入职第一天:前端leader手把手教我入门Vue服务器端渲染(SSR)
继前段时间西安电面之后顺利拿到了OFFER,今天(5月2号)是我入职第一天,在简短的内部培训了一上午后,前端leader让我先了解下什么是vue的服务器端渲染(SSR)。

SSR,英文全称叫 Server side rendering ,国人叫它服务器端渲染。
首先听到这个名词,我头脑就有点眩晕。咱们还是先去官网了解下SSR的定义:
Vue.js 可以将同一个组件渲染为服务器端的 HTML 字符串,将它们直接发送到浏览器,最后将静态标记"混合"为客户端上完全交互的应用程序。这种在服务器和客户端都可以运行的代码程序,也可以叫做“同构”。
我弱弱地问了leader一句,咱们公司为什么要使用服务端渲染?
leader冷冷地回复,有两点原因,第一点,因为我们公司的站点很注重SEO,页面又是异步获取内容;第二点,同时也希望用户更快速地看到完整渲染的页面,从而提高用户体验。基于这两点,所以需要服务器端渲染(SSR)来解决这些问题。
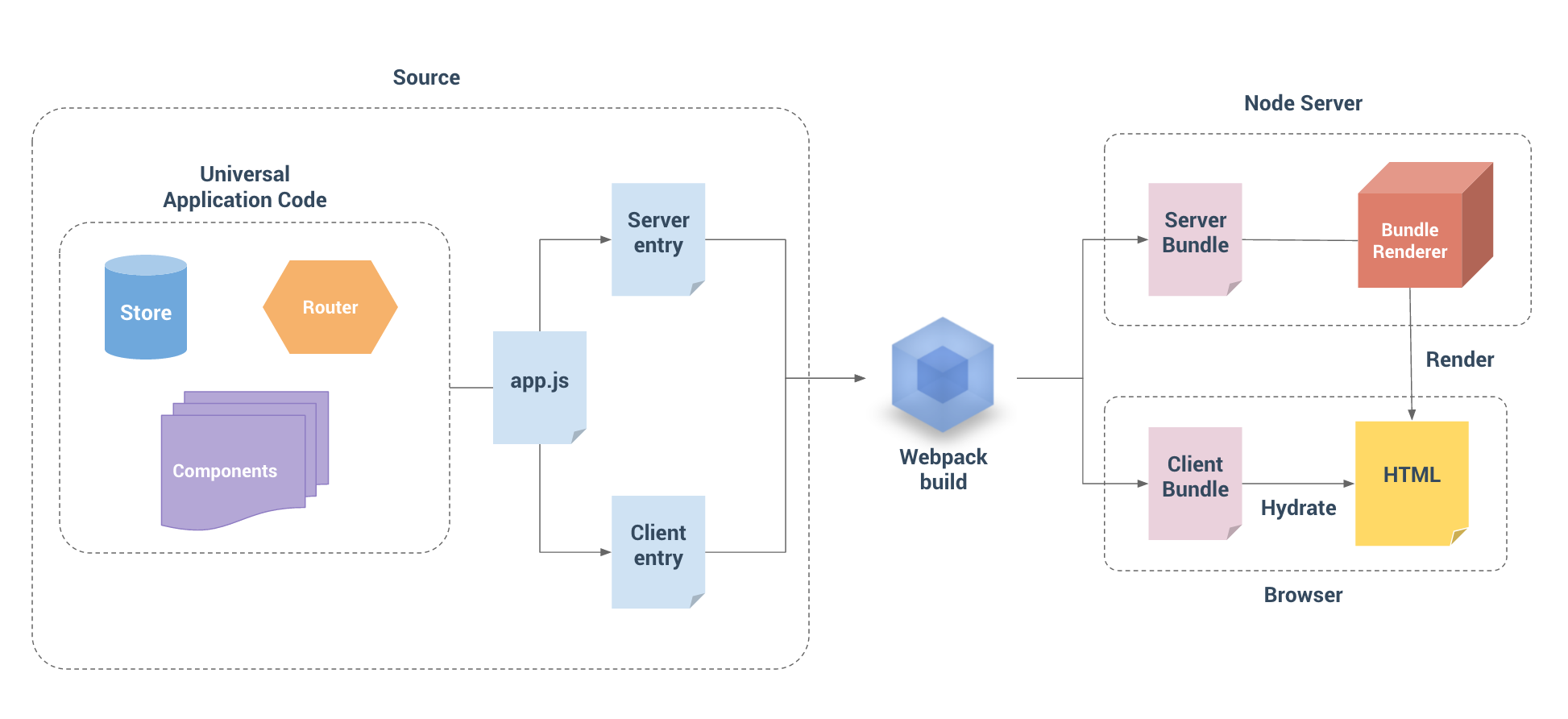
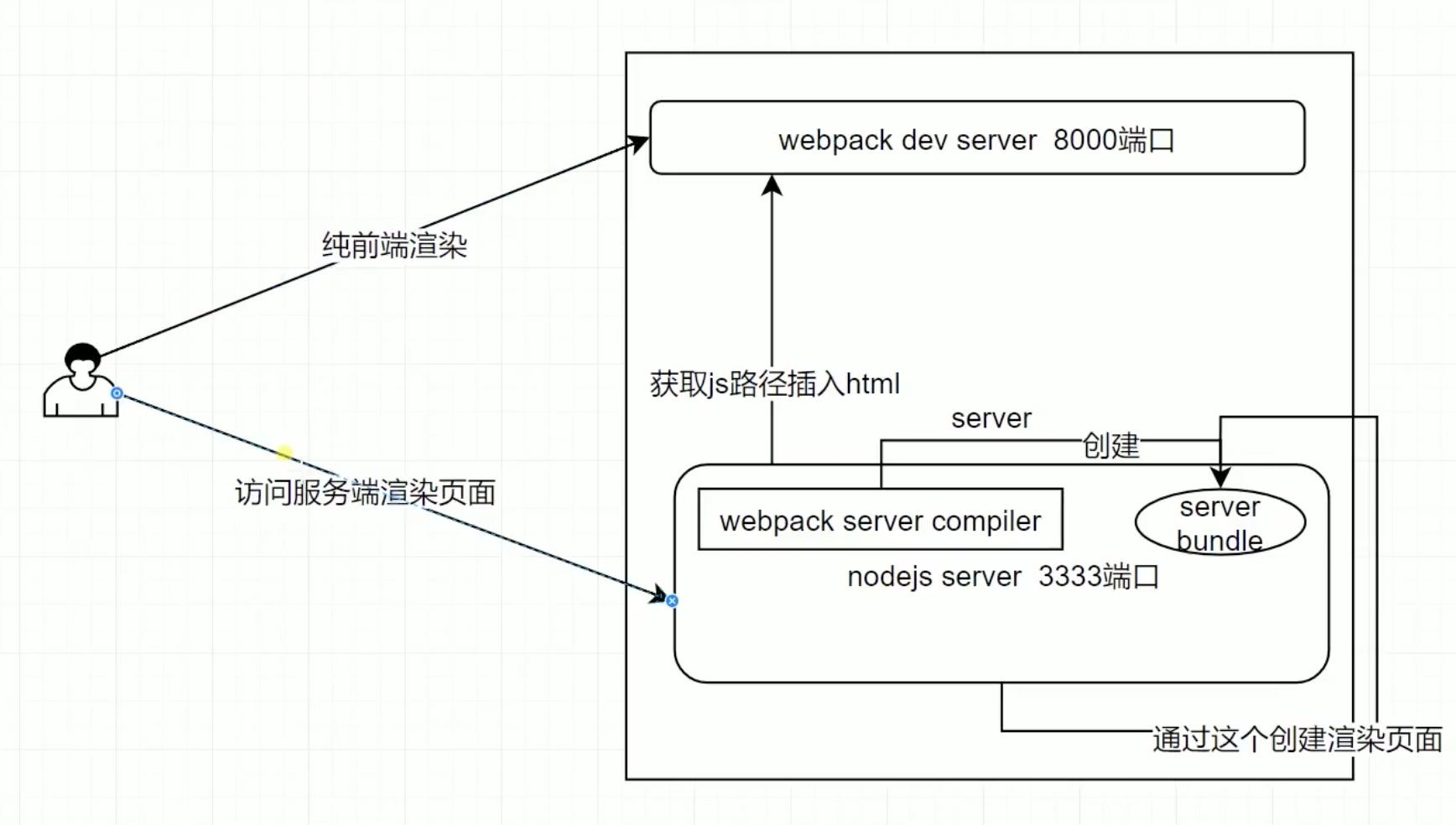
那服务端渲染的流程究竟是怎样的呢?话不多说,先上图:

在使用服务端渲染的时候,首先要有个server端。因为在开发vue项目时,需要起一个webpack-dev-server的服务,端口8000。因为我们要使用它的热更替,这样能加快开发效率。
由于webpack是一个自主的server,我们没有办法在里面添加服务端渲染的代码,而这段代码是需要自己去写的,所以需要再起一个node server,去执行服务端渲染的逻辑。我们会用到vue-server-renderer这个包来帮我们在node.js环境里面去渲染出vue代码生成的HTML代码,这部分代码是直接返回给用户的,用户可以在浏览器里直接看到HTML的内容。
以图为例,我们看到两个渲染的过程,两种server。如果直接访问webpack-dev-server,就跟我们之前开发的过程一样,它是一个纯前端渲染的过程。如果我们要走服务端渲染的流程,就要走node server服务,端口3333以示区别。而且需要打包一个逻辑到node端运行,通过webpack-server-compiler去生成一个server bundle,也就是服务端的app.js。 当node server 获取到server bundle之后,就可以执行vue-server-renderer,去渲染出HTML的代码,直接返回给用户,这样的话就不需要通过js再去渲染出页面内容,减少了用户的等待时间。
今天这篇文章的主要任务是,先用webpack创建一个配置文件来打包server端的代码。
入门第一步,如何编写服务器端渲染的配置文件?
首先我们需要在项目根目录里面找到build文件夹,然后在其下面新建一个webpack.config.server.js文件,具体配置代码,我先撸为敬:
const path = require('path')
const ExtractPlugin = require('extract-text-webpack-plugin')
const webpack = require('webpack')
const merge = require('webpack-merge')
const baseConfig = require('./webpack.config.base')
const VueServerPlugin = require('vue-server-renderer/server-plugin')
let config
config = merge(baseConfig, {
target: 'node',
entry: path.join(__dirname, '../client/server-entry.js'),
devtool: 'source-map',
output: {
libraryTarget: 'commonjs2',
filename: 'server-entry.js',
path: path.join(__dirname, '../server-build')
},
externals: Object.keys(require('../package.json').dependencies),
module: {
rules: [
{
test: /\.styl/,
use: ExtractPlugin.extract({
fallback: 'vue-style-loader',
use: [
'css-loader',
{
loader: 'postcss-loader',
options: {
sourceMap: true
}
},
'stylus-loader'
]
})
}
]
},
plugins: [
new ExtractPlugin('styles.[contentHash:8].css'),
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV || 'development'),
'process.env.VUE_ENV': '"server"'
}),
new VueServerPlugin()
]
})
module.exports = config
刚接触SSR的童鞋,看完以上代码是不是感觉有点晕?别着急,我来带大家一一分析下。
target: 'node',
target需要指定为node,因为打包出来的程序是在node端运行的,不是在浏览器端运行,所以要指定打包的目标是node环境。
entry: path.join(__dirname, '../client/server-entry.js'),
entry需要提供一个单独的入口文件,所以需要在client文件夹下新建一个server-entry.js文件。
devtool: 'source-map',
devtool需要指定source-map,因为vue-server-renderer有个webpack插件,它能提供代码调试的功能,不过只能提示到出错的文件出在哪一行。
libraryTarget: 'commonjs2',
指定libraryTarget的类型为commonjs2,用来指定代码export出去的入口的形式。在node.js中模块是module.exports = {...},commonjs2打包出来的代码出口形式就类似于此。
externals: Object.keys(require('../package.json').dependencies),
externals是外部因素的意思,首先我们可以打开package.json文件看看dependencies
我们用Object.keys()得到的就是一个数组。externals就是告诉webpack不要去打包node_modules里面的js代码。devDependencies里面是一些工具型的东西,在应用真正跑起来的时候是不需要的。只有在执行一些打包,工具化操作的时候才会需要它。
'process.env.VUE_ENV': '"server"'
这是vue服务端官方建议我们这么去做的,在vue-server-renderer里面可能会用到这个属性。
const VueServerPlugin = require('vue-server-renderer/server-plugin')
这个插件能帮我们单独地生成一个json文件,用于在vue的服务端渲染里面能帮助我们处理一些很复杂的逻辑。
最后
文章写到这儿,Vue的服务端渲染的入门工作就算完成了(先用webpack创建一个配置文件来打包server端的代码),下一篇文章将介绍如何使用koa这个node服务端框架去实现node server,最新文章都会第一时间更新在我的公众号<闰土大叔>里面,欢迎关注。

入职第一天:前端leader手把手教我入门Vue服务器端渲染(SSR)的更多相关文章
- 入职第一天,装环境 .Ubuntu装jdk1.8,装idea 及tomcat
入职第一天,和之前公司的开发环境感觉天壤之别了,不过万变不离其宗,之前公司eclipse+widows.所以很少玩linux了.今天来就干了一件事.装环境 jdk安装. 下载地址:https://ww ...
- 入职第一个项目bug总结-2018/07/28
此项目是正式入职后的第一个项目,可能各种原因重重,导致测试提出了如此多的bug,关于那些因为需求不清楚而导致的就不说了,bug总结如下: 一.ElementUI table组件出现横向滚动条 原因:因 ...
- 手把手教你使用VUE+SpringMVC+Spring+Mybatis+Maven构建属于你自己的电商系统之vue后台前端框架搭建——猿实战01
猿实战是一个原创系列文章,通过实战的方式,采用前后端分离的技术结合SpringMVC Spring Mybatis,手把手教你撸一个完整的电商系统,跟着教程走下来,变身猿人找到工作不是 ...
- 新公司入职第一天遇到的 关于 CSS 单行溢出文本显示省略号...的问题
上班第一天 前端岗位,因为公司这个项目是标准开发 所以没法用框架在打架页面,好吧 我手写 各种div 各种css样式 好不忧伤,好吧 不废话了 进入正题. 想在导航栏中的 客户信息 功能点 实现溢出用 ...
- 手把手教你入门mac idea
一.前沿 去年入职后, 公司有很多人使用的是idea , 而不是eclipse. 之前就想转向idea, 但一直没转过来~~原因是团队的人提倡用开源eclipse.现在下定决心转向idea. 虽然, ...
- 手把手教你写 Vue UI 组件库
最近在研究 muse-ui 的实现,发现网上很少有关于 vue 插件具体实现的文章,官方的文档也只是一笔带过,对于新手来说并不算友好. 笔者结合官方文档,与自己的摸索总结,以最简单的 FlexBox ...
- 手把手教你用Vue造轮子(3):开发可排序的表格组件
前言 最近闰土大叔跟Vue干上了,没办法,公司业务驱动,不用Vue没招啊,leader尝到了前后端分离带来的好处,除非你离职,哈哈哈,当然,那是不可能的,对于我这种要攒钱买房子的人来说.那还说什么呢, ...
- 手把手教你使用Vue/React/Angular三大框架开发Pagination分页组件
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
- 手把手教你搭建 vue 环境
第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装1.2 如果本机已经安装node的运行换,请更新至最新的node 版本下载地址:https://nod ...
随机推荐
- Java进阶(三十九)Java集合类的排序,查找,替换操作
Java进阶(三十九)Java集合类的排序,查找,替换操作 前言 在Java方向校招过程中,经常会遇到将输入转换为数组的情况,而我们通常使用ArrayList来表示动态数组.获取到ArrayList对 ...
- javascript 下拉列表 自动取值 无需value
<select id="applyType" name="$!{status.expression}" class="inp" onc ...
- [GitHub]第八讲:GitHub Pages
Github Pages 是 github 公司提供的免费的静态网站托管服务,用起来方便而且功能强大,不仅没有空间限制,还可以绑定自己的域名.在 https://pages.github.com/ 首 ...
- 【一天一道LeetCode】#107. Binary Tree Level Order Traversal II
一天一道LeetCode 本系列文章已全部上传至我的github,地址:ZeeCoder's Github 欢迎大家关注我的新浪微博,我的新浪微博 欢迎转载,转载请注明出处 (一)题目 来源: htt ...
- JSP标签JSTL(5)--常用的标签函数
在使用JSTL的标签函数的时候请务必加上如下代码 <!-- 添加jsp标签的核心库 --> <%@ taglib uri="http://java.sun.com/jsp/ ...
- RabbitMQ消息队列(七):适用于云计算集群的远程调用(RPC)
在云计算环境中,很多时候需要用它其他机器的计算资源,我们有可能会在接收到Message进行处理时,会把一部分计算任务分配到其他节点来完成.那么,RabbitMQ如何使用RPC呢?在本篇 ...
- Bias and Variance 偏置和方差
偏置和方差 参考资料:http://scott.fortmann-roe.com/docs/BiasVariance.html http://www.cnblogs.com/kemaswill/ Bi ...
- ROS_Kinetic_07 ROS中机器人三维物理引擎高保真仿真利器gazebo 7.0
ROS_Kinetic_07 ROS中机器人三维物理引擎高保真仿真利器gazebo 7.0 ROS kinetic中的gazebo版本是7.0,有很多新的特性. 首先,启动gazebo: ~$ gaz ...
- Zookeeper Java客户端API的使用
1. 原生api 具体查看下面github代码 2. ZkClient ZkClient是Github上一个开源的ZooKeeper客户端.ZkClient在ZooKeeper原生 A ...
- 基于Android的手机程序----口袋理财(13年版)
主页面 记账模块 司机模块 司机明细 司机记录 贷款计算 其他功能 收支一览 统计报表 购物计划 设置模块 使用说明 收支项目 项目添加
