从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十二║Vue实战:个人博客第一版(axios+router)
前言
今天正式开始写代码了,之前铺垫了很多了,包括 6 篇基础文章,一篇正式环境搭建,就是为了今天做准备,想温习的小伙伴可以再看看《Vue 基础入门+详细的环境搭建》,内容很多,这里就暂时不复习了,今天呢,咱们就说说用昨天创建的空项目来搭建一个简单的个人博客系统,首先先分析下整体工作流程,然后再动手写代码,主要涉及到 axios 和 vue-router 的相关概念,好啦,开始今天的讲解。
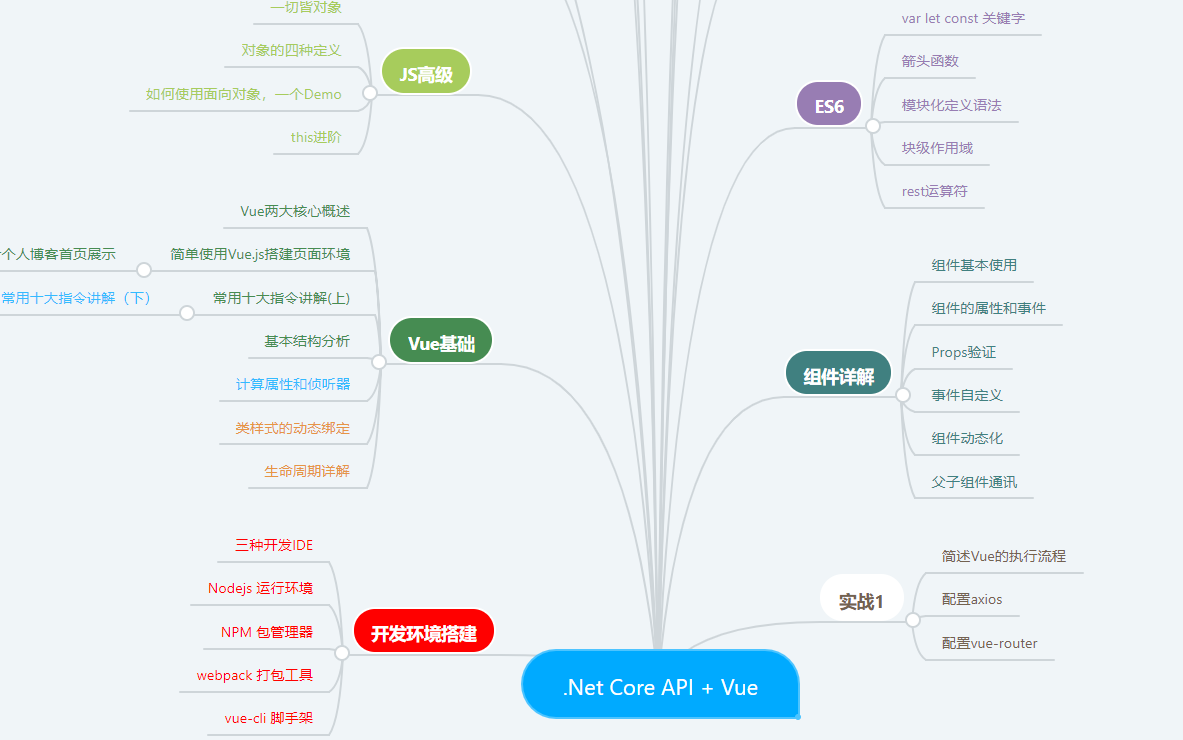
零、要完成的右下角褐色的部分

一、Vue 项目是如何运转的?
1、SPA的挂载页面 —— Index.html
首先你得明白,单页面应用程序是如何读取信息的,作为开发者,我们都经过各种URL配置,也都明白 URl 的组成部分,随便举个栗子:
https://www.cnblogs.com/laozhang-is-phi/p/9629026.html?test=2#index
这个 URL 包含了多个部分:
https: //1、页面请求的协议。
www.cnblogs.com //2、为页面所属的域名。
p/.html //3、是匹配到某一篇文章的id。
?test= //4、页面通过 url 传递 get 请求的参数
#index //5、为页面的锚点区域
由此可见,之所以 SPA 单页面应用程序的前四个都是一样的,因为只有一个单页面提供入口,所以我们只能通过第五个属性,也就是锚点来实现路由的切换,根据url 的不同路由配置,从而达到页面不刷新的效果,

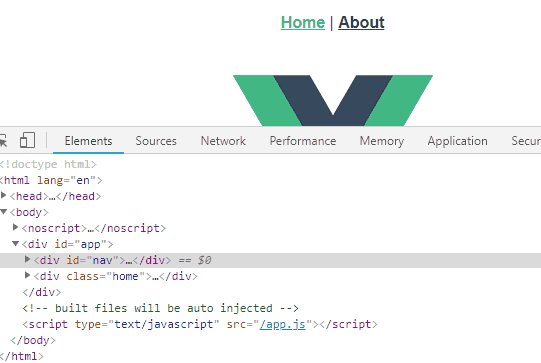
这个时候你应该能明白了 SPA 是如何运行的,那这个时候你就会问了,是谁承担着工作呢,没错就是——index.html 页面,整个项目都是在这个文件的基础上进行变化,可以说是一个模板,因为就只有这一个页面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>blogvue3</title>
</head>
<body>
<noscript>
<strong>We're sorry but blogvue3 doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div><!-- 通过app 提供挂载元素,动态的路由加载-->
<!-- built files will be auto injected -->
</body>
</html>
不过这个时候你会问,好吧,我知道了单页面的原理,开始如何做出来动态效果呢?请往下看
2、App.vue —— 页面所有路由对应组件的容器
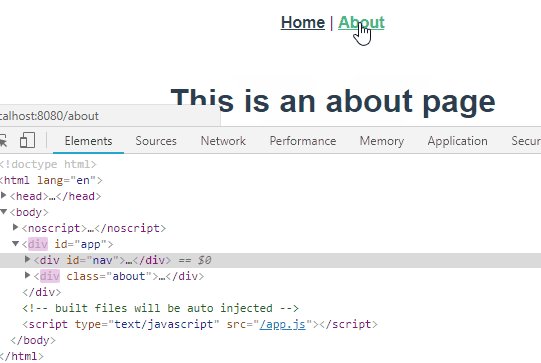
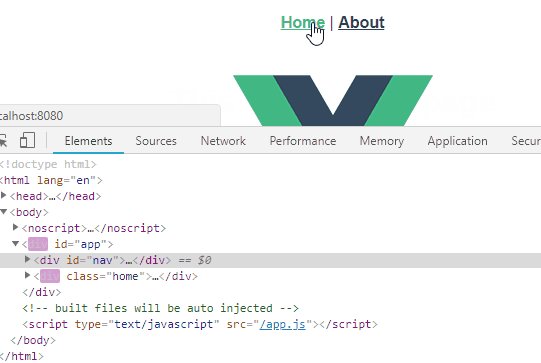
听起来感觉很拗口哈,说人话呢就是,我们如果想要实现内容的切换,以前都是每一页面进行页面渲染发到浏览器,但是 SPA 不是这样,因为只有一个页面,所以就必须有一个空的容器,用来接纳不同的组件内容,就好像上边的那个动图,都是在一个容器内,根据当前路由,将不同的子组件内容填充到 App.vue 容器里,这样就可以了,还记得咱们之前说到的 banner 切换么,用的就是这个道理。
<div id="app">
<div id="nav">
</div>
<router-view/>//这里就是 路由子组件容器
</div>
这个时候,你应该脑子里有点儿感觉了,哦!我在一个入口页面里画一个坑,然后根据不同的 URL 路径,去配置路由,然后显示这些东西,那如何控制呢?没错,你很聪明,请往下看
3、main.js —— 入口文件,初始化vue实例并使用需要的插件
import Vue from "vue"; //导入vue
import App from "./App.vue";//导入 app.vue 主组件
import router from "./router";//导入路由 也可以写 router.js
import store from "./store"; Vue.config.productionTip = false;
//将上边的全局变量赋给 vue 实例化,并挂载到 #app上
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
说白了,main.js 就好像一个管理者,通过实例化 vue,并把组件和入口页面联系起来。
4、router.js —— 路由文件,配置着 url 路径 和 页面的关系
import Vue from "vue";
import Router from "vue-router";// 引用路由
import Home from "./views/Home.vue";//导入方法1 Home页面 Vue.use(Router); export default new Router({
mode: "history",
base: process.env.BASE_URL,
routes: [
{
path: "/",
name: "home",
component: Home
},
{
path: "/about",//路径
name: "about",//名字
component: () =>
import(/* webpackChunkName: "about" */ "./views/About.vue")//导入方法2,导入About页面
}
]
});
在上边的配置中可以看到,整个 router.js 文件都在管控着我们的路由原则,已经 vue 页面的使用,有两种方式:
1、通过 import 导入文件的形式,定义变量使用,就是 Home 页面的使用方法;
2、直接在 routes 中配置要导入的文件,就是 About 页面的使用方法;
两者没有太大的差别,个人更倾向于第一种。
5、多级路由
注意,在定义路由的时候,可以定义多级路由,我实验过四层的,多了不知道啥效果,定义方法很简单:
{
path: '/tourcard',
icon: 'android-settings',
name: 'tourcard',
title: '父路由',
component: Main,
children: [{
path: 'tourcard-card',
title: '子路由1',
name: 'tourcard-card',
component: () =>
import ('@/views/tourcard/tourcard-card/tourcard-main.vue'),
children: [{
path: 'tourcard-main',
title: '孙路由1',
name: 'tourcard-main',
component: () =>
import ('@/views/tourcard/tourcard-card/tourcard-card/tourcard-card.vue'),
}, {
path: 'tourcard-detail',
title: '孙路由2',
name: 'tourcard-detail',
component: () =>
import ('@/views/tourcard/tourcard-card/tourcard-detail/tourcard-detail.vue')
}]
}, {
path: 'tourcard-saleOrder',
title: '子路由2',
name: 'tourcard-saleOrder',
component: () =>
import ('@/views/tourcard/tourcard-saleOrder/tourcard-saleOrder.vue')
}]
},
以上四个文件的配合,就是整个项目的运转得到了保证,懂得了其中的原理,下边咱们就开始动手写代码!
二、深入说明 vue-router 工作原理
首先我们一定要安装 vue-router 这个大家现在不用安装,昨天已经安装了,还记得么,就是我们通过键盘的 空格键 选择了很多插件,如果不记得可以去上一篇文章看一看。
路由,其实就是指向的意思,当我点击页面上的 home 按钮时,页面中就要显示 home 的内容,如果点击页面上的 about 按钮,页面中就要显示 about 的内容。所以在页面上有两个部分,一个是点击部分,一个是点击之后,显示内容的部分,这两部分通过配置形成映射。 那么点击之后,vue 是如何做到正确的对应,比如,我点击home 按钮,页面中怎么就正好能显示home的内容。这就要在js 文件中配置路由。
因为我们页面中所有内容都是组件化的,我们只要把路径和组件对应起来就可以了,然后在页面中把组件渲染出来。
1, 页面实现(html模模板中)
在vue-router中, 我们看到它定义了两个标签<router-link> 和<router-view>来对应点击和显示部分。<router-link> 就是定义页面中点击的部分,<router-view> 定义显示部分,就是点击后,区配的内容显示在什么地方。所以 <router-link> 还有一个非常重要的属性 to,定义点击之后,要到哪里去, 如:<router-link to="/home">Home</router-link>
2, js 中配置路由
首先要定义route, 一条路由的实现。它是一个对象,由两个部分组成: path和component. path 指路径,component 指的是组件。如:{path:’/home’, component: home}
我们这里有两条路由,组成一个routes:
const routes = [
{ path: '/home', component: Home },
{ path: '/about', component: About }
]
最后创建router 对路由进行管理,它是由构造函数 new vueRouter() 创建,接受routes 参数。
const router = new VueRouter({
routes // routes: routes 的简写
})
配置完成后,把router 实例注入到 vue 根实例中,就可以使用路由了
const app = new Vue({
router
}).$mount('#app')
执行过程:当用户点击 router-link 标签时,会去寻找它的 to 属性, 它的 to 属性和 js 中配置的路径{ path: '/home', component: Home} path 一一对应,从而找到了匹配的组件, 最后把组件渲染到 <router-view> 标签所在的地方。所有的这些实现才是基于hash 实现的。
文章参考自:@https://www.cnblogs.com/SamWeb/p/6610733.html
三、实现个人博客首页—— axios 获取数据
1、什么是 axios
官网地址:https://www.npmjs.com/package/axios
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征:
从浏览器中创建 XMLHttpRequest
从 node.js 发出 http 请求
支持 Promise API
拦截请求和响应
转换请求和响应数据
取消请求
自动转换JSON数据
客户端支持防止 CSRF/XSRF
可以通过 <script src="https://unpkg.com/axios/dist/axios.min.js"></script> 来引用,也可以用 npm install axios 直接来安装。
在上边的官网中,有特别详细的讲解,特别像我们平时用的 ajax ,只要使用一遍就可以掌握。
2、首先我们需要安装 axios。
进入当前文件夹 执行 npm install --save axios

以后会用到ElementUI:
npm i element-ui -S
3、安装成功后,我们就可以封装我们的 axios 请求方法了。
这里我使用网上的一个封装方法,原作者 @https://www.cnblogs.com/zhaowy/p/8513070.html
在 src 目录下新建 api 文件夹,然后在 添加一个 http.js 文件,并填写下边的方法
// 配置API接口地址
var root = 'http://apk.neters.club/api'
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
/*
接口处理函数
这个函数每个项目都是不一样的,我现在调整的是适用于
https://cnodejs.org/api/v1 的接口,如果是其他接口
需要根据接口的参数进行调整。参考说明文档地址:
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
主要是,不同的接口的成功标识和失败提示是不一致的。
另外,不同的项目的处理方法也是不一致的,这里出错就是简单的alert
*/ function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
//headers 是即将被发送的自定义请求头,还记得我们的jwt验证么,可以封装进来,注意!这里如果要添加 headers ,一定要是正确的值
headers:{"Authorization":"Bearer xxxxxxx"},
baseURL: root,
withCredentials: false
})
.then(function (res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
}
})
} // 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function (url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function (url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}
4、添加好后,在 主方法 main.js 中 引用该 js 文件,并定义全局变量,这样,就可以在所有的页面内,使用 $api 方法了。
import Vue from "vue";
import App from "./App.vue";
import router from "./router1.js";
import store from "./store"; // 引用API文件
import api from './api/http.js'
// 将API方法绑定到全局
Vue.prototype.$api = api Vue.config.productionTip = false; new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
5、修改 Home 页面的代码,直接粘贴进去
<template>
<div class="home">
<div class="l_body">
<div class='container clearfix'>
<div class='l_main'>
<section class="post-list">
<div v-for="i in list" :key="i.bID" class='post-wrapper'>
<article class="post ">
<section class="meta">
<h2 class="title">
<router-link :to="'/content/' + i.bID">
{{ i.btitle }}
</router-link>
</h2>
<time>
{{i.bCreateTime}}
</time>
<div class='cats'>
<a href="javascript:void(0)">{{i.bsubmitter}}</a>
</div>
</section>
<section class="article typo">
<article v-html="i.bcontent"></article>
<div class="readmore">
<a href="/dotnet/asp.net core???????????/">查看更多</a>
</div>
<div class="full-width auto-padding tags">
<a href="javascript:void(0);">{{i.bcategory}}</a>
</div>
</section>
</article>
</div>
</section> <nav id="page-nav">
<router-link :to="'/?page=' + (page>1?page-1:1)" class="prev" rel="prev">
{{(page<=? "": "Previous")}}
</router-link>
<router-link :to="'/?page=' + (page>=TotalCount? TotalCount: page+1)" class="next" rel="next">
{{(page>=TotalCount? "": "Next")}}
</router-link> </nav> </div>
<aside class='l_side'> <section class='m_widget categories'>
<div class='header'>标签</div>
<div class='content'> <ul class="entry"> <li><a class="flat-box" href="javascript:void(0);">
<div class='name'>博客</div>
<div class='badget'></div>
</a></li> <li><a class="flat-box" href="javascript:void(0);">
<div class='name'>随笔</div>
<div class='badget'></div>
</a></li> </ul> </div>
</section> </aside>
</div>
</div>
</div>
</template> <script>
// @ is an alias to /src export default {
name: "home",
components: {},
data() {
return {
page: ,
TotalCount: ,
isShow: true,
list: []
}
},
created() {
this.getData()
},
methods: {
getData() {
var that = this
var urlPage = that.$route.query.page
if (urlPage) {
that.page = urlPage
}
this.$api.get('Blog?page=' + that.page, null, r => {this.list = r.data
this.page = r.page
this.TotalCount = r.pageCount
this.isShow=false
})
}
},
watch: {
'$route'(to, from) {
this.list=[]
this.isShow=true
this.page = to.query.page
this.getData()
}
}
};
</script>
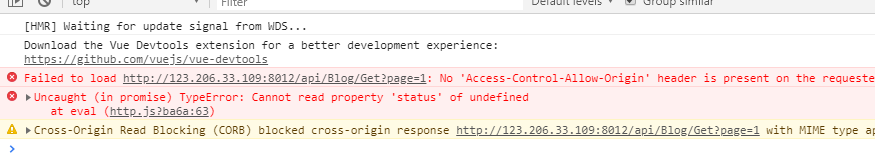
这个时候,你满怀幸福的眼神去登陆查看,发现没有结果?别着急,机智如我,F12 查看,果然是跨域了

这个你一定特别熟悉,对不对,还记得咱们讲到 .net core api 的跨域的时候,折磨了很多小伙伴的问题,终于遇到了,有没有一种修的圆满的赶脚,这个时候怎么办呢,当然是修改端口咯,相信大家都会了,我这里只是开放了8080,和8081端口,如果大家想用我的这个后端接口,需要这两个端口。
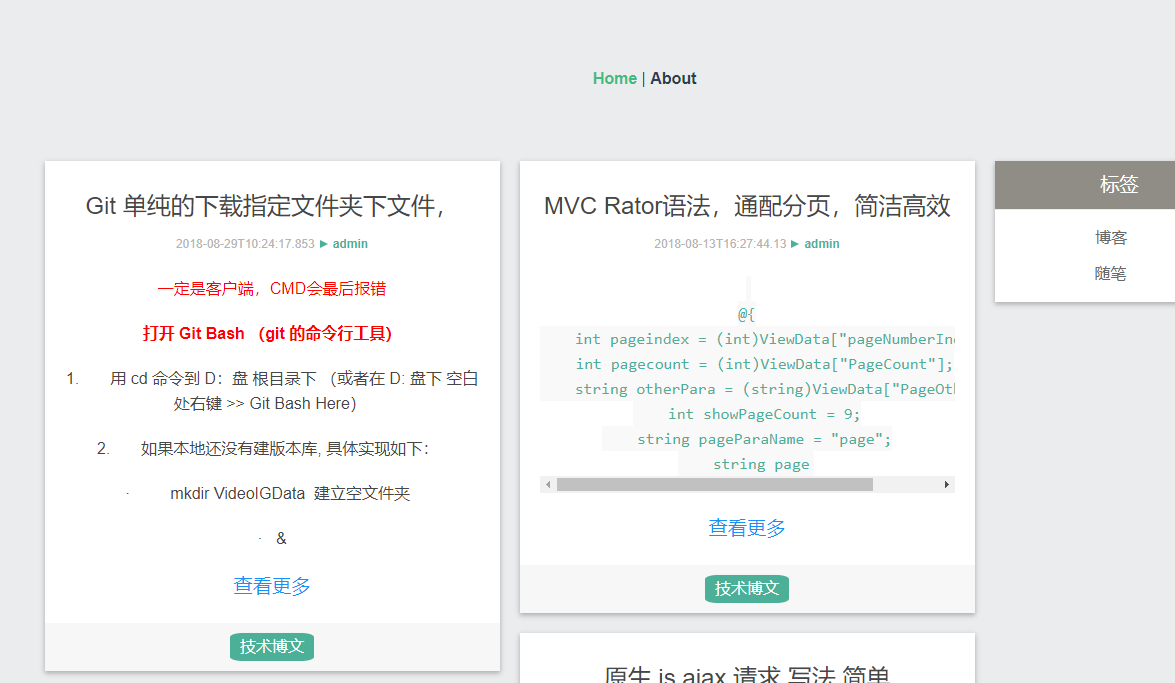
配置好端口后,再看页面哈哈哈,出来啦!

6、当然这个样式还是比较丑陋的,咱们引用 css 样式文件吧
我们在 src 根目录下,新建 style 文件夹,然后新建 stylehome.css 文件,并且在 主页面入口 app.vue 中引用
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template> <style lang="css">
@import "./style/stylehome.css";//就是在这里引用
</style>
然后大家在切换浏览器查看!哇哈哈,不一样了

四、结语
今天呢我们对 vue 创建的工作做了简要说明,也对其中的工作流程有了一定的感觉,核心就是 一个页面(index.html),一个配置(main.js),一个 入口(app.vue),一个路由(router.js)共四部分,其他的就是在此基础上配置的,详情页还没有写,大家可以自己玩一玩,基本的vue 开发,大家已经掌握啦!vue 的讲解也慢慢接近了尾声,其实内容很多,知识点永远是说不完滴,大家加油鸭~~
五、Github
https://github.com/anjoy8/Blog.Vue
注意:如果下载好了,首先需要 执行 npm install 安装依赖
从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十二║Vue实战:个人博客第一版(axios+router)的更多相关文章
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║Vue基础:JS面向对象&字面量& this字
缘起 书接上文<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史>,昨天咱们说到了以我的经历说明的web开发经历的 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十六 ║Vue基础:ES6初体验 & 模块化编程
缘起 昨天说到了<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║ Vue前篇:JS对象&字面量&this>,通过总体来看,好像大家对这一块不是很 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十八║Vue基础: 指令(下)+计算属性+watch
回顾 今天来晚辣,给公司做了一个小项目,一个瀑布流+动态视频控制的DEMO,有需要的可以联系我,公司的项目就不对外展示了(一个后端程序员真的要干前端了哈哈哈). 书接上文,昨天正式的开始了Vue的代码 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十三║Vue实战:Vuex 其实很简单
前言 哈喽大家周五好,马上又是一个周末了,下周就是中秋了,下下周就是国庆啦,这里先祝福大家一个比一个假日嗨皮啦~~转眼我们的专题已经写了第 23 篇了,好几次都坚持不下去想要中断,不过每当看到群里的交 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十五║初探SSR服务端渲染(个人博客二)
缘起 时间真快,现在已经是这个系列教程的下半部 Vue 第 12 篇了,昨天我也简单思考了下,可能明天再来一篇,Vue 就基本告一段落了,因为什么呢,这里给大家说个题外话,当时写博文的时候,只是想给大 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十四║ Vuex + JWT 实现授权验证登录
壹周回顾 哈喽,又是元气满满的一个周一,又与大家见面了,周末就是团圆节了,正好咱们的前后端也要团圆了,为什么这么说呢,因为以后的开发可能就需要前后端一起了,两边也终于会师了,还有几天Vue系列就基本告 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史
---新内容开始--- 番外 大家周一好呀,又是元气满满的一个周一呀!感谢大家在周一这个着急改Bug的黄金时期,抽出时间来看我的博文哈哈哈,时间真快,已经到第十四篇博文了,也很顺顺(跌跌)利利 (撞撞 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十九║Vue基础: 样式动态绑定+生命周期
回顾 哈喽大家好,前后端分离系列文章又开始了,今天周一,还是感谢大家花时间来观看我写的博客,周末呢,没有写文章,但是也没有闲着,主要是研究了下遗留问题,看过之前文章的应该知道,之前的在AOP使用Red ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十║Vue基础终篇:传值+组件+项目说明
缘起 新的一天又开始啦,大家也应该看到我的标题了,是滴,Vue基础基本就到这里了,咱们回头看看这一路,如果你都看了,并且都会写了,那么现在你就可以自己写一个Demo了,如果再了解一点路由,ajax请求 ...
随机推荐
- CentOS6.*安装gitolite
http://www.kankanews.com/ICkengine/archives/64748.shtml 2人收藏此文章, 发表于4小时前(2013-10-22 16:12) , 已有26次阅读 ...
- switch窗口句柄
Set<String> windows = browser.getWebDriver().getWindowHandles(); //获得所有窗口句柄 for (String string ...
- java中读取配置文件ResourceBundle和Properties两种方式比较
今天在开发的时候,需要把一些信息放到配置文件中,方便后续的修改,注意到用的是ResourceBundle读取配置文件的方式,记得之前也见过使用Properties的方式,就比较好奇这两种方式的区别,网 ...
- .net core在网关中统一配置Swagger
最近在做微服务的时候,由于我们是采用前后端分离来开发的,提供给前端的直接是Swagger,如果Swagger分布在各个API中,前端查看Swagger的时候非常不便,因此,我们试着将Swagger集中 ...
- ConnectionString 属性尚未初始化
关于"ConnectionString 属性尚未初始化"的问题(如下图), 我在下面一段代码中发现了问题所在: public bool ReturnFlag(stri ...
- 为什么说JAVA中要慎重使用继承
JAVA中使用到继承就会有两个无法回避的缺点: 打破了封装性,迫使开发者去了解超类的实现细节,子类和超类耦合. 超类更新后可能会导致错误. 继承打破了封装性 关于这一点,下面是一个详细的例子(来源于E ...
- Python数据结构应用5——排序(Sorting)
在具体算法之前,首先来看一下排序算法衡量的标准: 比较:比较两个数的大小的次数所花费的时间. 交换:当发现某个数不在适当的位置时,将其交换到合适位置花费的时间. 冒泡排序(Bubble Sort) 这 ...
- appium---【已解决】【Mac】如何查看java的安装路径及JAVA_HOME环境变量的配置
报错截图:根据提示可以看出,JAVA_HOME的环境变量配置错误,需要重新配置. 1.查看Java版本 打开mac电脑,查看java版本,打开终端Terminal,通过命令查看java的版本 Luck ...
- 对图片进行索引,存入数据库sqlite3中,实现快速搜索打开
对图片进行索引,存入数据库中,实现快速搜索打开 这个任务分为两步: 第一步:建立索引 import os import shutil import sqlite3 # 扫描函数,需扫描路径目录处 ...
- 腾讯面试:一条SQL语句执行得很慢的原因有哪些?---不看后悔系列
说实话,这个问题可以涉及到 MySQL 的很多核心知识,可以扯出一大堆,就像要考你计算机网络的知识时,问你"输入URL回车之后,究竟发生了什么"一样,看看你能说出多少了. 之前腾讯 ...
