WPF 引用第三方库的控件在设计器加上设计时数据和属性
本文告诉大家如何在 VisualStudio 2022 的 XAML 设计器中,在设计时给第三方控件加上设计用的属性和数据的方法
此功能要求使用不低于 VisualStudio 2019 的 16.8 版本以上,要求第三方控件设计上不要太过诡异(稍微偏离规范问题不大)即可在 XAML 设计上使用此功能
在 2020 重新组建(谜)的 XAML 设计器团队给 WPF 的设计时带来了更强的功能,可以让 d: 设置任意的设计时属性,例如给 TextBlock 加上设计用到的内容。这些设计用到的内容,在运行时是被完全忽略的,如下面代码
<TextBlock Text="{Binding Name}" d:Text="Name!" />
对于第三方的库引用,也是受支持的。本文使用 HandyControl 作为例子,告诉大家如何使用设计时的属性设置
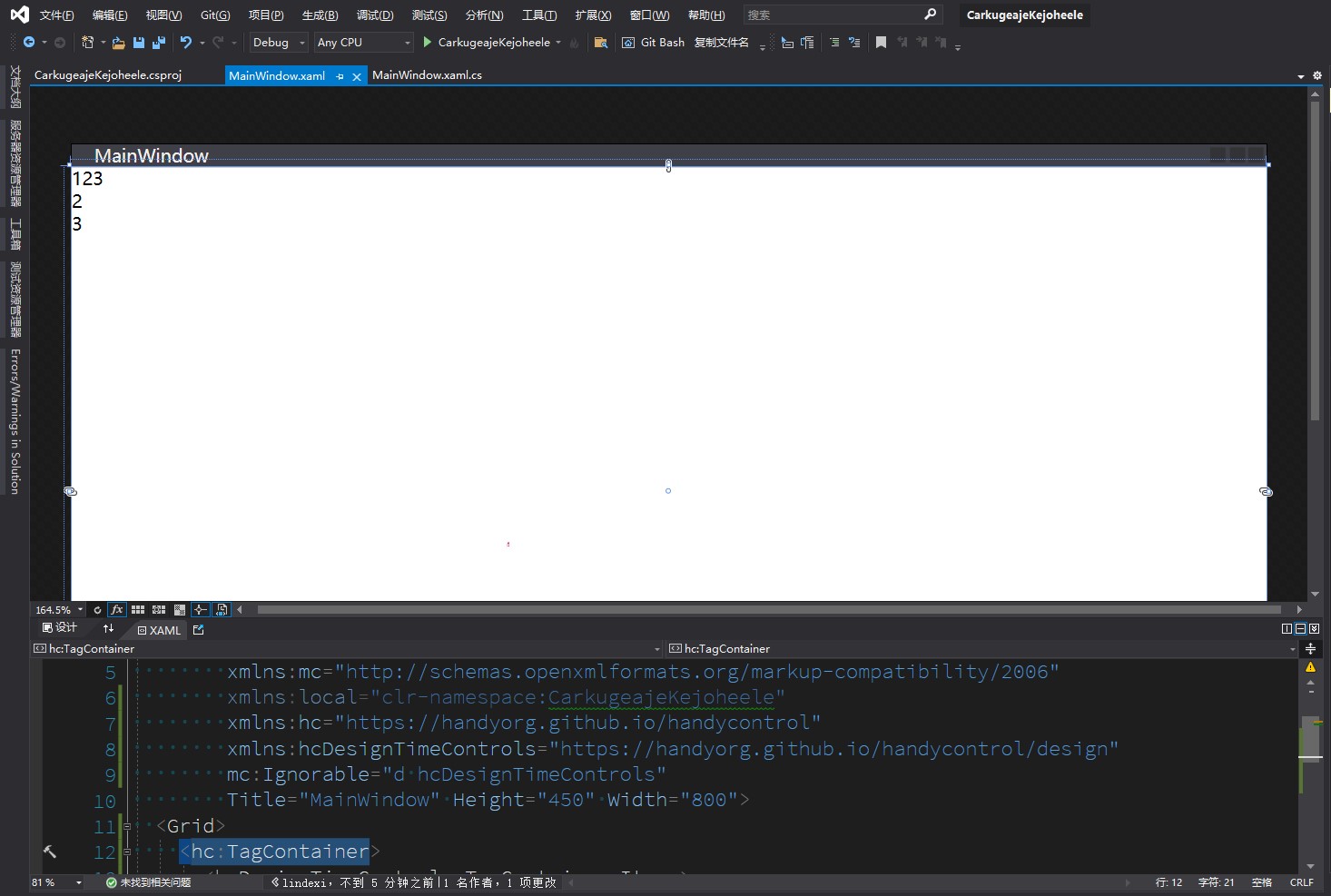
将使用 TagContainer 控件作为例子,在此控件中,可以设置 TagContainer.Items 的内容,期望在设计时有如下效果

给 HandyControl 加上设计时之前,需要加上此控件的设计时引用,如下面代码
xmlns:hcDesignTimeControls="https://handyorg.github.io/handycontrol/design"
对于绝大部分控件库来说,都是简单在后缀上加上 /design 即可。对于控件库开发者来说,也不需要额外做什么,这是自然的支持
需要将上面定义的 hcDesignTimeControls 也加入到 mc:Ignorable 里面,用来告诉 XAML 构建,这是一个设计时的内容,还请忽略。否则对于一些控件库来说,将会提示找不到对应的属性
xmlns:hc="https://handyorg.github.io/handycontrol"
xmlns:hcDesignTimeControls="https://handyorg.github.io/handycontrol/design"
mc:Ignorable="d hcDesignTimeControls"
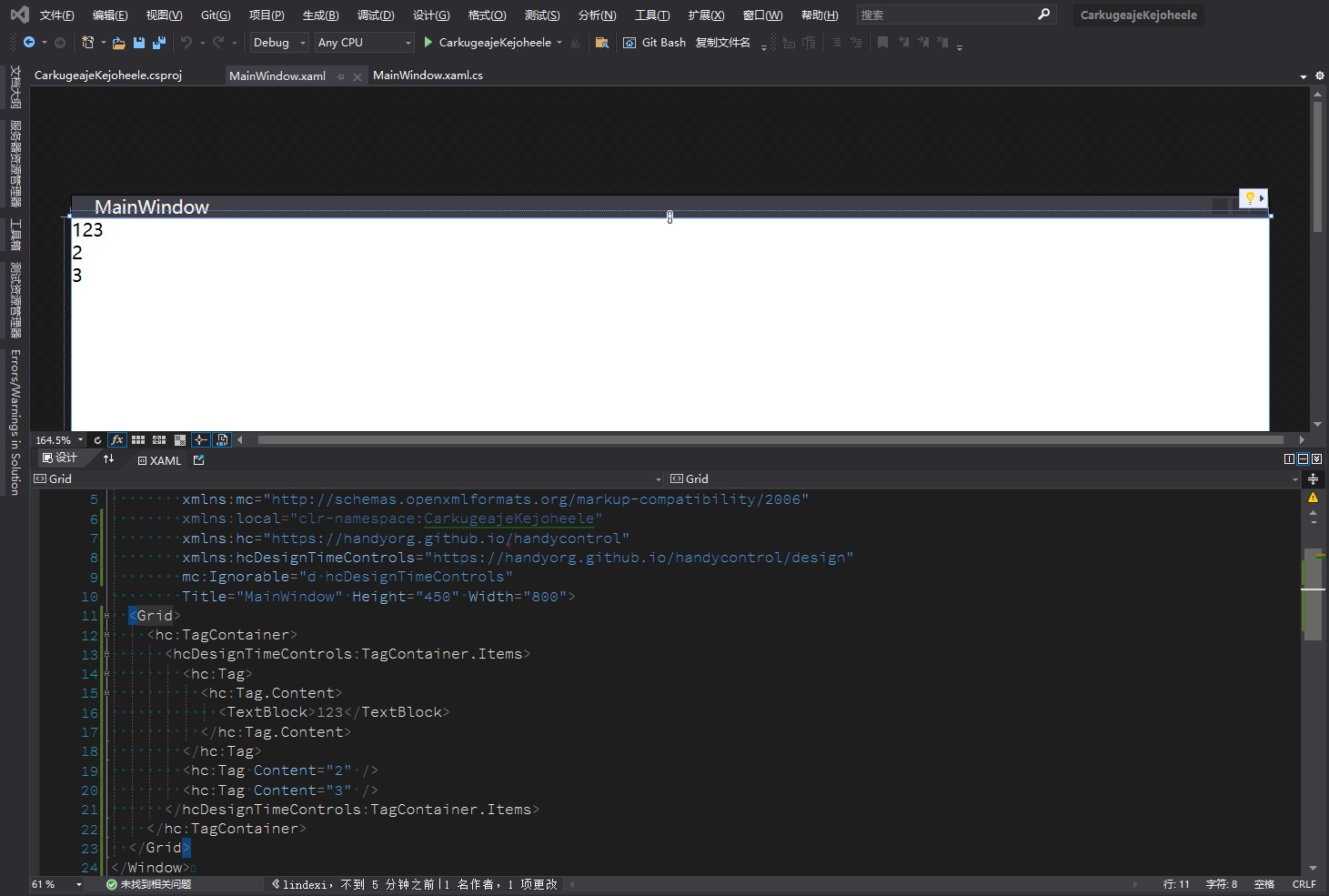
编写的 TagContainer 控件内容如下
<hc:TagContainer>
<hcDesignTimeControls:TagContainer.Items>
<hc:Tag>
<hc:Tag.Content>
<TextBlock>123</TextBlock>
</hc:Tag.Content>
</hc:Tag>
<hc:Tag Content="2" />
<hc:Tag Content="3" />
</hcDesignTimeControls:TagContainer.Items>
</hc:TagContainer>
效果如下

更多请看
Use Design Time Data with the XAML Designer in Visual Studio - Visual Studio (Windows)
WPF 引用第三方库的控件在设计器加上设计时数据和属性的更多相关文章
- 基于Qt的第三方库和控件
====================== 基于Qt的第三方库和控件 ====================== libQxt -------- http://dev.libqxt.o ...
- WPF开源界面库及控件
WPF开源项目 WPF有很多优秀的开源项目,我以为大家都知道,结果,问了很多人,其实他们不知道.唉,太可惜了! 先介绍两个比较牛逼的界面库 1.MaterialDesignInXamlToolkit ...
- WindowsXamlHost:在 WPF 中使用 UWP 的控件(Windows Community Toolkit)
Windows Community Toolkit 再次更新到 5.0.以前可以在 WPF 中使用有限的 UWP 控件,而现在有了 WindowsXamlHost,则可以使用更多 UWP 原生控件了. ...
- wpf显示视频,image控件闪屏,使用winform控件实现
使用C#调用mingw的动态库实现视频识别软件,程序通过C++调用opencv打开视频,将图像的原始数据以rgb24的方式传递给C#端,C#通过构造图像对象给控件赋值的方式显示图片. 一开始使用wpf ...
- 【Android Studio安装部署系列】十七、Android studio引用第三方库、jar、so、arr文件
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 在Android开发过程,经常需要用到第三方库以及jar.so.arr文件,那么如何引用到项目中呢?下面简单介绍下. 引用第三方库 ...
- 使WPF程序应用预置的控件风格, 如Aero, Luna, Royale, Classic等
原文:使WPF程序应用预置的控件风格, 如Aero, Luna, Royale, Classic等 WPF预设有Aero, Classic, Luna, Royale主题, WPF程序会根据 ...
- WPF自定义LED风格数字显示控件
原文:WPF自定义LED风格数字显示控件 版权声明:本文为博主原创文章,转载请注明作者和出处 https://blog.csdn.net/ZZZWWWPPP11199988899/article/de ...
- WPF Timeline简易时间轴控件的实现
原文:WPF Timeline简易时间轴控件的实现 效果图: 由于整个控件是实现之后才写的教程,因此这里记录的代码是最终实现后的,前后会引用到其他的一些依赖属性或者代码,需要阅读整篇文章. 1.确定T ...
- 《深入浅出WPF》学习总结之控件与布局
一.控件到底是什么 控件的本质是“数据+算法”——用户输入原始数据,算法处理原始数据并得到结果数据.问题就在于程序如何将结果数据展示给用户.同样一组数据,你可以使用LED阵列显示出来,或者是以命令行模 ...
随机推荐
- Java 中控制执行流程
if-else 非常常用的流程控制非 if-else 莫属了,其中 else 是可选的,if 有两种使用方式 其一: if (Boolean-expression) { statement; } 其二 ...
- 【大爽python算法】递归算法进化之回溯算法(backtracking)
作者自我介绍:大爽歌, b站小UP主 , python1对1辅导老师, 时常直播编程,直播时免费回答简单问题. 前置知识: 递归算法(recursion algorithm). 我的递归教程: [教程 ...
- 【拥抱元宇宙】创建你的第一个Unity程序HelloWorld,并发布
第一个Unity程序--Hello World. 1.需要先下载一个Unity Hub,以及安装Unity编辑器.Unity Hub需要登陆,激活码可以选择个人用户,免费的.免费的无法改变启动画面,其 ...
- Chrome 插件特性及实战场景案例分析
一.前言 提起Chrome扩展插件(Chrome Extension),每个人的浏览器中或多或少都安装了几个插件,像一键翻译.广告屏蔽.录屏等等,通过使用这些插件,可以有效的提高我们的工作效率:但有时 ...
- Codeforces 718E - Matvey's Birthday(思维题)
Codeforces 题面传送门 & 洛谷题面传送门 首先注意到这个图的特殊性:我们对于所有 \(s_i=s_j\) 的 \((i,j)\) 之间都连了条边,而字符集大小顶多只有 \(8\ ...
- 有关[Http持久连接]的一切,撕碎给你看
上文中我的结论是: HTTP Keep-Alive 是在应用层对TCP连接进行滑动续约复用, 如果客户端/服务器稳定续约,就成了名副其实的长连接. 目前所有的Http网络库都默认开启了HTTP Kee ...
- Assemblytics鉴定基因组间SV
Assemblytics, 发表在Bioinformaticshttp://www.ncbi.nlm.nih.gov/pubmed/27318204,鉴定基因组间SV. Githup,https:// ...
- TP、PHP同域不同子级域名共享Session、单点登录
TP.PHP同域不同子级域名共享Session.单点登录 目的: 为了部署同个域名下不同子级域名共享会话,从而实现单点登录的问题,一处登录,同域处处子系统即可以实现自动登录. PHP支持通过设置coo ...
- Django创建多对多表关系的三种方式
方式一:全自动(不推荐) 优点:django orm会自动创建第三张表 缺点:只会创建两个表的关系字段,不会再额外添加字段,可扩展性差 class Book(models.Model): # ... ...
- 使用C语言来扩展PHP,写PHP扩展dll
转自http://www.cnblogs.com/myths/archive/2011/11/28/2266593.html 以前写过一次PHP扩展DLL,那个是利用调用系统的COM口实现的扩展,与P ...
