Vue总结第六天:Vuex (全局变量管理~多个页面共享数据)
Vue总结第六天:Vuex (全局变量管理~多个页面共享数据)
目录
一、Vuex (全局变量管理~~多个页面共享数据)
✿ 更详细的可以看官网:开始 | Vuex
1、什么是Vuex?
2、核心概念:
(1) state:保存共享的状态(全局变量)
(2) getters(类似计算属性)
(3) mutations:(类似于事件注册) Vuex的store状态的更新唯一方式:提交Mutation
1)Mutation主要包括两部分:
2)使用:
3)提交载荷(Payload):就是mutations回调函数的参数(可以是基本变量,也可以是对象):
4)提交风格:
5)使用常量替代 Mutation 事件类型:
6)在组件中提交 Mutation(简化方法的调用代码):使用 mapMutations 辅助函数将组件中的 methods 映射为 store.commit 调用
(4) actions(异步操作):actions提交的对象是 mutation,而不是直接变更状态state:
1)Action 函数有一个与 store 实例具有相同方法和属性的 context 对象,
2) Action作用:
3) 使用:
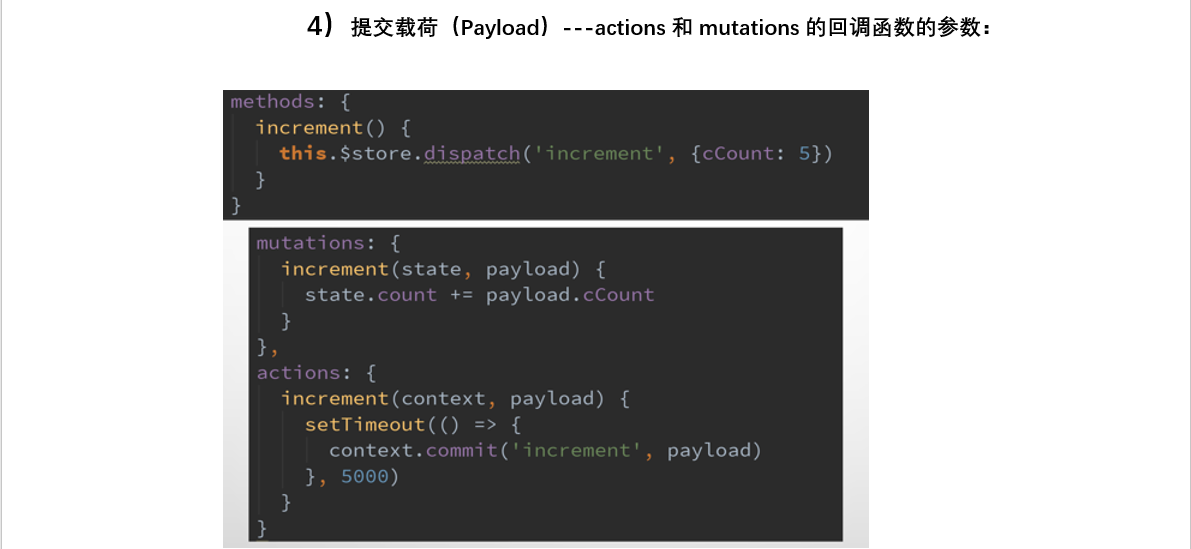
4)提交载荷(Payload)---actions和mutations的回调函数的参数:
5)Action返回Promise对象,将异步操作后的结果返回给vue实例method中定义分发的函数。
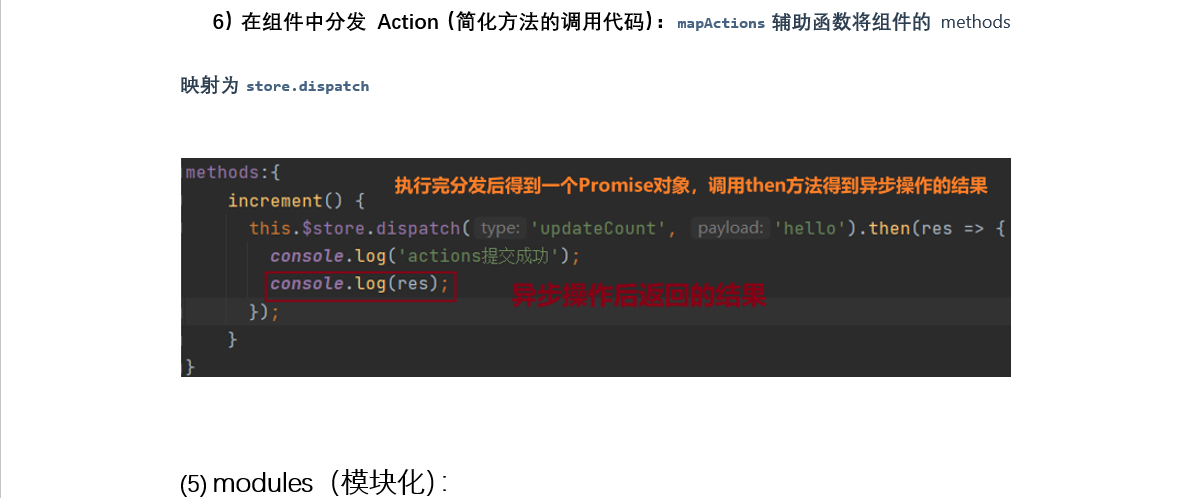
6)在组件中分发 Action(简化方法的调用代码): mapActions 辅助函数将组件的 methods 映射为 store.dispatch
(5) modules(模块化):
一、Vuex (全局变量管理~~多个页面共享数据)
✿ 更详细的可以看官网:https://vuex.vuejs.org/zh/guide/



const store = new Vuex.Store({
state: {
count: 1
},
mutations: {
increment (state) {
// 变更状态
state.count++
}
}
})
//提交mutations
this.$store.commit('increment', 10)

vue 实例中定义的method方法中:通过 this.$store.commit('increment'),
其中这个 'increment' 就是咱定义在store的mutitions中的回调函数名

//注册increment事件
mutations: {
increment (state, n) {
state.count += n
}
}
//提交mutations
this.$store.commit('increment', 10)

//注册increment事件
mutations: {
increment (state, payload) {
state.count += payload.amount
}
}
//提交mutations
this.$store.commit('increment', {
amount: 10
})


//注册一个increment的action,并通过context提交个mutations
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
//写法一:直接书写context对象
increment (context) {
context.commit('increment')
}
//写法二:直接书写context对象需要用到的属性或方法
increment ({commit}) {
commit('increment')
}
}
})

this.$store.dispatch('increment');



Vue总结第六天:Vuex (全局变量管理~多个页面共享数据)的更多相关文章
- JavaScript全局变量的本质及页面共享问题
https://zhidao.baidu.com/question/1668225805834130107.html 全局变量默认为window的成员,window即代表浏览器窗口 全局变量均为win ...
- vue从入门到进阶:Vuex状态管理(十)
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 在 Vue 之后引入 vuex 会进行自动 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- 应用四:Vue之VUEX状态管理
(注:本文适用于有一定Vue基础或开发经验的读者,文章就知识点的讲解不一定全面,但却是开发过程中很实用的) 概念:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应 ...
- 前端Vue框架-vuex状态管理详解
新人报道!多多关照-多提宝贵意见 谢谢- vuex理解 采用集中式存储管理模式.用来管理组件的状态,并以自定义规则去观测实时监听值得变化. 状态模式管理理解 属性 理解 state 驱动应用的数据源 ...
- vue第十八单元(单向数据流 vuex状态管理)
第十八单元(单向数据流 vuex状态管理) #课程目标 1.理解什么是数据管理模式 2.什么是vuex 3.什么时候使用vuex 4.vuex安装及工作原理 5.vuex语法 #知识点 1.首先来看下 ...
- vue 通信:父子通信、兄弟通信、跨多层通信、vuex状态管理
之前简单做了一次vue通信方法的培训,在此记录一下培训的内容. 关于vue通信,大家最先想到的方法应该是props.ref.$emit.$parent,还有vuex,因为这也是我在项目中最常用到的方法 ...
- vuex状态管理工具
父子组件之间的通信 props传递 父 向子单向传递:且每次 父组件更新时 子组件的props会跟着更新: 如果需要 子组件把数据传递给父组件,就需要在子组件上绑定自定事件 在子组件使用this ...
- python 全栈开发,Day93(vue内容补充,VueX)
昨日内容回顾 1. 页面的布局 Vue中使用Bootstrap搭页面 1. 安装 1. npm install bootstrap@3.3.7 -S 2. 使用 1. import 'bootstra ...
随机推荐
- 2019java面试
1.面向对象的特征有哪些方面?答:面向对象的特征主要有以下几个方面: 抽象:抽象是将一类对象的共同特征总结出来构造类的过程,包括数据抽象和行为抽象两方面.抽象只关注对象有哪些属性和行为,并不关注 ...
- Git五个常见问题及解决方法
一.删除远程仓库上被忽略的文件 由于种种原因,一些本应该被忽略的文件被我们误操作提交到了远程仓库了.那么我们该怎么删除这些文件呢? 以误提交了.idea目录为例,我们可以通过下面的步骤处理: 1)我们 ...
- IDEA+maven+javafx(java 1.8)入坑记录
序 好久没写博客了,主要是因为懒,写博客真的是个难坚持的事.但今天登上来看了看,之前记录ctf写的wp竟然点击量这么多了,突然让我有了继续写下去的动力. 这段时间遇到了好多事,中间也有想过写几篇文章记 ...
- A Child's History of England.7
After the death of Ethelbert, Edwin, King of Northumbria [公元616年,隋朝末年], who was such a good king tha ...
- day17 常用模块的应用
day17 常用模块的应用 老师博客园地址:https://www.cnblogs.com/linhaifeng/articles/6384466.html#_label11 一.time与datet ...
- Excel 数据验证:分类选择及输入限制
几个简单设置让你的数据不再出错 如何快速选择某一大类中的细分小类 多级菜单 注意:引用可以创建二级目录,但是引用前应先用公式定义名称,然后引用,引用只能在本sheet操作.
- oracle中分组中的ROLLUP和CUBE选项
在进行多列分组统计时,如果直接使用GROUP BY子句指定分组列,则只能生成基于所有分组列的统计结果.如果在GROUP BY子句中使用ROLLUP语句或CUBE语句,除了生成基于所有指定列的分组统计外 ...
- MFC入门示例之静态文本框、编辑框
点击按钮计算文本框中文本长度 void CMFCApplication1Dlg::OnBnClickedButton1() { CString strInput; GetDlgItemText(IDC ...
- c3p0的使用步骤
//1.导入c3p0的连个包,和mysql的驱动包//2.配置c3p0.xml的配置文件 <c3p0-config> <!-- 使用默认的配置读取连接池对象 --> <d ...
- 爬虫之正则表达式re模块
为什么要学正则表达式 实际上爬虫一共就四个主要步骤: 明确目标 (要知道你准备在哪个范围或者网站去搜索) 爬 (将所有的网站的内容全部爬下来) 取 (去掉对我们没用处的数据) 处理数据(按照我们想要的 ...
