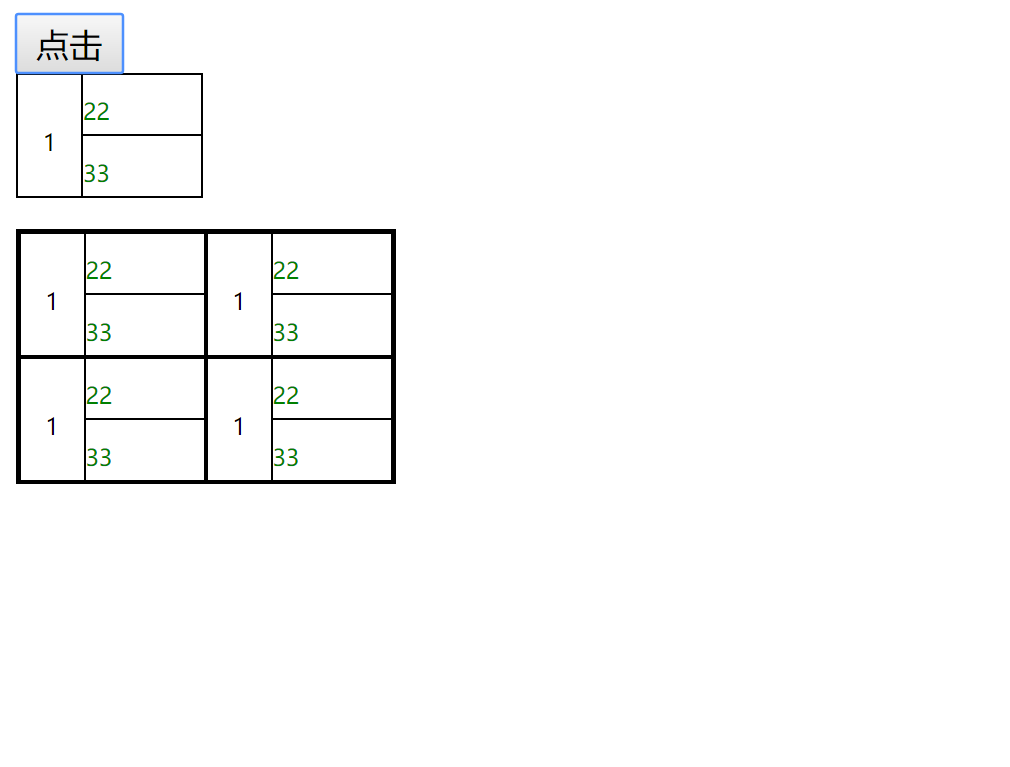
使用jQuery动态克隆表格,并且添加至div中(使用前需要引入jQuery)

<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"> <script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var count = 0;
$("#btn").click(function(){
$("#tabDiv table").find(".gnname").text("1");//克隆前修改值
var $table = $("#tabDiv table").clone();
if(count >= 4){
return;
}
$("#div").append($table);
count++;
})
})
</script>
<style type="text/css">
.myTable{
width: 75px;
height: 50px;
float: left;
padding: 0px;
border-collapse: collapse;
}
</style>
</head>
<body>
<button id="btn">点击</button>
<div id="tabDiv" >
<table class="myTable" >
<tr>
<td rowspan="2" style="padding: 0px;border: 1px black solid;" align="center">
<font class="gnname" style="font-size: 9px;" title="">11</font>
</td>
<td style="padding: 0px;border: 1px black solid;">
<a class="value" style='color:green;font-size: 9px;cursor:pointer;' onclick="javascript:void(0);" title=''>22</a>
</td>
</tr>
<tr>
<td style="padding: 0px;border: 1px black solid;">
<font class="valueTwo" style='color:green;font-size: 9px;cursor:pointer;' title=''>33</font>
</td>
</tr>
</table>
</div> <br/><br/><br/> <div id="div" style="width: 150px; height: 100px; border: 1px; border-color: black;border-style: solid;"> </div> </body>
</html>
本脚本可以解决使用js动态生成表格的问题,省去了我们很多繁琐的拼接的过程;在web开发的过程中我们往往会遇到拼接html标签的问题,因此我在这里设计了这个小demo,希望对大家有帮助;当然习惯用easyUI的同学就没有必要再用我这种方法了;
使用jQuery动态克隆表格,并且添加至div中(使用前需要引入jQuery)的更多相关文章
- jQuery动态对表格Table进行添加或删除行以及修改列值操作
jQuery,不仅可以以少量的代码做很多操作,而且兼容性好(各种浏览器,各种版本). 下面用jQuery动态对表格Table进行添加或删除行以及修改列值操作 1.jQuery代码 <script ...
- 第84天:jQuery动态创建表格
jQuery动态创建表格 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- Ajax获取网页添加到div中
1:利用DOM获取该 div 的 ID,然后清空该DIV的内容(如果你需要接着里面的内容添加可不要清空):需要注意点是清空最好用“ empty() ”: 2: 把 async设成true ,否则又 ...
- jQuery——动态给表格添加序号
摘录自:http://www.cnblogs.com/picaso/archive/2012/10/08/2715564.html 很多时候遇到需要对表格动态操作,而且一般都会有表格的序号,但是有时候 ...
- jquery动态创建表格
1.代码实例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- JQUERY动态绘制表格,实现动态添加一行,删除一行
HTML部分 <table style="width: 100%;" id="TABYESTERDAY11"></table> < ...
- 用JQuery动态为选中元素添加/删除类
在做一些tab页功能时,我们经常会见到如下样式: 即当选中一个元素时,在此元素下会添加相应的类,以示区别.今天就研究了一下如何用JQuery实现此效果. 1. HTML代码 <a id=&quo ...
- JQuery动态操作表格
新人,小白一枚,刚刚参加工作,所以会在这里记录一些遇到的问题. 最近要做的东西,是对一个表格动态的添加行,删除行,并且对表格中内容进行非空验证. <!DOCTYPE html> <h ...
- JS,jquery动态向已经存在的css文件中添加class样式
$("h1,h2,p").addClass("blue") $(".class")addClass("class_name&quo ...
随机推荐
- android自定义View的绘制原理
每天我们都会使用很多的应用程序,尽管他们有不同的约定,但大多数应用的设计是非常相似的.这就是为什么许多客户要求使用一些其他应用程序没有的设计,使得应用程序显得独特和不同. 如果功能布局要求非常定制化, ...
- raw文件系统
简介 RAW文件系统是一个没有被NT文件系统(FAT或NTFS)格式化的磁盘分区(win8默认用的是RAW文件系统). 2定义 分区显示RAW文件系统的直接原因,是由于文件系统不被操作系统识别.此时在 ...
- freemarker报错之七
1.错误描述 五月 30, 2014 11:33:57 下午 freemarker.log.JDK14LoggerFactory$JDK14Logger error 严重: Template proc ...
- freemarker自定义标签(二)
freemarker自定义标签 1.自定义标签 通过自定义标签,写一个重复指定字符串 2.实现源码 <html> <head> <meta http-equiv=&quo ...
- IO网络模型
多路处理模型MPM MPM是Apache2引入的一个概念,就是将结构模块化.把核心任务处理作为一个可插拔的模块,使其能针对不同的环境进行优化 在这个情况下,就诞生出了处理模式的概念 Prefork 实 ...
- WPF基础篇之空间布局
由于之前自己做的都是大多是B/S架构的项目,加入新公司,公司现在用的WPF,在WPF中一个比较重要的知识点:布局 在网上找到一篇比较好的介绍WPF布局的文章. 文章地址:http://www.cnbl ...
- 用winscp从本地上传文件到服务器上出现复制文件到远端时错误。
用winscp从本地上传文件到服务器上出现复制文件到远端时错误. 错误码:4 服务器返回的错误消息:write failed 报错如下图所示: 分析过程: 1.刚开始以为是权限不够,后面上网查了一下是 ...
- 洛谷P4180 [Beijing2010组队]次小生成树Tree(最小生成树,LCT,主席树,倍增LCA,倍增,树链剖分)
洛谷题目传送门 %%%TPLY巨佬和ysner巨佬%%% 他们的题解 思路分析 具体思路都在各位巨佬的题解中.这题做法挺多的,我就不对每个都详细讲了,泛泛而谈吧. 大多数算法都要用kruskal把最小 ...
- 【LightOJ1370】Bi-shoe and Phi-shoe(欧拉函数)
[LightOJ1370]Bi-shoe and Phi-shoe(欧拉函数) 题面 Vjudge 给出一些数字,对于每个数字找到一个欧拉函数值大于等于这个数的数,求找到的所有数的最小和. 题解 首先 ...
- mysql的conv的用法
这次的ctf比赛用到这个函数,这里记录一下 题目禁了ascii , ord 那就使用conv 这个函数是用来将字符转换进制的,例如将a转成ASCII码(换个说法就是将16进制的a换成10进制) 那就直 ...
