HttpServletResponse 入门
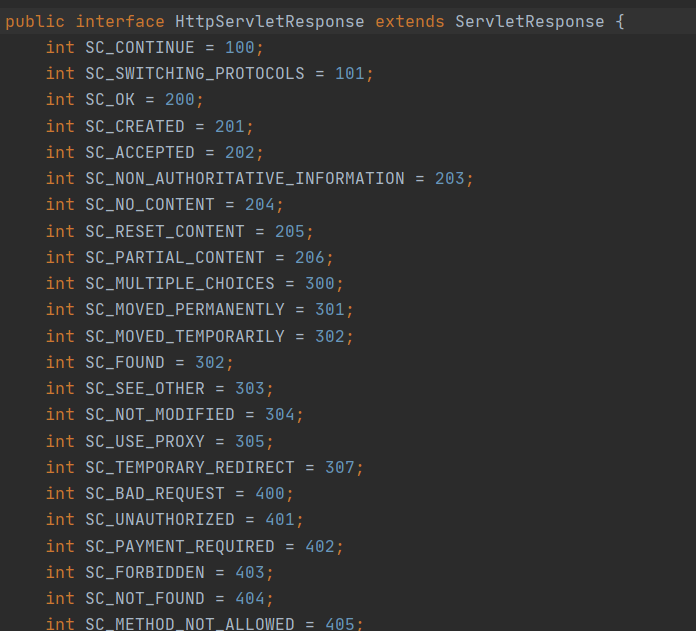
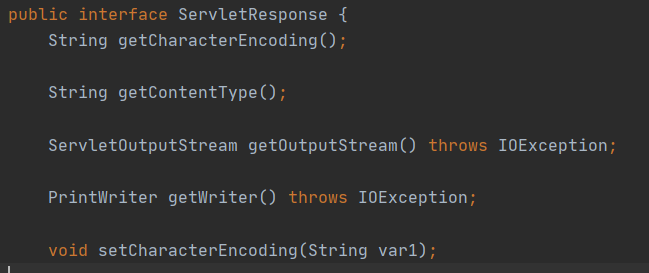
继承体系


功能:
设置响应消息
1. 设置响应行
格式:HTTP/1.1 200 ok
设置状态码:setStatus(int sc)
2. 设置响应头:setHeader(String name, String value)
3. 设置响应体:
使用步骤:
- 获取输出流
字符输出流:PrintWriter getWriter()
字节输出流:ServletOutputStream getOutputStream()
- 使用输出流,将数据输出到客户端浏览器
重定向:资源跳转的方式
代码实现:
- 设置状态码为302
response.setStatus(302);
- 设置响应头location response.setHeader("location","/day15/responseDemo2");
简单的重定向方法 response.sendRedirect("/day15/responseDemo2");
重定向的特点:redirect
地址栏发生变化
重定向可以访问其他站点(服务器)的资源
重定向是两次请求。不能使用request对象来共享数据
转发的特点:forward
转发地址栏路径不变
转发只能访问当前服务器下的资源
转发是一次请求,可以使用request对象来共享数据
路径写法
1. 路径分类
1. 相对路径:通过相对路径不可以确定唯一资源
如:./index.html
不以/开头,以.开头路径
规则:找到当前资源和目标资源之间的相对位置关系
./:当前目录(可省略)
../:后退一级目录
2. 绝对路径:通过绝对路径可以确定唯一资源
如:
http://localhost/day15/responseDemo2 /day15/responseDemo2
以/开头的路径
规则:判断定义的路径是给谁用的?判断请求将来从哪儿发出
给客户端浏览器使用:需要加虚拟目录(项目的访问路径)
建议虚拟目录动态获取:request.getContextPath()
<a>, <form> 重定向...
给服务器使用:不需要加虚拟目录 转发路径
服务器输出
服务器输出字符数据到浏览器
步骤:
获取字符输出流
输出数据
注意:
乱码问题:
PrintWriter pw = response.getWriter();获取的流的默认编码是ISO-8859-1
设置该流的默认编码
告诉浏览器响应体使用的编码
简单的形式,设置编码,是在获取流之前设置
response.setContentType("text/html;charset=utf-8");
服务器输出字节数据到浏览器
步骤:
response.setContentType("text/html;charset=utf-8");
- 获取字节输出流
ServletOutputStream sos = response.getOutputStream();
- 输出数据
sos.write("你好".getBytes("utf-8"));
一个实现验证码输出的例子
int width = 100;
int height = 50;
//1.创建一对象,在内存中图片(验证码图片对象)
BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);
//2.美化图片
//2.1 填充背景色
Graphics g = image.getGraphics();//画笔对象
g.setColor(Color.PINK);//设置画笔颜色
g.fillRect(0,0,width,height);
//2.2画边框
g.setColor(Color.BLUE);
g.drawRect(0,0,width - 1,height - 1);
String str = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghigklmnopqrstuvwxyz0123456789";
//生成随机角标
Random ran = new Random();
for (int i = 1; i <= 4; i++) {
int index = ran.nextInt(str.length());
//获取字符
char ch = str.charAt(index);//随机字符
//2.3写验证码
g.drawString(ch+"",width/5*i,height/2);
}
//2.4画干扰线
g.setColor(Color.GREEN);
//随机生成坐标点
for (int i = 0; i < 10; i++) {
int x1 = ran.nextInt(width);
int x2 = ran.nextInt(width);
int y1 = ran.nextInt(height);
int y2 = ran.nextInt(height);
g.drawLine(x1,y1,x2,y2);
}
//3.将图片输出到页面展示
ImageIO.write(image,"jpg",response.getOutputStream());
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
分析:
点击超链接或者图片,需要换一张
1.给超链接和图片绑定单击事件
2.重新设置图片的src属性值
*/
window.onload = function(){
//1.获取图片对象
var img = document.getElementById("checkCode");
//2.绑定单击事件
img.onclick = function(){
//加时间戳
var date = new Date().getTime();
img.src = "/day15/checkCodeServlet?"+date;
}
}
</script>
</head>
HttpServletResponse 入门的更多相关文章
- Java Web学习总结(4)——HttpServletResponse对象入门
Web服务器收到客户端的http请求,会针对每一次请求,分别创建一个用于代表请求的request对象.和代表响应的response对象. request和response对象即然代表请求和响应,那我们 ...
- Spring MVC入门
1.什么是SpringMvc Spring MVC属于SpringFrameWork的后续产品,已经融合在Spring Web Flow里面.Spring 框架提供了构建 Web 应用程序的全功能 M ...
- SpringMVC 入门
MVC 简介 1.MVC 是一种架构模式 程序分层,分工合作,既相互独立,又协同工作,分为三层:模型层.视图层和控制层 2.MVC 是一种思考方式 View:视图层,为用户提供UI,重点关注数据的呈现 ...
- 【Spring】SpringMVC入门示例讲解
目录结构: // contents structure [-] SpringMVC是什么 Spring MVC的设计原理 SpringMVC入门示例 1,复制Jar包 2,Web.xml文件 3,My ...
- SpringMVC入门案例及请求流程图(关于处理器或视图解析器或处理器映射器等的初步配置)
SpringMVC简介:SpringMVC也叫Spring Web mvc,属于表现层的框架.Spring MVC是Spring框架的一部分,是在Spring3.0后发布的 Spring结构图 Spr ...
- SpringMvc核心流程以及入门案例的搭建
1.什么是SpringMvc Spring MVC属于SpringFrameWork的后续产品,已经融合在Spring Web Flow里面.Spring 框架提供了构建 Web 应用程序的全功能 M ...
- SpringMVC之入门
Spring MVC简介 Spring MVC:Spring MVC也叫Spring Web MVC,属于表现层框架,是Spring中的一份子. Spring MVC执行流程图 第一个SpringMV ...
- SpringMVC从入门到精通之第二章
这一章原本我是想写一个入门程序的,但是后来仔细想了一下,先从下面的图中的组件用代码来介绍,可能更效果会更加好一点.第一节:开发准备介绍之前先说下我的开发调试环境:JDK 1.7的64位 .Eclips ...
- mybatis实战教程(mybatis in action),mybatis入门到精通
转自:http://www.yihaomen.com/article/java/302.htm (读者注:其实这个应该叫做很基础的入门一下下,如果你看过hibernate了那这个就非常的简单) (再加 ...
随机推荐
- 已知三角形ABC为锐角三角形,求 sinA + sinB·sin(C/2) 的最大值。
已知三角形ABC为锐角三角形,求 sinA + sinBsin(C/2) 的最大值. 解:Δ := sinA + sinB·sin(C/2) = sin(B+C) + sinB·sin(C/2) = ...
- Linux centos7 nginx 的安装
2021-08-18 1. 环境 # 操作系统[root@test007 /]# uname -aLinux test007 3.10.0-862.el7.x86_64 #1 SMP Fri Apr ...
- leaflet加载离线OSM(OpenStreetMap)
本文为博主原创,如需转载需要署名出处. leaflet作为广为应用的开源地图操作的API,是非常受欢迎,轻量级的代码让使用者更容易操作. 废话不多说,下面直接给出范例. 首先在这个网站下载leafle ...
- Linux系统的ssh与sshd服务
当主机中开启openssh服务,那么就对外开放了远程连接的接口 ssh为openssh服务的客户端,sshd为openssh服务的服务端 远程管理工具ssh具有数据加密传输.网络开销小以及应用平台范围 ...
- 手把手教你在 SuperEdge 上用 EdgeX Foundry 接入 IoT 设备
作者 连泓乔,华南理工计算机科学与技术大三在读,主要研究容器领域,Kubernetes.容器等云原生技术爱好者,SuperEdge 优秀贡献者. 王冬,腾讯云研发工程师,专注于 Kubernetes. ...
- HDD成都站:HMS Core 6.0带来新可能 多元服务驱动产品商业成功
9月10日,由华为开发者联盟主办的HDD(Huawei Developer Day)于成都举行.活动中,华为HMS Core各领域专家重点解读了HMS Core 6.0为开发者带来的多项全新能力,及生 ...
- WEB漏洞——PHP反序列化
序列化 首先说说什么是序列化 序列化给我们传递对象提供了一种简单的方法.serialize()将一个对象转换成一个字符串,并且在转换的过程中可以保存当前变量的值 而反序列化unserialize()将 ...
- 硕盟SM-T54| TYPE C转HDMI+VGA+USB3.0+PD3.0四合一多功能扩展坞
硕盟SM-T54是一款 TYPE C转HDMI+VGA+USB3.0+PD3.0四合一多功能扩展坞,支持四口同时使用,您可以将含有USB 3.1协议的电脑主机,通过此产品连接到具有HDMI或VGA的显 ...
- Windows Phone 页面之间参数传递方法
目前对WP7开发正在研究,对页面之间参数传递进行了一个小总结,有不正确的地方,欢迎大家指正.. WP7编程采用的技术是Silverlight,页面之间参数传递的方式主要有 通过NavigationCo ...
- TS基础笔记
TS优势 更好的错误的提示,开发中及时发现问题:编辑器语法提示更完善:类型声明可以看出数据结构的语义,可读性更好; TS环境搭建 1.安装node;2.npm install typescript@3 ...
