浅谈Blazor开发的那些事
在这篇文章中,我们将解决一些常见的Blazor问题。具体来说就是"什么是Blazor",但更重要的是"为什么要用Blazor"。既然我们已经有了Angular、React、Vue或其他一些JavaScript框架,为什么还要关注Blazor 以及为什么要选择Blazor? WebAssembly又是关于什么的?我们将介绍微软的web应用程序开发框架的历史,以及我们对其光明前景的展望。
什么是 Blazor
Blazor有几个常见的定义,第一个非常简单:
Blazor是一个用.NET构建交互式客户端web UI的框架。
-微软文档:Blazor
正如官方文档所述,它首先是一个"框架"——它被用来构建客户端web UI。但它与其他用于构建web UI的客户端框架有何不同?是什么让它如此特别? 我希望你会问自己:".NET 有什么不同吗?"
这是另一个定义:
Blazor是一个免费和开源的web框架,开发者可以使用c#和HTML创建web应用程序。"
——维基百科:Blazor
哦,它是免费的——这很好。 但公平地说,还有很多其他免费框架可用于构建客户端 Web UI。 我为什么要关心 Blazor?
为什么是Blazor?
从历史上看,微软之前所有的web UI框架都是基于完全不同的架构,并在服务器端呈现。Blazor着手将c#开发引入web客户端,这只有在WebAssembly出现时才可能实现。
WebAssembly(缩写为Wasm)是一种用于基于堆栈的虚拟机的二进制指令格式。Wasm被设计为编程语言的可移植编译目标,使客户端和服务器应用程序能够在web上部署。"
——webassembly.org
哇,听起来很拗口!让我们来分析一下:
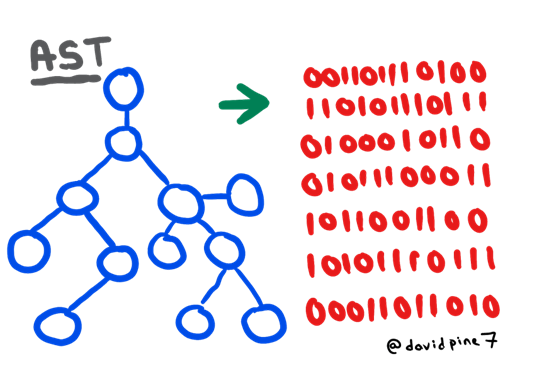
在这种情况下,"二进制指令格式"意味着它是字节代码,从非javascript编程语言中提取抽象语法树(AST)并将其转换为二进制。

Wasm位于"基于堆栈的虚拟机"之上——这标识了基于"推送" 和"弹出" 的核心功能。指令被推送,评估被弹出。虽然这是一种过度简化,但概念仍然存在,实现细节并不那么重要。单线程、应用内存约束等都有一些限制,但是Blazor管理与Wasm的互操作时没有强调这些限制。
请注意Wasm是一个"可移植编译目标",这一点非常重要。这意味着可以使用C、C++、Rust、C#和其他非传统的Web编程语言,并以Wasm为目标进行编译。这就产生了Wasm二进制文件,它基于开放标准,但来自JavaScript以外的编程语言。
简言之,Blazor可与JavaScript互操作,甚至有不同的托管模型——服务器端和Wasm的客户端。稍后会详细介绍……
什么是 JavaScript?
Wasm是JavaScript的终结吗,这意味着什么?答案是否定的。JavaScript不会消失——Wasm应该被认为是JavaScript的补充。

预计JavaScript和WebAssembly将在许多配置中一起使用。
——webassembly.org:常见问题解答
类比
感谢 Wasm,网络浏览器的一些局限性得到改善,这也是为什么我相信:
"有了 WebAssembly,网络浏览器更像是应用程序商店——最终用户体验更接近原生性能。"
——大卫·松
似乎有无数特定于Wasm的新案例无法单独使用JavaScript实现。很容易想象应用程序通过web交付到您的浏览器,由Wasm提供更复杂和资源密集型的案例。这就是为什么我认为这是web应用平台可能实现的范式转变。
采用
Wasm在所有主流浏览器中都得到了支持,并且覆盖了几乎93%的所有用户——我可以使用"WebAssembly"吗?这与Silverlight所依赖的基于插件的方法不同。这是web的未来,您将继续看到开发人员使用这种技术构建应用程序。
安全可靠
Wasm和JavaScript一样安全。
WebAssembly描述了一个内存安全的、沙箱执行环境,它甚至可以在现有的JavaScript虚拟机中实现。当嵌入到web中时,WebAssembly将强制浏览器的同源和权限安全策略。"
——webassembly.org
换句话说,Wasm被限制在与JavaScript相同的安全沙箱中。

Web应用平台
通过现代 Web 应用程序开发,您希望您的应用程序在桌面和移动浏览器上都能响应。现代 Web 应用程序比它们的前辈更加复杂和丰富,具有一些预期功能,包括实时 Web 功能、渐进式 Web 应用程序 (PWA) 功能和精心编排的用户交互。 .NET 开发人员第一次可以使用他们现有的 C# 技能在 Web 上构建各种应用程序。在我看来,这有助于模糊后端和前端开发人员之间的界限——但更广泛地通过web扩展应用程序开发。我相信在客户端和服务器上使用相同的编程语言的理念会促进用户更快的采用,特别是 Node.js。
熟悉
你也许能够很容易接受可以使用现有的C#技能进行开发,但也容易忽略这个事实:HTML、CSS和JavaScript仍然存在并可用。通过这些,您可以继续使用您的HTML和CSS技能、您最喜欢的CSS库,并且可以轻松地使用现有的JavaScript包。毕竟,您仍然在构建web应用程序!
简史
早在 1996 年,Active Server Pages (ASP)就为 Microsoft 的动态网页提供了第一个服务器端脚本语言和引擎。随着 .NET Framework 的发展,ASP.NET 诞生了,随之而来的是 Web Forms。 Web Forms 曾经(现在仍然)被许多喜欢 .NET 功能的人使用,它允许在服务器端呈现 HTML。
一段时间后,ASP.NET 模型视图控制器 (MVC) 被引入,它使 Web 窗体看起来很迟钝。 MVC 使 ASP.NET 开发人员开始不得不了解网络的三大支柱: HTML、CSS 和 JavaScript。在MVC 中,有一个简单的接近Web 标准的一致性。 MVC 还添加了一个不同的编程模型,它基于控制器和视图。这有助于解决来自开发人员社区的一些阻力,开发人员注意到他们与 Web Forms 的开发交互不是无状态的——来自与HTTP 的性质相矛盾的框架的错觉。
ASP.NET Web API 越来越受欢迎,开发人员接受了 .NET 的强大功能。 Web API 开始被接受为构建基于 .NET 的 HTTP 服务的标准。
最终,利用 MVC 的 Razor 视图引擎——Razor Pages 登上了舞台。 ASP.NET Core 的创新使这一切成为可能。
ASP.NET Core 是一个跨平台、高性能、开源的框架,用于构建支持云的现代互联网连接应用程序。
— Microsoft 文档:ASP.NET Core 简介
ASP.NET Core 为您在现代开发中期望的所有基础提供"一流公民身份",例如(但不限于)依赖注入、强类型配置、日志记录、全球化和本地化、身份验证和托管。
Razor Pages 将控制器和视图融合在一起,使其在逻辑上更具凝聚力,更倾向于真正的组件,并构建在 Web API 基础架构上。
在 Razor Pages 之后是 Blazor。"Blazor"这个名字是文字游戏,结合了 B rowser和 R azor,因为开发人员擅长命名事物 – 没错吧? 这就是我们今天所处的位置,在一个拥有 Blazor 及其所有功能的世界中。 针对.NET 的首创,这是一个单页应用程序框架。
单页应用程序(SPA)
Blazor 是 Microsoft 唯一基于 .NET 的 SPA 框架。有许多流行的 SPA 框架,包括:
主要区别在于这些都是基于 JavaScript,而不是 Wasm。
有时,使用 Blazor 构建应用程序的开发人员会混淆两种托管模型的差异。有人误解 Blazor 服务器(服务器端)不是 SPA。服务器端的本质感觉更像是以前的非 SPA .NET Web 应用程序框架。但让我们看看 SPA 的定义:
“单页应用程序 (SPA) 是一种 Web 应用程序或网站,它通过使用来自 Web 服务器的新数据动态重写当前网页来与用户交互,而不是 Web 浏览器加载整个新页面的默认方法”
— 维基百科:单页应用程序
无论托管模型如何,Blazor 都满足此定义。使用 Blazor 服务器,服务器公开具有特定 Blazor 协议的 SignalR集线器,该协议负责实时传达客户端应用程序中文档对象模型 (DOM) 的更新。当 DOM 中存在差异(或增量)时,更改会立即反映出来。
在 Blazor WebAssembly 中,当客户端请求应用程序时,它会作为一些 HTML、CSS 和 JavaScript 提供——就像所有其他 Web 应用程序一样。 blazor.webassembly.js 文件引导应用程序并开始加载 .NET 二进制文件,可以在浏览器的"网络"选项卡中通过网络查看这些文件。
开源
它是开源的,作为 ASP.NET Core GitHub 存储库的一部分。
Github dotnet / aspnetcore:
ASP.NET Core 是一个跨平台的 .NET 框架,用于在 Windows、Mac 或 Linux 上构建基于云的现代 Web 应用程序。
我是开源软件开发的大力支持者。对我来说,能够公开地看到一个功能是如何构建、设计和实现的,这改变了游戏规则。发布问题、提出特性、与开发团队和其他人协作以及创建拉取请求的能力使软件社区为中心。毫无疑问,这最终会产生更好的产品!
代码重用
SPA 开发人员多年来一直在打一场失败的战斗,在这种情况下,Web API 端点定义了特定形状的有效负载——开发人员必须了解每个端点的形状,最好映射到客户端上的模型。这是一个非常乏味的过程,并且容易出错。 Blazor 可以通过与 Blazor 客户端应用程序共享来自 .NET Web API 的模型来缓解这种担忧。
整个 .NET 库都可以在服务器端和客户端场景中共享和使用。利用现有的逻辑、功能和能力让开发人员可以专注于更多的创新,因为他们不需要重新定义基础工具。
工具
开发团队的生产力始终是所有类型的应用程序开发的主要关注点。现有的开发人员工具是成功的关键,如果您的团队摸索或努力完成常见的编程任务——整个项目可能会失败。使用Blazor开发,您可以使用经过验证好的开发人员工具,如:
此外, .NET CLI已经成为一个生产力强大的工具,具有新的(模板)、构建、恢复、发布、运行、测试、打包和迁移命令(仅举几个例子)——使用它会大大提升您项目成功的可能性。
所有这些都是用当今世界上最强大、最现代的编程语言构建的——我的观点那就是C#。
.NET APIs
作为一个拥有十多年真实web应用程序开发经验的开发人员,我可以有把握地说,我曾经多次可靠地使用.NET进行企业生产应用程序的开发。.NET本身的API surface area就很大, 并且作为一个由NuGet提供的第三方包组成的生态系统,难道不值得喜欢吗?
** 为什么这很重要? **
我最近见证了一个.NET API的开发过程,从它的开始到它的成果——我观察到这个过程非常的成熟和稳定。
请记住,为了让公众看到,这是完全公开的。最开始在早期的讨论期间,一个想法诞生了,然后以一个官方提案的形式在GitHub上提出。这个问题包含了您对提案的所有期望,问题陈述、用例、示例语法、建议的API surface area、示例用法,甚至还有来自原始讨论和想法的评论的链接。
这个提案会经过长时间的讨论,建议、推理和谈判。最终由参加公开API设计评审会议的人最终确定一个草案。官方的.NET API设计评审会议遵循每周会议安排。审核过程中,将捕获注释,应用GitHub标签,最终获得批准——这样,有问题的.NET API就被编码为一个代码片段。
从这里开始,该问题就成为了旨在满足提议的pull请求的参考点。开发人员处理问题,实现API,编写单元测试,并创建pull request (PR)。PR要经过审查,当它被合并时,API必须被记录、沟通、捕获/报告、推广、共享、分析等等。
所有这些,像这样一个.NET API,有成千上万的.NET API存在。在所有.NET贡献者的支持下,您将得到很好的帮助。有关更多信息,请参阅官方API审查流程。
我向一个对.NET API非常重视的朋友询问了一些关于这个主题的恰当词语:
“.NET平台以拥有一组非常有用的api而自豪,无论你在构建哪种应用程序,这些api都能让你的使用非常高效。有了Wasm,当您使用Blazor WebAssembly构建基于浏览器的应用程序时,也可以使用这种功能。”
——Immo Landwerth
支持
对于所有.NET产品,都有各种各样的支持策略。对于开发团队来说,理解发布的生命周期及其相应的支持策略通常是一个重要的考虑因素。在大多数情况下,建议构建面向.NET长期支持(Long Term Support, LTS)版本的生产就绪应用程序。然而,一些公司和开发团队选择跟踪当前(甚至预览)版本——他们倾向于更积极地迁移。要了解更多信息,请参阅官方的.NET站点,了解支持细节:
开发者社区
我向一些Blazor开发者社区的朋友询问了他们的想法,并在被问及"为什么是Blazor?"的时候,他们回答:
Blazor的组件模型使构建应用程序成为一种乐趣。它很简单,但是当你需要它的时候,它又能提供很多定制服务。
— 克里斯·桑蒂@chrisainty
我同意克里斯的看法。开发简单且可定制的应用程序有很多乐趣。
.NET的生产力高效。我可以使用我现有的技能、工作流程、工具和以前编写的库。这里没有npm或webpack,但是,我有.NET堆栈和它的生态系统,这让我超级高效。
——Ed charbenau @ edcharbenau
我完全同意埃德的观点。生产力是一个关键的驱动因素——而且不需要编写大量的JavaScript当然可以减轻web开发的痛苦。
Blazor开发者社区正在蓬勃发展:
令人敬畏的Blazor: Blazor资源的集合
Awesome Blazor浏览器:搜索Awesome Blazor资源
发展前景
除了令人惊叹的Blazor开发者社区、开发者工具、开源生态系统和受人尊敬的行业领袖的强烈意见外,还有来自主要组件供应商的整个UI组件发展,他们正在积极构建Blazor组件(按字母顺序排列):
客户故事
每当微软的客户兴奋地分享他们的故事时,他们也在为自己说话——这里有两个Blazor的成功故事:
代码
要快速创建一个Blazor WebAssembly项目,请使用dotnet new blazorwasm .NET CLI命令。

在前面的命令中,我们指定了项目的名称(-n),并且我们不希望进行恢复。如果你要打开Pages/Counter。在razor文件中,你会看到一些类似于下面的razor代码:
@page "/counter"
<h1>Counter</h1>
<p>Current count: @_currentCount</p>
<button class="btn btn-primary"
@onclick="IncrementCount">
Click me
</button>
@code {
private int _currentCount = 0;
private void IncrementCount() =>
++ _currentCount;
}
这是一个简单的计数器页面。它被认为是一个页面而不是一个组件,因为它的@page指令指定了"/counter"的页面路径。因为它是基于Razor视图引擎的,所以它就像一个模板——在这里你可以引用HTML中的c#代码变量。这也演示了@code{…}指令,它允许你将c#功能直接嵌入到模板文件中。_currentCount变量是私有的,作用域是页面,并从IncrementCount方法递增。该方法在单击按钮时调用,并通过@onclick事件绑定。随着_currentCount值的增加,更改会立即反映到绑定的位置。在本例中,它们作为"Current count"显示在元素中。
计数器页面只是一个小例子展示了可能性,作为一个网页开发人员,在这里有更多的惊喜等待着您。 我希望.NET会是您下一个web应用程序开发项目中会考虑的工具。
总结
作为开发人员,有许多工具可供您选择。对于所有开发人员的选择,当决定是否使用某一种框架时,应该是由整个团队所决定。Blazor是另一个选择,但并不适用于所有用例——知道何时使用它与知道如何使用它一样重要。在这篇文章中,我们讨论了"什么"和"为什么"。"如何"这个词已经有很多报道了。
请考虑其他资源:
- 在Microsoft Learn上用Blazor构建一个web应用程序
- 介绍了ASP.NET Core Blazor
- Blazor托管模型
- Blazor JavaScript交互操作
- Blazor WebAssembly性能
有任何技术问题,请在 Microsoft Q&A上提问。
浅谈Blazor开发的那些事的更多相关文章
- 浅谈Excel开发:十一 针对64位Excel的插件的开发和部署
自Office 2010版本开始有了32位和64位之分,对Excel来说,32位的Excel和64位的Excel在性能上的主要区别是64位的Excel能够处理2G及2G以上的大数据集. 随着64位操作 ...
- 浅谈WebService开发三(动态调用WebService)转
在前两讲里,我已经向大家演示了如何使用WebService.同步, 异步调用WebService,而在实际开发过程中,可能会有多个WebService接口供你选择,而在程序执行过程中才决定使用哪一个 ...
- 浅谈iOS开发的协议(protocol)和代理(delegate)
协议和代理对于一个新手来说确实不讨好理解,也有很多的iOS开发的老手对此是懂非懂的.网上的很多博文只是讲了怎么使用,并没有说的很明白.下面我谈一下我的理解. 1.你要先搞明白,协议和代理为什么会出现, ...
- Himi浅谈游戏开发de自学历程!(仅供参考)
李华明Himi原创,转载务必在明显处注明: 转载自[黑米GameDev街区] 原文链接: http://www.himigame.com/himistudy/382.html ☞ 点击订阅 ☜ 本博客 ...
- 浅谈Excel开发:十 Excel 开发中与线程相关的若干问题
采用VSTO或者Shared Add-in等技术开发Excel插件,其实是在与Excel提供的API在打交道,Excel本身的组件大多数都是COM组件,也就是说通过Excel PIA来与COM进行交互 ...
- 浅谈Excel开发:九 Excel 开发中遇到的常见问题及解决方法
Excel开发过程中有时候会遇到各种奇怪的问题,下面就列出一些本人在开发中遇到的一些比较典型的问题,并给出了解决方法,希望对大家有所帮助. 一 插件调试不了以及错误导致崩溃的问题 在开发机器上,有时可 ...
- 浅谈Excel开发:八 Excel 项目的安装部署
前面几篇文章讲解了Excel开发的几个比较主要的也是比较重要的方面,比如菜单系统,Excel对象模型,自定义函数,RTD函数,异步自定义函数,用户自定义任务面板等,在实际开发中我们还会遇到各种“千奇百 ...
- 浅谈Excel开发:七 Excel 自定义任务窗体
前面花了三篇文章讲解了Excel中的UDF函数,RTD函数和异步UDF函数,这些都是Excel开发中的重中之重.本文现在开始接着第二篇文章的菜单系统开始讲解Excel中可供开发的界面元素,本文要讲解的 ...
- 浅谈Excel开发:六 Excel 异步自定义函数
上文介绍了Excel中的自定义函数(UDF ),它极大地扩展了Excel插件的功能,使得我们可以将业务逻辑以Excel函数的形式表示,并可以根据这些细粒度的自定义函数,构建各种复杂的分析报表. 普通的 ...
随机推荐
- alert日志报错:ERROR: failed to establish dependency between database RACDB and diskgroup resource ora.DATA.dg
一.打开数据库alert日志,发现有报错 ERROR: failed to establish dependency between database RACDB and diskgroup reso ...
- .NET Worker Service 部署到 Linux 作为 Systemd Service 运行
上一篇文章我们了解了如何将.NET Worker Service 作为 Windows 服务运行,今天我接着介绍一下如何将 Worker Service 部署到 Linux 上,并作为 Systemd ...
- [.NET大牛之路 002] 什么是 .NET
.NET 是一个开发平台,或者叫开发者平台.使用 .NET 你可以创建不同类型的应用程序,使用多种开发语言.编辑器和工具库创建网页.手机.桌面以及游戏等应用.其核心特点是:免费.开源和跨平台. 语言和 ...
- hdu1232 并查集总结
前言 在一些有N个元素的集合应用问题中,我们通常是在开始时让每个元素构成一个单元素的集合,然后按一定顺序将属于同一组的元素所在的集合合并,其间要反复查找一个元素在哪个集合中. 这一类问题其特点是看似并 ...
- 仅使用JsonUtility && File类实现Json数据读写
using System.Collections; using System.Collections.Generic; using UnityEngine; using System; using S ...
- Kubernetes通过downwardAPI传递元数据
应用往往需要获取所运行环境的一些信息,包括应用自身以及集群中其他组件的信息.Kubernetes可以通过环境变量以及DNS进行服务发现,但其他信息如何处理呢?下面将介绍特定pod和容器元数据如何被传递 ...
- Linux中Crontab的用法
1.crontab的概念: crontab命令用于设置周期性被执行的指令.该命令从标准输入设备读取指令,并将其存放于"crontab"文件中,以供之后读取和执行.可以使用它在每天的 ...
- 『心善渊』Selenium3.0基础 — 17、Selenium操作浏览器窗口的滚动条
目录 1.为什么操作滚动条 2.Selenium如何操作滚动条 3.Selenium操作滚动条方法 4.操作滚动条示例 5.下拉至聚焦元素的位置 (1)实现步骤: (2)实现示例: 1.为什么操作滚动 ...
- POJ 3087 Shuffle'm Up 模拟,看着不像搜索啊
题意:给定s1,s1两副扑克,顺序从下到上.依次将s2,s1的扑克一张一张混合.例如s1,ABC; s2,DEF. 则第一次混合后为DAEBFC. 然后令前半段为s1, 后半段为s2. 如果可以变换成 ...
- POJ 3761:Bubble Sort——组合数学
题目大意:众所周知冒泡排序算法多数情况下不能只扫描一遍就结束排序,而是要扫描好几遍.现在你的任务是求1~N的排列中,需要扫描K遍才能排好序的数列的个数模20100713.注意,不同于真正的冒泡排序算法 ...
