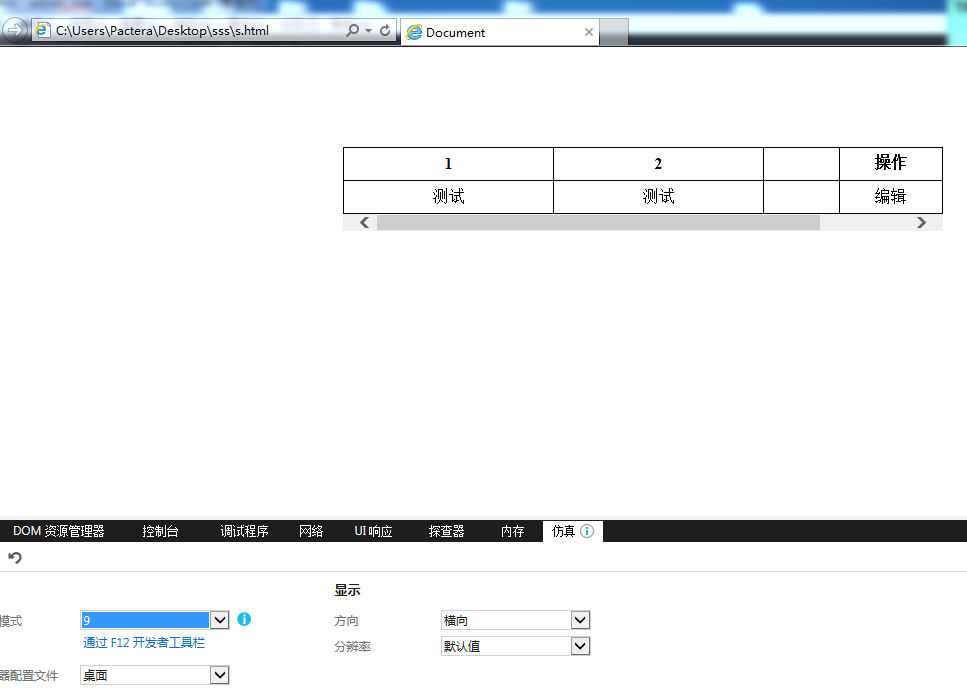
原生 table css实现操作按钮固定右侧及底部滚动 IE不会卡死
需求的表格比较复杂(各种合并新增删除),elementUi的table组件无法满足需求,故而写了原生table,且与其他用了table组件的表格保持一致。

贴一下简单的代码,只实现操作按钮固定右侧以及底部滚动条功能:
width: 100px;">操作</th>
width: 100px;">编辑</td>
原生 table css实现操作按钮固定右侧及底部滚动 IE不会卡死的更多相关文章
- css中左侧固定,右侧自适应
谈谈我开始出来工作时候的一道面试题吧 当初我记得在太平洋网络面试的时候,面试官给我出了这么一道题: 有一个外层的div 中间有左右两个div 要求左侧的div 1.只告诉你宽度; 2.只告 ...
- css方法div固定在网页底部
css .bottom{width:%;height:40px;background:#ededed;;}/*重点后两句*/ body <div class="bottom" ...
- 利用CSS使footer固定在页面底部
1.HTML基本结构 <!DOCTYPEhtml> <htmlxmlns="http://www.w3.org/1999/xhtml"> <headr ...
- flex左右布局 左边固定 右侧自适应
flex左右布局 左边固定 右侧自适应 想要保证自适应内容不超出容器怎么办. 通过为自适应的一侧设置width: 0;或者overflow: hidden;解决. 首先实现标题的布局,也很简单: &l ...
- table头部、尾部固定;中间内容定高自适应滚动
table头部.尾部固定;中间内容定高自适应滚动 很多时候,需要使用到表格做数据分析,不管是前端展现,还是后台管理系统节点展现 工作过程中遇到了,作为一个小笔记,备忘! 如下图所示 --------- ...
- css固定div头部 滚动条滚动内容
页面布局,固定头部,滚动下方内容 实际场景 在制作页面的时候,经常会遇到要这样的情况:整个页面,整体分三大模块,头部固定,内容区域,左边固定,右边可以滚动. 最终想要的效果 案例源码 <!DOC ...
- 页面元素固定在页面底部的纯css代码(兼容IE6)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 前端CSS - 相对定位,绝对定位,固定定位
前端CSS - 相对定位,绝对定位,固定定位 1.1 相对定位 position:relative 相对定位,就是微调元素位置的.让元素相对自己原来的位置,进行位置的微调. 也就是说,如果一个盒子想进 ...
- css设置背景固定不滚动效果的示例
css设置背景固定不滚动效果的示例 背景固定不滚动各位看到最多的无非就是QQ空间了,我们在很多的空间都可以看到内容滚动而北京图片不滚动了,下文整理了几个关于背景固定不滚动css代码. 一.css设置背 ...
随机推荐
- 前端ps实用小技巧
下面总结了几个日常使用PS的小技巧,希望对大家有所帮助(重点推荐第一个小技巧) 场景一:用ps测量PSD图中的元素宽高间距时,一般是手动使用 测量,但其实是有快捷键的,如下图 首先选中元素相应图层,然 ...
- Windows中使用Mysql-Proxy实现Mysql读写分离
1.简介 读写分离:当业务量上来时,往往一台单机的mysql数据库不能满足性能需求,这时候就需要配置主从库读写分离来解决性能瓶颈.简单的来说,就是原先一台数据库既读又写,现在改成一台写和1台以上读. ...
- Vue源码解析(二):数据驱动
一.数据驱动: 数据驱动是vue.js最大的特点.在vue.js中,数据驱动就是当数据发生变化的时候,用户界面发生相应的变化,开发者不需要手动的去修改dom.数据驱动还有一部分是数据更新驱动视图变化. ...
- 第8章 动态客户端注册 - IdentityModel 中文文档(v1.0.0)
OpenID Connect动态客户端注册的客户端库是作为HttpClient扩展方法提供的. 以下代码发送注册请求: var client = new HttpClient(); var respo ...
- 【SQL Server】利用游标将学生表中的成绩转化为绩点
软件工程综合实践第一次作业 代码来源:班上同学的数据库大作业 alter table sc add GPA float; --加入绩点列 alter table sc ,);--将表按原始位置顺序编号 ...
- PXE安装windows系统,pxe-e55:ProxyDhcp service did not reply to request on port 4011
这个pxe-e55" 错误表示 pxe 客户端已向端口4011上的代理 dhcp 服务器发送请求, 但未收到答复.似乎只有在dhcp 服务器上设置了 dhcp 类标识符选项 #60, 但同一 ...
- 使用前端技术和MySQL+PHP制作自己的一个个人博客网站
源代码地址:https://github.com/YauCheun/BlogCode 我的博客网站地址:http://www.yublog.fun/ 制作前景: 想拥有一个自己独自开发的一个小型博客网 ...
- CentOS7 安装mysql 5.7
一.安装准备 检查系统中是否安装了mysqlrpm -qa|grep mysql如果有安装mysql,则需要先卸载之前安装的mysqlyum -y remove mysql然后再查看mysql是否都卸 ...
- 记一次尴尬的Java应用内存泄露排查
这星期被线上JVM内存占用不断增大的问题所困扰,自己提出了一些假设,然后去实施验证都一一失败了,有一些经验和教训在这里分享下. 之所以是尴尬,是最后因为修复了另一个看似不相关的问题导致内存不再上升,但 ...
- 《前端之路》之三 数组的属性 && 操作方法(上)
目录 03:数组的属性 && 操作方法(上) 03:数组的属性 && 操作方法(上) 一.Array property 数组的属性 1.constructor 返回对创 ...
