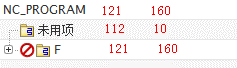
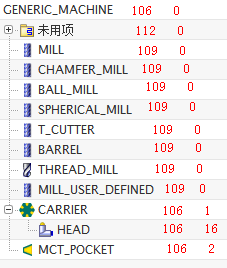
CAM对象样式表
|
CAM对象样式表 |
|||||
|
|
|
|
|
|
|
|
|
|
121 |
160 |
UF_machining_task_type |
UF_mach_order_task_subtype |
|
|
112 |
|
UF_machining_null_grp_type |
无 |
|
|
|
121 |
160 |
UF_machining_task_type |
UF_mach_order_task_subtype |
|
|
|
|
106 |
0 |
UF_machining_mach_tool_grp_type |
UF_machining_mach_subtype |
|
|
112 |
|
UF_machining_null_grp_type |
无 |
|
|
|
109 |
0 |
UF_machining_tool_type |
UF_mach_tool_subtype |
|
|
刀架 |
106 |
1 |
UF_machining_mach_tool_grp_type |
UF_machining_mach_turret_subtype |
|
|
头 |
106 |
16 |
UF_machining_mach_tool_grp_type |
16 |
|
|
刀槽 |
106 |
2 |
UF_machining_mach_tool_grp_type |
UF_machining_mach_pocket_subtype |
|
|
|
|
105 |
|
UF_machining_geometry_grp_type |
无 |
|
|
112 |
|
UF_machining_null_grp_type |
无 |
|
|
|
105 |
30 |
UF_machining_geometry_grp_type |
UF_mill_orient_subtype |
|
|
|
105 |
10 |
UF_machining_geometry_grp_type |
UF_mill_geom_featr_subtype |
|
|
|
105 |
10 |
UF_machining_geometry_grp_type |
UF_mill_geom_featr_subtype |
|
|
|
105 |
20 |
UF_machining_geometry_grp_type |
UF_mill_bnd_featr_subtype |
|
|
|
105 |
170 |
UF_machining_geometry_grp_type |
UF_mill_text_featr_subtype |
|
|
|
105 |
190 |
UF_machining_geometry_grp_type |
UF_cylindrical_geometry_subtype |
|
|
|
105 |
130 |
UF_machining_geometry_grp_type |
UF_drill_geom_featr_subtype |
|
|
|
|
128 |
0 |
UF_machining_mthd_type |
UF_mach_mthd_subtype |
|
|
112 |
|
UF_machining_null_grp_type |
无 |
|
|
|
128 |
10 |
UF_machining_mthd_type |
UF_mach_mill_mthd_subtype |
|
|
|
128 |
30 |
UF_machining_mthd_type |
UF_mach_drill_mthd_subtype |
|
CAM对象样式表的更多相关文章
- CAM 模板样式表
视图 模板类型 模板子类型 类型 子类型 刀具类型 刀具子类型 加工工序 mill_planar FACE_MILLING_AREA 100 261 加工工序 mill_planar FACE ...
- jQuery - 02. 样式表属性操作/类操作、动画、显示隐藏、滑入、淡入、停止动画、节点操作、添加对象、清空节点
样式表属性操作.css $("div").css({'width':100,'height':100,'background':'red'}); $("div" ...
- 深入理解脚本化CSS系列第四篇——脚本化样式表
× 目录 [1]CSSStyleSheet [2]CSSRule 前面的话 关于脚本化CSS,查询样式时,查询的是计算样式:设置单个样式时,设置的是行间样式:设置多个样式时,设置的是CSS类名.脚本化 ...
- JS 控制CSS样式表
JS控制CSS所使用的方法: <style> .rule{ display: none; } </style> 你想要改变把他的display属性由none改为inline. ...
- DOM与CSS样式表
在前文 <DOM与元素节点内联样式>中我们了解了用 DOM 提供的接口操作元素节点内联样式的方法,今天我们来学习一下如何用 DOM 操作 CSS 样式表. CSS 样式表概况 通过使用 H ...
- 第四章 在MVC4.0中对脚本以及样式表的引用变化
原文:http://www.cnblogs.com/xdotnet/archive/2012/07/21/aspnet40_webpage20.html 一.可以直接使用“~”,而无需使用Href对象 ...
- JavaScript访问修改css样式表
1.访问元素中style属性的css样式 可以根据属性的ID或name标签利用dom操作直接访问到内部的css样式,直接使用style对象访问 <div id="myid" ...
- 【HTML/XML 8】XSL,可扩展样式表语言
导读:上篇博客说了在XML文档中实现表现形式的一种形式:CSS层叠样式表,本篇博客将接着说明其另一种实现方式XSL,并将分析XSL和CSS之间的 关系. 一.XSL简介 XSL(eXtensible ...
- DOM操作样式表及其兼容性
DOM操作样式表的时候,存在很多浏览器兼容上的问题,测试的时候用的是Firefox 28.0.IE11.IE8.Chrome.测试的时候发现,不兼容问题基本上都是IE8和非IE浏览器之家的问题,很多I ...
随机推荐
- eslint and stylelint config
eslint: module.exports = { root: true, env: { browser: true, es6: true, node: true ...
- Redis的持久化机制与内存管理机制
1.概述 Redis的持久化机制有两种:RDB 和 AOF ,这两种机制有什么区别?正式环境应该采用哪种机制? 我们的服务器内存资源是有限的,如果内存被Redis的缓存占满了怎么办?这就要看Redis ...
- 20210805 noip31
考场 没有一眼题 T1 想到先贪心地算出最大得分,任意构造出一种方案,不断调整以增大字典序. T2 发现在 \(x_k\) 确定的情况下操作次数就是左右两边的逆序对数,\(x_i\) 互不相同时直接找 ...
- RabbitMQ-如何保证消息在99.99%的情况下不丢失
1. 简介 MQ虽然帮我们解决了很多问题,但是也带来了很多问题,其中最麻烦的就是,如何保证消息的可靠性传输. 我们在聊如何保证消息的可靠性传输之前,先考虑下哪些情况下会出现消息丢失的情况. 首先,上图 ...
- Throwable中3个异常的方法
- v-for列表渲染之数组变动检测
1.简单举一个v-for列表渲染例子 <template> <div> <ul> <li v-for="item in items"> ...
- Mac下Sublime Text3配置Python开发环境
设置Sublime Text的语法为python View -> syntax ->python 设置编译环境(默认python版本2.7) Tools -> Build Syste ...
- 修改 CubeMX 生成的 RT-Thread makefile 工程
修改 CubeMX 生成的 RT-Thread makefile 工程 使用 RT-Thread 官方 基于 CubeMX 移植 RT-Thread Nano 生成的 Makefile 工程在编译时有 ...
- 一起搞懂PHP的错误和异常(三)
关于错误与异常的最后一篇文章,我们来进行一些总结. PHP中错误和异常的区别 通过前面两篇文章的学习,我们来直接将错误和异常摆上来进行对比,看看他们的区别与联系: 错误的出现通常是语法或编译运行时错误 ...
- Thinkphp5 使用unlink删除文件出错Permission denied
$info = $file->validate(['size'=>1024000,'ext'=>'jpg,png,gif'])->rule('uniqid')->move ...