如何从0开发一个Atom组件
最近用Atom写博客比较多,然后发现一个很严重的问题。。
没有一个我想要的上传图片的方式,比如某乎上边就可以直接copy/paste文件,然后进行上传。
然而在Atom上没有找到类似的插件,最接近的一个,也还是需要手动选择文件,然后进行上传。
这个操作流程太繁琐,索性自己写一个插件用好了。
成品插件下载地址:https://atom.io/packages/atom-image-uploader
规划
首先,我们确定了需求,要通过可以直接copy文件,然后在Atom中paste即可完成上传的操作。
确定了以后,我们就要开始搬砖了。
插件开发
因为Atom是一个Electron应用:https://electronjs.org
是使用JavaScript来开发的桌面应用,所以对于一个前端来说,简直是太美好了。
我们先去翻看Atom的官方文档,查看关于创建插件相关的操作:
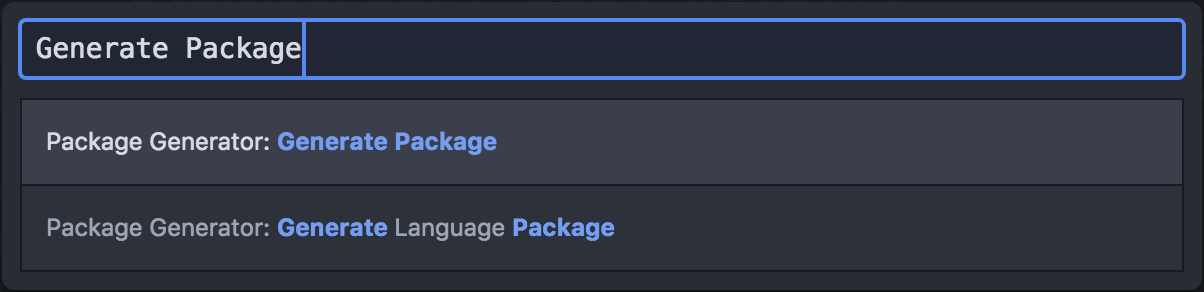
首先我们在Atom中打开命令面板,然后输入Generate Package
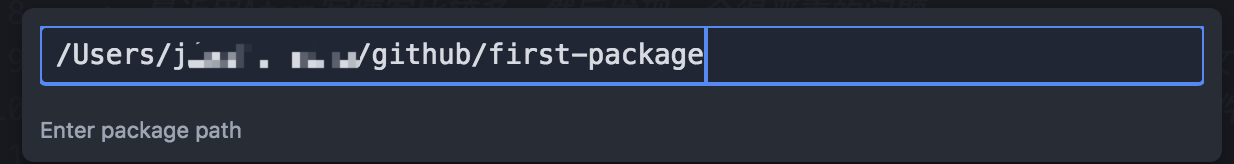
按下回车后,将会弹出一个对话框,在框中输入要建立的包名即可完成一个Package的创建。
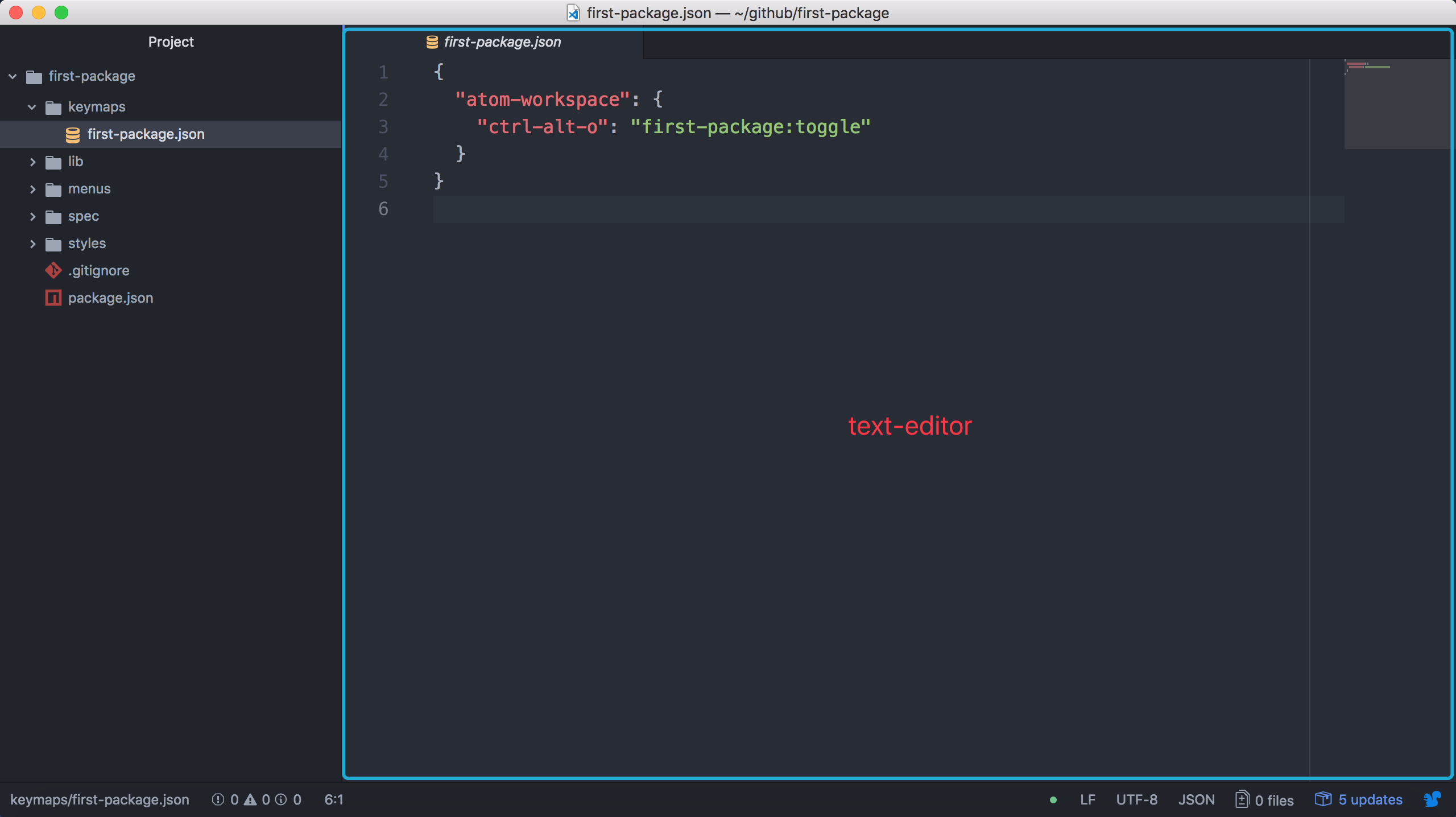
Atom会生成一套默认文件,并打开一个新的窗口。
项目结构
生成的插件目录如下:
.
├── keymaps
│ └── first-package.json
├── lib
│ ├── first-package-view.js
│ └── first-package.js
├── menus
│ └── first-package.json
├── package.json
├── spec
│ ├── first-package-spec.js
│ └── first-package-view-spec.js
└── styles
└── first-package.less
keymaps
这里可以配置要监听的快捷键,我们可以设置一些自定义快捷键来触发一些我们插件的行为。
{
"atom-workspace": {
"ctrl-alt-o": "first-package:toggle"
}
}
我们可以添加各种自定义的快捷键在这里。Value的定义为:包名:触发的事件名
需要注意的是:
这里配置的快捷键还有一个作用域的概念。也就是JSON外边的那个key。atom-workspace表示在Atom中生效atom-text-editor表示只在文本编辑器范围内生效。
Atom官方文档
lib
这里就是存放插件主要代码的地方了。
默认会生成两个文件:
package.jspackage.view.js
默认插件生成的主入口文件指向这里。
入口文件的表现方式为一个JSON对象,可以实现如下几个函数:
activate: 当Package被激活时会执行该方法,函数的签名表示会接受一个state参数,该参数是通过serialize方法传递过来的(如果有实现它的话)deactivate: 当Package失效时会出发的方法,这两个方法可以理解为React中的componentWillMount和componentWillUnmountserialize: 也就是上边说到的那个方法,可以返回一个JSON对象供下次激活后使用- 自定义快捷键对应的事件名: 每次
Package被触发对应快捷键时都会执行的方法
menus
这里存放的是在应用菜单和编辑区域菜单栏的配置文件
{
"context-menu": {
"atom-text-editor": [
{
"label": "Toggle first-package",
"command": "first-package:toggle"
}
]
},
"menu": [
{
"label": "Packages",
"submenu": [
{
"label": "first-package",
"submenu": [
{
"label": "Toggle",
"command": "first-package:toggle"
}
]
}
]
}
]
}
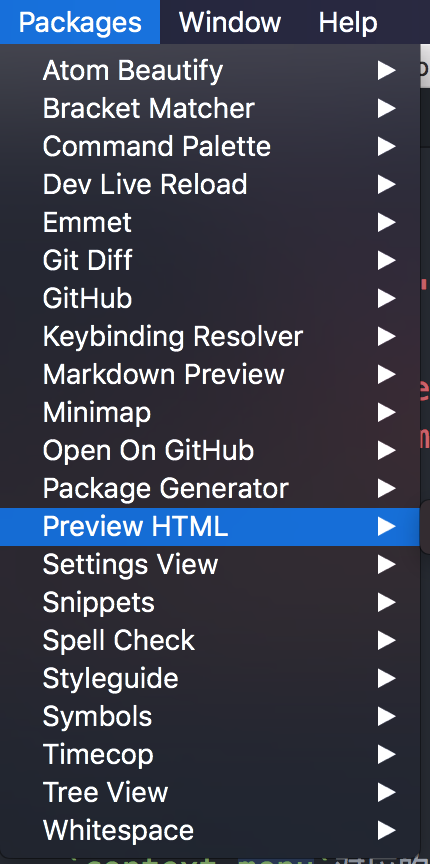
context-menu对应的元素会在对应的区域内右键触发时显示。menu则是出现在Atom主菜单栏上:
同样的,context-menu会区分两个环境,text-editor和workspace。
spec
这里存放的是一些测试用例,创建Package会生成一些默认的断言。
写测试确实是一个好习惯。
styles
如果Package有很多View要展示的话,可以在这里编写,默认使用的是Less语法。
由于我们只做一个C/V的操作,不会涉及到界面,所以styles直接就删掉了。
开始搬砖
大致结构已经了解了,我们就可以开始搬砖了。
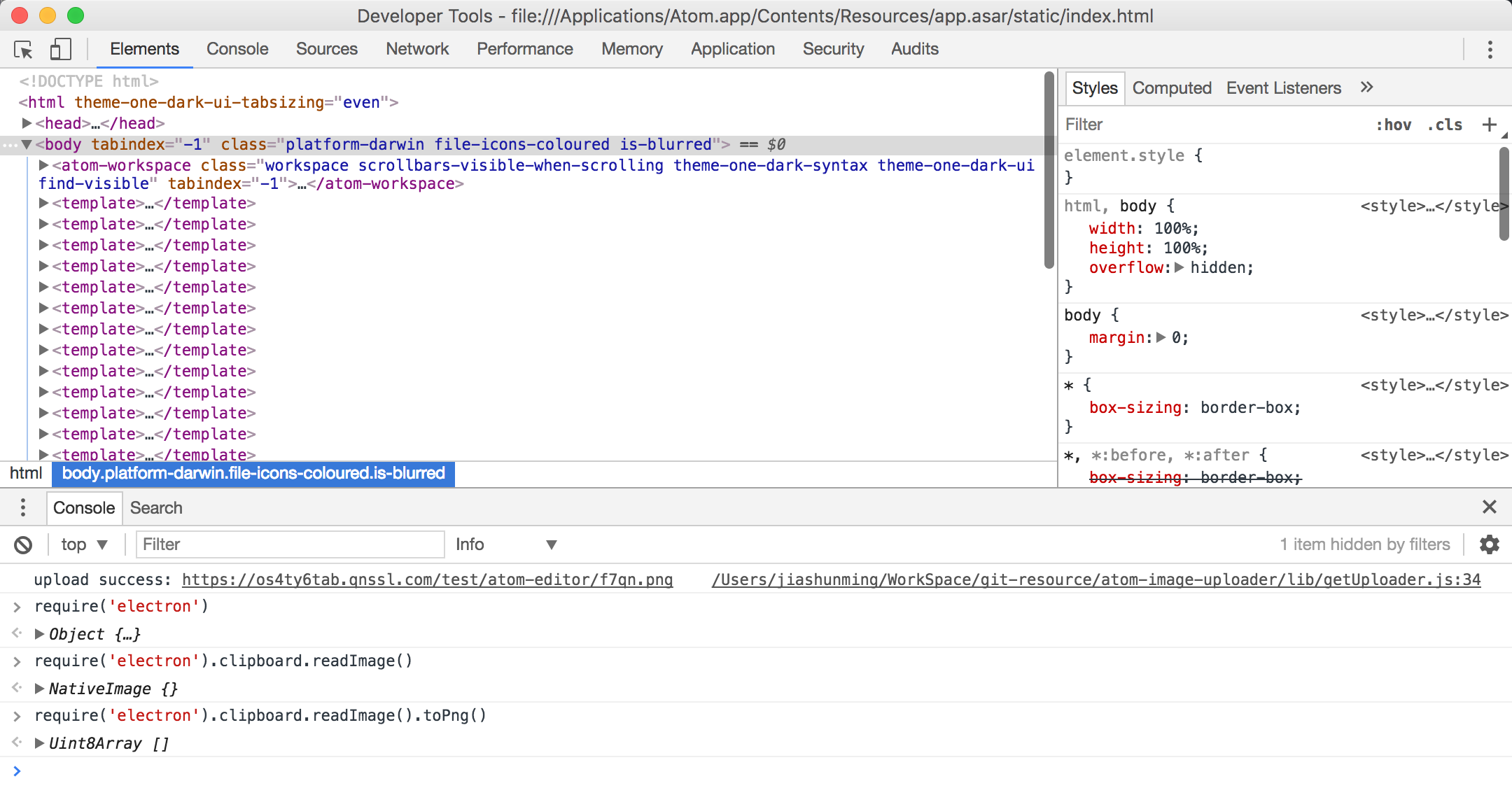
因为是一个Electron应用,所以我们直接在Atom中按下alt + command + i,呼出我们熟悉的控制台界面。
Atom是不会把Electron的各种文档重新写一遍的,所以我们现在控制台里边试一下我们的猜测是否正确。
一些想要的东西是否存在。
经过验证确定了,Electron的clipboard对象可以直接在Atom中使用,这就很开心了。
require('electron').clipboard.readImage().toPng()
这样我们就拿到剪切板中的图片数据了,一个二进制的数组对象。
我们在触发Paste操作时,从clipboard中获取,如果剪切板中是图片的话,我们就将它上传并显示到编辑器中。
所以,接下来我们要做的就是:
- 进行上传图片的操作
- 将上传后的图片显示到编辑器中
上传图片
上传图片我们选择的是七牛,我们选择七牛来作为图床使用,因为他家提供了10GB的免费存储,灰常适合自己这样的笔记型博客。
但是用他家SDK时发现一个问题。。我将二进制数据转换为ReadStream后上传的资源损坏了-.-目前还没有找到原因。
所以我们做了曲线救国的方式。
将剪切板中的数据转换为Buffer然后暂存到本地,通过本地文件的方式来进行上传七牛。
在操作完成后我们再将临时文件移除。
try {
let buffer = clipboard.readImage().toPng()
let tempFilePath = 'XXX'
fs.writeFileSync(tempFilePath, Buffer.from(buffer))
} catch (e) {
// catch error
} finally {
fs.unlink(tempFilePath) // 因为我们并不依赖于删除成功的回调,所以直接空调用异步方法即可
}
将上传后的资源显示到编辑器中
因为考虑到上传可能会受到网络影响,从而上传时间不可预估。
所以我们会先在文件中显示一部分占位文字。
通过全局的atom对象可以拿到当前活跃的窗口:
let editor = atom.workspace.getActiveTextEditor()
为了避免同时上传多张图片时出现问题,我们将临时文件名作为填充的一部分。
editor.insertText(``, editor)
然后在上传成功后,我们将对应的填充字符替换为上传后的URL就可以了。
editor.scan(new RegExp(placeHolderText), tools => tools.replace(url))
scan方法接收一个正则对象和回调函数。
我们将前边用到的占位文本作为正则对象,然后在回调将其替换为上传后的url。
至此,我们的代码已经编写完了,剩下的就是一些交互上的优化。
完成后的效果图:
以及,最后:我们要进行Package的上传。
上传开发完的Package
首先我们需要保证package.json中存在如下几个参数:
namedescriptionrepository
我们可以先使用如下命令来检查包名是否冲突。
apm show 你的包名
如果没有冲突,我们就可以直接执行以下命令进行上传了。
apm publish 你的包名
后续的代码修改,只需在该包的目录下执行:
apm publish
一些可选的参数:
major,增加版本号的第一位1.0.0->2.0.0minor,增加版本号的第二位0.1.0->0.2.0patch,增加版本号的第三位0.0.1->0.0.2
通过apm help可以获取到更多的帮助信息。
以上,就是开发一个Atom插件的完整流程咯。
参考资料
如何从0开发一个Atom组件的更多相关文章
- 如何从0开发一个Vue组件库并发布到npm
1.新建文件夹在终端打开执行 npm init -y 生成package.json如下,注意如果要发布到npm,name不能有下划线,大写字母等 { "name": "v ...
- 对jquery插件Jcrop开发一个裁剪组件
Jcrop是一款优秀的裁剪工具,它不仅可以裁剪图像,还可以裁剪canvas及任何的div元素,具体可参考: http://code.ciaoca.com/jquery/jcrop/ 基于Jcrop,开 ...
- 15分钟快速开发一个kissy组件(流程篇)
Step1: 安装kissy gallery组件工具 npm install yo grunt-cli -g npm install generator-kissy-gallery -g 请确保本地带 ...
- 基于vue2.0的一个分页组件
分页组件在项目中经常要用到之前一直都是在网上找些jq的控件来用(逃..),最近几个项目用上vue了项目又刚好需要一个分页的功能.于是百度发现几篇文章介绍的实在方式有点复杂, 没耐心看自己动手造轮子写了 ...
- 第2篇:用as3.0制作一个滚动条组件
本实例演示了实现一个滚动条基本功能的制作方法,没有添加改变皮肤,修改滚动条视框大小等功能,有兴趣的朋友可根据自己要求自行添加.使用时只需要通过以下一行代码创建滚动条组件: var myScrollba ...
- 用as3.0制作一个滚动条组件
本实例演示了实现一个滚动条基本功能的制作方法,没有添加改变皮肤,修改滚动条视框大小等功能,有兴趣的朋友可根据自己要求自行添加.使用时只需要通过以下一行代码创建滚动条组件: var myScrollba ...
- 从零开始开发一个vue组件打包并发布到npm (把vue组件打包成一个可以直接引用的js文件)
自己写的组件 有的也挺好的,为了方便以后用自己再用或者给别人用,把组件打包发布到npm是最好不过了,本次打包支持 支持正常的组件调用方式,也支持Vue.use, 也可以直接引用打包好的js文件, 配合 ...
- vue2.0开发时导入组件时出错
导入自定义组件时出现了如下错误 ERROR Failed to compile with 1 errors 12:35:41 This dependency was not found: * comp ...
- Atom组件
Atom组件 最近用Atom写博客比较多,然后发现一个很严重的问题.. 没有一个我想要的上传图片的方式,比如某乎上边就可以直接copy/paste文件,然后进行上传. 然而在Atom上没有找到类似的插 ...
随机推荐
- Nginx配置ThinkPHP下的url重写(隐藏入口)
搭建好项目后,在网址上输入域名,只能访问首页,其他页面全是404. 在域名后面和控制器前面加上index.php就可以访问. 在tp5官网手册查找后进行配置修改. 打开nginx.conf 后 ,在s ...
- php 制作圆形图片
function createRoundImg($imgpath) { $ext = pathinfo($imgpath); $src_img = null; switch ($ext['extens ...
- numpy用法小结
前言 个人感觉网上对numpy的总结感觉不够详尽细致,在这里我对numpy做个相对细致的小结吧,在数据分析与人工智能方面会有所涉及到的东西在这里都说说吧,也是对自己学习的一种小结! numpy用法的介 ...
- 基于JavaMail向邮箱发送邮件
参考:http://blog.csdn.net/ghsau/article/details/17839983 http://blog.csdn.net/never_cxb/article/detail ...
- 笔记:Maven 仓库和插件配置本机私服
通过配置POM中的配置仓库和插件仓库,只在当前项目生效,而实际应用中,我们希望通过一次配置就能让本机所有的Maven项目都使用自己的Maven私服,这个时候我们需要配置 settings.xml文件, ...
- 笔记:Maven 下载和安装
Windows 安装 下载 Apache Maven,下载地址为 http://maven.apache.org/ 解压缩下载的 ZIP 文件,复制到安装目录 增加环境变量 M2_HOME ,值为 A ...
- WPF 16进制byte输入框
在WPF中,针对byte类型的输入控件可以选用 XCEED 的免费库中的 Xceed.Wpf.Toolkit.ByteUpDown(可从nuget获取). 若要使该控件在界面上以16进制显示byte, ...
- 常用数据库连接池 (DBCP、c3p0、Druid) 配置说明
1. 引言 1.1 定义 数据库连接是一种关键的有限的昂贵的资源,这一点在多用户的网页应用程序中体现得尤为突出.对数据库连接的管理能显著影响到整个应用程序的伸缩性和健壮性,影响到程序的性能指标.数据库 ...
- 【眼见为实】自己动手实践理解READ COMMITTED && MVCC
[眼见为实]自己动手实践理解 READ COMMITTED && MVCC 首先设置数据库隔离级别为读已提交(READ COMMITTED): set global transacti ...
- Konckout第六个实例:自定义组件 -- 发表评论
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
