ES6中的数组方法扩展
上一篇文章小编简单介绍了在ES6中,一些常用的方法和一些简单的应用,在这篇文章中,小编将针对ES6中数组常用方法进行扩展,相信经过这篇文章之后,每一位小伙伴下班时间会有所提前,就算从原来的996变成995.9也好。大家也可以关注我的微信公众号,蜗牛全栈。
一、伪数组/类数组:不是真正意义上的数组,含有length属性,不具有数组的方法
let oDiv = document.getElementsByTagName("div")
console.log(oDiv); // HTMLCollection
let oDiv2 = document.getElementsByClassName("xx")
console.log(oDiv2); // HTMLCollection
let oDiv3 = document.querySelectorAll(".xx")
console.log(oDiv3); // NodeList
console.log(oDiv3 instanceof Array); // false
// Uncaught TypeError: oDiv3.push is not a function
// 因为oDiv3不是真正意义上的数组,不能调用数组的push方法
oDiv3.push(123)
function foo(){
console.log(arguments) // Arguments(3) [1, "666", true, callee: ƒ, Symbol(Symbol.iterator): ƒ]
console.log(arguments instanceof Array) // false
}
foo(1,"666",true)
二、将类数组/伪数组转换为数组
1、es5
let oDiv3 = document.querySelectorAll(".xx")
let arr = Array.prototype.slice.call(oDiv3)
console.log(arr) // 此时arr已经是真正数组,具有push方法
arr.push(123)
console.log(arr) // [123]
2、es6
let arrLike = {
0:"es6",
1:"es7",
2:"es8",
length:3
}
let arr = Array.from(arrLike)
console.log(arr) // ["es6", "es7", "es8"]
console.log(arr instanceof Array) // true
arr.push("es9")
console.log(arr) // ["es6", "es7", "es8", "es9"]
三、Array.of
let arr = new Array(1,2)
console.log(arr) // [1, 2]
let arr = new Array(3) // 传递一个参数的时候,表示的是数组的个数
console.log(arr) // [empty × 3]
// 实现传递一个参数的时候,直接将该参数作为数组的元素
let arr = Array.of(1,2)
console.log(arr) // [1, 2]
let arr = Array.of(3)
console.log(arr) // [3]
// 将很多种元素组装成数组
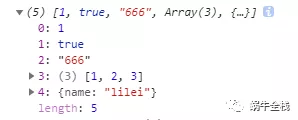
let arr = Array.of(1,true,"666",[1,2,3],{
name:"lilei"
})
console.log(arr) // 见图片 也就是说这个函数可以把一堆内容组装成一个数组

四、copyWithin:替换数组内元素(个人感觉后面介绍的fill方法更容易理解)
let arr = [1,2,3,4,5]
// 第一个参数 从哪个位置开始替换【必须】
// 第一个参数 从指定位置开始读取元素【非必须】
// 第三个参数,到指定位置位置停止读取元素【非必须】默认到最后
let res = arr.copyWithin(1,3,4)
console.log(res) // [1,4,3,4,5]
五、fill:填充数组默认值/替换数组内容
1、填充数组默认值
let arr = new Array(3)
arr.fill(7)
console.log(arr) // [7,7,7]
2、替换数组内容
let arr = [1,2,3,4,5]
// 第一个参数表示用指定内容替换成特定内容
// 第二个参数表示从指定位置开始
// 第三个参数表示到指定位置结束
// 如果只传递第一个参数,则将数组内全部替换成指定内容
arr.fill("666",1,3)
console.log(arr) // [1, "666", "666", 4, 5]
六、includes
1、es5中判断数组中是否含有某个对象方法。存在的时候会返回对应元素的index,不存在会返回-1。PS:可以类比小编上一篇文章中提到的find和findIndex
// NaN可以理解成Not A Number 例如在运算中 5-"a" 会返回NaN
let arr = [1,2,3,NaN]
console.log(arr.indexOf(2)) // 1
console.log(arr.indexOf(NaN)) // -1 // indexOf 不能检测NaN
console.log(NaN == NaN) // false 在js中NaN不一样
2、includes数组中存在时候,返回true,否则返回false,可以检测NaN是否在数组中。
let arr = [1,2,3,NaN]
console.log(arr.includes(2)) // true
console.log(arr.includes(NaN)) // true // includes 能检测NaN
ES6中的数组方法扩展的更多相关文章
- ES6中对数组的扩展
hello,大家好,我又来了. 前面讲了字符串和数值的扩展,今天要讲的是:数组的扩展.不知道大家能否跟得上这个节奏,你们在阅读中对讲解有存在疑惑,记得留言提出来,要真正地理解,否则白白 ...
- ES6中Object.assign() 方法
ES6中Object.assign() 方法 1. 对象合并Object.assign 方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象上.如下代码演示: var targ ...
- JavaScript(ES6之前)数组方法总结
一.数组的创建 1.使用 Array 构造函数 var arr1 = new Array(); // 创建一个空数组 var arr2 = new Array(20); // 创建一个包含20项的数组 ...
- ES6中的数组
数组是js中很重要的数据类型,虽然在 ES5 中,关于数组的方法和属性很多.但为了更加简洁.高效的操作数组,ES6 中又在数组原型上和实例上新增了一些方法. 一.Array方法 1.1 Array.f ...
- ES6中的数组常用方法
数组在JS中虽然没有函数地位那么高,但是也有着举足轻重的地位,下面我就结合这ES5中的一些常用的方法,与ES6中的一些方法做一些说明和实际用途.大家也可以关注我的微信公众号,蜗牛全栈. 一.ES5中数 ...
- 《JS权威指南学习总结--7.9 ES5中的数组方法》
内容要点: ES5中定义了9个新的数组方法来遍历.映射.过滤.检测.简化和搜索数组. 概述:首先,大多数方法的第一个参数接收一个函数,并且对数组的每个元素(或一个元素)调用一次该函数. 如果是稀疏数组 ...
- ES6(三)数组的扩展
1.Array.form ES6中,Array.from = function(items,mapfn,thisArg) { } Array.from 用于将 类数组 和 可遍历对象(实现了It ...
- ES6中对函数的扩展
ES6一路扩展,字符串.数组.数值.对象无一“幸免”,ES6说要雨露均沾,函数也不能落下,今天,就来讲解ES6对函数的扩展. 参数的默认值 在开发中,给函数的参数指定默认值,是很普遍很常见的一个需求, ...
- ES6中对数值的扩展
上一节和大家学习了字符串的扩展,这一节轮到了数值,我们一起来学习数值的扩展. 剧透一下,这一节并不会很烧脑,都是介绍类的知识讲解,理解性的东西不多,初学者们也可以愉快地看完. 传统的写法 在介绍数值的 ...
随机推荐
- Python中Selenium模块的使用
目录 Selenium的介绍.配置和调用 Selenium的配置 Selenium的调用 Selenium的使用 定位 定位元素的使用 定位下拉标签元素 在iframe框架之间切换 上传文件 Webd ...
- (翻译)Attacking Interoperability(攻击互操作性)in Black Hat 2009 研究报告
前言 攻击互操作性(Attacking Interoperability)是 Mark & Ryan & David 发表于 2009 年的美国黑帽大会(Black Hat)上的一份研 ...
- SpringMVC中<mvc:default-servlet-handler/>的作用
问题所在:DispatcherServlet请求映射配置为"/",则Spring MVC将捕获Web容器所有的请求,包括静态资源的请求,Spring MVC会将它们当成一个普通请求 ...
- solidworks中 toolbox调用出现未配置的解决方法
解决步骤:1:win7卸载安全补丁:KB3072630 WIN10,忽略.2:关闭所有Solidworks的进程3:CMD命令行进入:cd c:\program files\solidwokrs co ...
- 通过Python将监控数据由influxdb写入到MySQL
一.项目背景 我们知道InfluxDB是最受欢迎的时序数据库(TSDB).InfluxDB具有 持续高并发写入.无更新:数据压缩存储:低查询延时 的特点.从下面这个权威的统计图中,就可以看出Influ ...
- 03.14 ICPC训练联盟周赛,Preliminaries for Benelux Algorithm Programming Contest 2019
A .Architecture 题意:其实就是想让你找到两行数的最大值,然后比较是否相同,如果相同输出'possible',不同则输出'impossible' 思路:直接遍历寻找最大值,然后比较即可 ...
- vue常见错误
错误集锦 错误一 错误二 原因是写太多的import,修改呈如下方式 错误三 源码如下 原因是没有在return后面添加值 应该为 return false
- 优麒麟使用教程第三期:Windows 平台 U 盘启动盘制作
优麒麟使用教程第三期:Windows 平台 U 盘启动盘制作 发布时间:2019-06-27 09:00:15 点击次数:2847 在前几期教程中,小编介绍了如何在虚拟机中安装和使用优麒麟,接下来,小 ...
- [转载]备忘:oh my zsh 的安装、更新、删除
备忘:oh my zsh 的安装.更新.删除 傅易君 关注 0.8 2016.09.25 00:56* 字数 68 阅读 14920评论 0喜欢 4 查看系统当前 shell $ cat /etc/ ...
- 删除rpc01
vim /opt/ltp/runtest/stress.part3 修改/opt/ltp/runtest/stress.part3 删除rpc01: 142 systemctl status gdm ...
