Element-UI动态更换主题
参考:vue-基于elementui换肤[自定义主题]
实践:
需求1.后期维护主题色不更换:
直接在线主题生成工具下载,在APP.VUE引入;(注意Element UI 版本1.3?2.0)

需求2.后期维护主题色频繁更换:
需要两个工具:
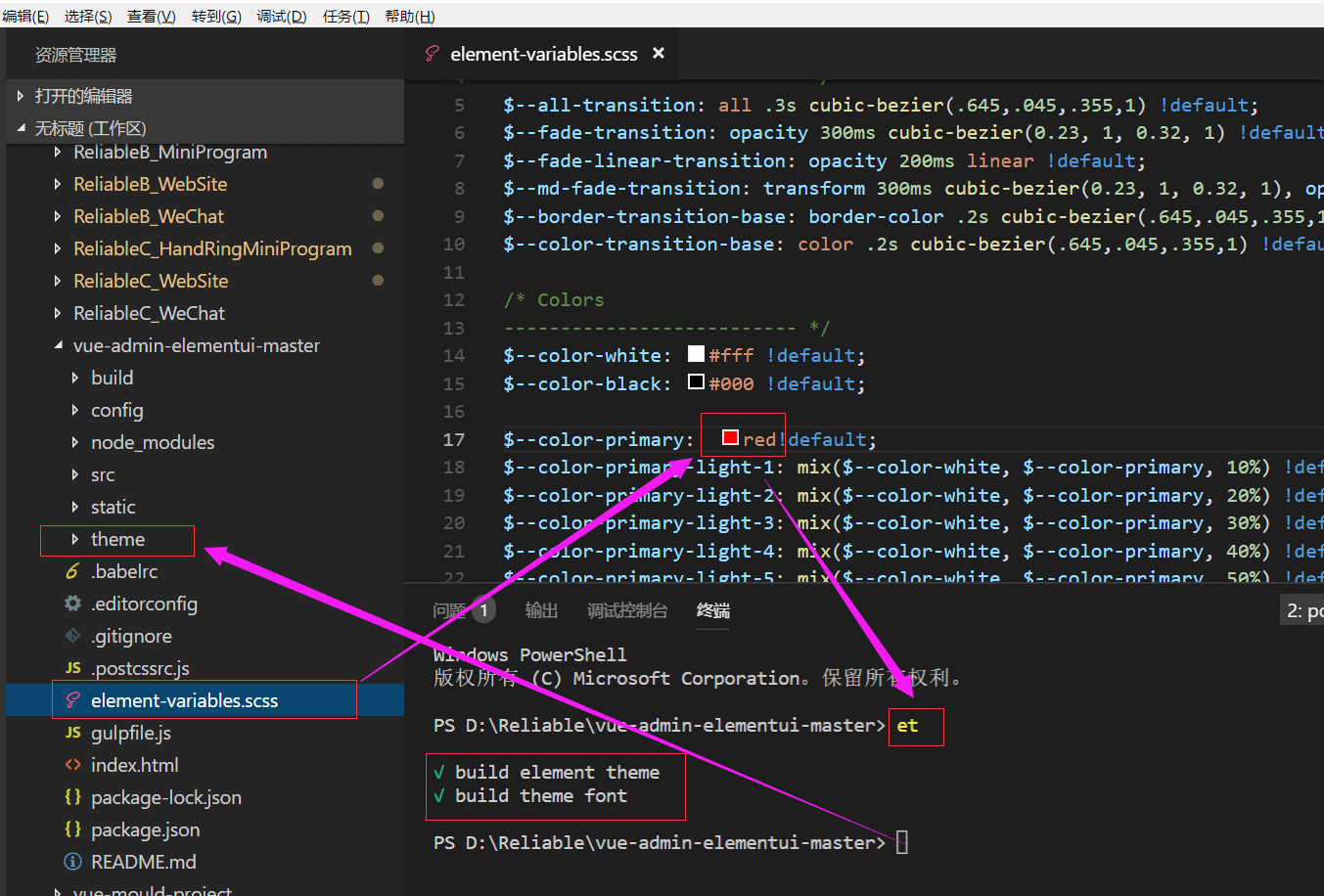
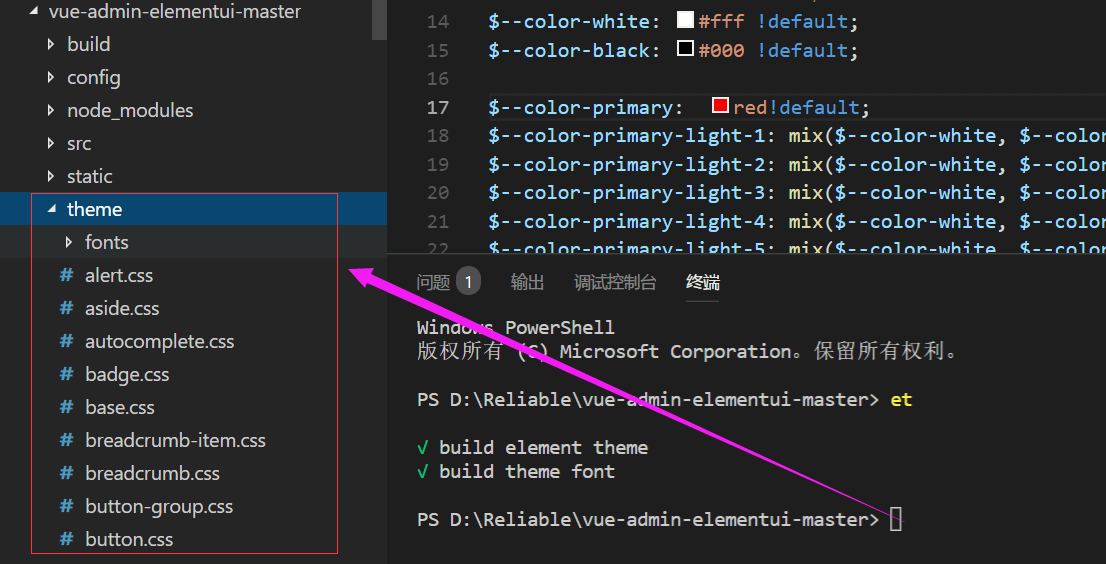
步骤1.element-variables.scss 可以设置自定义主题(按钮颜色需求、根字体大小等),输入指令:et 后,
会下载设置的自定义主题:theme;( 也可以,直接在线下载,放入theme文件夹)


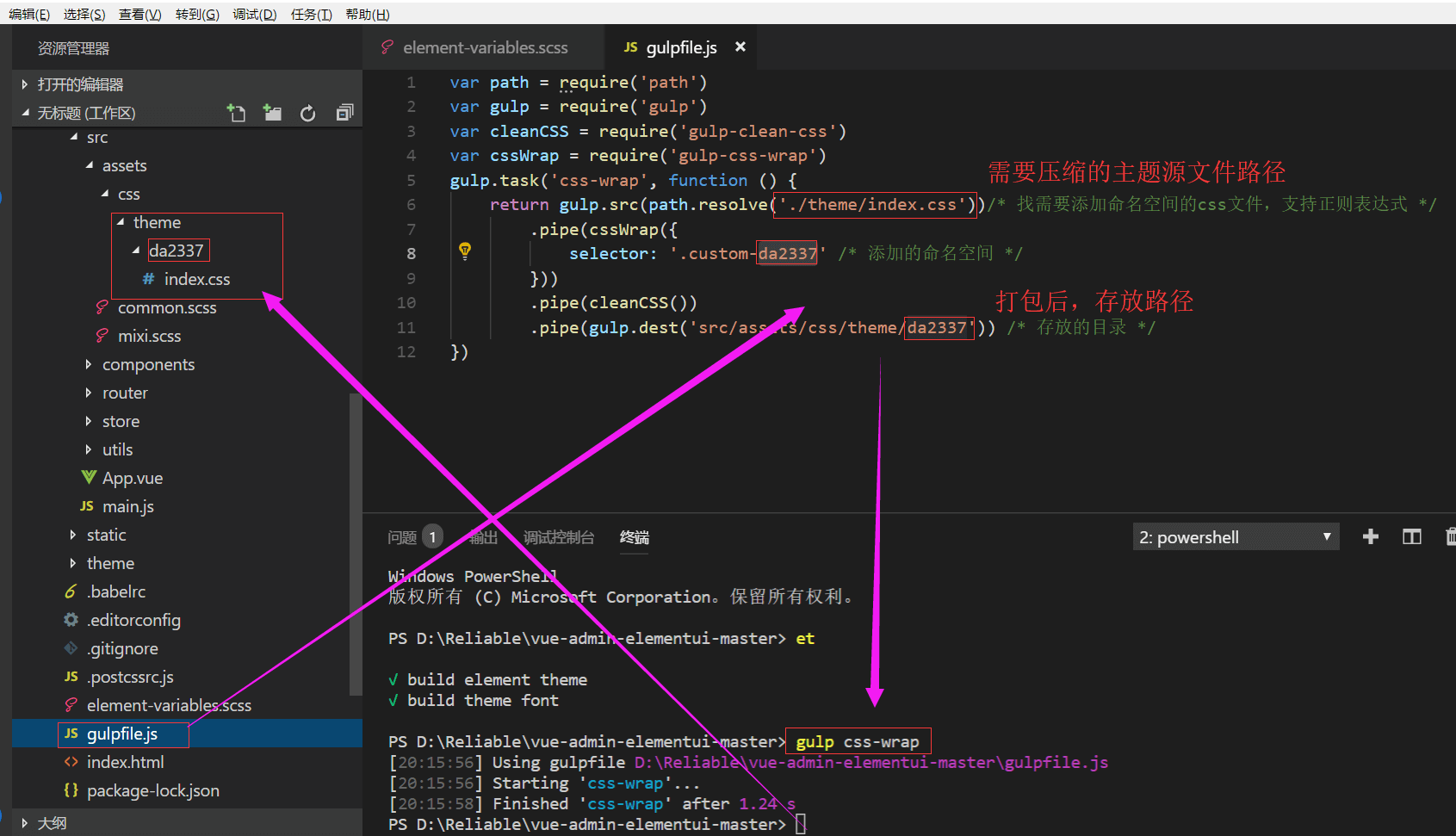
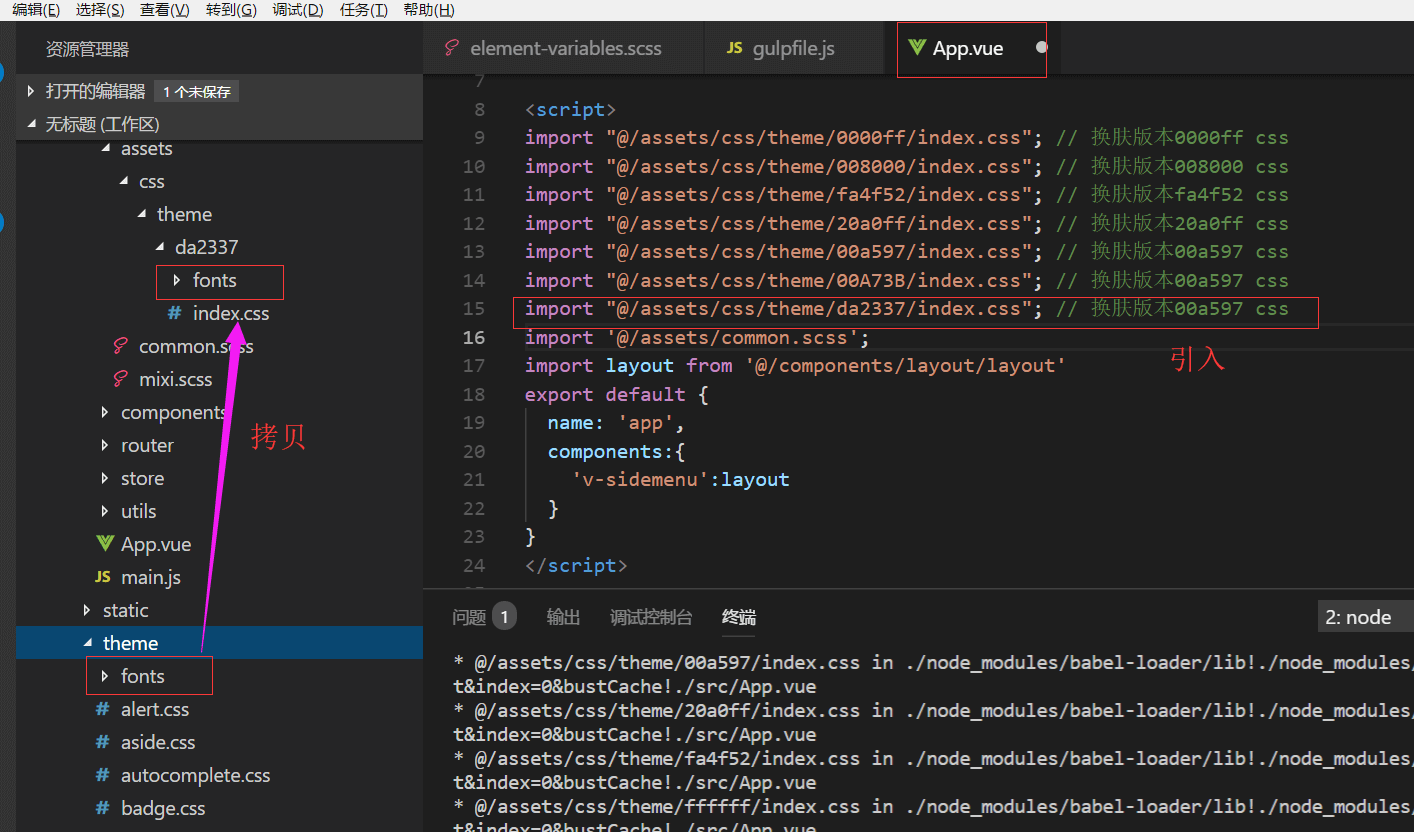
步骤2. gulpfile.js 把上述的theme文件主题,输入指令:gulp css-wrap 压缩打包成规定的文件,方便后期动态替换主题色;



Element-UI动态更换主题的更多相关文章
- 使用 css/less 动态更换主题色(换肤功能)
前言 说起换肤功能,前端肯定不陌生,其实就是颜色值的更换,实现方式有很多,也各有优缺点 一.看需求是什么 一般来说换肤的需求分为两种: 1. 一种是几种可供选择的颜色/主题样式,进行选择切换,这种可供 ...
- element ui 动态菜单解决方案集锦
1.<分享一个VUE Element-UI 的多级菜单动态渲染的组件> 2.<饿了么组件库,element-ui开发精美的后台管理系统系列之(一)开发伸缩菜单> 3.<V ...
- vue 使用 element ui动态添加表单
html部分 <div class="hello"> <el-form :model="dynamicValidateForm" ref=&q ...
- element ui主题色跟换
node_modules\ element ui\ lib\ theme-dafault 下载的主题色替换掉改文件... ================== 但是会出现 搜索框iocon 样式换 ...
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现.转载 ...
- vue2.0+Element UI 实现动态表单(点击按钮增删一排输入框)
对于动态增减表单项,Element UI 官方文档表单那一节已经介绍得很清楚了,我之前没有看见,绕了很多弯路,这里针对点击按钮增删一排输入框的问题做一个总结. 效果图如下 存在一排必填的姓名与手机号, ...
- 【转】【iOS】动态更换App图标
原文网址:http://www.cocoachina.com/ios/20170619/19557.html 前言 动态更换App图标这件事,在用户里总是存在需求的:有些用户喜欢“美化”自己的手机.至 ...
- element ui 1.4 升级到 2.0.11
公司的框架 选取的是 花裤衩大神开源的 基于 element ui + Vue 的后台管理项目, 项目源码就不公开了,记录 分享下 步骤 1. 卸载 element ui 1.4的依赖包 2. 卸载完 ...
随机推荐
- 在linux(centos)系统安装nginx教程
最近在切换服务器操作系统,简单记录一下 一.安装nginx需要如下环境 1.gcc 编译依赖gcc环境,如果没有gcc环境,需要安装gcc yum install gcc-c++ 2.PCRE ...
- Mybatis之旅第四篇-输入输出映射
一.引言 在日常开发用到mybatis时,因为实际的开发业务场景很复杂,不论是输入的查询条件,还是返回的结果,经常是需要根据业务来定制,这个时候我们就需要自己来定义一些输入和输出映射 二.parame ...
- 【重学计算机】机组D7章:总线
1. 系统总线的特性及应用 总线概念:将计算机系统中各部件连接起来 总线分类:(外部/内部,系统/非系统,串行/并行,同步/异步...) 按用途分类: 存储总线:cpu与存储器 系统总线:连接存储总线 ...
- SublimeText 修改文件扩展名的默认语法高亮
平时经常使用sublime text3编辑matlab程序,但是sublime text使用的默认语法高亮是Object C,用起来很不方便,每次都需要在Sublime Text右下角手动点一下语法高 ...
- linux下安装libcurl及开源库的一般安装步骤
前言 总有人说:要多看源代码!那么源代码去哪找呢?找到了又该怎么安装呢?本票博客不介绍如何使用和学习,只要讲获取和安装,以后会将curl和libevent的使用和学习. 一.开源库常用安装步骤 1.开 ...
- Python数据采集——提取页面内容的几种手段
前言 在我们获取了网页的信息后,往往需要对原始信息进行提取,得到我们想要的数据.对信息的提取方式主要有以下几种:正则表达式.XPath.BeautifulSoup.本篇博客主要总结这三种方式的基本语法 ...
- go并发调度原理学习
aaarticlea/jpeg;base64,/9j/4AAQSkZJRgABAQAAkACQAAD/4QB0RXhpZgAATU0AKgAAAAgABAEaAAUAAAABAAAAPgEbAAUAA
- mysql 存储ip地址
mysql提供了两个方法来处理ip地址: inet_aton 把ip转为无符号整型(4-8位) inet_ntoa 把整型的ip转为电地址 插入数据前,先用inet_aton把ip地址转为整型,可以节 ...
- CDN的简单理解
百度百科上的解释:CDN的全称是Content Delivery Network,即内容分发网络.CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡.内容分发.调 ...
- IGP和BGP路由协议配合降低非核心路由器的路由容量的实验与总结
IGP和BGP路由协议配合降低非核心路由器的路由容量的实验与总结 一.结论 通过eBGP协议,可以显著降低对非核心路由器的路由容量要求,因为核心路由器的数量明显少于非核心路由器,所以,通过此措施既可以 ...
