Reflection 基础知识(一)
反射机制的定义
反射通常指在程序在运行时能够获取自身的信息。
静态语言反射
在java中使用反射的一个例子
Class<?> clazz = Class.forName("com.netease.main.Person"):
Method[] methods = clazz.getMethods():JavaScript 反射
假设有一个对象obj,我们不知道他的内部结构和Api。这个时候我们通过某种机制获取一个对象的内部结构,这种机制就叫做反射。
我们可以看下javaScript中的几个例子
for(let p in window) {
console.log(p)
}
// 了解了window内部结构后,我们可以使用window内部的属性,我们尝试调用它的方法
window['open']('http://www.baidu.com')// 使用Object.keys方法获取对象的内部结构:
let obj = {
id: 1,
name: 'xxx',
test: function test() {
console.log('test')
}
}
// 输出结果:
console.log(Object.keys(obj))
以上我们通过几个例子基本了解了什么是反射。
Reflect
Reflect是一个内置对象,它提供拦截JavaScript操作的方法。Reflect没有构造函数,不能使用‘new’运算符去新建,也不能将其作为一个函数去调用。Reflect的所有属性和方法都是静态的(类似Math对象)。
为什么需要Reflect对象?
- 把实现反射机制的方法重新归结在一起并且简化操作,保持JS语意清晰和语法简单。
let key1 = 'id', key2 = Symbol.for('name'),
obj = { [key1]: 1, [key2]: 'xxx' };
let keys = Object.getOwnPropertyNames(obj).concat(Object.getOwnPropertySymbols(obj))
// 使用Reflect 获取所有keys
let reflectKeys = Reflect.ownKeys(obj)- 补充了一些Object对象没有的方法,比如Reflect.apply。
function fn(...rest) {
console.log(rest);
console.log('test:' + this.name)
}
fn.apply = null;
fn.apply(1,2,3); // TypeError: fn.apply is not a function
Function.prototype.apply.call(fn, {name: 'xxx'}) // [] test: name
Reflect.apply(fn, {name: 'xxx'},[1,2,3]);- 让Object操作都变成函数行为,比如使用Reflect.has(obj,name)替换name in obj。
let obj1 = { name: 'xxx'};
if ('name' in obj1) {
console.log('test ok')
}
let obj2 = { name: 'xxx'};
if(Reflect.has(obj2, 'id')) {
console.log('test ok')
}
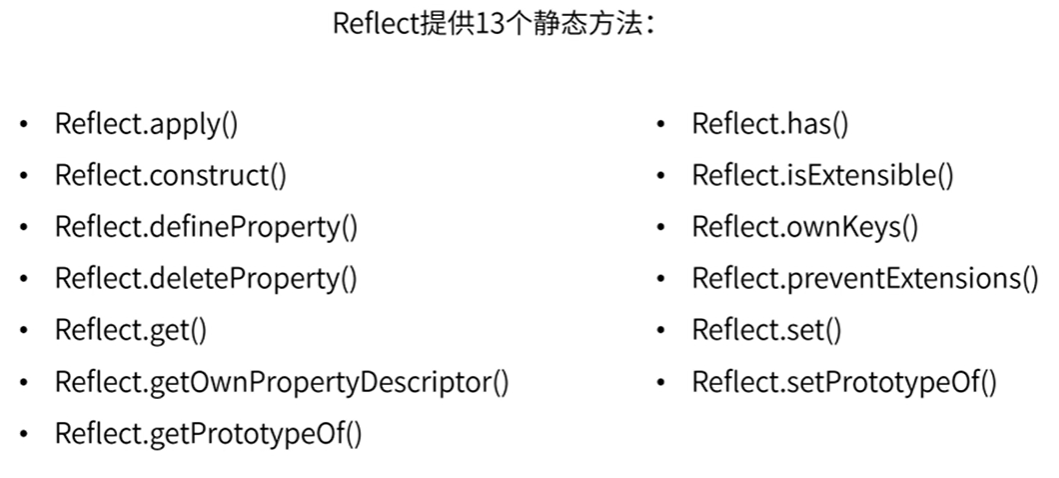
Reflect.apply()
对于一个函数进行调用操作,同时可以传入一个数组作为调用参数。
Reflect.apply(target,thisArgument,argumentsList)Reflect.construct()
对构造函数进行new 操作,相当于执行new target(...args)。
Reflect.construct(target,argumentsList[,newTarget])Reflect.defineProperty()
定义对象的一个属性。attributes为属性描述
Reflect.defineProperty(target,property,attributes)Reflect.deleteProperty()
删除对象的一个属性。
Reflect.deleteProperty(target,property)Reflect.get()
查找并返回对象的属性值。
Reflect.get(target, property[, receiver])可以看个例子
// 缺省receiver
let obj = {
a: 1,
b: 2,
get c() {
return this.a + this.b
}
}
console.log(Reflect.get(obj, 'a')) // 1
console.log(Reflect.get(obj, 'b')) // 2
console.log(Reflect.get(obj, 'c')) // 3
// 加上receiver
let obj1 = {
a: 1,
b: 2,
get c() {
return this.a + this.b
}
}
let receiver = {
a: 4,
b: 4,
}
console.log(Reflect.get(obj1, 'a',receiver)) // 1
console.log(Reflect.get(obj1, 'b',receiver)) // 2
console.log(Reflect.get(obj1, 'c',receiver)) // 8
Reflect.set()
设置对象的属性值
Reflect.set(target, property, value[, receiver])// 缺省receiver
let obj = {
name: 'test',
}
console.log(obj.name); // test
Reflect.set(obj, 'name', 'xxx')
console.log(obj.name) // xxx
// 加上reveiver
let obj = {
name: 'test',
set nickname(value) {
return this.name = value
}
}
let receiver = {
name: 'test'
}
console.log(obj.name); // test
console.log(receiver.name); // test
Reflect.set(obj, 'nickname', 'xxx', receiver);
console.log(obj.name); // test
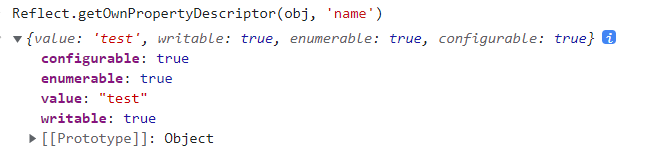
console.log(receiver.name); // xxxReflect.getOwnPropertyDescriptor()
查找并返回对象的属性描述符。
Reflect.getOwnPropertyDescriptor(target, propertyKey)
Reflect.getPrototypeOf()
返回指定对象的原型,读取对象的__proto__属性。
Reflect.getPrototypeOf(target)
Reflect.setPrototypeOf()
设置指定对象的原型。
Reflect.setPrototypeOf(target,prototype)
Reflect.has()
判断obj是否有某个属性。
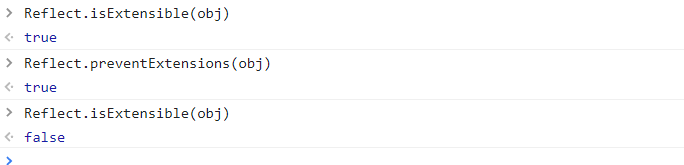
Reflect.has(target,prototype)Reflect.isExtensible()
判断一个对象是否可扩展
Reflect.isExtensible(target)Reflect.preventExtensions()
让对象变为不可扩展。
Reflect.preventExtensions(target)
Reflect.ownKeys()
返回要给包含所有自身属性(不包含继承属性)的数组。
Reflect.ownKeys(target)
免责声明
本文只是在学习JS 反射中的一些笔记,文中的资料也会涉及到引用,具体出处不详,商业用途请谨慎转载。
Reflection 基础知识(一)的更多相关文章
- Reflection 基础知识(二)
Proxy 定义 Proxy用于修改对象的某些行为,获取值,设置值等 let p = new Proxy(target, handler); target 用Proxy包装的目标对象(可以是任何类型的 ...
- java Reflection(反射)基础知识讲解
原文链接:小ben马的java Reflection(反射)基础知识讲解 1.获取Class对象的方式 1.1)使用 "Class#forName" public static C ...
- .NET面试题系列[1] - .NET框架基础知识(1)
很明显,CLS是CTS的一个子集,而且是最小的子集. - 张子阳 .NET框架基础知识(1) 参考资料: http://www.tracefact.net/CLR-and-Framework/DotN ...
- .NET Framework基础知识总结
之前给大家总结了java的面试几次技巧总结,同学们看了觉得还是不错,能够得到大家的认可,感觉还是挺不错的.现在又有同学来想小编索要.NET面试的总结了,好吧.谁让小编这么好呢!以下是.NET面试之框架 ...
- C#基础知识回顾-- 反射(3)
C#基础知识回顾-- 反射(3) 获取Type对象的构造函数: 前一篇因为篇幅问题因为篇幅太短被移除首页,反射这一块还有一篇“怎样在程序集中使用反射”, 其他没有什么可以写的了,前两篇主要是铺垫, ...
- C#基础知识回顾-- 反射(1)
C#基础知识回顾-- 反射(1) 反射(reflection)是一种允许用户获得类型信息的C#特性.术语“反射”源自于它的工作方式: Type对象映射它所代表的底层对象.对Type对象进行查询可以 ...
- 背水一战 Windows 10 (63) - 控件(WebView): 基础知识, 加载 html, http, https, ms-appx-web:///, embedded resource, ms-appdata:///, ms-local-stream://
[源码下载] 背水一战 Windows 10 (63) - 控件(WebView): 基础知识, 加载 html, http, https, ms-appx-web:///, embedded res ...
- C#基础知识面试经典[整理]
个人网站:http://www.51pansou.com .net视频下载:.net视频教程 .net源码下载:.net源码 当初学 C# 时是找个人大概问了一下数据类型和分支语句就开始做项目了.这两 ...
- java安全学习-环境准备/基础知识
补java的坑,开始! 1.Intellij一些快捷键 intell常用快捷键: ctrl+n 快速查找定位类的位置 ctrl+q 快速查看某个类的文档信息 shift + F6 快速类.变量重命名 ...
随机推荐
- Ecshop 后台管理员密码忘记了吧~!~!~!
方法1:把下面的代码保存为文件 mima.php <?php define('IN_ECS', true); require(dirname(__FILE__) . '/includes/ini ...
- Linux下强制踢掉登陆用户
1.pkill -kill -t tty 例:pkill -kill -t tty1
- 如何设置eclipse下查看java源码
windows--preferences--java--installed jres --选中jre6--点击右边的edit--选中jre6/lib/rt.jar --点击右边的 source att ...
- spring生成EntityManagerFactory的三种方式
spring生成EntityManagerFactory的三种方式 1.LocalEntityManagerFactoryBean只是简单环境中使用.它使用JPA PersistenceProvide ...
- 【编程思想】【设计模式】【创建模式creational】Borg/Monostate
Python版 https://github.com/faif/python-patterns/blob/master/creational/borg.py #!/usr/bin/env python ...
- 【Linux】【Web】【HTTP】HTTP,TCP,SSL通讯过程
1. HTTP 一次完整的http请求处理过程: (1) 建立或处理连接:接收请求或拒绝请求(三次握手): (2) 接收请求:接收来自于网络上的主机请求报文中对某特定资源的一次请求的过程: (3) 处 ...
- Spring实现类私有方法测试通用方案
现实的业务场景中,可能需要对Spring的实现类的私有方法进行测试. 场景描述: 比如XXXService里有 两个函数a.函数b. 而实现类XXXServiceImpl中实现了函数a.函数b,还包含 ...
- Python绘制饼图
Python绘制饼图 1.1 对应代码如下图所示 import matplotlib.pyplot as pltfrom pylab import mplmpl.rcParams['font.sans ...
- 微前端框架 qiankun 技术分析
我们在single-spa 技术分析 基本实现了一个微前端框架需要具备的各种功能,但是又实现的不够彻底,遗留了很多问题需要解决.虽然官方提供了很多样例和最佳实践,但是总显得过于单薄,总给人一种&quo ...
- CF808B Average Sleep Time 题解
Content 给定 \(n\) 个数 \(a_1,a_2,a_3,...,a_n\),求所有长度为 \(k\) 的连续区间 \([a_1,a_k],[a_2,a_{k+1}],...[a_{n-k+ ...
