WebGPU图形编程(1):建立开发环境 <学习引自徐博士教程>

首先感谢徐博士提供的视频教程,我的博客记录也是学习徐博士进行的自我总结,老徐B站学习视频链接网址:WebGPU图形编程 - 免费视频教程(1):建立开发环境_哔哩哔哩_bilibili
创建之前你需要安装以下WebGPU开发工具
Visual Studio Code (https://code.visualstudio.com)
Node.js (https://nodejs.org)
TypeScript (编程语言)
Webpack (模块化捆绑器)
Chrome Canary (https://www.google.com/chrome/canary)
一、使用命令行创建文件夹
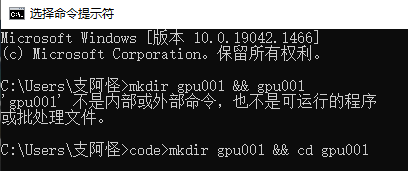
因为我是新手,第一次使用命令行创建文件夹,所以第一次创建失败,原因是没有>code命令;
第二行执行创建gpu001文件夹成功,去到你的文件路径下查看;
输入命令符:
>code>mkdir gpu001 && cd gpu001


二、需要继续使用命令行配置你的package.json文件
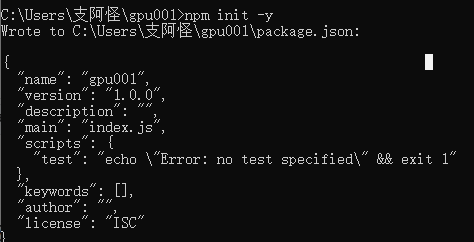
输入命令符:
npm init -y
初始化应用,这将产生一个package.json文件,用来存储各种软件包的依赖关系 ;
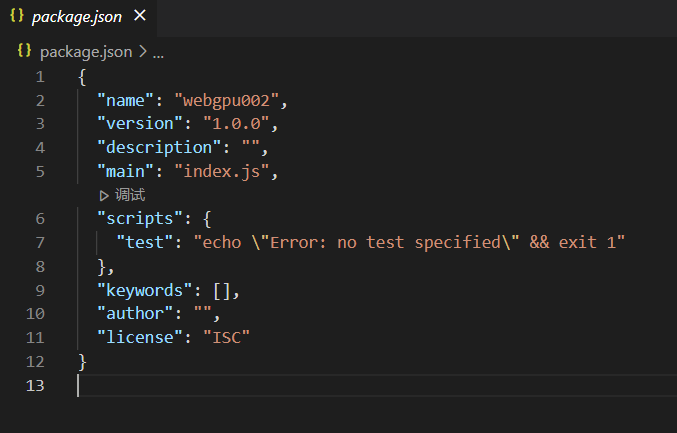
这个步骤会自动给你配置好package.json文件,可以在文件目录下看到配置文件;

显示配置成功

三、需要进入vs code去做配置
新建终端-安装软件包
我在安装过程中没有任何问题
//安装jQuery
npm i jquery @types/jquery
//安装webgpu,需要注意的是webgpu不稳定,几乎每周更新一次API
npm i @webgpu/types
//安装node文件包
npm i @types/node
//安装CSS和ts的加载器
npm i css-loader ts-loader //安装typescript
npm i typescript
//安装webpack命令行文件
npm i webpack webpack-cli

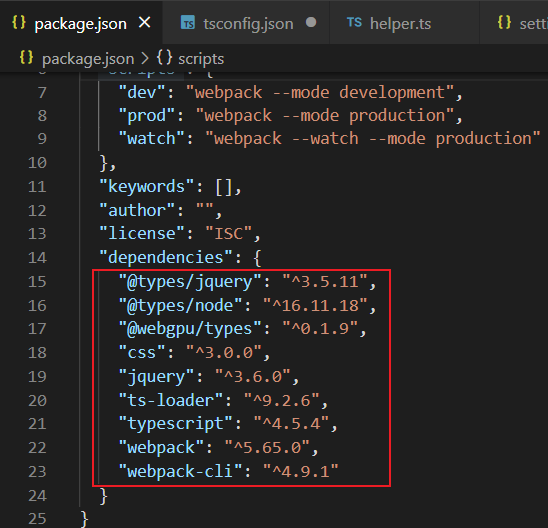
配置成功可以看到node文件夹和package-lock.json

四、需要你对package.json文件进行修改
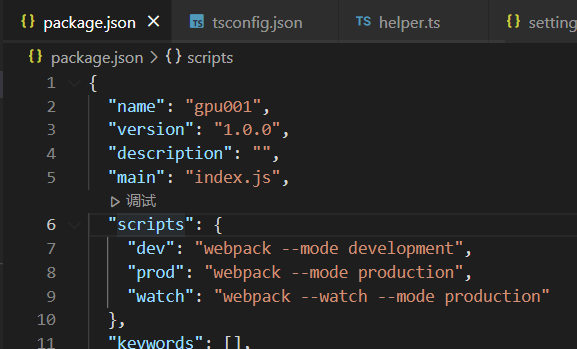
通过这三行命令使我们可以在不同模式下运行webpack
dev 开发模式
prod 生产模式
watch 监视模式
将“scripts”{}处替换为
"scripts": {
"dev": "webpack --mode development",
"prod": "webpack --mode production",
"watch": "webpack --watch --mode production"
},
替换前 替换后


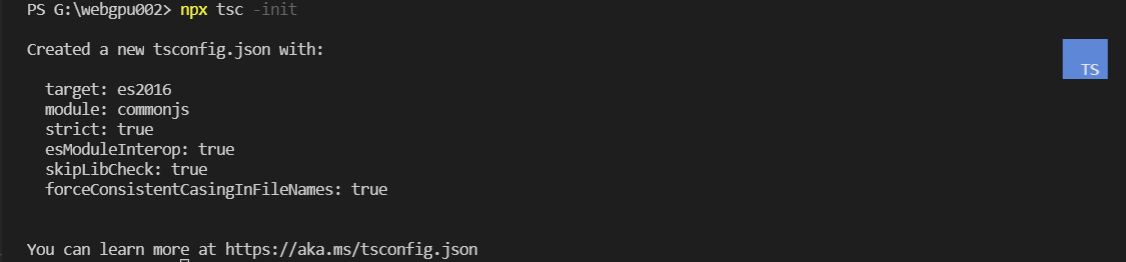
五、需要你产生ts配置文件tsconfig.json
使用终端写入代码进行创建,这里值得注意的是徐博士教程给出的代码是 tsc -init 但我的系统禁止运行脚本,但不要紧,我已找到解决办法;

//使用该命令行可以解决上述问题
npx tsc -init
npm 从5.2版开始,增加了 npx 命令,具体的使用方法可以参考这个博客:http://www.ruanyifeng.com/blog/2019/02/npx.html

生成的tsconfig.json文件需要把代码替换如下:
{
"compilerOptions": {
"rootDir": "src",//下一步新建的src文件夹
"outDir": "dist",//下一步新建新建的dist文件夹
"target": "es6",
"lib": [
"es2017",
"dom"
],
"types": [
"node",
"@webgpu/types"
],
"module": "es2015",
"esModuleInterop": true,
"strict": true,
"sourceMap": true
},
"exclude": [
"node_modules"
]
}
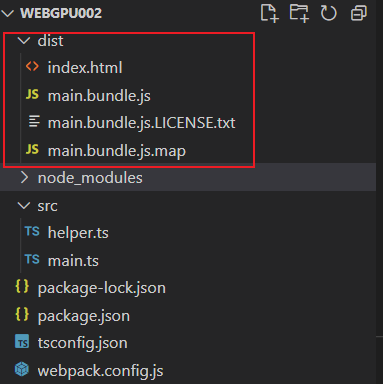
六、替换完成以后新建两个文件夹,src、dist下需要新建index.html文件

index.html代码如下:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta http-equiv="x-UA-Compatible "content="IE=edge">
<title>WebGPU Step-by-step </title>
<meta name="description" content="">
<meta name="viewport content=width=device-width, initial-scale=1"> </head>
<bod>
<h1>我的第一个WebGPU页面:</h1>
<h2 id="id-gpu-check"></h2> //浏览器是否支持webgpu,并打印出检查结果
<script src="main.bundle.js"></script> </bod>
</html>
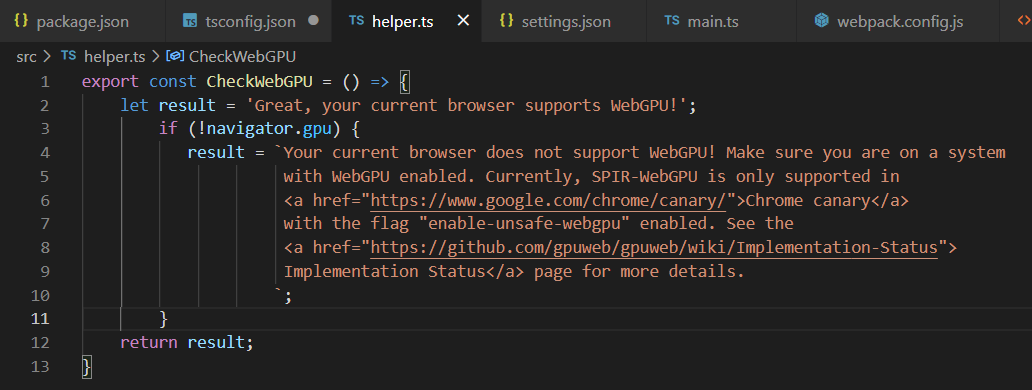
七、手动新建helper.ts文件
在src文件夹下创建helper.ts文件,这个文件是判断你的浏览器是否支持webgpu;
代码如下:
export const CheckWebGPU = () => {
let result = 'Great, your current browser supports WebGPU!';
if (!navigator.gpu) {
result = `Your current browser does not support WebGPU! Make sure you are on a system
with WebGPU enabled. Currently, SPIR-WebGPU is only supported in
<a href="https://www.google.com/chrome/canary/">Chrome canary</a>
with the flag "enable-unsafe-webgpu" enabled. See the
<a href="https://github.com/gpuweb/gpuweb/wiki/Implementation-Status">
Implementation Status</a> page for more details.
`;
}
return result;
}

八、手动新建应用入口main.ts文件
//导入jquery库;
import $ from 'jquery';
//引入CheckWebGPU函数,这个函数定义在helper文件中;
import { CheckWebGPU } from './helper';
//CheckWebGPU函数产生的字符串导入到html中,<h2>打印出来
$('#id-gpu-check').html(CheckWebGPU());
九、手动新建webpack.confjg.js文件
根目录下创建
代码如下:
const path = require("path");
const bundleOutputDir = "./dist"; //dist文件夹下产生
module.exports = {
entry: {
main: "./src/main" //主要入口端在定义在sec/main文件下
},
output: {
filename: "[name].bundle.js", //出口端定义在
path: path.join(__dirname, bundleOutputDir),
publicPath: 'public/dist/'
},
devtool: "source-map",
resolve: {
extensions: ['.js', '.ts']
},
module: {
rules: [
{
test: /\.js$/,
exclude: ['/node_modules/']
},
{ test: /\.tsx?$/, loader: "ts-loader" },
{
test: /\.css$/,
sideEffects: true,
loader: "css-loader"
}
]
}
};
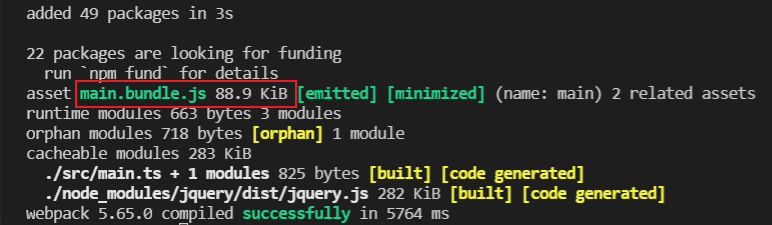
十、打包文件,生成main.bundle.js文件成功
npm run prod

dist文件夹下会多出三个文件,main.bundle.js文件十分重要,因为在html文件中引用的;

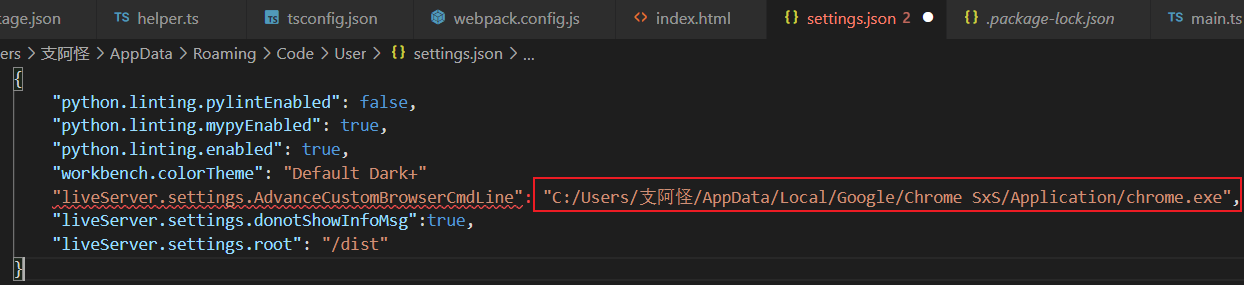
十一、浏览器展示,商店搜索live server插件,并到进行setting.json文件中进行配置,CustomBrowser定义好你浏览器本地位置;

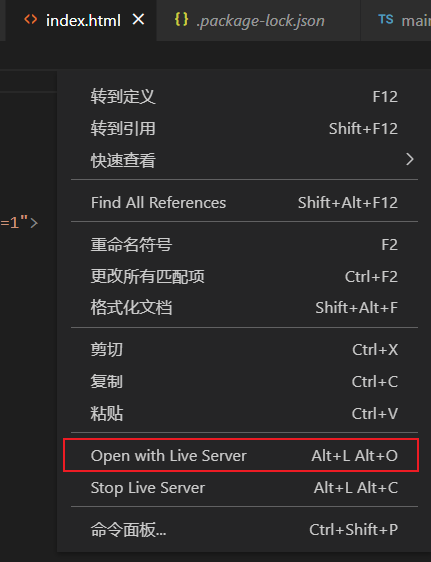
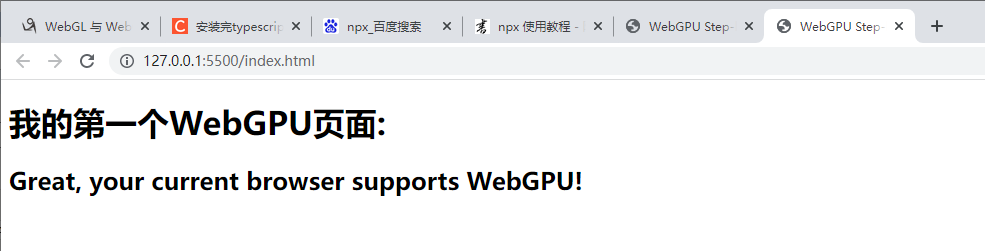
安装完成以后,回到html文件中,右键弹出菜单,选择Open with Live Server,打开页面成功,需要注意你必须安装Chrome Canary 使用这个浏览器才可以成功启用webgpu。

恭喜你!此页面代表你的webgpu启用成功,这也是我认真学习后执行成功,但其中文件关系和各项引用的联系,需要我们自己去理解,刚开始会很痛苦,但其实你理解原理,便会恍然大悟,坚持下去,成为新技术的牛人!

WebGPU图形编程(1):建立开发环境 <学习引自徐博士教程>的更多相关文章
- WebGPU图形编程(2):构建一个单色的三角形<学习引自徐博士教程>
非常兴奋,我坚持了下来,开始更新我的第二篇博客,还是关于WebGPU的,我在学习过程中,对这项技术非常感兴趣,即使它非常抽象,难以理解,因为我看到未来Web3D的发展,WebGPU会成为主流技术,学习 ...
- WebGPU图形编程(3):构建三角形图元<学习引自徐博士教程>
一.首先修改你的index.html文件 请注意主要在html页面修改添加的是需要加选择项:"triangle-list"和"triangle-strip",如 ...
- WebGPU图形编程(4):构建一个彩色的正方形<学习引自徐博士教程>
本节我们来复原一个彩色的正方形,前提告知,本节的shaders和main的代码从结构上有调整,我会更加详细的描述每行的代码意思: 源代码下载地址:https://github.com/jack1232 ...
- 2014.8.12-AKKA和Actor model 分布式开发环境学习小结
学习使用AKKA 断断续续有一年了. 眼下还是习惯用java来写akka以下的程序.对于原生的scala还是没有时间和兴趣去学习它. 毕竟学习一门语言须要兴趣和时间的. AKKA学习资源还是不算丰富. ...
- Create-React-App创建antd-mobile开发环境(学习中的记录)
(参考别人结合自己的整理得出,若有错误请大神指出) Facebook 官方推出Create-React-App脚手架,基本可以零配置搭建基于webpack的React开发环境,内置了热更新等功能. 详 ...
- Qt5和VS2017建立开发环境,安装后新建项目找不到Qt选项!!!
最近开发win驱动和Qt5测试程序,需要建立Qt5和VS2017开发环境---对于Qt5和VS2017安装这里不做多余叙述. 参考资源很多,讲解也不错!! 这里切入正题:在VS2017中安转Qt vs ...
- 实验四:Linux系统C语言开发环境学习
项目 内容 这个作业属于哪个课程 班级课程主页链接 这个作业的要求在哪里 作业要求 学号-姓名 17043133-木腾飞 作业学习要求 1.学习Linux系统中如何查看帮助文档:2.在Linux系统中 ...
- 实验四 Linux系统C语言开发环境学习
项目 内容 这个作业属于哪个课程 Linux系统与应用 这个作业的要求在哪里 作业要求链接 学号-姓名 17041428-朱槐健 作业学习目标 1.Linux系统下C语言开发环境搭建 2.学习Linu ...
- 我的高效编程的秘诀--开发环境的重要性(IOS)
我觉得一个好的开发环境,能够让一个开发者的工作效率提高两倍以上,也能够让一个小白看上去不那么蠢: 开发环境不是仅仅安装一个xcode这种ide就OK了,在我看来开发环境的部署范围比較广泛,以下我来说说 ...
随机推荐
- redis集群搭建,使用注意
https://www.cnblogs.com/vieta/p/11192137.html https://blog.csdn.net/qq_42815754/article/details/8291 ...
- c++设计模式概述之中介
代码写的不够规范,目的是为了缩短篇幅,实际中请不要这样做. 1.概述 A.中介模式,主要对象有两类: 中介和用户,类比生活中的房产中介公司,中介手中掌握着用户的资料,当然,用户手中也有中介的联系方式. ...
- 【九度OJ】题目1017:还是畅通工程 解题报告
[九度OJ]题目1017:还是畅通工程 解题报告 标签(空格分隔): 九度OJ 原题地址:http://ac.jobdu.com/problem.php?pid=1017 题目描述: 某省调查乡村交通 ...
- 【LeetCode】36. Valid Sudoku 解题报告(Python)
[LeetCode]36. Valid Sudoku 解题报告(Python) 作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 题目地址 ...
- 【LeetCode】96. Unique Binary Search Trees 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 记忆化递归 动态规划 卡特兰数 日期 题目地址:ht ...
- Interviewe(hdu3486)
Interviewe Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total ...
- 第二十六个知识点:描述NAF标量乘法算法
第二十六个知识点:描述NAF标量乘法算法 NAF标量乘法算法是标量乘法算法的一种增强,该算法使用了非邻接形式(Non-Adjacent Form)表达,减少了算法的期望运行时间.下面是具体细节: 让\ ...
- CLION 使用自己的makefile来运行
之前参考过这里和这里,都是说要使用add_custom_target,无奈看不懂 但是前一篇里说它参考的是stackoverflow上的回答,去原帖里发现后来更新的第二高票答案!!!非常好用!!! 在 ...
- Java Web程序设计笔记 • 【第10章 JSTL标签库】
全部章节 >>>> 本章目录 10.1 JSTL 概述 10.1.1 JSTL 简介 10.1.1 JSTL 使用 10.1.2 实践练习 10.2 核心标签库 10.2. ...
- Java初学者作业——编写Java程序,简单判断“王者荣耀”英雄收到攻击后是否死亡
返回本章节 返回作业目录 需求说明: 判断"王者荣耀"中英雄受到攻击后是否死亡? 计算"王者荣耀"中怪物攻击英雄的伤害,做出英雄死亡的判断. 如果英雄受到过量伤 ...
