使用webpack打包vue工程
记得去年十月份的时候,自己在研究webpack,当时只是知道大致的用法,写了一个简单的demo,现在,经过了7个月对公司产品架构的使用,以及对vue-cli的使用,在了解了实际应用中各种需求之后,我自己写了一套适合开发的vue-cli
为了满足业务需要我这里配置了四套环境,打包的时候可以自己根据不同的业务场景进行打包
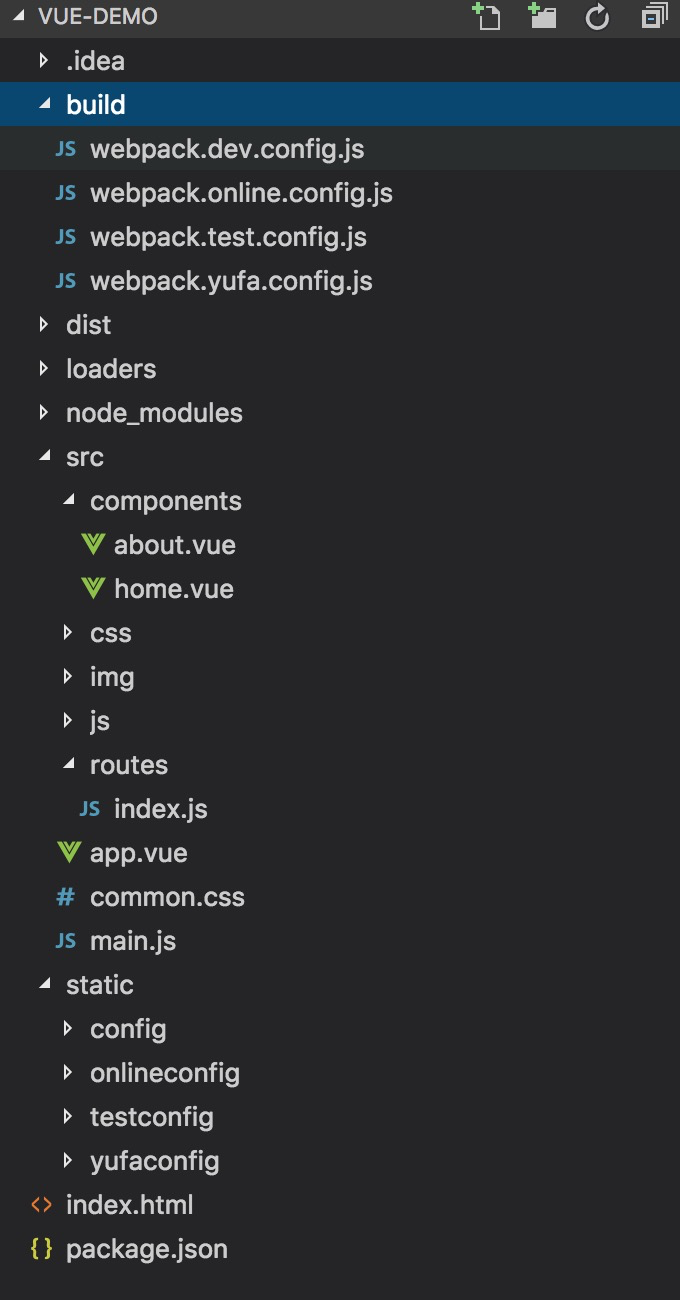
首先看整体目录结构:

package.json里是各种依赖,build是四套webpack要读取的config,static是要复制到dist下的配置文件,四套环境的api都保存在这里。
index.html是一个单页程序的模版,也会打包到dist里,并且会把打包后的js,css,动态加载到index.html里
代码如下
package.json
{
"name": "vue-demo",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --config build/webpack.dev.config.js|webpack-dev-server --config build/webpack.dev.config.js --color --progress",
"build": "webpack --config build/webpack.dev.config.js",
"build-dev": "webpack --config build/webpack.dev.config.js",
"build-test": "webpack --config build/webpack.test.config.js",
"build-yufa": "webpack --config build/webpack.yufa.config.js",
"build-online": "webpack --config build/webpack.online.config.js"
},
"author": "",
"license": "ISC",
"description": "",
"dependencies": {
"babel-core": "^6.23.1",
"babel-loader": "^6.4.0",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.22.0",
"babel-runtime": "^5.8.38",
"css-loader": "^0.26.4",
"extract-text-webpack-plugin": "^3.0.2",
"file-loader": "^1.1.11",
"html-loader": "^0.5.5",
"style-loader": "^0.21.0",
"url-loader": "^1.0.1",
"vue-hot-reload-api": "^2.0.11",
"vue-html-loader": "^1.2.4",
"vue-loader": "^11.1.4",
"vue-router": "^3.0.1",
"vue-style-loader": "^2.0.3",
"webpack": "^3.11.0",
"webpack-dev-server": "^2.4.1"
},
"devDependencies": {
"clean-webpack-plugin": "^0.1.19",
"copy-webpack-plugin": "^4.5.1",
"html-webpack-plugin": "^3.2.0",
"vue": "^2.5.16",
"vuex": "^3.0.1"
}
}
webpack.dev.config.js
let path = require("path");//路径包
const HtmlWebpackPlugin = require('html-webpack-plugin');//打包html模版到dist文件夹下面
let ExtractTextPlugin = require('extract-text-webpack-plugin'); //将css文件单独打包
const CleanWebpackPlugin = require('clean-webpack-plugin');//每次打包之前会清除掉之前的包
let webpack=require("webpack");//打包
let CopyWebpackPlugin=require("copy-webpack-plugin")//拷贝配置文件到打包文件夹下
module.exports = {
devtool: '#eval-source-map',//本地开发的时候可以快速定位到相关的位置
entry: {
bundle: './src/main.js',
vendor: ['vue', 'vuex']
},
output: {
path: path.resolve(__dirname, '../dist'),
filename:'js/[name][chunkhash].js',
// hashDigestLength: 8 // 默认长度是20
},
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
}),//打包html模版用的webpack插件,html-webpack-plugin
new ExtractTextPlugin({
filename: 'css/[name][chunkhash].css', //路径以及命名
}),//打包css文件
new CleanWebpackPlugin(['./*'],{
root: path.resolve(__dirname, '../dist'),
verbose: true,
dry: false
}),//在打包前,删掉dist下面的文件
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['bundle']
}),//分离出业务代码和第三方代码,分别打包,vendor 代表第三方的插件
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
}),//分离出业务代码和第三方代码,分别打包,bundle 代表业务组件
new CopyWebpackPlugin([{
from: __dirname + '/../static/config',
to:__dirname + '/../dist/config'
}])
],
devServer: {
contentBase: path.join(__dirname, "dist"), //网站的根目录为 根目录/dist,如果配置不对,会报Cannot GET /错误
port: 9000, //端口改为9000
open:true // 自动打开浏览器,适合懒人
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.common.js',
'@': path.resolve('src')
},
},
module: {
rules: [
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
}),
include: [
path.resolve(__dirname, "../src"),
],
exclude: /node_modules/
},
{
test: /\.(gif|jpg|png|woff|svg|eot|ttf)\??.*$/,
loader: "url-loader?limit=1&name=images/[name].[ext]",
include: [
path.resolve(__dirname, "../src"),
],
exclude: /node_modules/
},
// {
// test: /\.lhtml$/,
// loader: path.resolve(__dirname, "../loaders/lhtml.js"),
// },
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.html$/,
loader: 'html-loader',
exclude: /node_modules/
},
{
test: /\.vue$/,
loader: 'vue-loader',
include: [
path.resolve(__dirname, "../src"),
],
exclude: /node_modules/
}
]
}
}
dist文件夹

index.html模版
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Webpack App</title>
</head>
<body>
<div id="app">
</div>
<script type="text/javascript" src='./config/index.js'></script>
</body>
</html>
index.html打包后
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Webpack App</title>
<link href="css/bundlea98c13aa08e803c80c32.css" rel="stylesheet"></head>
<body>
<div id="app">
</div>
<script type="text/javascript" src='./config/index.js'></script>
<script type="text/javascript" src="js/manifestec61393171da3bb83c2f.js"></script><script type="text/javascript" src="js/bundlea98c13aa08e803c80c32.js"></script><script type="text/javascript" src="js/vendorf1a0697505d33ae0d2ec.js"></script></body>
</html>
config/index.js
var urlconfig={
api:"http://dev.windseek.com",
}
我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=14hortl96o1yt
使用webpack打包vue工程的更多相关文章
- webpack打包vue文件报错,但是cnpm run dev正常,最后我只想说:是我太笨,还是webpack4.4版本太坑
最近做一个项目,需要使用webpack打包 .vue 文件的单页面应用,调试都正常,使用cnpm run dev 都可以,就是webpack打包时报错.如下: ERROR in ./src/App.v ...
- webpack打包vue项目之后生成的dist文件该怎么启动运行
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行. 我的vue项目结构如下: 1. 进入该vue项目目录,打开git bash,执行:npm run b ...
- webpack打包vue单文件组件
一.vue单文件组件 ①文件扩展名为 .vue 的 就是single-file components(单文件组件) ②参考文档:单文件组件 二.webpack加载第三方包 ①项目中,如果需要用到一些第 ...
- webpack构建Vue工程
先开始webpack基本构建 创建一个工程目录 vue-structure mkdir vue-structure && cd vue-structure 安装webpack ...
- webpack打包vue
一.原理 webpack 背后的原理其实就是把所有的非 js 资源都转换成 js (如把一个 css 文件转换成“创建一个 style 标签并把它插入 document ”的脚本.把图片转换成一个图片 ...
- webpack打包vue -->简易讲解
### 1. 测试环境: 推荐这篇文章:讲的很细致 https://www.cnblogs.com/lhweb15/p/5660609.html 1. webpack.config.js自行安装 { ...
- 关于webpack打包vue后vendor包过大的问题
因为项目用到了elementUI,打包之后包括vue.axios.elementui之类的加起来有500kb,页面第一次打开会出现一阵白屏显示.在百度过后发现可以使用外链接而不用模块包. 博主使用的外 ...
- 如何做到在webpack打包vue项目后,在外部动态修改配置文件
在我们做完vue项目后,只需要执行 npm run dist 就可以轻松进行打包转测试,可是如果我们临时需要修改一些配置文件比如域名,这时候我们就有点懵逼了,那就修改了再重新打一次包? NO NO N ...
- webpack打包.vue文件
在webpack中配置.vue组件页面的解析(vue-loader) 结合webpack使用vue-router 在webpack中配置.vue组件页面的解析 1.运行npm i vue -S将vue ...
随机推荐
- URI记录
URI:统一资源标识符(Uniform Resource Identifier,或URI)是一个用于标识某一互联网资源名称的字符串.该种标识允许用户对网络中(一般指万维网)的资源通过特定的协议进行交互 ...
- iOS 使用AVAudioPlayer开发录音功能
最近要做一个类似对讲的功能,所以需要用到录音上传,然后再播放的功能. 一.音频格式分析 因为之前没研究过音频这块,所以很多音频格式都是第一次见. AAC: AAC其实是"高级音频编码(adv ...
- 海量数据挖掘MMDS week3:社交网络之社区检测:高级技巧
http://blog.csdn.net/pipisorry/article/details/49052255 海量数据挖掘Mining Massive Datasets(MMDs) -Jure Le ...
- Android官方网站
http://wear.techbrood.com/sdk/installing/index.html?pkg=tools
- JS开发引用HTML DOM的location和document对象
上一次提到,在报表软件FineReport的JavaScript开发中,可以访问并处理的HTML DOM对象有windows.location.document三种.这次就继续介绍后两种,locati ...
- UIView、UIViewLayout UI_01
1.首先:在UI里面我们使用的是MRC,需要把ARC改成NO: 若学习比较吃力,可以先学习一下基础: http://blog.sina.com.cn/s/blog_814ecfa90102vuzg.h ...
- HTML入门笔记案例展示(2)
结上一篇(1)http://blog.csdn.net/qq_32059827/article/details/51399288 6.超链接(重要): 超链接标签 就是 a 标签 <!-- 超链 ...
- java容易混淆的15个知识点
java知识点不多,但是有一些经常会被我们忽略 1.java是强类型的语言,数组也是对象,一旦确定数组的类型,里面就只能存放一个类型的数据. 2.新建的对象都被存放到堆上,如果没有引用,会很快垃圾回收 ...
- SQL-Teradata基础
1.创建一个和表 pnr_1 结构一样的表 Create table pnr_2 as pnr_1 with no data 不含数据 Create table pnr_2 as pnr_1 wit ...
- 在Mac OS X下搭建gtk编译环境
首先安装 XQuartz X11 for Mac ,可以到这里下载: http://xquartz.macosforge.org/landing/ 需要一个包管理器,我用的是brew,其他的操作类似: ...
