CSS基础:层叠顺序和层叠上下文
简介
在考虑到两个元素可能重叠的情况下,层叠顺序决定了那个元素在前面,那个元素在后面,这是针对普通元素而言。而层叠上下文和块级格式化上下文 (BFC) 一样,基本上也是由一些 CSS 属性创建的,它单独作为一个体系,也就是说内容的层叠顺序是以容器的层叠顺序为基准的,而与容器外部元素的层叠顺序无关,层叠上下文的创建可以分为以下三类:
(1) 页面根元素天生具有层叠上下文,称为根层叠上下文
(2) "z-index" 为数值的定位元素拥有自己的层叠上下文,数值越大,层叠顺序越高
(3) 某些 CSS3 属性也拥有自己的层叠上下文
元素的层叠顺序
如图所示:

(1) 层叠顺序大的元素会覆盖较小的元素
(2) 层叠顺序相同时,处于 DOM 流中后面的元素会覆盖前面的元素
(3) "background/border" 特指层叠上下文元素的背景和边框,如果一个元素是普通元素,没有创建单独的层叠上下文,并且它的子代有负的 "z-index",那这个子代就会隐藏在背景后面,因为它的子代是相对于根层叠上下文决定的。
示例1:
<!-- html -->
<div class="box">
<div class="order1"></div>
</div>
//css
.box {
width: 200px;height: 200px;
background: lightblue;
}
.order1 {
width: 150px;height: 150px;
background: red;
position: relative;
z-index: -1;
}
运行结果:

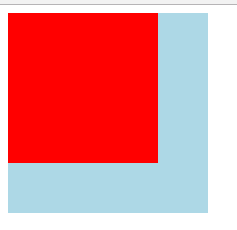
示例2:
//css
.box {
width: 200px;height: 200px;
background: lightblue;
position: relative;
z-index:;
}
.order1 {
width: 150px;height: 150px;
background: red;
position: relative;
z-index: -1;
}
运行结果:

(4) "z-index:auto" 和 "z-index:0" 虽然层叠顺序一样,也就是遵循规则 (2) 中 "后来者居上" 的原则,但是它们的区别在于后者会创建单独的层叠上下文。
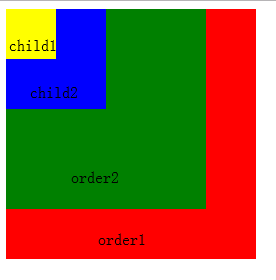
示例1:
<!-- html -->
<div class="box">
<div class="order1"><div class="child1"></div></div>
<div class="order2"><div class="child2"></div></div>
</div>
//css
.box {
height: 300px;
position: relative;
z-index:;
}
.order1 {
width: 250px;height: 250px;
background: red;
position: absolute;
z-index: auto;
}
.order1 .child1 {
width: 50px;height: 50px;
background: yellow;
position: relative;
z-index:;
}
.order2 {
width: 200px;height: 200px;
background: green;
position: absolute;
z-index: auto;
}
.order2 .child2 {
width: 100px;height: 100px;
background: blue;
position: relative;
z-index:;
}
运行结果:

由于 "order1" 和 "order2" 的 "z-index:auto",虽然后者覆盖了前者,但是没有创建新的层叠上下文,因此它们的子代的层叠顺序其实是相对于同一个 "根层叠上下文",所以 "z-index" 值大的元素位于前面。
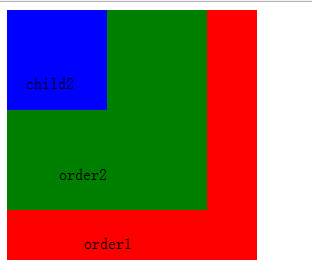
示例2:
将 "order1" 和 "order2" 设置为 "z-index:0"
运行结果:

同理,后者覆盖了前者,同时 "z-index:0" 创建了新的层叠上下文,子代层叠顺序是相对于父容器决定的,而 "order1" 已经被 "order2" 覆盖,其子代无论将 "z-index" 设置为多大都无法影响父容器外部的层叠顺序。
(5) 定位元素的 "z-index" 属性默认生效,并且值为 "auto",这也是为什么定位元素的层叠顺序要高于块级、浮动和内联元素的原因
(6) CSS3 中某些新属性会创建新的层叠上下文,层叠顺序与 "z-index:auto" 相同,例如:"flex" 布局的元素,"opacity" 不为1的元素,"transform" 不是1的元素...
CSS基础:层叠顺序和层叠上下文的更多相关文章
- 一篇通俗易懂的CSS层叠顺序与层叠上下文研究
网上有很多这方面的教程,但不是苦涩难懂就是从哪copy过来的,反正很长一段时间我是没看懂,时间长了也没打算去研究了,主要原因是,基本上很少会遇到那些问题(所以说啊,要是没有研究精神的才懒得管它).但自 ...
- 层叠顺序与堆栈上下文、font-family字体定义顺序的
1.层叠顺序与堆栈上下文 z-index 看上去其实很简单,根据 z-index 的高低决定层叠的优先级,实则深入进去,会发现内有乾坤. 问题背景:拥有共同父容器的两个 DIV 重叠在一起,是 dis ...
- 谈谈一些有趣的CSS题目(三)-- 层叠顺序与堆栈上下文知多少
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- 彻底搞懂CSS层叠上下文、层叠等级、层叠顺序、z-index
前言 最近,在项目中遇到一个关于CSS中元素z-index属性的问题,具体问题不太好描述,总结起来就是当给元素和父元素色设置position属性和z-index相关属性后,页面上渲染的元素层级结果和我 ...
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
- 深入理解CSS中的层叠上下文和层叠顺序
零.世间的道理都是想通的 在这个世界上,凡事都有个先后顺序,凡物都有个论资排辈.比方说食堂排队打饭,对吧,讲求先到先得,总不可能一拥而上.再比如说话语权,老婆的话永远是对的,领导的话永远是对的. 在C ...
- [转]深入理解CSS中的层叠上下文和层叠顺序
http://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/ 零.世间的道理都是 ...
- 关于css的层叠上下文和层叠顺序问题
关于css的层叠上下文和层叠样式问题 最近在项目中遇到了一个让我欲仙欲死的问题,我给项目中的图片设置了一个淡入效果,几opacity变化,但当我在它的上面有一个定位元素时,动画结束后,定位元素居然被遮 ...
- 20190409-层叠の层叠上下文、层叠水平、层叠顺序、z-index、伪元素层叠
写在前面乱七八糟的前言: 此"八卦"的源于,在写下图这个圆滚滚的导航布局时,使用元素及其伪元素加上绝对定位完成,但遇到:before或:after伪元素与元素的层叠顺序,就是伪元素 ...
随机推荐
- android之View绘制
Android系统的视图结构的设计也采用了组合模式,即View作为所有图形的基类,Viewgroup对View继承扩展为视图容器类,由此就得到了视图部分的基本结构--树形结构 View定义了绘图的基本 ...
- shell脚本实现冒泡排序
手动输入一行字符串,并对其排序. 脚本如下: #!/bin/bash #a test about sort echo "please input a number list" re ...
- 软考下午题详解---uml图
在上篇博客中,小编主要简单的对软考下午题当中的数据流图设计进行了一系列总结,今天我们继续来看软考下午题当中大题部分,uml图的相关知识,在我们学习的过程中,我们也已经接触过,西安交大刘惠老师讲解过um ...
- DB2数据库常用命令
--创建数据库 CREATE DATABASE example AUTOMATIC STORAGE YES --自动存储 ON 'D:\' DBPATH ON'D:\' --指定数据库控制文件的存储路 ...
- Unity UGUI基础之Button
UGUI Button,可以说是真正的使用最广泛.功能最全面.几乎涵盖任何模块无所不用无所不能的组件,掌握了它的灵巧使用,你就几乎掌握了大半个UGUI! 一.Button组件: Interactabl ...
- 1022. Digital Library (30) -map -字符串处理
题目如下: A Digital Library contains millions of books, stored according to their titles, authors, key w ...
- 海量数据挖掘MMDS week6: MapReduce算法(进阶)
http://blog.csdn.net/pipisorry/article/details/49445519 海量数据挖掘Mining Massive Datasets(MMDs) -Jure Le ...
- phantomjs的使用+Java代码+依赖js(兼容Linux和windows版本)
1. 在使用phantomjs的时候需要下载phantomjs,网上有window版本和Linux版本.将phantomjs放在Linux上的指定位置之后(如下面的/home/tpl/phantom ...
- android sensor架构
Android Sensor 架构深入剖析 作者:倪键树,华清远见嵌入式学院讲师. 1.Android sensor架构 Android4.0系统内置对传感器的支持达13种,它们分别是:加速度传感器 ...
- XML跨平台,你懂的
XML跨平台,你懂的 [引子] 90后小妹,问我,"都说XML跨平台,偶真的,不理解.XML语言的这大优势,倒是深深记在脑海里了." 当然,偶立马应声答到,& ...
