vue学习记录③(路由)
上篇文章我们用vue-cli脚手架工具做了个简单的hello world页面,但是我们破坏了原来的流程,而正常的访问页面应该是通过路由来实现的。
那么什么是路由呢?
路由就是通过不同的url来访问不同的内容。

下面我们就通过路由来访问不同的页面吧~~~
我们用vue-cli新建个项目test1。并运行;

如上图可以访问到默认的欢迎页面。
那么这个页面在vue中是怎么组成的呢?可以分析一下:
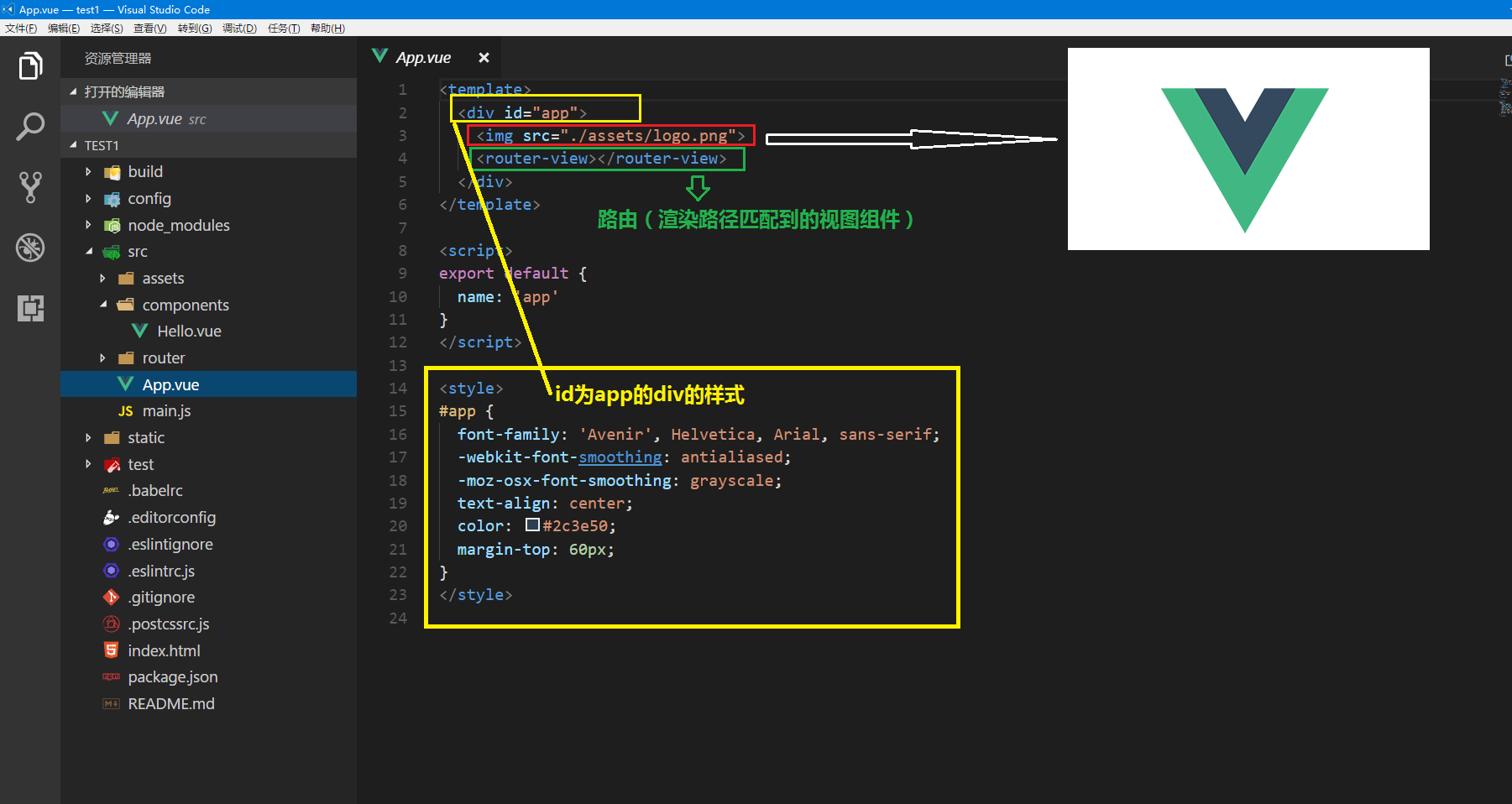
先看App.vue这个入口组件。
 、
、
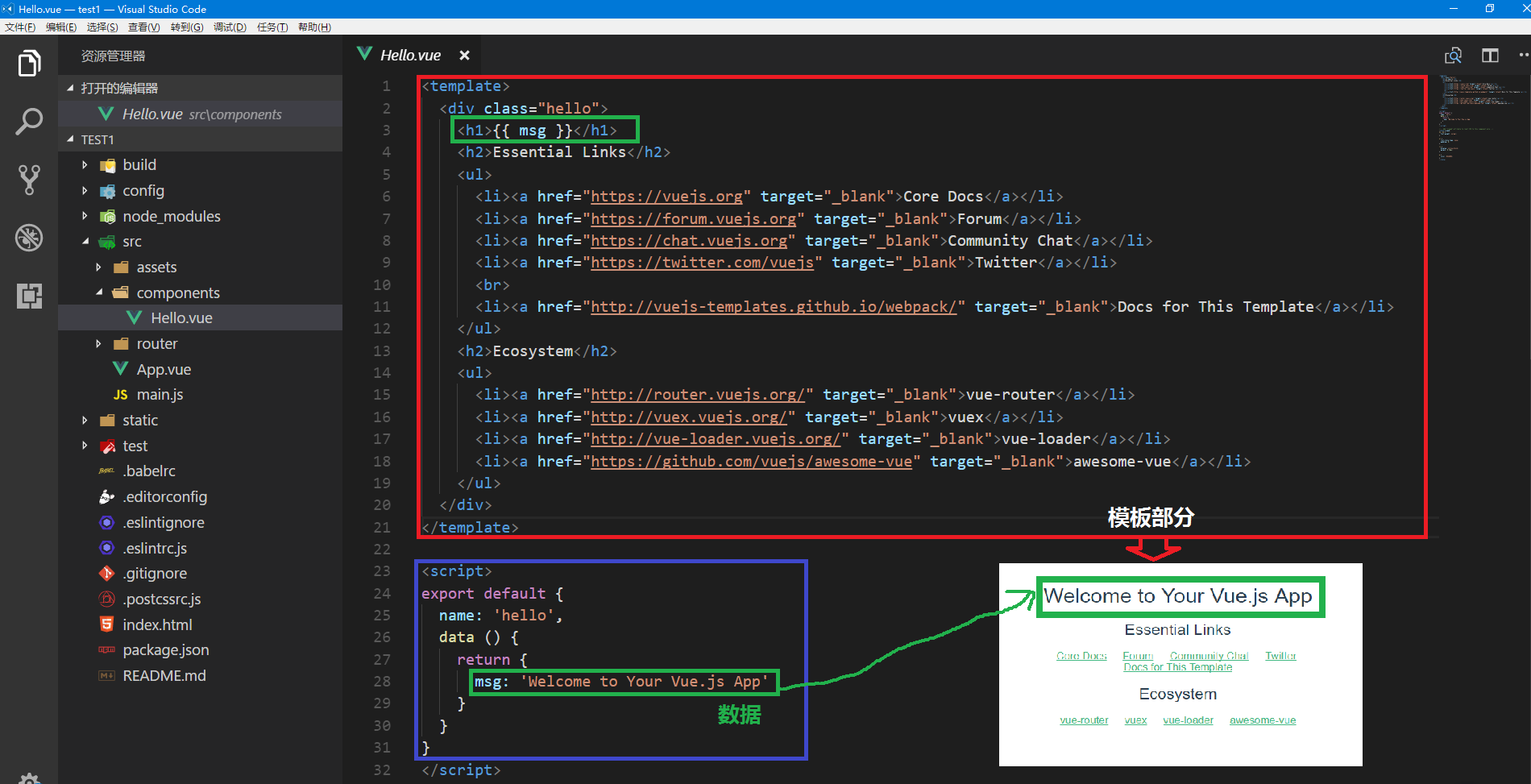
再来看Hello.vue这个组件。

好了,这个欢迎页面我们基本分析清楚了,那么路由又是如何工作的呢?
1.我们在components下面新建个Helloworld组件。Helloworld.vue代码如下:
<!--模板部分-->
<template>
<div class="container">
<h1>hello,world!</h1>
<p>{{test}}</p>
</div>
</template>
<!--js部分-->
<script>
export default {
name: 'helloworld',
data() {
return {
test: 'this is a test'
};
}
}
</script>
<!--样式部分-->
<style>
.container {
background: #aaa;
color: blue;
}
</style>
2.把Helloworld.vue组件加入到router下面的index.js中的路由。index.js代码如下:
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
import HelloWorld from '@/components/Helloworld'//我们新定义的组件 Vue.use(Router) export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: Hello
},
{//新路由
path: '/helloworld',
name: 'HelloWorld',
component: HelloWorld
}
]
})
3.main.js代码如下:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'//index.js会自动寻找到,也可以写全(import router from './router/index') Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
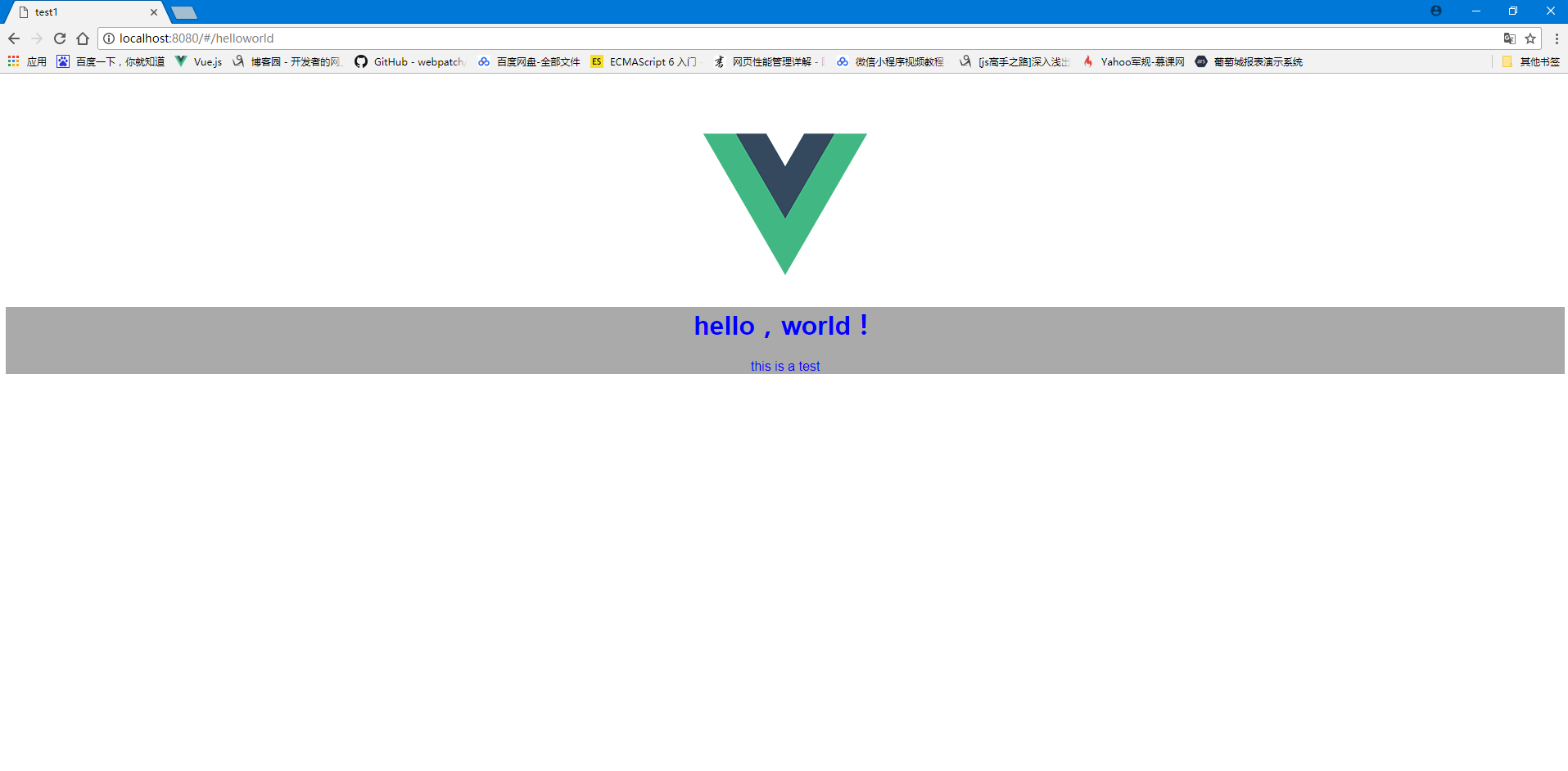
4.我们在浏览器地址栏输入http://localhost:8080,正常应该是显示首页;然后我们改一下url,输入http://localhost:8080/#/helloworld,这个就是我们自定义的组件。

这个时候我们就用路由实现了两个页面之间的跳转了。
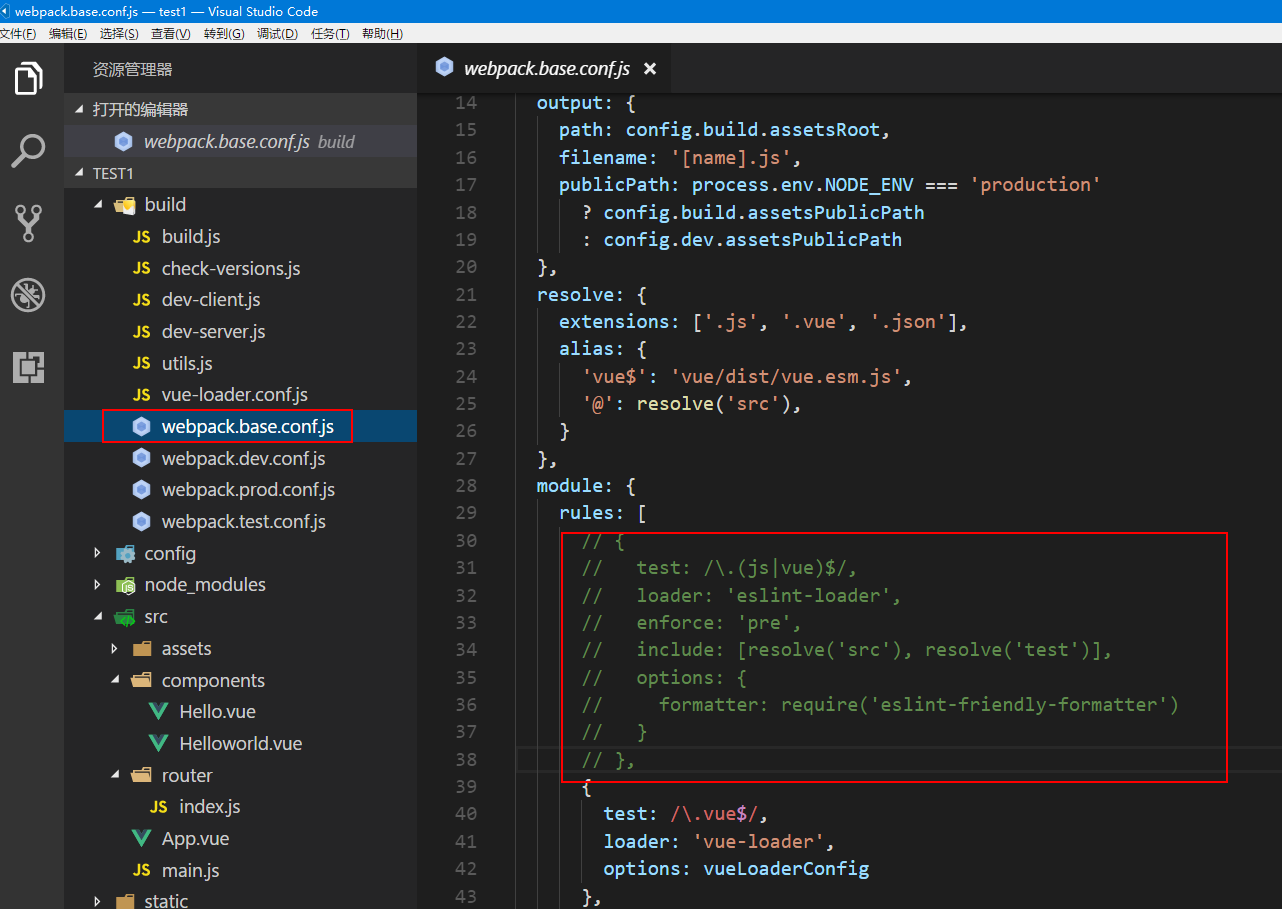
注意:在服务开始之前,打开build文件夹下的webpack.base.conf.js这个文件:我们找到module一栏,将eslint-loader这个模块屏蔽掉。因为这个是格式检查的工具,如果不关掉,它连多个空格都会提示你改,否则不让过,所以只好干掉它。如图:

vue学习记录③(路由)的更多相关文章
- vue学习记录④(路由传参)
通过上篇文章对路由的工作原理有了基本的了解,现在我们一起来学习路由是如何传递参数的,也就是带参数的跳转. 带参数的跳转,一般是两种方式: ①.a标签直接跳转. ②点击按钮,触发函数跳转. 在上篇文章中 ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- [20190614]webpack+vue学习记录
本文记录一些学习webpack+vue相关的知识点,方便以后查阅,添加或修改 1. 初始化vue项目的代码结构 build--项目依赖包配置信息 config--项目配置文件 dev.env.js-- ...
- Vue学习记录第一天
今天开始了Vue的学习,下面我就记录一下学习了什么. 1.什么是Vue? vue是一套基于javaScript的渐进式框架,是MVVM框架.View ——ViewModel——Model 其中Vie ...
- vue学习之六路由系统
一.vueRouter实现原理 VueRouter的实现原理是根据监控锚点值的改变,从而不断修改组件内容来实现的,我们来试试不使用VueRouter,自己实现路由控制,如下代码: <!DOCTY ...
- Vue学习记录-初探Vue
写在开头 2017年,部门项目太多,而且出现了一个现象,即:希望既要有APP,也能够直接扫码使用,也能放到微信公众号里面. 从技术角度来说,APP我们可以选择原生开发,也可以选择ReactNative ...
- vue学习记录:vue引入,validator验证,数据信息,vuex数据共享
最近在学习vue,关于学习过程中所遇到的问题进行记录,包含vue引入,validator验证,数据信息,vuex数据共享,传值问题记录 1.vue 引入vue vue的大致形式如下: <temp ...
- vue学习记录⑤(组件通信-父与子)
今天我们看一下组件通信. 经过前面几篇文章,我们已经可以构建出完整的单个组件,并利用路由使其串联起来访问了. 但这明显还是不够的.一个页面不可能就是个单组件,一般是由多个组件合成的.正因为如此,组件之 ...
- vue学习记录②(hello world!)
接着上篇vue-cli脚手架构建项目结构建好项目之后,就开始写个“hello world!”吧~~~ vue玩的都是组件,所以开发的也是组件. 1.新建helloworld.vue.(删除Hello. ...
随机推荐
- DDD领域驱动设计理论篇 - 学习笔记
一.Why DDD? 在加入X公司后,开始了ASP.NET Core+Docker+Linux的技术实践,也开始了微服务架构的实践.在微服务的学习中,有一本微软官方出品的<.NET微服务:容器化 ...
- 《k8s-1.13版本源码分析》-抢占调度
源码分析系列文章已经开源到github,地址如下: github:https://github.com/farmer-hutao/k8s-source-code-analysis gitbook:ht ...
- Unity3D开发游戏世界天空盒
天空盒 , 顾名思义是 给游戏场景 添加一个 天空背景 让游戏更加精美,更具有魅力 添加天空盒 有两种方式 1 : 在当前相机上添加skybox 2 : 在当前场景上添加skybox 上面的两种方式的 ...
- str.方法的整理(字符串类型内置方法的具体使用)
<1>str.strip().str.lstrip()和str.rstrip() 1' str.strip()(主要方法) 方法:str.strip(self,chars) 作用:移除字符 ...
- 学习python的第三天
4.28日总结 一.关于python 1.交互式 说一句解释一句 2.命令行式 1.编写文件并且保存 2.打开python解释器,在pyrhon中打开文本,读入内存(python打开的时候,翻译不是瞬 ...
- July 10th, 2018. Tuesday, Week 28th
Winning isn't everything, but wanting it is. 胜利并不能代表一切,但求胜心可以. From Arnold Palmer. Compared to this ...
- Linux:Day20(下) http基础
Web Service Port number: 0-1023:众所周知,永久的分配给固定的应用使用,22/tcp(ssh),80/tcp(http),443/tcp(https) 1024-4195 ...
- 漫谈Linux标准的文件系统(Ext2/Ext3/Ext4)
Ext 全称Linux extended file system, extfs,即Linux扩展文件系统,Ext2就代表第二代文件扩展系统,Ext3/Ext4以此类推,它们都是Ext2的升级版,只不过 ...
- Hadoop系列003-Hadoop运行环境搭建
本人微信公众号,欢迎扫码关注! Hadoop运行环境搭建 1.虚拟机网络模式设置为NAT 2.克隆虚拟机 3.修改为静态ip 4. 修改主机名 5.关闭防火墙 1)查看防火墙开机启动状态 chkcon ...
- PHP——isset和empty
前言 对于这两个PHP函数大家肯定都很熟悉,但是其二者的区别又有那些呢? 对比 isset | 检测变量是否被设置过 1. 变量不存在,返回FALSE 2. 变量存在且其值为NULL,返回FALSE ...
