对象继承深入、call_apply、圣杯模式、构造函数和闭包,企业模块化
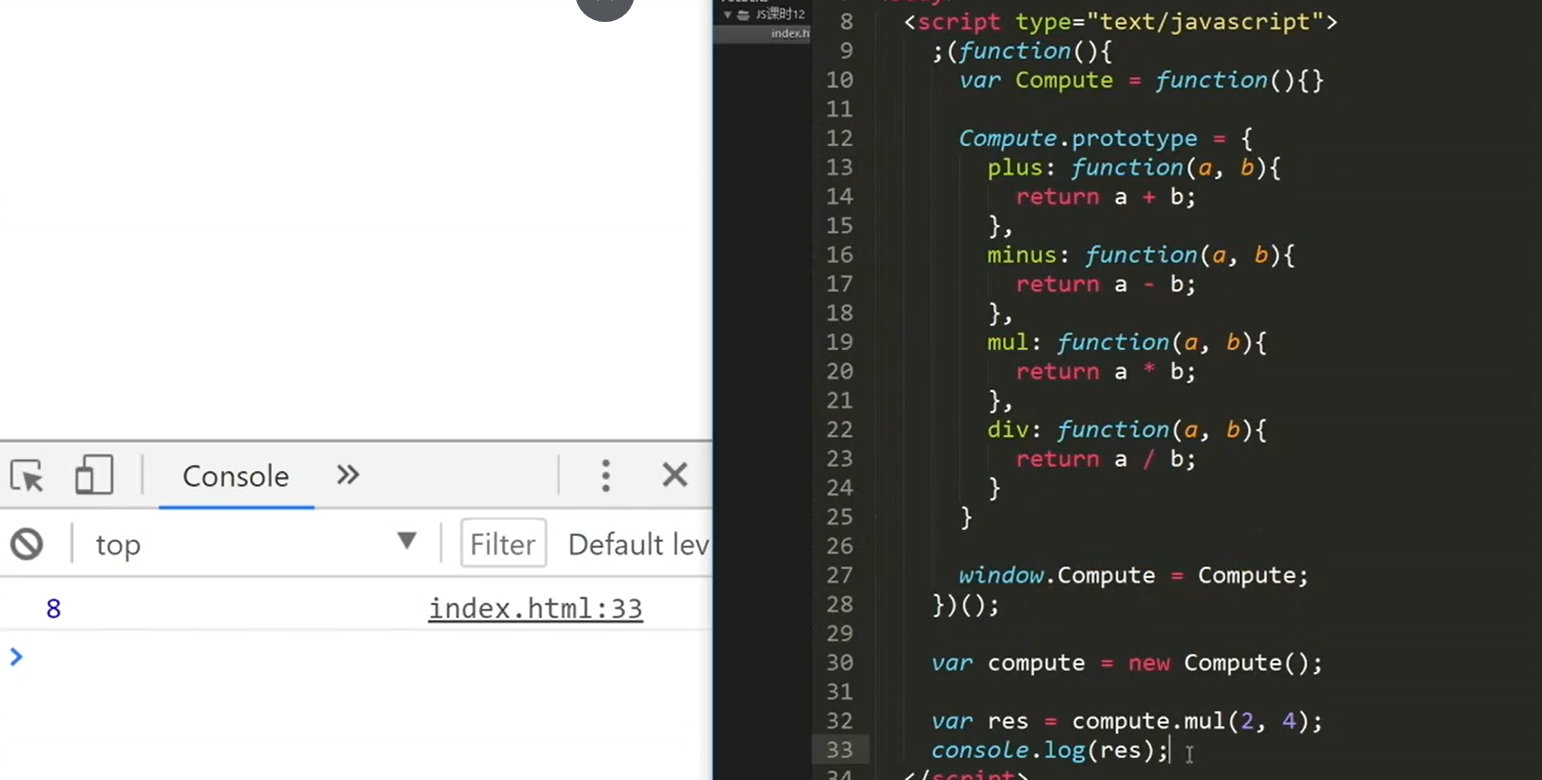
一个实现加减乘除的插件:

原型其实是在构造函数之上的,构造函数变成实例化函数的时候才会有原型,
原型实际上是构造函数的一个属性

原型无非就是2个字:继承
原型中继承父类所有方法是很不合理的,因为没有实际的必要
针对call、apply方法都只是借用指定函数的一个借用this的指向,而不会继承指定函数的原型

下面的优化是针对Student.prototype()=Teacher.prototype,这样就不会继承Teacher的方法,并能使用Teacher.prototype的属性与方法:
但这就形成了公共的原型更加不合理了

圣杯模式:
企业级解决继承的方法 :中间的空对象的prototype指向我们需要的xxx.prototype,使用中间的空对象来进行变换值不会让xxx.prototype的值进行变换


CSS中也有圣杯模式、双飞翼
圣杯布局:

HTML:

CSS:
<style>
//清除浮动 在main里面添加进去
.clearfix::after{
content:"";
display:table;
clear:both;
} .wrap{
width:700px;
margin:0 auto;
} .top ,.foot{
height:50px;
background-color:#000;
} .main {
padding:0 100px;
overflow:hidden;
} .main .left ,
.main .right{
background-color:green;
} .main .left ,
.main .content,
.main .right{
float:left;
positin:releative;
background-color:green:
margin-bottom:-2000px;
padding-bottom:2000px;
} .main .left{
width:100px;
} .main .content{
wdith:100%;
margin-left:-100;
background-color:red;
} .main .right{
left:100px;
width:100px;
margin-left:-100px;
}
</style>
效果:中间谁占的高,旁边的也会升高。
圣杯的布局方式:主要逻辑是通过赋值在进行布局

进行圣杯模式的一个封装:
刚开始:

封装后: (super_class超级继承源)

对于闭包形成的私有变量的一个定义:如下面num只能通过add来去访问,那么num就是add方法的私有变量

函数的闭包:

构造函数的闭包:

这里如果return原始值没有影响的,但是不能返回一个啥数组,对象,针对的是原始值是没有影响的,如果是引用值的化就会报错


将圣杯模式用闭包来实现:

将其封装成一个立即执行函数:(曾经雅虎在yos3实现的一个方法)
这样是模块化开发的一种形式,多人开发是这样做的

一个很牛逼的案例:




企业级的圣杯模式的具体代码:
var inhert = (function () {
var Buffer = function () {}
return function (Target, Orgin) {
Buffer.prototype = Orgin.prototype
Target.prototype = new Buffer()
Target.prototype.constructor = Target
Target.prototype.sup_class = Orgin
}
})()
var InitProgrammer = (function () {
var Programmer = function () {}
Programmer.prototype = {
name: '程序',
tool: '计算机',
work: '编写应用程序',
duration: '10个小时',
say: function () {
console.log(
'我是一名' +
this.myName +
this.name +
',我的工作是用' +
this.tool +
this.work +
',我每天工作' +
this.duration +
',我工作需要用到' +
this.lang.toString() +
'。'
)
},
}
var FrontEnd = function () {}
var BackEnd = function () {}
inhert(FrontEnd, Programmer)
inhert(BackEnd, Programmer)
FrontEnd.prototype.lang = ['HTML', 'CSS', 'JavaScript']
FrontEnd.prototype.myName = '前端'
BackEnd.prototype.lang = ['NODE', 'java', 'Python']
BackEnd.prototype.myName = '后端'
return {
FrontEnd,
BackEnd,
}
})()
var frontEnd = new InitProgrammer.FrontEnd()
var backEnd = new InitProgrammer.BackEnd()
frontEnd.say()
backEnd.say()
企业级的协同开发:
模块化开发:
//模块化开发
//这样是按需执行
window.onload = function () {
init()
}
function init() {
initCompute()
initFunctions()
}
var initCompute = (function () {
var a = 1,
b = 2
function add() {
console.log(a + b)
}
function minus() {
console.log(a - b)
}
function mul() {
console.log(a * b)
}
function div() {
console.log(a / b)
}
return function () {
add(), minus(), num()
}
})()
var initFunctions = (function () {})()
插件化开发:
// 插件化开发
;(function () {
var Silder = function (opt) {}
Slider.prototype = {}
window.Slider = Slider
})() var slider = new Slider({})
对象继承深入、call_apply、圣杯模式、构造函数和闭包,企业模块化的更多相关文章
- javascript原型继承圣杯模式
javascript纯面向对象开发需要使用到的一个模式,来对对象之间原型继承做中间层代理避免重复继承与代码杂乱 <!DOCTYPE html> <html lang="en ...
- js隐式类型转换,预编译、递归、作用域,作用域链、闭包、立即执行函数、继承圣杯模式
隐式类型转换 调用Number()当有运算符(加减乘除,求余)时,会调用Number()转为数字再运算,除了 加 当 有字符串时就变身成拼接Boolean();String(); typeof()st ...
- JavaScript 对象继承 OOP (三)
对象继承 A 对象通过继承 B 对象,就能直接拥有 B 对象的所有属性和方法.这对于代码的复用是非常有用的. JavaScript 语言的继承不通过 class (es6 中的class 不过是 ...
- JS对象继承篇
JS对象继承篇 ECMAScript只支持实现继承,而且其实现继承主要是依靠原型链来实现的 原型链 其基本思路是利用原型让一个引用类型继承另一个引用类型的属性和方法 function Person() ...
- javascript继承的三种模式
javascript继承一般有三种模式:组合继承,原型式继承和寄生式继承: 1组合继承:javascript最为广泛的继承方式通过原型链实现对原型属性和方法的继承,通过构造函数实现对实例属性的继承,同 ...
- JavaScript创建对象及对象继承
面向对象的语言有一个标志,那就是他们都有类的概念,而通过类可以创建任意多个具有相同属性和方法的对象.但是在ECMAScript中没有类的概念,因此它的对象也与基于类的对象有所不同.实际上,JavaSc ...
- javascript对象继承的实现
现在有两个对象,需要实现Chinese类型对象对Person类型对象的继承. 这里分两部分,属性和方法. 属性可以直接用构造函数的方法实现继承,而方法则要通过原型链来实现继承. 先解释什么是原型链,每 ...
- 页面对象(Page Object)模式
内容转载自 https://www.cnblogs.com/yytesting/p/6973474.html 页面对象(Page Object)模式是目前自动化测试领域普遍使用的设计模式之一,此模式可 ...
- Javascript高级编程学习笔记(22)—— 对象继承
继承是所有面向对象的语言最让人津津乐道的概念 许多面向对象的语言都支持两种实现继承的方式: 1.接口继承 2.实现继承 由于ECMAScript中没有函数签名,所以自然也是不支持接口继承 所以JS中能 ...
随机推荐
- Elasticsearch BM25相关度算法超详细解释
Photo by Pixabay from Pexels 前言:日常在使用Elasticsearch的搜索业务中多少会出现几次 "为什么这个Doc分数要比那个要稍微低一点?".&q ...
- 一文搞懂RPC原理
RPC原理解析 什么是RPC RPC(Remote Procedure Call Protocol)--远程过程调用协议,它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议.R ...
- luoguP2601 对称的正方形
题目描述 给出一个数字矩形,求这个矩形中有多少个子正方形满足上下对称.左右对称. 思路 我们可以用3个哈希数组 \(a\ b\ c\) 分别表示矩形从左上往右下看,从左下往右上看,从右上往左下看的样子 ...
- idea中Jrebe热部署l的安装和激活
安装上这个插件,就不需要再改代码后重复启动服务了,还是很方便的!!! 一.在Idea中,打开File-------->Settings-------->Plugins里面的MarketPl ...
- 请问在电脑里PNP是什么意思啊?
PnP(Plug and Play,即插即用)是指用户不必干预计算机的各个外围设备对系统资源的分配,而将这一繁杂的工作交给系统,由系统自身去解决底层硬件资源,包括IRQ(中断请求).I/O(输入输出端 ...
- Math.round() 函数返回一个数字四舍五入后最接近的整数。
语法: Math.round(x); 参数:x 返回值:给定数字的值四舍五入到最接近的整数 描述: 如果参数的小数部分大于 0.5,则舍入到相邻的绝对值更大的整数. 如果参数的小数部分小于 0.5,则 ...
- 【面试题】挑战10个最难回答的Java面试题(附答案)
转自:https://mp.weixin.qq.com/s/Kd-2qkDfaokHU7d2nfsE6w 1.为什么等待和通知是在 Object 类而不是 Thread 中声明的? 一个棘手的 Jav ...
- 【java虚拟机】jvm调优
转自:https://www.cnblogs.com/starhu/p/6400348.html?utm_source=itdadao&utm_medium=referral 堆大小设置JVM ...
- JAVA中的策略模式strategy
原文出自:http://ttitfly.iteye.com/blog/136467 1. 以一个算术运算为例,传统做法为: java 代码 package org.common; public cla ...
- tensorflow1.12 queue 笔记
主要参考:https://www.tensorflow.org/api_guides/python/threading_and_queues#Queue_usage_overview 自动方式 For ...
