构建前端第4篇之---使用css用法 height
张艳涛 写于2021-1-20
height: 100%;
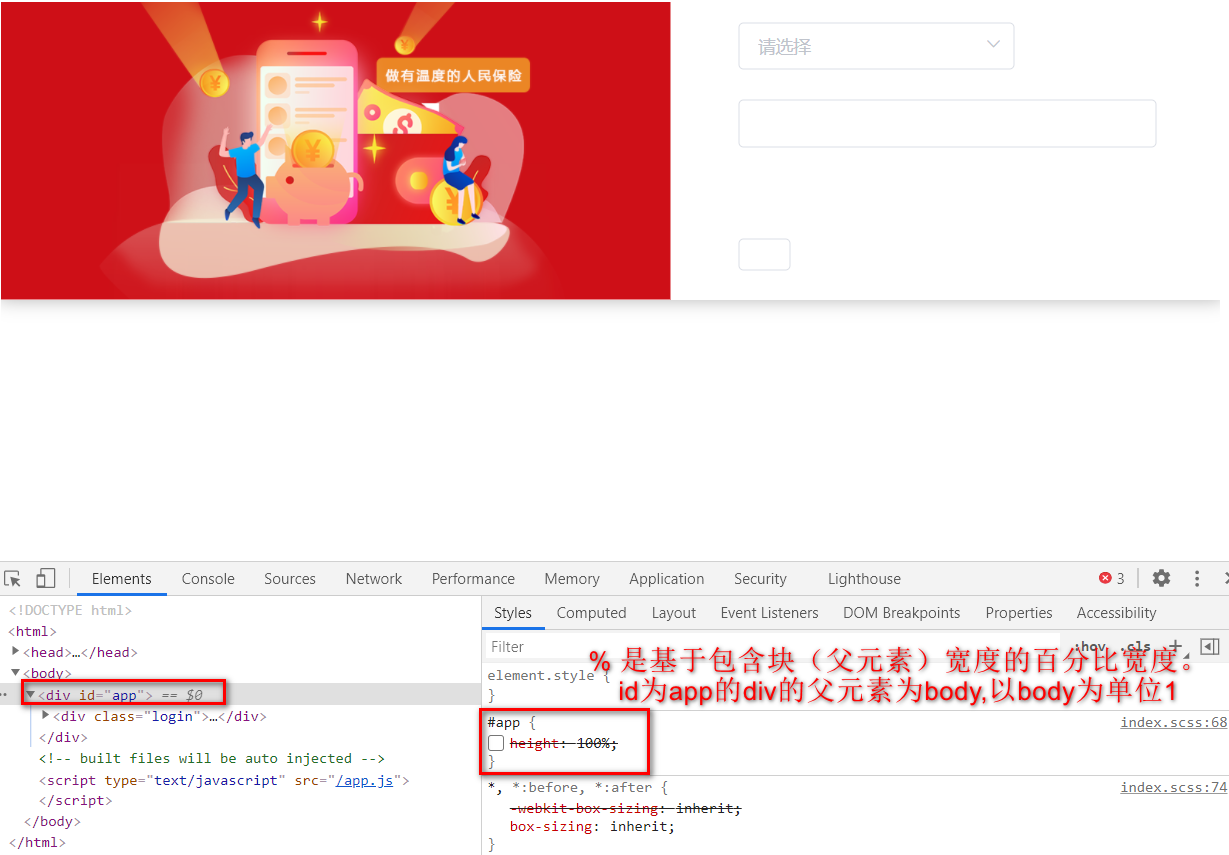
What: html的元素标签,例如 <html>,<body>,<div>都有height的css属性,那么将div的heigh:属性设置成100%,意味什么
答案是:基于父级元素的百分比
/在全局scss文件中定义了
html {
height: 100%;
box-sizing: border-box;
}
body {
height: 100%;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
text-rendering: optimizeLegibility;
font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, Arial, sans-serif;
}
#app {
height: 100%;
}
这个是css的height属性


构建前端第4篇之---使用css用法 height的更多相关文章
- 构建前端第5篇之---修改css样式的思路
张艳涛写于2020-1-20 在页面元素布局的时候,在知道应该如何设置元素的属性的时候,可以依照如下思路,使用chrome浏览器,打开f12,找到对应的最近元素,看右侧对于的css样式窗口,调整修改数 ...
- 构建前端第6篇之---内嵌css样式 <el-button style="width:100%"> 登录 </el-button>
张艳涛写于2021-1-20日 What: 如何让button的长度和input长度一致呢 最先想到的是给这个button加一个class ="buttonclass",然后在vu ...
- 构建前端第12篇之---在Vue中对组件,变量,函数的全局引入
张燕涛写于2020-01-16 星期two 本篇还是源于import和export的使用,昨天看es6入门 和MDN文档,大体上用法了解了,但今天看ElementUI源码的时候,看到 //src/in ...
- 构建前端第3篇之---使用scss
张艳涛 写于2021-1-20 主要解决俩个问题: 在单个vue文件中 <style rel="stylesheet/scss" lang="scss"& ...
- 构建前端第2篇之--ESLint 配置
张艳涛 写于2021-1-19 报错: http://eslint.org/docs/rules/space-before-function-paren Missing space before fu ...
- 构建前端第13篇之---VUE的method:{}的括号未括到方法导致 _vm.linkProps is not a function
- 构建前端第10篇之---Function.prototype.call()
张艳涛写于2020-01-25,参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/ ...
- 构建前端第9篇之(下)---vue3.0将template转化为render的过程
vue3.0将template转化为render的过程 这里是简单标记下,如何将.vue转换成js文件 具体的,先不研究了,太深,能力有限,达不到呢
- 构建前端第9篇之(上)---Vue组件引入,使用
张艳涛写于2020-1-25日 一.想写下vue引入组件和插件的理解 今天是星期一,周末也看俩两天,在这个几天了,比较迷,主要是从开始学习import指令开始的,import 是es6的语法, imp ...
随机推荐
- Pytorch Dataset和Dataloader 学习笔记(二)
Pytorch Dataset & Dataloader Pytorch框架下的工具包中,提供了数据处理的两个重要接口,Dataset 和 Dataloader,能够方便的使用和加载自己的数据 ...
- python读取csv文件数据绘制图像,例子绘制天气每天最高最低气温气象图
- 线上BUG:MySQL死锁分析实战
原文链接:线上BUG:MySQL死锁分析实战 1 线上告警 我们不需要关注截图中得其他信息,只要能看到打印得org.springframework.dao.DeadlockLoserDataAcces ...
- 基于C#的socket编程的TCP同步实现
该博客源著地址https://www.cnblogs.com/sunev/archive/2012/08/05/2604189.html 一.摘要 总结一下基于C#的TCP传输协议的涉及到的常用方法及 ...
- 5、linux分区
5.1.分区的选择: 5.2.文件系统: ext2.ext3.ext4 5.3.分区的类型(MBR): 硬盘的使用前需要分区-格式化(创建文件系统)-存放数据: 一块硬盘: 主分区(必须有,最多4个) ...
- 16、linux下卸载oracle11gR2
提示:如果要再次安装, 最好先做一些备份工作,包括用户的登录脚本,数据库自动启动关闭的 脚本,和Listener自动启动的脚本,要是有可能连创建数据库的脚本也保存下来: 16.1.通过oracle自带 ...
- uniapp 微信小程序 生成二维码
使用 tki-qrcode组件 生成二维码(https://www.npmjs.com/package/tki-qrcode) 1.引入 tki-qrcode 下载组件后引入 import tkiQr ...
- 企业如何通过CRM系统使销售周期缩短
企业为什么要缩短销售周期?因为这意味着可以节约更多开支,从而达到企业利润最大化.但是有不少企业尤其是B2B行业,销售周期都在三个月以上.通过调查发现,很多企业在客户信息和销售管道上缺乏管理和策略.Zo ...
- AcWing 1252. 搭配购买
#include<bits/stdc++.h> #define N 10010 using namespace std; int fa[N],v[N],pr[N]; int vv[N],p ...
- 资源:mysql下载路径
mysql的下载路劲 https://dev.mysql.com/downloads/mysql/
