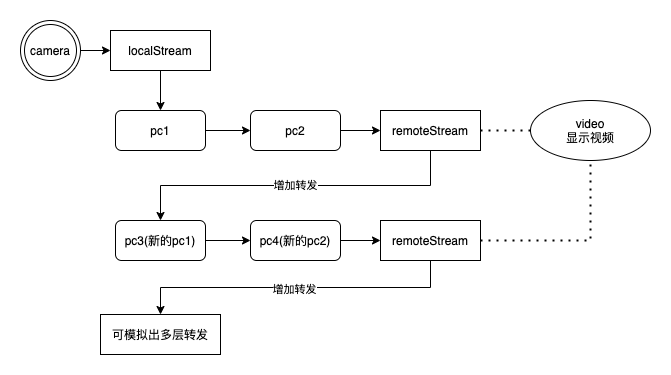
WebRTC本地插入多个转发节点
网络延迟是一种比较常见的情况。在本地网页上,我们可以建立多个RTCPeerConnection,增加转发次数,来模拟出网络延迟的效果。
建立通话后,再往后面增加本地转发节点。
准备
页面准备,方便我们后面调试
<div id="container">
<h1><a href="https://an.rustfisher.com/webrtc/peerconnection/upgrade-to-video" title="">WebRTC插入多个转发节点</a></h1>
<div id="videos">
<video id="video1" playsinline autoplay muted></video>
<video id="video2" playsinline autoplay></video>
</div>
<section><input type="checkbox" id="audio"><label for="audio">包含音频(>= Chrome 49)</label></section>
<div id="buttons">
<button id="start">开始</button>
<button id="call" disabled>呼叫</button>
<button id="insertRelay" disabled>插入转发</button>
<button id="hangup" disabled>挂断</button>
</div>
<div id="status"></div>
</div>
<script src="../../src/js/adapter-2021.js"></script>
<script src="js/connection2.js"></script>
<script src="js/main.js"></script>
放上2个video和几个button。引入WebRTC adapter和控制脚本。
如果要使用官方的适配器adapter,按下边的地址来引入
<!-- <script src="../../src/js/adapter-2021.js"></script> -->
<script src="https://webrtc.github.io/adapter/adapter-latest.js"></script>
控制
分为connection2.js和main.js。
connection2.js包含新建节点的逻辑。main.js控制主流程。
connection2.js
这里能新建2个RTCPeerConnection,建立新的连接。
function doNothing() { }
function errFunc(context) {
return function (error) {
trace('报错 ' + context + ': ' + error.toString);
};
}
// 新建2个节点并建立连接
function Connection2(stream, handler) {
let servers = null;
let pc1 = new RTCPeerConnection(servers);
let pc2 = new RTCPeerConnection(servers);
pc1.addStream(stream);
pc1.onicecandidate = function (event) {
if (event.candidate) {
pc2.addIceCandidate(new RTCIceCandidate(event.candidate),
doNothing, errFunc('AddIceCandidate'));
}
};
pc2.onicecandidate = function (event) {
if (event.candidate) {
pc1.addIceCandidate(new RTCIceCandidate(event.candidate),
doNothing, errFunc('AddIceCandidate'));
}
};
pc2.onaddstream = function (e) {
handler(e.stream);
};
pc1.createOffer(function (desc) {
pc1.setLocalDescription(desc);
pc2.setRemoteDescription(desc);
pc2.createAnswer(function (desc2) {
pc2.setLocalDescription(desc2);
pc1.setRemoteDescription(desc2);
}, errFunc('pc2.createAnswer'));
}, errFunc('pc1.createOffer'));
this.pc1 = pc1;
this.pc2 = pc2;
}
Connection2.prototype.close = function () {
this.pc1.close();
this.pc2.close();
};
Connection2(stream, handler)新建pc1和pc2,将传入的stream作为数据源交给pc1。
随后在pc1和pc2之间建立连接。pc2接到数据流后再交回给handler。
main.js
先拿到ui
'use strict';
// 获取ui
const video1 = document.querySelector('video#video1');
const video2 = document.querySelector('video#video2');
const statusDiv = document.querySelector('div#status');
const audioCheckbox = document.querySelector('input#audio');
const startBtn = document.querySelector('button#start');
const callBtn = document.querySelector('button#call');
const insertRelayBtn = document.querySelector('button#insertRelay');
const hangupBtn = document.querySelector('button#hangup');
记录一些变量
const connectionList = []; // 连接点
let localStream;
let remoteStream;
启动,获取数据流。可以选择是否带音频流。拿到数据流后,交给video1显示,并且记录为localStream
function gotStream(stream) {
video1.srcObject = stream;
localStream = stream;
callBtn.disabled = false;
}
function start() {
startBtn.disabled = true;
const options = audioCheckbox.checked ? { audio: true, video: true } : { audio: false, video: true };
navigator.mediaDevices.getUserMedia(options)
.then(gotStream)
.catch(function (e) {
alert(`获取媒体失败 ${e}`);
});
}
发起呼叫
function gotremoteStream(stream) {
remoteStream = stream;
video2.srcObject = stream;
console.log('接收到了传输后的数据流');
statusDiv.textContent = `当前节点数: ${connectionList.length * 2}`;
insertRelayBtn.disabled = false;
}
function call() {
callBtn.disabled = true;
insertRelayBtn.disabled = false;
hangupBtn.disabled = false;
console.log('呼叫!');
connectionList.push(new Connection2(localStream, gotremoteStream));
}
呼叫的方法是call(),使用Connection2来建立第一级连接。
连接的记录存放在connectionList。
插入转发和call有点类似,都使用了Connection2。但是输入的是remoteStream。
function insertRelay() {
connectionList.push(new Connection2(remoteStream, gotremoteStream));
insertRelayBtn.disabled = true;
}
多次调用insertRelay(),可以模拟出多层转发的情况。转发次数多了,视频延迟得也就越明显。

挂断/结束方法hangup()
function hangup() {
console.log('挂断');
while (connectionList.length > 0) {
const pipe = connectionList.pop();
pipe.close();
}
insertRelayBtn.disabled = true;
hangupBtn.disabled = true;
callBtn.disabled = false;
}
将connectionList里面的连接全部拿出来结束掉。
如果数量比较多,结束耗时也会比较长。
效果预览
效果预览请参考WebRTC插入多个转发节点
可以尝试多点击几次插入转发按钮。观察视频的延迟情况。
小结
本地网页可以通过增加节点的办法,模拟出视频传输延迟的效果。
Connection2(stream, handler)里的代码写的非常简洁,也利于了解WebRTC传输建立的过程。
从这个例子我们也可以看出,实际工程中要尽量减少中间节点。并且要优先选择质量高的节点。
WebRTC本地插入多个转发节点的更多相关文章
- 【译】SSH隧道:本地和远程端口转发
本文是:SSH Tunnel - Local and Remote Port Forwarding Explained With Examples 的译文 有两种方法可以创建SSH隧道,本地和远程端口 ...
- WebRTC本地分享屏幕,录制屏幕
WebRTC有分享屏幕的功能.使用的是getDisplayMedia方法.用户同意分享屏幕后,可以拿到视频流. 再结合MediaRecorder和Blob,把视频流数据存下来,就能得到录制屏幕的视频. ...
- WebRTC本地选择codec(web本地模拟)
视频编码后,再进行发送.WebRTC建立视频连接前,可以选择codec.一般来说支持多种codec,以VP8和H264为代表. Codec: 编码译码器,编解码器 示例代码 写一个示例,用户可以在发送 ...
- Android studio git 本地仓库和远程仓库节点对比
1.初始状态 2.本地修改文件,然后commit 3.本地再次修改文件,然后commit 4.本地push 从上图可以看出,push完成后,本地仓库的节点和远程仓库的节点是一样的.
- Socket 接收本地短连接并转发为长连接 多线程
import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import java.io. ...
- JMeter扩展Java请求实现WebRTC本地音视频推流压测脚本
WebRTC是Web Real-Time Communication缩写,指网页即时通讯,是一个支持Web浏览器进行实时语音或视频对话的API,实现了基于网页的视频会议,比如声网的Agora Web ...
- DOM操作插入新的子节点
appendChid.insertBefore首先这两个方法都是添加子节点. append(追加),appendChid:给父节点的子节点末尾添加子节点. insertBefore(newNode, ...
- 如何用nginx在本地把9000端口转发到80端口上
起因看到一个用java写的轻博客,于是就兴致冲冲的试用一下.由于是lnmp的环境,Nginx占用了80端口,新博客只能用其他的端口,这里选择了9000端口,本地测试没问题.总不能访问了域名然后在加上端 ...
- (四)WebRTC手记之本地音频采集
转自:http://www.cnblogs.com/fangkm/p/4374668.html 上一篇博文介绍了本地视频采集,这一篇就介绍下音频采集流程,也是先介绍WebRTC原生的音频采集,再介绍C ...
随机推荐
- “微信小程序从分享卡片进入,第一次获取不到用户uid、第二次能获取到用户uid”解决方法
用uniapp开发微信小程序时,有一个需求是分享罐表详情页面给其它用户,其它用户(在已经登录的状态下)点击分享卡片可以直接跳转到该罐表详情页,且能显示自己是否已经收藏该罐表(收藏状态由用户uid和罐表 ...
- CF30E. Tricky and Clever Password
被你谷翻译诈骗了兄弟. 不过下次可以拿去诈骗其他人. 考虑枚举B,显然结论有B作为回文串越长越好,这个可以使用manacher,或者直接二分hash. 然后考虑翻转末尾串,然后记录其匹配到第 \(i\ ...
- Codeforces 605D - Board Game(树状数组套 set)
Codeforces 题目传送门 & 洛谷题目传送门 事实上是一道非常容易的题 很容易想到如果 \(c_i\geq a_j\) 且 \(d_i\geq b_j\) 就连一条 \(i\to j\ ...
- R语言与医学统计图形【6】低级绘图函数
R语言基础绘图系统 基础绘图包之低级绘图函数--定义坐标轴.图例.文本 低级绘图函数:本身不具备图形绘制能力,只是在已有图形基础上添加元素. 函数 功能 arrows 添加箭头 axis 坐标轴 bo ...
- Docker将容器制作成镜像并提交到远程仓库
Docker将容器制作成镜像并提交到远程仓库 步骤如下 先在dockerhub上创建一个自己的用户https://hub.docker.com/.或者在阿里云也可以. 2. 然后先创建一个空的镜像名. ...
- C++你不知道的事
class A { public: A() { cout<<"A's constructor"<<endl; } virtual ~A() { cout&l ...
- [云原生]Docker - 简介
目录 什么是Docker? 为什么使用Docker? 对比传统虚拟机总结 什么是Docker? Docker是一个开源项目,诞生于2013年初,最初是dotCloud公司内部的一个业务项目.它基于Go ...
- 一起手写吧!promise.all
Promise.all 接收一个 promise 对象的数组作为参数,当这个数组里的所有 promise 对象全部变为resolve或 有 reject 状态出现的时候,它才会去调用 .then 方法 ...
- 艺恩网内地总票房排名Top100信息及其豆瓣评分详情爬取
前两天用python2写的一个小爬虫 主要实现了从http://www.cbooo.cn/Alltimedomestic这么个网页中爬取每一部电影的票房信息等,以及在豆瓣上该电影的评分信息 代码如下 ...
- ORACLE 获取执行计划的方法
一.获取执行计划的6种方法(详细步骤已经在每个例子的开头注释部分说明了): 1. explain plan for获取: 2. set autotrace on : 3. statistics_lev ...
