解决npm : 无法加载文件 D:\Code\renren-fast-vue\node_modules\.bin\npm.ps1,因为在......
解决这个问题:
- 看看错误信息:
npm : 无法加载文件 D:\DevPath\nodejs\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ npm install mini-program-iconfont-cli --save-dev
+ ~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
- 下面是解决方法:
因为在此系统上禁止运行脚本,也就是说没有权限,先用下面命令看看:
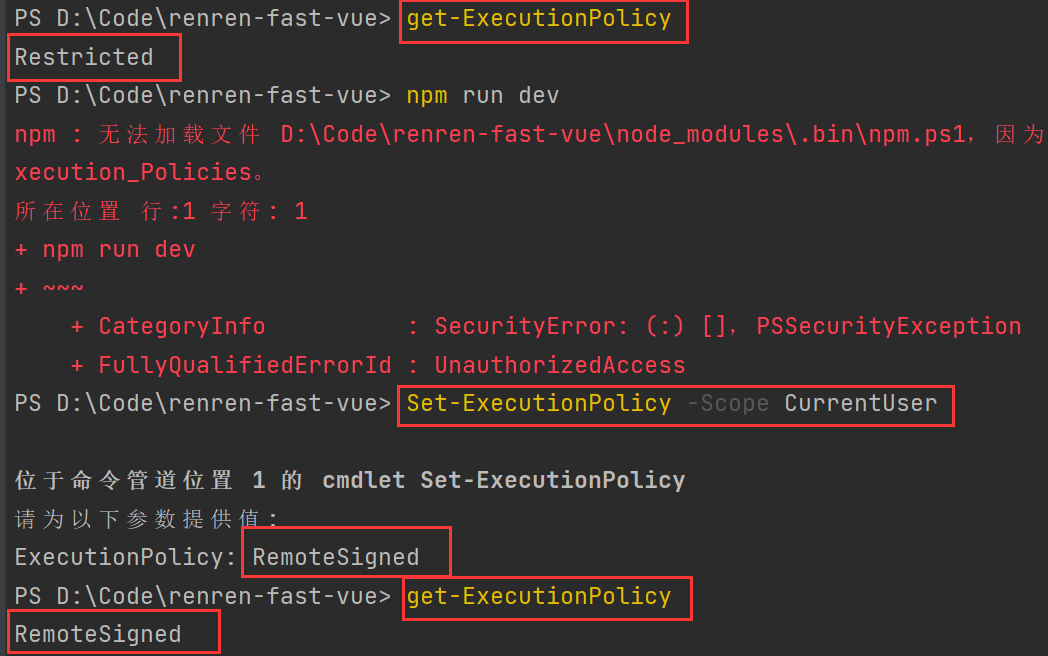
get-ExecutionPolicy
如果输出:
Restricted
上面表示受限制的,表示状态是禁止的,那就给个权限:
Set-ExecutionPolicy -Scope CurrentUser
再输入:
RemoteSigned
以上就ok了,如果想验证一下就再输入get-ExecutionPolicy,就会输出RemoteSigned

参考连接:解决npm error:npm : 无法加载文件 D:\DevPath\nodejs\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅......._普歌-高禄-CSDN博客
解决npm : 无法加载文件 D:\Code\renren-fast-vue\node_modules\.bin\npm.ps1,因为在......的更多相关文章
- 解决 supervisor : 无法加载文件 C:\Users\charles\AppData\Roaming\npm\supervisor.ps1
在使用vsCode中运行cnpm install时报错. 解决方法 1.在win10 系统中搜索框 输入 Windows PowerShell,选择 管理员身份运行 2.使用,win+R打开了powe ...
- cnpm - 解决 " cnpm : 无法加载文件 C:\Users\93457\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息 。。。 "
1.在win10 系统中搜索框 输入 Windos PowerShell选择 管理员身份运行 2,打开了powershell命令行之后,输入 set-ExecutionPolicy RemoteSig ...
- npm : 无法加载文件 C:\Program Files\nodejs\node_global\npm.ps1,因为在此系统上禁止运行脚本。
- 为什么安装了淘宝镜像,永用cnpm安装依赖包会报错,而用npm就不会?报错:cnpm : 无法加载文件 C:\Users\93457\AppData\Roaming\npm\cnpm.ps1。。。。
cnpm - 解决 " cnpm : 无法加载文件 C:\Users\93457\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本.有关详细信息 ... ...
- 无法加载文件 E:\PROGRAM FILES\NODEJS\NODE_GLOBAL\yarn.ps1,因为在此系统中禁止执行脚本
参考: npm : 无法加载文件 C:\Program Files\nodejs\node_global\npm.ps1,因为在此系统上禁止运行脚本.
- npm报错:无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本
npm报错 在 windows终端输入 vue init webpack app, 创建一个名为 app 的 Vue 项目时报错如下: 无法加载文件 D:\nodejs\node_global\web ...
- nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本。
nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本. 这是你笔记本禁止运行脚本,解决办法 ...
- vue : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本
问题: 使用命令行安装完成vue/cli后,使用vue ui无法创建demo vue : 无法加载文件 C:\Users\yangx\AppData\Roaming\npm\vue.ps1,因为在此系 ...
- webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本
报错内容: webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 http ...
随机推荐
- Learning ROS: rqt_console和rqt_logger_level使用
rqt_console:操作.查看log信息 rqt_logger_level:设置log等级 打开node: rosrun rqt_console rqt_console rosrun rqt_lo ...
- Mysql 5.6 编译报错
编译安装 mysql(下面是编译参数) /usr/local/bin/cmake . -DCMAKE_INSTALL_PREFIX=/application/mysql-5.6.36 \ -DMYSQ ...
- Python面试题小试牛刀
1.声明变量注意事项有那些? 1.变量名只能用字母.数字或下划线的任意组合 2.变量名不能以数字为第一个字符 3.内置函数名不能用 2.如何查看变量在内存中的地址? id(变量名) 3.写代码 a. ...
- python使用pip安装模块出错 Retrying (Retry(total=0, connect=None, read=None, redirect=None, status=None))
python使用pip安装模块出错 Retrying (Retry(total=0, connect=None, read=None, redirect=None, status=None)) 问题: ...
- 基于Bootstrap v4.1.1 & Bootstrap-table-1.14.1实现数据瀑布流
基于Bootstrap-table-1.14.1实现数据瀑布流 HTML代码 <div id="AvgWaitAndAvgTimeServiceTimeData_hall"& ...
- git02
Git Gui的使用 Ssh key 介绍及使用 Ssh key介绍 我理解的就是每台电脑上会产生出一个ssh key,然后自己有一个远程账户,但是自己有可能有很多台电脑, 包括家里的电脑还有公司的电 ...
- eBPF 安全项目 Tracee 初探
1. Tracee 介绍 1.1 Tracee 介绍 Tracee 是一个用 于 Linux 的运行时安全和取证工具.它使用 Linux eBPF 技术在运行时跟踪系统和应用程序,并分析收集的事件以检 ...
- Golang入门学习(五):异常处理
文章目录 2.5 错误处理机制 2.5.1 基本说明 2.5.2 入门示例 2.5.3 自定义错误 2.5 错误处理机制 2.5.1 基本说明 Go语言追求简洁优雅,因此并不支持传统的try-catc ...
- docker-compose up -d nginx 报错
在阿里云ECS上创建nginx容器时,报错如上图. The solution: In your Dockerfile, before running any apt commands, add the ...
- Emit优化反射(属性的设置与获取)
在频繁的通过反射来设置和获取属性的值时是比较耗时的,本章通过Emit技术优化反射来提高获取和设置属性值的效率 一.实现代码: /// <summary> /// 设置器委托 /// < ...
