webpack基础
首先我们需要手动创建webpack.config.js文件
然后在文件中配置选项
//webpack的配置选项
//__dirname:当前文件所在的目录路径
const config ={
//入口
entry:'./src/js/index.js',
//出口
output:{
filename:'index.js',
//必须是绝对路径
path:__dirname+'/dist'
}
}; //这里是命名的其他写法
entry:{
'index.js':'./src/js/index.js';
'common.js':'./src/js/common.js';
},
output:{
filename:'[name].js' //表示打包后的名字是键名
path:__dirname+'dist'
}
//filename:'[hash].js' 表示单个文件以哈希值命名
//filename:'[chunkhash].js' 表示有几个文件就用几个哈希值命名
[hash:8]表示只取哈希值的前8位数字
//导出配置项 module.exports node.js里的导出语法
module.exports = config;
在JS中导出函数的方法是
export default 函数名; //ES6语法
导入函数的方法是
//导入JS模块
import 新的函数名(也可跟之前的一样) from '路径';
webpack天生只支持JS模块 不支持其他模块
如果要引入CSS模块,需要先下载loader(loader就是让webpack可以处理非JS的文件)
首先需要创建npm的配置文件 npm init --yes(yes表示全部默认)
cnpm install style-loader -D
cnpm install css-loader -D
安装完毕后会在package.json文件中显示是否安装成功

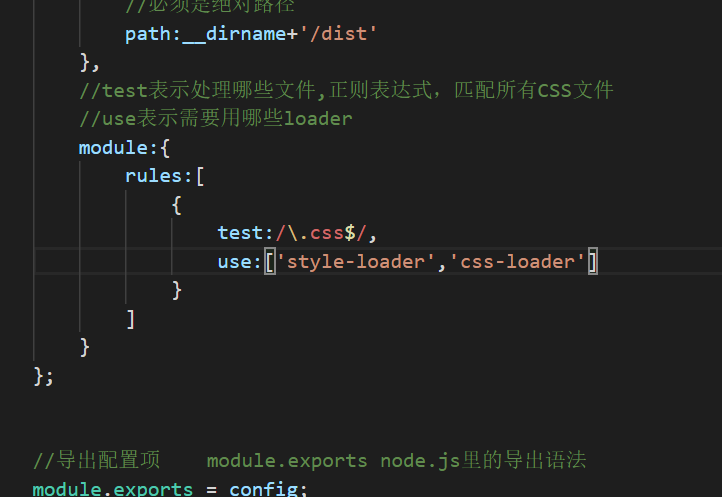
下来在webpack.config.js文件中配置

需要注意的是use中的loader顺序不能写反,执行顺序是从后往前,从右往左。必须先转成css再插入到style中。一定要注意
接下来是插件,这里的例子是HTML模板插件
下载语法是:cnpm install html-webpack-plugin -D
用法:注意这里的webpack版本不符 这里的html-webpack-plugin版本是2.30.1

webpack基础的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- webpack基础+webpack配置文件常用配置项介绍+webpack-dev-server
一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息.(也可以不生成package.json文件,但是package.json是很 ...
- 搭建webpack基础配置
搭建webpack基础步骤: 1.去官方网站下载node.js(根据自己电脑的系统类型选择) 2.安装node.js完成后打开cmd命令提示符: 出现版本号证明安装成功 3.cd到工程目录下 npm ...
- nodejs+gulp+webpack基础知识
nodejs+gulp+webpack基础知识 2019年08月22日 11:49:40 天府云创 阅读数 22 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文 ...
- Webpack基础学习
Webpack基础学习:https://segmentfault.com/a/1190000008853009
- 学习webpack基础笔记01
学习webpack基础笔记 1.webpack搭建环境最重要的就是如何使用loader和plugins,使用yarn/npm安装插件.预处理器,正确的配置好去使用 2.从0配置webpack - 1. ...
- 【webpack】---模块打包机webpack基础使用---【巷子】
001.什么是webpack? 作用有哪些? WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,Ty ...
- Webpack -- 基础篇
篇仅演示 webpack 的基础搭建,为入门和走通基本流程而写.仅 window 系统. 1. 安装一些东西 安装 nodeJS,下载链接.然后检查安装是否完成. 系统“开始”和“R”键同时按住,桌面 ...
- webpack基础知识点
webpack 是一个现代的 JavaScript 应用程序的模块打包器(module bundler). 入口(Entry) webpack 将创建所有应用程序的依赖关系图表(dependency ...
- webpack基础知识
一.基础 1 安装 npm i -g webpack webpack-cli // 推荐安装至本地 npm i -D webpack webpack-cli 2 webpck基础使用 2.1 webp ...
随机推荐
- 微信小程序的开发:通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过"微信公开课"公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真 ...
- 08 ListView 优化
ListVie的优化 1 固定ListView长宽高 如下图在清单文件中: <ListView android:id="@+id/lv" android:layout_wid ...
- 3、Android构建仪表测试
不同于运行于JVM的本地单元测试,仪表测试运行于你的物理设备或虚拟机中.当你需要访问设备的信息(比如Context)或者使用真正的Android framework组件时(比如SharePrefere ...
- Beanstalkd 一个高性能分布式内存队列系统
需要一个分布式内存队列,能支持这些特性:任务不重不漏的分发给消费者(最基础的).分布式多点部署.任务持久化.批量处理.错误重试..... 转载:http://rdc.taobao.com/blog/c ...
- Android绘图基础Paint和Canvas介绍-android学习之旅(六十一)
canvas介绍 Paint类介绍 代码示例 效果图
- 【一天一道LeetCode】#118. Pascal's Triangle
一天一道LeetCode 本系列文章已全部上传至我的github,地址:ZeeCoder's Github 欢迎大家关注我的新浪微博,我的新浪微博 欢迎转载,转载请注明出处 (一)题目 Given n ...
- msm8974 camera driver添加新摄像头kernel hal修改
添加一款新摄像头流程 1添加sensor kernel driver, 主要实现上电.rst.pwd.mclk等power setting,sensor prob & sensor i2c ...
- Java中数组的扩容
在写程序的过程中,我们常常会碰见数组空间不够用的情况,比如我已经初始化了一个数组int []a = {1,2,3,4,5,6,7,8,9,10} ;这时,我想往数组下标3的位置插入一个元素,该怎么做? ...
- Mybatis事务(三)事务工厂
在前面一篇博客Mybatis事务(一)事务管理方式中我们提到,mybatis及spring提供了三个事务实现类:JdbcTransaction.ManagedTransaction和SpringMan ...
- 关于reverse_iterator
这个reverse_iterator曾经搞得我头大,其对应的函数也是那么的可不理解...现在一切都好了. 对于left_null>1->2->3->4->right_nu ...
