Vue2使用Axios发起请求教程详细
当你看到该文章时希望你已知晓什么是跨域请求以及跨域请求的处理,本文不会赘述
本文后台基于Springboot2.3进行搭建,Controller中不会写任何业务逻辑仅用于配合前端调试
Controller中使用的R.success为本人封装的工具类,点击这里可查看代码
Axios的安装和配置
在项目目录下执行命令安装axios
npm install -S axios
打开src路径下的main.js文件,在文件中引入axios依赖并挂载到vue全局属性中
// 引用axios依赖
import axios from 'axios'
// 挂在到vue中,这里将axios挂载为request,在组件中就可以使用this.request来调用axios了
Vue.prototype.request = axios;
发起GET请求
发起GET请求调用的是axios中的get方法,点进去可以看到该方法接收了url和config两个对象

发起简单GET请求
@RestController
@RequestMapping("/user")
public class UserController {
@GetMapping("/list")
public R list() {
return R.success("用户列表查询成功!");
}
}
<template>
<div id="index">
<button @click="selectList">查询用户</button>
</div>
</template>
<script>
export default {
name: "index",
methods: {
selectList() {
// 简单GET请求只需要传入URL就可以实现
this.request.get("http://localhost:8000/user/list").then(res => {
console.log("res", res);
}).catch(e => {
console.log("e", e);
})
}
}
}
</script>
<style></style>

发起简单GET请求并携带参数
@RestController
@RequestMapping("/user")
public class UserController {
@GetMapping("/get")
public R get(String id) {
return R.success("用户获取成功!");
}
}
selectOne() {
let config = {
params: {id: "1"}
}
// url后面跟上config对象,config对象中的params属性对应的就是请求参数
this.request.get("http://localhost:8000/user/get", config).then(res => {
console.log("res", res);
}).catch(e => {
console.log("e", e);
})
},

发起POST请求
发起POST请求调用的是axios中的post方法,点进去可以看到该方法的参数列表有三个对象

发起简单POST请求
@RestController
@RequestMapping("/user")
public class UserController {
@PostMapping("/save")
public R save() {
return R.success("用户添加成功!");
}
}
save() {
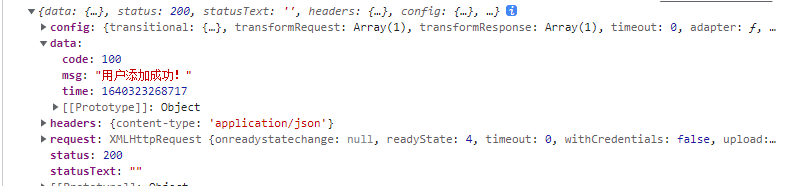
// 发送简单POST请求与简单GET请求雷同,只需要将get方法修改为post方法即可
this.request.post("http://localhost:8000/user/save").then(res => {
console.log("res", res);
}).catch(e => {
console.log("e", e);
})
},

发起POST请求并携带参数(一)
@RestController
@RequestMapping("/user")
public class UserController {
/**
* 一般发起POST请求都是将参数放在请求体中,然后在通过@RequestBody进行解析的
* 这里我就不创建实体类了,直接使用Map集合来接收一下
*/
@PostMapping("/save")
public R save(@RequestBody Map<String, String> data) {
return R.success("用户添加成功!")
.setAttribute("name", data.get("username"))
.setAttribute("pwd", data.get("password"));
}
}
save() {
let data = {
username: "Java小学生丶",
password: "123456789"
}
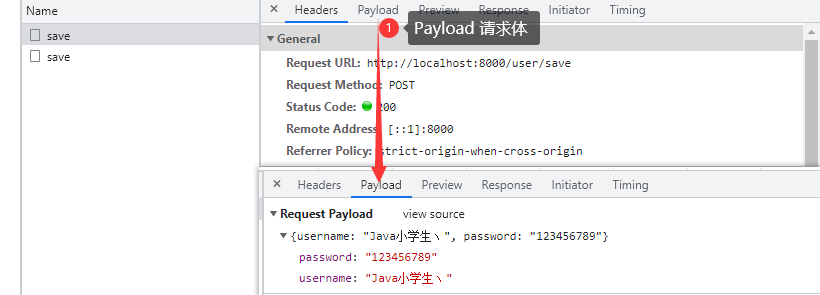
// 当看到参数列表的时候应该就能猜出来,直接将对象放在第二个参数上就可以
// 需要注意的是这么携带参数的参数是放在请求体中的
this.request.post("http://localhost:8000/user/save", data).then(res => {
console.log("res", res);
}).catch(e => {
console.log("e", e);
})
},

发起POST请求并携带参数(二)
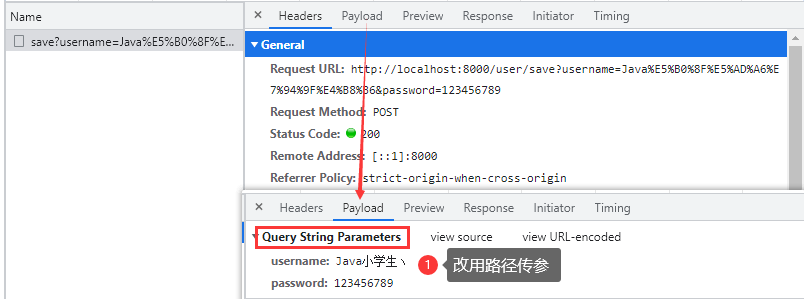
上面说直接使用data传递参数是放在请求体中的,需要后端使用@RequestBody才能取到,这里将参数改为路径参数进行提交
@RestController
@RequestMapping("/user")
public class UserController {
@PostMapping("/save")
public R save(String username, String password) {
return R.success("用户添加成功!")
.setAttribute("name", username)
.setAttribute("pwd", password);
}
}
save() {
let config = {
params: {
username: "Java小学生丶",
password: "123456789"
}
}
// 这里不使用data,改用config进行传参,还是将对象封装为params进行传递
this.request.post("http://localhost:8000/user/save", null, config).then(res => {
console.log("res", res);
}).catch(e => {
console.log("e", e);
})
},

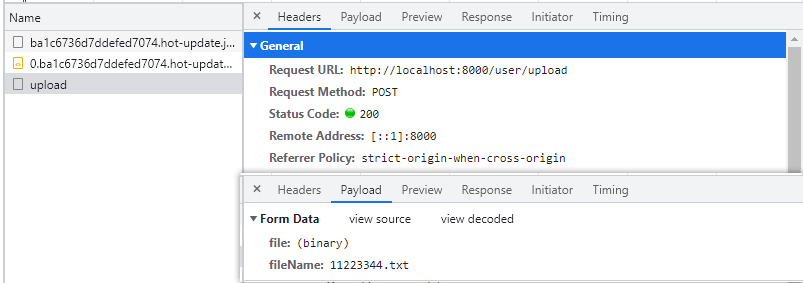
上传文件测试
除开GET、POST请求之外,还有PUT、DELETE等等类型的请求,这里就不一一测试了,来了解一下上传文件
@RestController
@RequestMapping("/user")
public class UserController {
@PostMapping("/upload")
public R upload(MultipartFile file, String fileName) {
// file对象就是接收到的文件,针对文件的处理逻辑省略不写...
return R.success("文件上传成功!")
.setAttribute("fileName", fileName);
}
<template>
<div id="index">
<!-- input:file 用于选择文件,选择文件后触发change事件调用fileChange方法 -->
<input type="file" id="file" @change="fileChange" />
<!-- 执行上传文件的方法 -->
<button @click="upload">点击上传</button>
</div>
</template>
<script>
export default {
name: "index",
data() {
return {
file: null
}
},
methods: {
fileChange(event) {
// 当选择了某个文件后会触发该方法,将文件对象存放到file中
this.file = event.target.files[0];
},
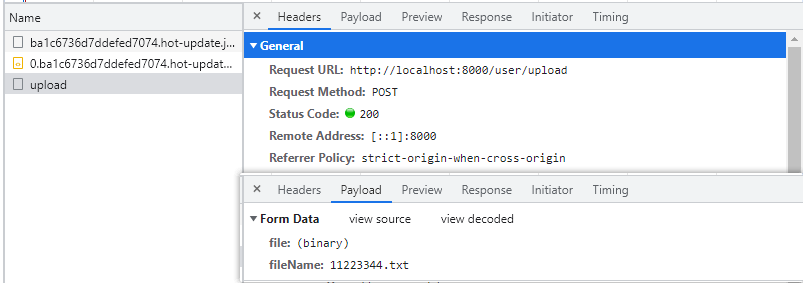
upload() {
// 创建一个FormData对象,将file放进去,也可以放一些其他参数
let data = new FormData();
data.append('file', this.file);
data.append('fileName', "11223344.txt");
// 创建config对象,设置请求头类型为multipart/form-data
let config = {
headers: {'Content-Type': 'multipart/form-data'}
}
// 发起请求携带刚刚创建的对象
this.request.post('http://localhost:8000/user/upload', data, config).then(res => {
console.log("res", res);
})
}
}
}
</script>

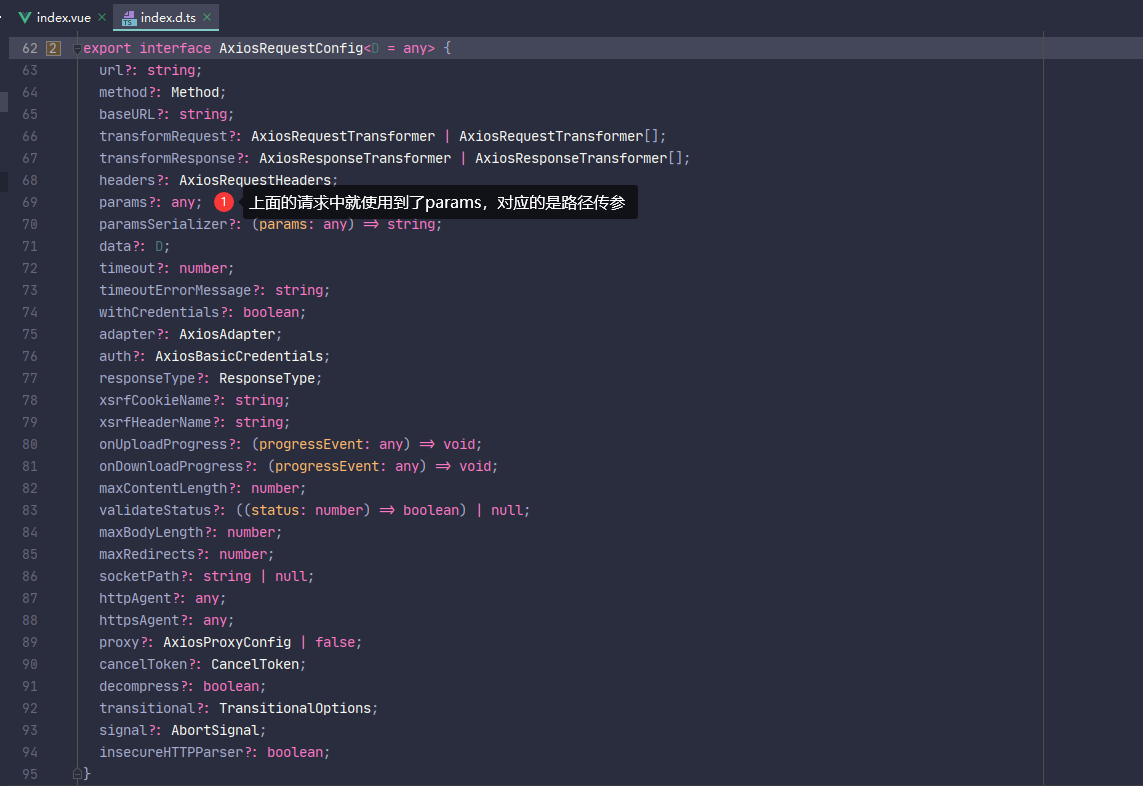
Axios的config配置
上面使用的请求都会接收一个config对象,我们可以在node_modules/axios/index.d.ts文件中看到该配置的详细信息:

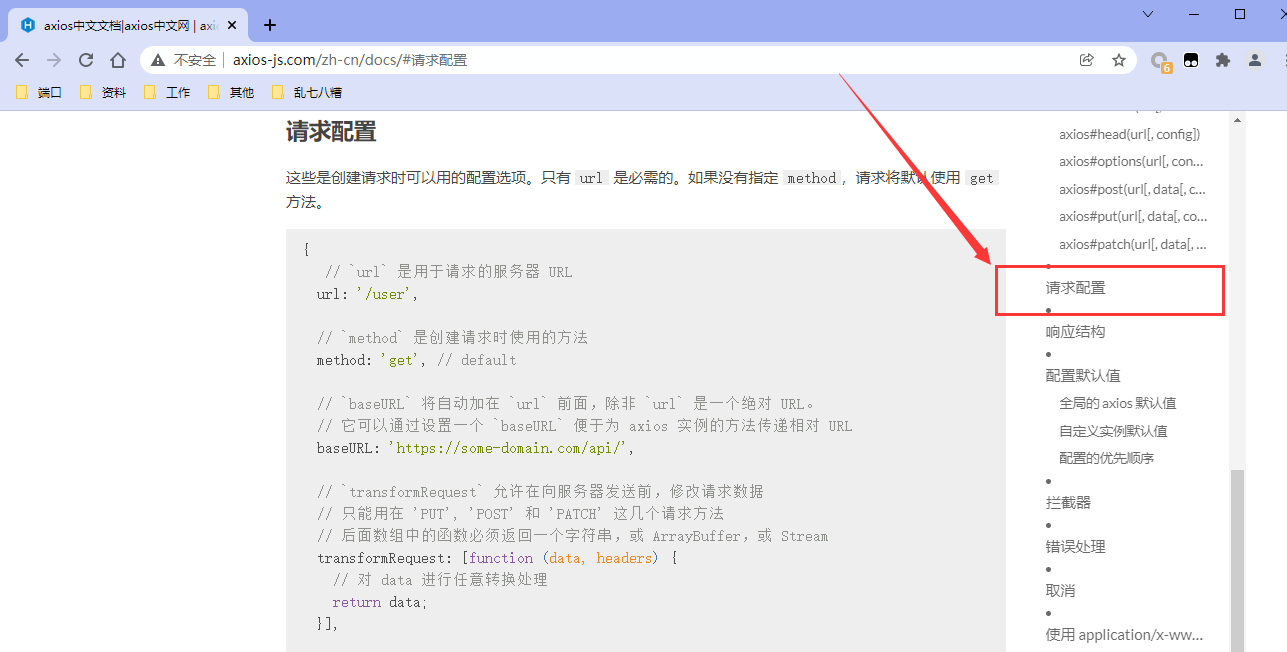
配置项有很多,我也是个新人好多没接触过,这里就简单使用几个剩下的随时用随时查,推荐一个Axios中文网

baseURL
baseURL是个比较常用的属性,可以针对每个请求设置根域名,我们在发起请求时只需要关注请求路径即可
<script>
export default {
name: "index",
data() {
return {
config: {
baseURL: "http://localhost:8000"
}
}
},
methods: {
test() {
let data = {name: "Java小学生丶"};
this.request.post("/user/save", data, this.config).then(res => {
console.log("res", res);
});
},
}
}
</script>
timeout
timeout也属于比较常用的配置项,用于配置请求的超时时间,单位是毫秒ms,设置为0代表不设置超时时间
<script>
export default {
name: "index",
data() {
return {
config: {
baseURL: "http://localhost:8000",
timeout: 5000
}
}
},
methods: {
test() {
let data = {name: "张涵哲"};
this.request.post("/user/save", data, this.config).then(res => {
console.log("res", res);
});
},
}
}
</script>

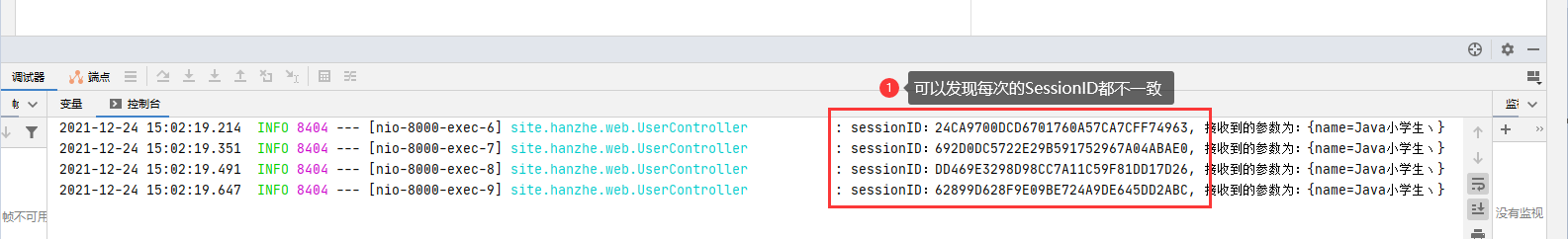
withCredentials
该属性同样比较常用,withCredentials的值为bool类型,用于设置是否允许携带Cookie,Axios请求默认是不允许携带Cookie的,可以通过Controller打印sessionID进行测试

<script>
export default {
name: "index",
data() {
return {
config: {
baseURL: "http://localhost:8000",
// 需要服务端进行配合
withCredentials: true,
timeout: 5000
}
}
},
methods: {
test() {
let data = {name: "Java小学生丶"};
this.request.post("/user/save", data, this.config).then(res => {
console.log("res", res);
});
},
}
}
</script>

Axios暂时就写到这里,了解这些后日常开发基本不成问题了,用好config日后可以封装一个工具类
Vue2使用Axios发起请求教程详细的更多相关文章
- 【VUE】4.配置axios发起请求
1.配置axios 1. 前端请求后端接口进行数据交互的时候,需要配置axios 2. 导入axios包, main.js import axios from 'axios' 3. 挂载到原型配置上, ...
- 接收某项课程id,通过axios发起get请求,由于携带params出现的问题(已解决)
问题:在最新课程页面(NewBook.vue)点击某一项课程,通过传递该课程的 id 跳转至课程详情页(Bookdetail.vue),采取的跳转方式是声明式导航,即 <router-link ...
- vue axios配置 发起请求加载loading请求结束关闭loading
axios带有请求拦截器,避免在每个请求里面加loading重复操作,可以封装进去,在请求开始时加载loading层,请求结束关闭,loading层用vux的loading加载 axios.js im ...
- Elasticsearch High Level Rest Client 发起请求的过程分析
本文讨论的是JAVA High Level Rest Client向ElasticSearch6.3.2发送请求(index操作.update.delete--)的一个详细过程的理解,主要涉及到Res ...
- 一个axios的简单教程
转载于:https://www.jianshu.com/p/13cf01cdb81f 转载仅供个人学习 首先要明白的是axios是什么:axios是基于promise(诺言)用于浏览器和node.js ...
- Ajax引擎:ajax请求步骤详细代码
说起AJAX,可能是很多同学在很多地方都看到过,各大招聘网站上对于WEB前端和PHP程序员的技能要求清单中也是必不可少的一项.但是,ajax请求步骤详细代码以及说明却比较少见到 什么是AJAX引擎? ...
- Vue 中怎么发起请求(一)
1.vue 支持开发者引入 jquery 使用 $.ajax() 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 1.首先,在 package.json 中添加 j ...
- Axios 网络请求组件封装 (鉴权、刷新、拦截)
一.前言 注意:本教程需要你对axios有一定的了解,不适用于小白(只能借鉴,希望你能自己动手),注释都写的很清楚.此封装并非完整版,已进行部分删减修改操作,但仍然适用于大部分业务场景,如果不适用于你 ...
- Photon Server 实现注册与登录(三) --- 前端UI设计和发起请求
一.打开之前的测试项目.先将服务端代码编译一下,在 bin/Debug/目录下会发现有一个Common.dill.我们相应导入到前端使用.直接拖拽到相应地方 UI相应布局属于前端操作,这里就不做介绍了 ...
随机推荐
- Codeforces 1542E2 - Abnormal Permutation Pairs (hard version)(DP)
upd on 2021.7.7:修了个 typo Codeforces 题目传送门 & 洛谷题目传送门 首先考虑怎样处理"字典序小"这个问题,按照字典序比大小的套路,我们可 ...
- shell命令行——快捷键
生活在 Bash shell 中,熟记以下快捷键,将极大的提高你的命令行操作效率. 编辑命令 Ctrl + a :移到命令行首 Ctrl + e :移到命令行尾 Ctrl + f :按字符前移(右向) ...
- kubernetes部署 docker 容器
docker 容器相对比较简单,不涉及认证授权,只需要本地启动起来即可,唯一需要注意就是添加flannel网络. # yum remove docker-latest-logrotate docker ...
- Python查找最长回文暴力方法
查找最长回文子串 给定一个字符串 s,找到 s 中最长的回文子串.你可以假设 s 的最大长度为1000. 例如1: 输入: "babad" 输出: "bab" ...
- CAS简介
概念 CAS(Compare And Swap 比较并交换),是 乐观锁 的一种典型实现机制. 乐观锁主要的两个步骤:冲突检测.数据更新. 当多个线程尝试使用CAS同时更新通过一个变量的时候,只有一个 ...
- 『与善仁』Appium基础 — 18、元素定位工具(二)
目录 1.Appium Inspector介绍 2.Appium Inspector打开方式 3.Appium Inspector布局介绍 4.Appium Inspector工具的配置 5.Appi ...
- 『学了就忘』Linux文件系统管理 — 64、磁盘配额的配置步骤
目录 1.手工建立一个5GB的分区 2.建立需要做限制的三个用户 3.在分区上开启磁盘配额功能 4.建立磁盘配额的配置文件 5.开始设置用户和组的配额限制 6.启动和关闭配额 7.磁盘配额的查询 8. ...
- Docker快速上手入门
Docker 什么是Docker? Docker就是一种虚拟化的技术 可以通过Docker快速的下载使用第三方技术,方便搭建环境 目的:Securely build,share and run any ...
- Kafka入门教程(一)
转自:https://blog.csdn.net/yuan_xw/article/details/51210954 1 Kafka入门教程 1.1 消息队列(Message Queue) Messag ...
- 内存管理——placement new
C++给我们三个申请内存的方式,new(new operator),array new 和placement new. placement new意思是 让对象构建在已经分配好的内存上. (这里我再把 ...
