第二篇 -- Qt Designer界面介绍
1. Qt Designer创建界面

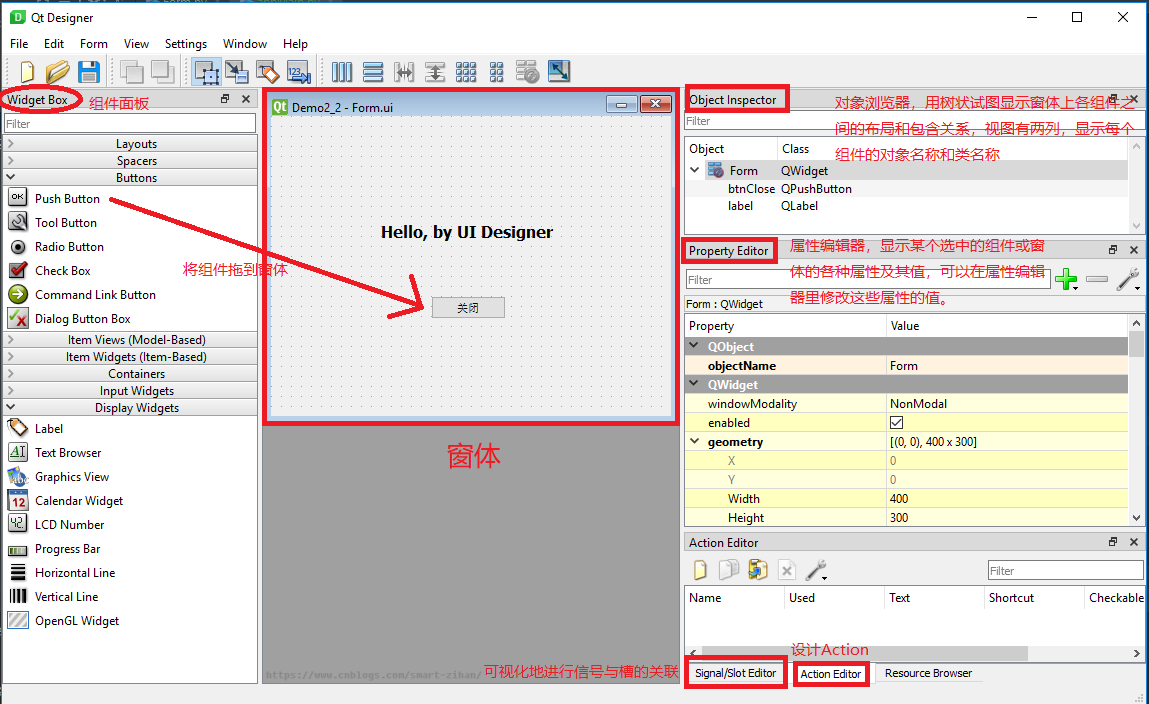
2. Qt Designer全局

第二篇 -- Qt Designer界面介绍的更多相关文章
- Java中常用的七个阻塞队列第二篇DelayQueue源码介绍
Java中常用的七个阻塞队列第二篇DelayQueue源码介绍 通过前面两篇文章,我们对队列有了了解及已经认识了常用阻塞队列中的三个了.本篇我们继续介绍剩下的几个队列. 本文主要内容:通过源码学习De ...
- 微信js框架第二篇(创建完整界面布局)
接着昨天的继续谈关于微信新出的这个js框架,今天主要谈一个页面的创建到布局的详细步骤. 一.创建一个完整页面 页面你可以创建在项目的任何节点,只要你在入口文件正确引入创建该页面的路径就可使 ...
- [dart学习]第二篇:dart变量介绍 (一)
前言 本文的所有内容均是官方文档的简单翻译和理解,需要查看原文,请登录 https://www.dartlang.org/guides/language/language-tour 阅读, 让我们 ...
- JMeter基础【第二篇】JMeter5.1介绍及脚本录制
测试计划:被测项目 线程组:测试场景 取样器:被测接口 添加HTTP代理服务器和线程组,默认端口是8888 排除模式可以设置过滤 启动 点击[OK] IE浏览器设置代理 IE浏览器访问百度首页,搜索“ ...
- Qt之自定义插件(for Qt Designer)
之前Blog里面有关于QWT的编译.配置.使用的文章,分别是在VS与Creator下进行的. QWT编译.配置.使用(VS2010 + Qt5.1.0). QWT编译.配置.使用(Qt Creator ...
- [dart学习]第三篇:dart变量介绍 (二)
本篇继续介绍dart变量类型,可参考前文:第二篇:dart变量介绍 (一) (一)final和const类型 如果你不打算修改一个变量的值,那么就把它定义为final或const类型.其中:final ...
- PyCharm中Qt Designer+PyUIC配置
本文环境配置: 系统=>windows10:64位 语言=>Python:3.7.1 第三方库PyQT5:5.11.3pyqt5-tools:5.11.3.1.4 工具=>PyCha ...
- 第九章、Qt Designer可视化设计界面布局组件介绍
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.引言 在Qt Designer中,在左边部件栏的提供了界面布局相关部件,如图: 可以看到共包含有 ...
- 第二章 Qt常用工具的介绍
第二章 Qt常用工具的介绍 (1)No.1 qmake 相信编写过Makefile的开发人员,随着工程中源码的级数递增和以类型.功能.模块组织源码的子目录的增多,都不愿意重复机械地手工编写这个工程管理 ...
随机推荐
- python实现机器学习笔记
#课程链接 https://www.imooc.com/video/20165 一.机器学习介绍以及环境部署 1.机器学习介绍及其原理 1)什么是人工智能 人工智能就其本质而言,是机器对人的思维信息过 ...
- 惊艳面试官的 Cookie 介绍
Cookie 是什么 Cookie 是用户浏览器保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上. Cookie 主要用于以下三个方面: 会话状态管理(如用户登录 ...
- 开箱即用的微服务框架 Go-zero(进阶篇)
之前我们简单介绍过 Go-zero 详见<Go-zero:开箱即用的微服务框架>.这次我们从动手实现一个 Blog 项目的用户模块出发,详细讲述 Go-zero 的使用. 特别说明本文涉及 ...
- 轻松吃透实时时钟芯片DS1302软硬件设计,看完秒懂
今天我们来讨论一款老掉牙的实时时钟芯片DS1302.什么是实时时钟(RealTime Clock, RTC)呢?为什么我们需要它呢?假设你使用单片机实现万年历应用,一般的做法是这样的:设置中断后判断1 ...
- Java-IO流的继承结构
一 IO流的继承结构如下 二 字节流 1.InputStream(字节流读取数据),为抽象类,不可创建对象:其具体实现需要通过子类FileInputStream(读取文件数据).BufferedI ...
- Go语言中slice作为参数传递时遇到的一些“坑”
前言 相信看到这个题目,可能大家都觉得是一个老生常谈的月经topic了.一直以来其实把握一个"值传递"基本上就能理解各种情况了,不过最近遇到了更深一点的"小坑" ...
- redis 客户端实现读写分离实现
背景 (1) redis单机的读写性能轻松上大几万,不过线上环境不会只部署光秃秃的一个节点,还是会配合 sentinel 再部署一个 slave作为高可用节点的: 但是standby的slave节点是 ...
- layui 列合并相同内容
table.render({ elem: '#tbdata', method: 'post', data: jsonData, height: temphei, limit: 20, limits: ...
- 解决WebStorm开发vue提示Module is not installed、Unresolved variable or type
WebStorme2021.1版本: Setting->Languages->JavaScript->Webpack由原先的disable选为Automatically即可(右下角弹 ...
- 同步工具——Exchanger
本博客系列是学习并发编程过程中的记录总结.由于文章比较多,写的时间也比较散,所以我整理了个目录贴(传送门),方便查阅. 并发编程系列博客传送门 本文是转载文章,原文请见这里 一.Exchanger简介 ...
