CSS 圣杯布局 / 双飞翼布局的实现
工作的越久,有些基础知识我们可能就逐渐淡忘了,今天我们来回顾一下css的圣杯布局和双飞翼布局,
这两个名词你可能不熟, 那三栏布局你肯定就非常熟悉了,
就是两边定宽, 中间自适应 的 布局
1 , 圣杯布局
<!--三栏布局-->
<header>三栏布局</header>
<div class="container">
<div class="center column">center</div>
<div class="left column">left</div>
<div class="right column">right</div>
</div>
<footer>footer</footer>
首先HTML结构是这样的,因为要保证中间的结构先渲染, 所以 center 要放在 最前面 。
*{
margin: 0;
padding: 0;
}
body{
min-width: 700px;
}
header , footer{
background-color: antiquewhite;
text-align: center;
}
footer{
clear: both;
}
.container{
height: 200px;
}
.container .column{
float: left;
position: relative;
height: 100%;
}
.center{
width: 100%;
background-color: tomato;
}
.left{
width: 200px;
background-color: aqua;
}
.right{
width: 200px;
background-color: chartreuse;
}

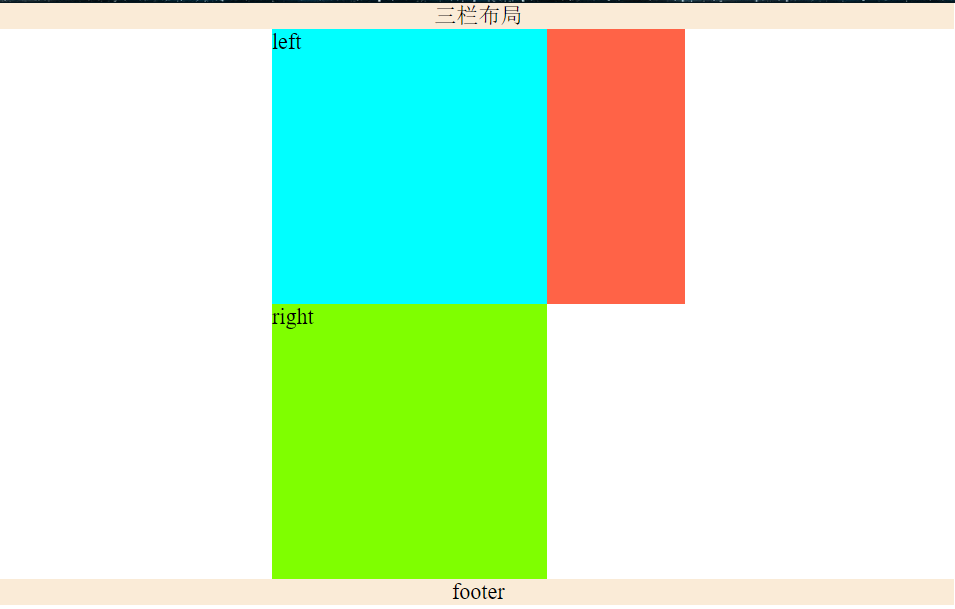
先让它们浮动, 并给left 和 right 一个 固定 宽度, center宽度100%,
footer清除浮动流, 结果变成上面这样 。
然后我们要把 left 和 right 放上去
先把left 放上去 :
.left{
width: 200px;
background-color: aqua;
margin-left: -100%;
}
加上 一个 margin-left 为 负的自己的宽度 , 变成了这样:

我们可以看到 center的文字被 left 盖住了 , 所以给container加一个padding
.container{
height: 200px;
padding: 0 200px;
}
变成了这样:

由于加了padding, 内容区域变小, left 也跟过来了, 所以要给left设置一个left:
.left{
width: 200px;
background-color: aqua;
margin-left: -100%;
left: -200px;
}

这样left 就到最左边了, center文字也出来了, 同理right
.right{
width: 200px;
background-color: chartreuse;
margin-left: -100%;
right: -100%;
}
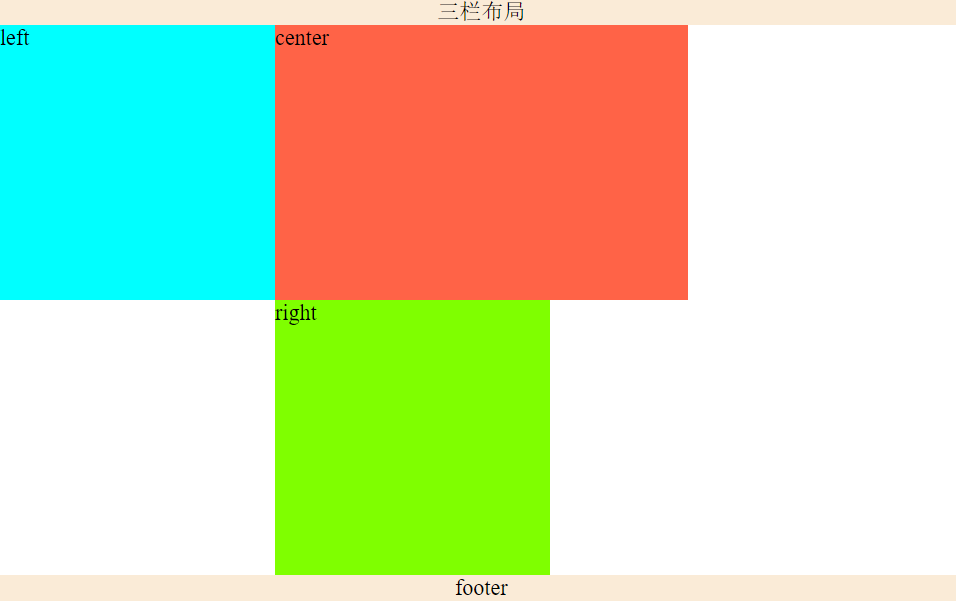
最终效果:

2 双飞翼布局(始于淘宝的UED)
和圣杯布局差不多, 不同之处在于它们处理中间部分被两边盖住的方法不同
双飞翼布局给center加了一个inner center ,而不是在最外层加container
HTML:
<header>双飞翼布局</header> <div class="center column">
<div class="inner-center">
center
</div>
</div>
<div class="left column">left</div>
<div class="right column">right</div> <footer>footer</footer>
然后 给 inner-center 加margin (只列出关键代码) :
.center .inner-center{
margin-left: 200px;
margin-right: 200px;
height: 100%;
background-color: tomato;
}
.left{
width: 200px;
background-color: aqua;
margin-left: -100%;
}
.right{
width: 200px;
background-color: chartreuse;
margin-left: -200px;
}
最终效果和圣杯布局一样。。。。。。
CSS 圣杯布局 / 双飞翼布局的实现的更多相关文章
- CSS(五)圣杯,双飞翼布局
双飞翼布局 <style> *{ margin:; padding:; } .main{ width: 100%; height: 200px; background: pink; flo ...
- CSS布局 -- 圣杯布局 & 双飞翼布局
按照我的理解,其实圣杯布局跟双飞翼布局的实现,目的都是左右两栏固定宽度,中间部分自适应. 但在这里实现起来还是有一些区别的 [圣杯布局] 在这里,实现了左(200px) 右(220px) 宽度固定,中 ...
- CSS 之 圣杯布局&双飞翼布局
圣杯布局 和 双飞翼布局 是重要布局方式.两者的功能相同,都是为了实现一个两侧宽度固定,中间宽度自适应的三栏布局. 遵循了以下要点: 两侧宽度固定,中间宽度自适应 中间部分在DOM结构上优先,以便先行 ...
- css布局 -双飞翼布局&圣杯布局
一,双飞翼布局 左右两边固定,中间可以随着浏览器放大和缩小 <!DOCTYPE html> <html lang="en"> <head> &l ...
- 【布局】圣杯布局&双飞翼布局
背景 随着前端技术的发展推进,web端的布局方式已基本成熟,那么在网站布局方式中,三列布局最为常用,布局方式也有很多,渐渐的开发者们开始从效率的角度优化自己的代码"如果三排布局能将中间的模块 ...
- 3种常见的CSS页面布局--双飞翼布局、粘连布局、左右两列布局
一.左右两列布局 1.代码如下,可先粘贴复制,自行运行 <!DOCTYPE html><html> <head> <meta charset="UT ...
- css布局-双飞翼布局
<div class="header">Header</div> <div class="bd"> <div clas ...
- HTML特殊布局--------双飞翼布局
今天看到以前写的一篇布局的例子分享给大家,双飞翼布局. 什么是双飞翼布局?? 1.三列布局,中间宽度自适应,两边固定宽度; 2.中间栏在浏览器中优先展示渲染: 双飞翼布局的原理: 中间的盒子定100% ...
- CSS布局经典—圣杯布局与双飞翼布局
在我之前的博客网页整体布局完全剖析-剖完你不进来看一下么?中总结单列.两列.三列固宽与变宽布局,我还以为已经囊括了所有经典的网页布局方法了呢,当然除了CSS3的弹性盒模型没有涉及到,现在看来确实是自己 ...
随机推荐
- OkHttp上传文件,服务器端请求解析找不到文件信息的问题
长话短说,不深入解释了,官方给的上传案例代码: private static final String IMGUR_CLIENT_ID = "..."; private stati ...
- (七):C++分布式实时应用框架 2.0
C++分布式实时应用框架 2.0 技术交流合作QQ群:436466587 欢迎讨论交流 上一篇:(六):大型项目容器化改造 版权声明:本文版权及所用技术归属smartguys团队所有,对于抄袭,非经同 ...
- 爬虫之proxy(代理)
proxy简介 proxy即为代理,我们爬虫的时候肯定会有频繁访问某一网站的情况,这个时候有些服务器会识别到我们是非正常访问,就会把我们的IP禁掉,这个时候就需要用代理了. 就好比现实生活中,我需要向 ...
- Ubuntu编译安装crtmp-server
下载源码 从GitHub上下载:https://github.com/j0sh/crtmpserver.git 编译安装 apt-get install cmake apt-get install l ...
- css那些事(一)
一.内边框padding和外边框margin属性缩写 内外边框有四个属性:padding-top,padding-right,padding-bottom,padding-left;margin-to ...
- 凸包问题——Graham Scan
Graham Scan 概述: 对于凸多边形的定义不在这里做详细叙述,这里给出算法的实现原理. Step 1: 找出x值最小的点的集合,从其中找出y值最小的点作为初始点 Step 2: 获得新序列后, ...
- cocos2dx中的坐标系统
一. (1)OpenGL坐标系 Cocos2D-x以OpenGL和OpenGL ES为基础,所以自然支持OpenGL坐标系.该坐标系原点在屏幕左下角,x轴向右,y轴向上. (2)屏幕坐标系 屏幕坐标系 ...
- 分析DuxCms之AdminUserModel
/** * 获取信息 * @param array $where 条件 * @return array 信息 */ public function getWhereInfo($where) { ret ...
- javascript中字符串和字符串变量的问题
var s = new String("hello"); s.indexOf(1) = 'p'; //错误,indexof()是函数 s[1]='p' //错误,在c和c++可以改 ...
- ubuntu宽带连接
1.打开终端: 输入:sudo pppoeconf 根据提示输入宽带用户名和密码,若提示Plugin rp-pppoe.so loaded.则已连接成功.2.手动开启/断开连接: p ...
