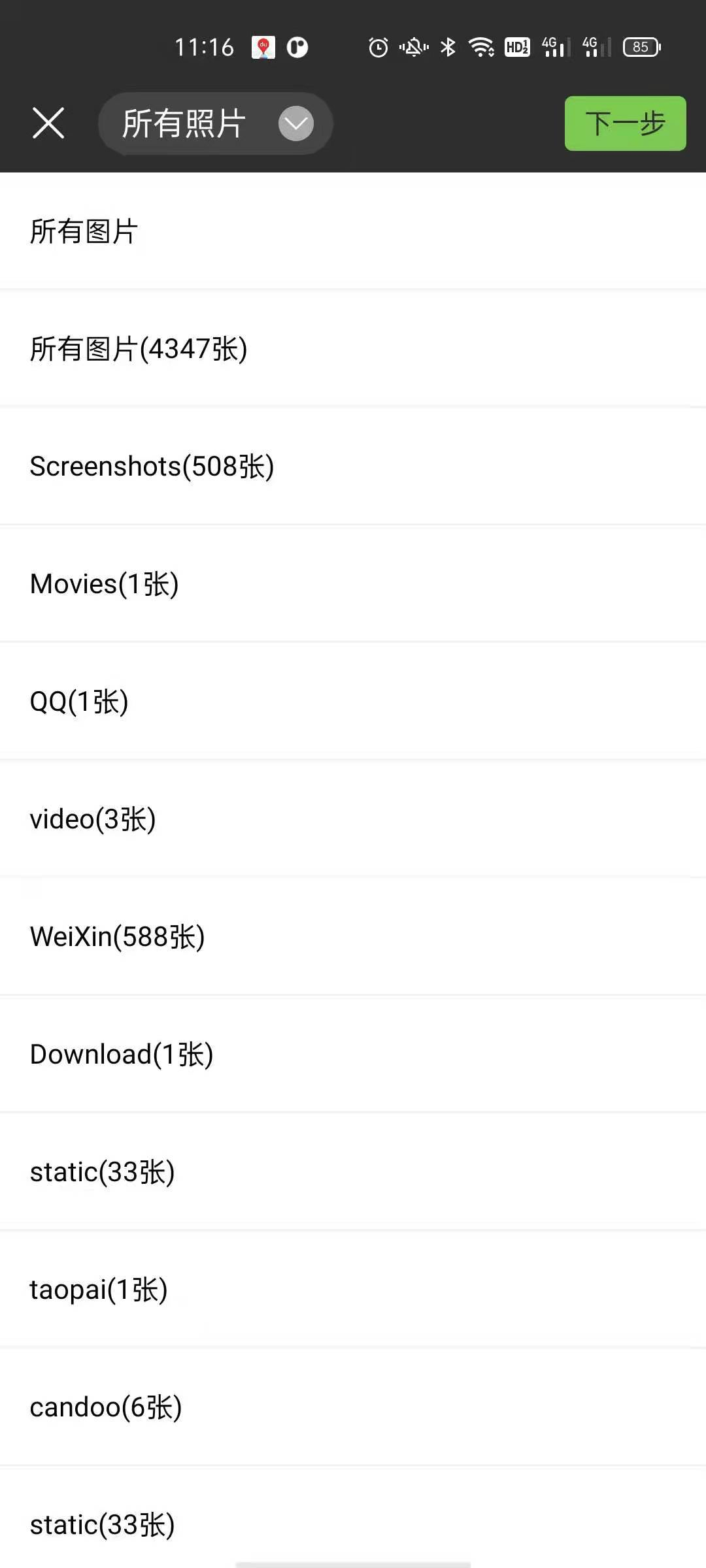
选择切换相册
在微信里面我们可以切换相册,在这里控件提供了获取相册和加载相册的功能,因此我们也可以实现切换相册的功能,对应的ui我们简单的实现一个切换列表
<scroll-view class="album-select-container" :class="{ 'show-album-ctx': showAlbumSelect }" scroll-y>
<list>
<cell @click="loadAlbum('')">
<text class="album-select-item">所有图片</text>
</cell>
<cell v-for="(item, index) in albums" :key="item.albumId" @click="loadAlbum(item)">
<text class="album-select-item">{{item.name}}({{item.total}}张)</text>
</cell>
</list>
</scroll-view>
.album-select-container { height: 0;width: 750rpx;background-color: #FFF; }
.album-select-item { height: 60px;line-height: 60px;font-size: 14px;padding: 0 15px;border-bottom-width: 1px;border-bottom-color: #f2f2f2; }
.show-album-ctx { flex: 1; }
做出来的效果大概就是这样的

监听选择,编辑等事件
做相册做重要的是监听事件,监听事件有利于做一些增强交互,比如已选多少,编辑文件等
// 相册事件回调
AlbumCallbackHanlder (res) {
let { type, data } = res
switch (type) {
// 未获取相册权限
case 'noAuthority':
uni.showModal({ content: `未获取相册权限` })
break;
// 图片/视频选择变化
case 'onCheckedChanged':
this.selectedCount = res.selectNum
break
// 点击编辑图片/视频
case 'onClickEditImage':
console.log(res);
break;
default:
console.log(res)
break;
}
},
完成选择
一般来说这类都是以一个弹出层选择完文件之后返回业务流程的,这里抛开业务流程交互,只着重考虑选择部分的。
当选择完成之后,开发者需要自己调用控件提供的Api获取到文件的列表,具体的代码如下
// 获取相册控件对象
let albumView = this.$refs.albumView
// 获取选择数据
albumView.getCheckedImagePaths(filePaths => {
// 注意:此处返回的filePaths为平台路径,前端显示请加file://前缀
console.log(filePaths)
})
注意看注释,这里最大的重点是路径,如果说获取到的路径前端需要显示在界面前面,需要添加file://前缀,比如获取到的文件路径如下:
/var/data/Android/Album/timeStamp.png
前端显示的时候需要这样写
<image src="file:///var/data/Android/Album/timeStamp.png"/>
注意这里是3个斜杆,因为安卓这类移动端系统都是基于类unix开发的,因此都是从 / 根开始检索文件的,所以前端需要使用file协议,并且以/开头。
ok,到这里uniapp实现仿微信相册的部分就分享完成啦,大家可以根据自己的爱好定制,改为仿得物,仿qq相册都可以呀,界面显示形式不唯一嘛。
uniapp框架如何实现仿微信相册:图视频过滤、相册选择功能的更多相关文章
- uniapp+nvue实现仿微信/得物相册插件:选择界面 +自定义相册+图片视频过滤
本篇文章基于uniapp 框架+ nvue,实现了uniapp仿微信/得物相册选择功能实例项目,该插件实例实现了以下功能: 1: 相册过滤 2: 图视频过滤 3: 界面UI定制化 4: 栅格列数定制化 ...
- uniapp+nvue开发之仿微信语音+视频通话功能 :实现一对一语音视频在线通话
本篇文章是利用uni-app和nvue实现微信效果功能的第三篇了,今天我们基于uniapp + nvue实现的uniapp仿微信音视频通话插件实例项目,实现了以下功能: 1: 语音通话 2: 视频 ...
- Android仿微信拍摄短视频
近期做项目需要添加上传短视频功能,功能设置为类似于微信,点击开始拍摄,设置最长拍摄时间,经过研究最终实现了这个功能,下面就和大家分享一下,希望对你有帮助. 1.视频录制自定义控件: /** * 视频播 ...
- iOS - 仿微信朋友圈视频剪切功能
分析需求 我们先看一看微信的界面 微信效果图 1.页面下部拖动左边和右边的白色竖条控制剪切视频的开始和结束时间,预览界面跟随拖动位置跳到视频相应帧画面,控制视频长度最长15秒,最短5秒 2.拖动下部图 ...
- 一、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-项目引言
项目文章索引 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入框扩展面板的 ...
- uniapp+nvue实现仿微信App聊天应用 —— 成功实现好友聊天+语音视频通话功能
基于uniapp + nvue实现的uniapp仿微信App聊天应用 txim 实例项目,实现了以下功能. 1: 聊天会话管理 2: 好友列表 3: 文字.语音.视频.表情.位置等聊天消息收发 4: ...
- 【进阶】uniapp复现微信相册功能之【图视频编辑 + 压缩】
基于uniapp + vue实现微信相册,在实现了微信相册的基础上增加以下功能 1: 图片编辑 2: 视频编辑 3: 文件压缩 技术实现 开发环境:HbuilderX + nodejs 技术框架:un ...
- 三、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-配置项目并实现IM登录
项目文章索引 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入框扩展面板的 ...
- 【手把手教程】uniapp + vue 从0搭建仿微信App聊天应用:腾讯云TXIM即时通讯的最佳实践
基于uniapp + vue 实现仿微信App聊天应用实践,实现以下功能 1: 用户登陆 2: 聊天会话管理 3: 文本/图片/视频/定位消息收发 4: 贴图表情消息收发 5: 一对一语音视频在线通话 ...
随机推荐
- Codeforces 506E - Mr. Kitayuta's Gift(神仙矩阵乘法)
Codeforces 题目传送门 & 洛谷题目传送门 神仙题 %%%%%%%%%%%%% u1s1 感觉这道题风格很省选( 下记 \(m=|s|\),首先探讨 \(n+m\) 为偶数的情形. ...
- 洛谷 P5249 - [LnOI2019]加特林轮盘赌(期望 dp+高斯消元)
题面传送门 期望真 nm 有意思,所以蒟蒻又来颓期望辣 先特判掉 \(P_0=0\) 的情况,下面假设 \(P_0\ne 0\). 首先注意到我们每次将加特林对准一个人,如果这个人被毙掉了,那么相当于 ...
- Atcoder Grand Contest 022 E - Median Replace(dp)
Atcoder 题面传送门 & 洛谷题面传送门 首先考虑对于固定的 01 串怎样计算它是否可以通过将三个连续的 \(0\) 或 \(1\) 替换为其中位数得到.我们考虑单调栈,新建一个栈,栈底 ...
- Oracle——创建多个实例(数据库)、切换实例、登录数据库实例
oracle中怎么创建多个实例? 其实很简单,怎么创建第一个实例,其他实例应该也怎么创建. 我的理解其实在linux中的oracle数据库中创建一个实例,实际上就是创建一个新的数据库,只是实例名字不同 ...
- Python基础之列表内置方法
目录 1. 列表 1.1 序列 1.2 通用的序列操作 1.3 列表的基本操作 1.4 列表方法 1. 列表 数据结构:以某种方式(如通过编号)组合起来的元素(如数,字符乃至其他数据结构)集合. 在p ...
- Oracle-怎么在表的特定位置增加列
create table tmp as select ID,UserName,RealName,Sex,Tel,Addr from tabName;drop table tabName;rename ...
- Linux之crond定时任务
1. 使用crontab工具配置的定时任务 2. 配置定时任务建议规范 3. 定时任务配置问题导致系统出现故障实例 1. 使用crontab工具配置的定时任务 名称 crontab - 维护单个用户的 ...
- 学习 DDD - 通用语言的模式
大家好,我是霸戈,这周学习了一些关于领域驱动设计的知识 ,对比较深刻的地方做了不少笔记,分享给大家. 在日常需求讨论的时候,经常会碰到一个需求会议开了一个多小时还没有达成共识.作为业务方(领域专家)明 ...
- SQLyog连接mysql8报2058错误
连接会话时,报如下错误. 通过网上查解决办法,报这个错误的原因是mysql密码加密方法变了 解决办法: 1.先使用mysql -uroot -p输入密码进去mysql 2.ALTER USER 'ro ...
- A Child's History of England.39
He had become Chancellor, when the King thought of making him Archbishop. He was clever, gay, well e ...
