CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框:
1.CSS3圆角:border-radius 属性——创建边框线的圆角
<body style="font-size:24px; color:#60F;">
20px圆角
<div style="width:200px; height:100px; border:1px solid red; border-radius:20px;"></div>
20%圆角 取宽的20%和高的20%
<div style="width:200px; height:100px; border:1px solid red; border-radius:20%;"></div>
</body>
50px圆角
<div style="width:200px; height:100px; border:1px solid red; border-radius:50px;"></div>
50%圆角 取宽的50%和高的50% <div style="width:200px; height:100px; border:1px solid red; border-radius:50%;"></div> </html>

值的类型可以是像素,也可以为百分比。
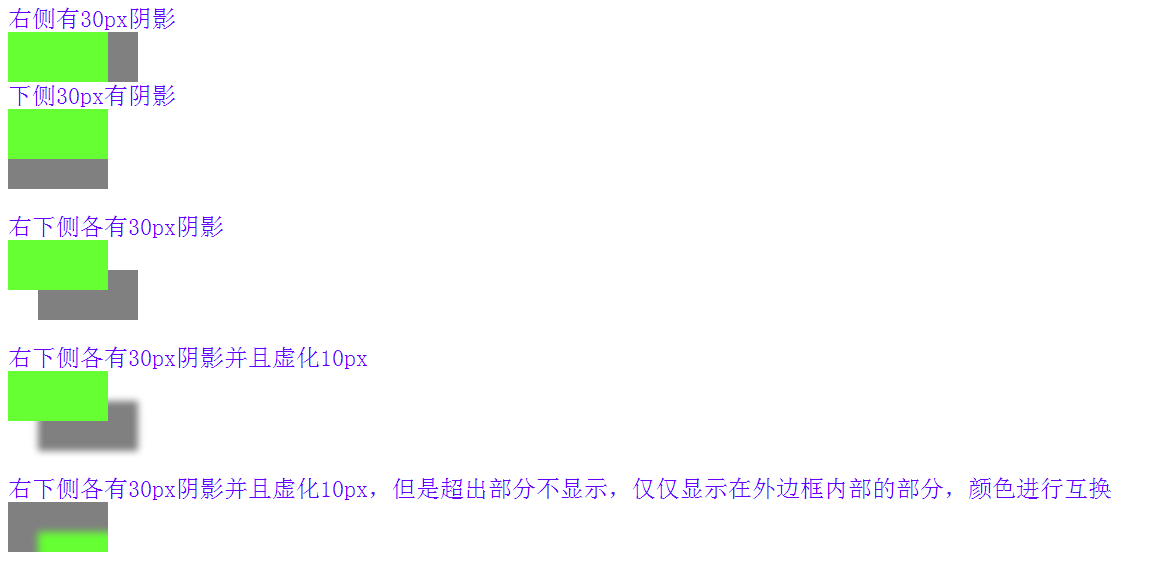
2.CSS3盒子阴影: box-shadow 属性——创建阴影
值有3个时,表示距离左侧、距离上侧、影子颜色
值有4个时,表示距离左侧、距离上侧、虚化的像素、影子颜色
值有5个时,表示距离左侧、距离上侧、虚化的像素、影子颜色、是否显示在内部并且将颜色进行反转
<body style="font-size:24px; color:#60F;">
右侧有30px阴影
<div style="width:100px; height:50px; background-color:#6F3; box-shadow:30px 0px gray;"></div>
下侧30px有阴影
<div style="width:100px; height:50px; background-color:#6F3; box-shadow:0px 30px gray;"></div><br />
<br /> 右下侧各有30px阴影
<div style="width:100px; height:50px; background-color:#6F3; box-shadow:30px 30px gray;"></div><br />
<br /> 右下侧各有30px阴影并且虚化10px
<div style="width:100px; height:50px; background-color:#6F3; box-shadow:30px 30px 10px gray;"></div>
<br />
<br />
右下侧各有30px阴影并且虚化10px,但是超出部分不显示,仅仅显示在外边框内部的部分,颜色进行互换
<div style="width:100px; height:50px; background-color:#6F3; box-shadow:30px 30px 10px gray inset;"></div>
</body>

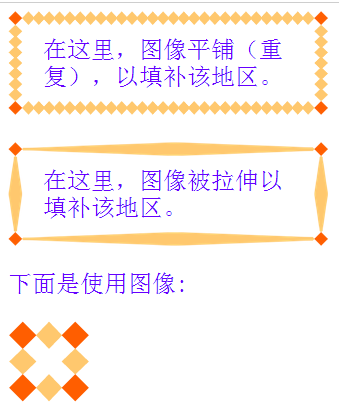
3.CSS3边界图片:border-image 属性——可以允许使用图片作为边框,把图片中间部分进行了拉伸, border-image属性在IE和QQ等浏览器中并不兼容!
style type="text/css">
body
{
font-size:24px;
color:#60F;}
div
{
border-width:15px;
width:250px;
padding:10px 20px;
} #round
{
border-image:url(images/border.png) 30 30 round;
} #stretch
{
border-image:url(images/border.png) 30 30 stretch;
}
</style>
</head> <body>
<div id="round">在这里,图像平铺(重复),以填补该地区。</div>
<br />
<div id="stretch">在这里,图像被拉伸以填补该地区。</div> <p>下面是使用图像:</p>
<img src="data:images/border.png" />
</body>

CSS3背景:
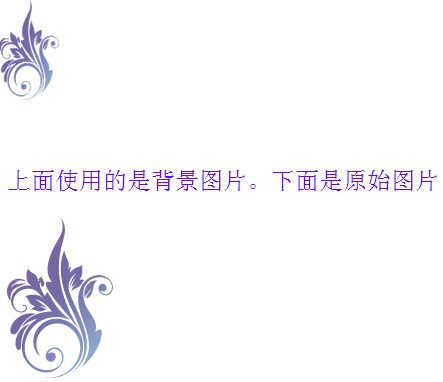
1.背景图片大小:background-size 属性——可以规定背景图片的尺寸
两个值,分别表示宽度,高度。可用像素和百分比。
<style>
body
{
background-image:url(images/bg_flower.gif);
background-size:60px 100px;
background-repeat:no-repeat;
font-size:24px;
color:#60F;
}
</style>
</head> <body><br />
<br />
<br />
<br />
<br />
<p>上面使用的是背景图片。下面是原始图片</p>
<img src="data:images/bg_flower.gif" />
</body>

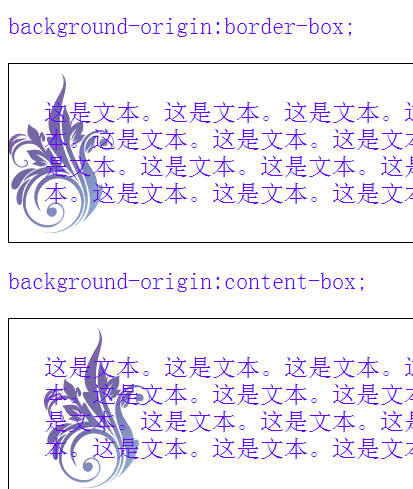
2.背景图片定位:background-origin 属性——规定背景根据边框定位还是根据文本定位
border-box:根据边框定位
content-box:根据文本进行定位
<style>
body
{
font-size:24px;
color:#60F;
}
div
{
border:1px solid black;
padding:35px;
background-image:url(images/bg_flower.gif);
background-repeat:no-repeat;
background-position:left;
}
#div1
{
background-origin:border-box;
}
#div2
{
background-origin:content-box;
}
</style>
</head> <body>
<p>background-origin:border-box;</p>
<div id="div1">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div> <p>background-origin:content-box;</p>
<div id="div2">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>

3.多重背景图片:background-image 属性——可以规定多张不相同的图片叠加出现效果,最好使用矢量图。
写法中使用逗号隔开引用图片即可。
<body style="background-image:url(images/bg_flower.gif), url(images/border.png); background-repeat:no-repeat;">
</body>

CSS3文本效果:
1.文本阴影:text-shadow 属性——可以向文本应用阴影效果
四个值:分别代表距离左侧、距离上侧、模糊程度及阴影颜色
<style>
body
{
font-size:24px;
color:#60F;
}
h1
{
text-shadow:5px 5px 5px red;}
h2
{
text-shadow:10px 10px 5px yellow;}
</style>
</head> <body>
<h1>文字特效!!!</h1>
<h2>狂拽酷炫吊炸天</h2> </body>

2.文本自动换行:word-wrap 属性——允许文本强制文本进行换行,这意味着会对单词进行拆分,值:break-word:允许对单词进行拆分换到下一行。
<style>
p.test
{
width:11em;
border:1px solid #000000;
word-wrap:break-word;
}
</style>
</head> <body style="font-size:24px; color:#60F;">
这个是没有规定自动换行的
<p style="width:11em; border:1px solid #000000;">This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</p>
<br />
<br />
这个是规定了自动换行的
<p class="test">This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</p>
</body>

CSS3装换:
通过CSS3转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
转换是使元素改变形状、尺寸、位置的一种效果。
我们可以使用2D或3D转换来转换我们的元素。
1. 2D转换:transform属性——变形、转换
内置方法:rotate()——进行旋转,括号内部写旋转角度,默认顺时针旋转允许负值,元素将进行逆时针旋转
<style>
.a
{
width:300px;
height:200px;
background-color:#3F0;}
.b
{
width:300px;
height:200px;
background-color:#3F0;
transform:rotate(30deg);
margin:50px;
}
.c
{
width:300px;
height:200px;
background-color:#3F0;
transform:rotate(90deg);
margin:80px;
}
</style>
</head> <body style="font-size:24px; color:#60F;">
<div class="a">这是正常的div</div>
<div class="b">这个是进行了30度转动的div</div>
<div class="c">这个是进行了90度转动的div</div>
</body>

内置方法:translate()——从当前位置进行移动,括号内为x,y值(允许负值,将反方向移动)
<style>
body
{
font-size:24px;
color:#60F;}
div
{
width:200px;
height:115px;
background-color:yellow;
border:1px solid black;
}
#aa
{
transform:translate(30px,30px);}
</style>
</head> <body>
<div>你好。这是一个 div 元素。</div> <div id="aa">这是向右30px,向下30px的div</div>
</body>

内置方法:scale()——改变原始尺寸,按照倍数变化,括号内为width、height的倍数
<style>
body
{
font-size:24px;
color:#60F;}
div
{
width:200px;
height:115px;
background-color:yellow;
border:1px solid black;
}
#aa
{
transform:scale(2,4);
margin:200px;}
</style>
</head> <body>
<div>你好。这是一个 div 元素。</div> <div id="aa">这是将宽度变为2倍,高度变为4倍的div,内部文字尺寸也会跟着改变</div>
</body>

内置方法:skew()——水平、垂直方向进行扭转,括号内是水平扭转角度、垂直扭转角度
<style>
body
{
font-size:24px;
color:#60F;}
div
{
width:200px;
height:115px;
background-color:yellow;
border:1px solid black;
}
#aa
{
transform:skew(30deg,0deg);
margin:50px;}
#bb
{
transform:skew(0deg,30deg);
margin:50px;}
#cc
{
transform:skew(30deg,30deg);
margin:50px;}
</style>
</head> <body>
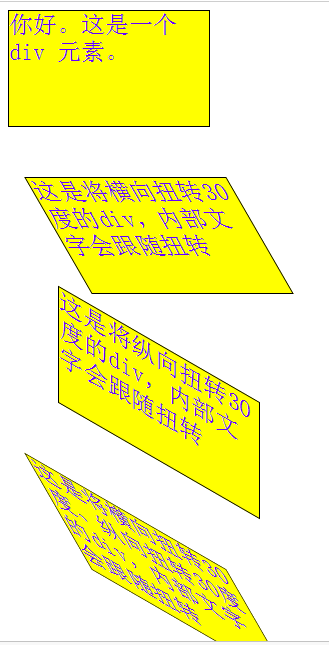
<div>你好。这是一个 div 元素。</div> <div id="aa">这是将横向扭转30度的div,内部文字会跟随扭转</div> <div id="bb">这是将纵向扭转30度的div,内部文字会跟随扭转</div> <div id="cc">这是将横向扭转30度、纵向扭转30度的div,内部文字会跟随扭转</div>
</body>

2. 3D转换:transform属性——变形、转换
内置方法:rotateX()——沿水平X轴进行垂直的翻转,括号内写转动度数
<style>
body
{
font-size:24px;
color:#60F;}
div
{
width:200px;
height:115px;
background-color:yellow;
border:1px solid black;
}
#aa
{
transform:rotateX(180deg);}
#bb
{
transform:rotateX(120deg);
opacity:0.5;}
</style>
</head> <body>
<div>你好。这是一个 div 元素。</div>
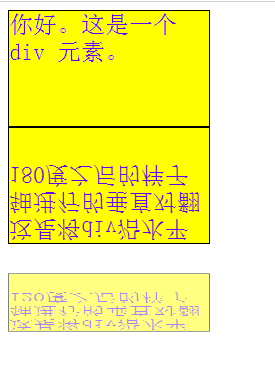
<div id="aa">这是将div沿水平轴进行的垂直对翻180度之后的样子</div>
<div id="bb">这是将div沿水平轴进行的垂直对翻120度之后的样子</div>
</body>

内置方法:rotateY()——沿垂直Y轴进行水平的翻转,括号内写转动度数
<style>
body
{
font-size:24px;
color:#60F;}
div
{
width:200px;
height:115px;
background-color:yellow;
border:1px solid black;
}
#aa
{
transform:rotateY(180deg);}
#bb
{
transform:rotateY(120deg);
}
</style>
</head> <body>
<div>你好。这是一个 div 元素。</div>
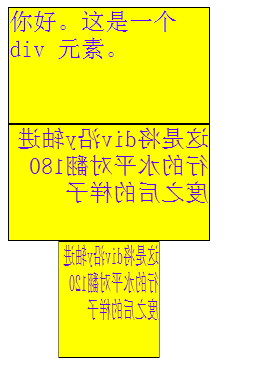
<div id="aa">这是将div沿y轴进行的水平对翻180度之后的样子</div>
<div id="bb">这是将div沿y轴进行的水平对翻120度之后的样子</div>
</body>

2D转换跟3D转换的区别:2D转换仅仅在于平面,文字可以看出并没有反过来
3D转换是相当于镜面效果的,进行了前后空间(涉及到了Z轴)的占用进行的翻转。
2D与3D的不同翻转示例:效果图请自行查看
<style>
body
{
font-size:24px;
color:#60F;}
div
{
width:200px;
height:115px;
background-color:yellow;
border:1px solid black;
transition:0.7s;
}
#aa:hover
{
transform:rotate(180deg);}
#bb:hover
{
transform:rotateY(180deg);}
</style>
</head> <body>
<div id="aa">这是2D转动</div>
<div id="bb">这是3D翻转</div>
CSS3过度:
CSS3过渡:transition 属性——专门应对颜色、长度、宽度、位置等变化的过渡
通过CSS3,我们可以在不使用Flash和JavaScript的情况下,为当前某元素从某样式改变为某样式的时候添加过渡效果。
我们仅仅使用到了一个transition属性,专门来写过渡从一个样式到另一个样式过渡时所花费的时间,以秒为单位。若时长不规定,默认为0,即没有过渡时间。
在使用这个过渡效果的时候,我们使用了类似于超链接的l(link)、v(visited)、h(hover)、a(active)样式的控制。
此过渡时间可以规定背景改变、位置改变、及上面看到过的2D转换、3D转换再加上位置改变等样式变化需要使用的时间长度。
我们的样式属性过渡可以分开单独应对宽度、高度、颜色、2D、3D转换来设置过渡时间。
示例:css3过度(颜色的过度,位置的过度,尺寸的过度)
<style>
body
{
font-size:24px;
color:#60F;}
div
{
width:200px;
height:115px;
background-color:yellow;
border:1px solid black;
}
#aa{
}
#aa:hover
{
background-color:#F39;} #bb{
transition:1s;
}
#bb:hover
{
background-color:#F39;} #bg
{
width:200px;
height:200px;
border:1px solid red;
position:relative;
margin-left:200px;}
#tb
{
position:relative;
left:0px;
top:0px;
transition:0.7s;}
#tb:hover
{
left:-200px;}
#tb:active
{
left:-400px;}
#kuan
{
width:200px;
height:200px;
border:1px solid blue;
position:relative;
transition:1s;}
#kuan:hover
{
width:400px;
height:150px;}
</style>
</head> <body>
背景颜色改变:
<div id="aa">这个是普通的换背景颜色</div>
<div id="bb">这个是加上过渡时间的换背景颜色</div>
<br />
<br />
位置改变:可以直接使用在大图轮播上。不需要引用Jquery就可以实现滑动过渡效果。 轮播可以用这样的表格加上过度,来回实现
<div id="bg">
<table id="tb" width="600" height="200" cellpadding="0" cellspacing="0">
<tr>
<td><img src="data:images/bg_flower.gif" width="200" height="200" /></td>
<td><img src="data:images/border.png" width="200" height="200" /></td>
<td><img src="data:images/bg_flower.gif" width="200" height="200" /></td>
</tr>
</table>
</div>
<br />
<br />
<div id="kuan">这里是宽度、高度改变。原始宽200px,高200px;改变后宽400px,高150px</div>
</body>
主要使用hover和active:
hover:当我们鼠标指向的时候使用的样式
active:当鼠标点击下去的时候使用的样式
过度效果的大图轮播
<style>
body
{
min-width:900px;}
#datu
{
width:800px;
height:500px;
position:relative;
margin:30px auto;
overflow:hidden;}
#ta
{
margin-left:0px;
transition:0.7s;}
.lr
{
position:absolute;
top:230px;
width:32px;
height:32px;
z-index:99;}
#left
{
left:10px;
}
#right
{
right:10px;
} </style>
</head> <body>
<div id="datu" onmouseover="pause()" onmouseout="conti()">
<table id="ta" cellpadding="0" cellspacing="0">
<tr height="500">
<td width="800"><img src="Images/1.jpg" /></td>
<td width="800"><img src="Images/2.jpg" /></td>
<td width="800"><img src="Images/3.jpg" /></td>
<td width="800"><img src="Images/4.jpg" /></td>
<td width="800"><img src="Images/5.jpg" /></td>
</tr>
</table>
<div class="lr" id="left" onclick="dong(-1)">
<img src="Images/left.png" />
</div>
<div class="lr" id="right" onclick="dong(1)">
<img src="Images/right.png" />
</div>
</div> </body>
</html>
<script>
document.getElementById("ta").style.marginLeft="0px";
function huan()
{
var tu =document.getElementById("ta");
var a=parseInt(tu.style.marginLeft);
if(a<=-3200)
{
tu.style.marginLeft="0px";
}
else
{
tu.style.marginLeft= (a-800)+"px";
}
shi =window.setTimeout("huan()",3000);
}
var shi =window.setTimeout("huan()",3000); function pause()
{
window.clearTimeout(shi);
} function conti()
{
shi = window.setTimeout("huan()",3000);
} function dong(ad)
{
var tu =document.getElementById("ta");
var a=parseInt(tu.style.marginLeft);
if(ad==-1)
{
if(a==0)
{
tu.style.marginLeft=-3200+"px";
}
else
{
tu.style.marginLeft= (a+800)+"px";
}
}
else
{
if(a==-3200)
{
tu.style.marginLeft=0+"px";
}
else
{
tu.style.marginLeft= (a-800)+"px";
}
}
} </script>
CSS3动画:
通过CSS3,我们能够创建动画,这样可以在许多网页中取代动画图片、Flash动画以及JavaScript动画。
想要创建CSS3动画,需要遵循@keyframes规则。
@keyframes规则用于创建动画。在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。
注:IE需要10及以上。
创建好动画之后需要绑定到某个选择器,否则不会产生任何动画效果。
使用animation进行动画捆绑。两个值:动画名称、时长。
时间长度必须规定,否则默认为0。也就是表示没有动画效果。
<style>
body{font-size:24px; color:#60F;}
div{
width:300px;
height:300px;
background:red;
animation:myfirst 5s;/*动画捆绑,两个值,动画名称、时长*/
}
@keyframes myfirst
{ /*创建动画,使用@keyframes规则*/
from {background:red;}
to {background:yellow;}
/*将背景颜色从red改为yellow,时间长度在外部定义*/
}
</style>
</head> <body>
<div></div><br />
本示例是将此div的背景颜色由红色转变为黄色。<br />
使用@keyframes规则写了一个动画,然后在选择器中将此动画捆绑到了div上。<br />
捆绑使用了animation。时间长度写在选择器中捆绑之后。<br />
必须规定时间长度,否则默认为0。也就是没有动画。
</body>
动画是使元素从一种样式逐渐变化为另一种样式的效果。
可以改变任意多的样式以及任意多的次数。
我们一般情况下使用0%~100%来规定动画发生的时机。或者使用关键词from...to...,效果等同于0%~100%。
0%是动画的开始,100%是动画的完成。
为了得到最佳的浏览器支持,我们将始终使用百分比来进行规定动画
<style>
body{font-size:24px; color:#60F;}
div{
width:300px;
height:300px;
background:black;
animation:myfirst 5s;/*动画捆绑,两个值,动画名称、时长*/
}
@keyframes myfirst
{
0% {background:red;}/*动画开始样式*/
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}/*动画结束样式*/
}
</style>
</head> <body>
<div></div><br />
注意:一上来就进行动画。动画在完成之后会直接变回初始样式(黑色背景)。<br />
<br />
上面动画效果是:开始时为红色背景,25%时为黄色背景,50%时为蓝色背景,100%时为绿色背景。
</body>
以上示例中只进行了一个样式的改变。接下来我们看多项改变。
多项改变时只需要在每个百分号后的花括号内写上就可以了。
<style>
body{font-size:24px; color:#60F;}
div{
width:300px;
height:300px;
background:black;
position:relative;/*由于需要进行位置改变,所以增加了position属性*/
animation:myfirst 5s;/*动画捆绑,两个值,动画名称、时长*/
}
@keyframes myfirst
{/*改变位置和背景颜色*/
0% {background:red; border-radius:90px; box-shadow:-35px 0px 15px gray; left:0px; top:0px;}
25% {background:yellow; border-radius:0px; left:400px; top:0px;}
50% {background:blue; border-radius:90px; left:400px; top:300px;}
75% {background:green; border-radius:0px; box-shadow:0px 30px 15px gray; left:0px; top:300px;}
100% {background:red; border-radius:20px; left:0px; top:0px;}
} </style>
</head> <body>
本示例中,更改了背景颜色以及定位、阴影效果三个样式。<br />
动画完成之后还是直接恢复初始样式。
<div></div>
</body>
在以上示例中,我们的动画只能进行一次就立马停止了。我们想要此动画效果持续执行,就只需要在我们的绑定选择器的动画名称和时长之后加上一个infinite值就可以无限执行了。
注:infinite——无限。
<style>
body{font-size:24px; color:#60F;}
div{
width:300px;
height:300px;
background:black;
position:relative;/*由于需要进行位置改变,所以增加了position属性*/
animation:myfirst 5s infinite;/*动画捆绑,两个值,动画名称、时长,加上一个无限执行*/
}
@keyframes myfirst
{/*改变位置和背景颜色*/
0% {background:red; border-radius:90px; box-shadow:-35px 0px 15px gray; left:0px; top:0px;}
25% {background:yellow; border-radius:0px; left:400px; top:0px;}
50% {background:blue; border-radius:90px; left:400px; top:300px;}
75% {background:green; border-radius:0px; box-shadow:0px 30px 15px gray; left:0px; top:300px;}
100% {background:red; border-radius:20px; left:0px; top:0px;}
} </style>
</head> <body>
本示例中,更改了背景颜色以及定位、阴影效果三个样式。<br />
由于本动画在捆绑选择器时添加了一个infinite值,那么本动画将无限执行下去。<br /> <div></div>
</body>
我们可以看出在上一个示例中,div的运行速度是开始慢,中间快,结束放慢的。这是默认的ease属性带来的效果,若想让所有速度相同,我们可以在绑定选择器之后写上linear即可。
注:ease——默认开始慢慢加速,结束时慢慢减速。
linear——默认始终使用相同速度运行。
<style>
body{font-size:24px; color:#60F;}
div{
width:300px;
height:300px;
background:black;
position:relative;/*由于需要进行位置改变,所以增加了position属性*/
animation:myfirst 5s infinite linear;/*动画捆绑,两个值,动画名称、时长,加上一个无限执行*/
}
@keyframes myfirst
{/*改变位置和背景颜色*/
0% {background:red; border-radius:90px; box-shadow:-35px 0px 15px gray; left:0px; top:0px;}
25% {background:yellow; border-radius:0px; left:400px; top:0px;}
50% {background:blue; border-radius:90px; left:400px; top:300px;}
75% {background:green; border-radius:0px; box-shadow:0px 30px 15px gray; left:0px; top:300px;}
100% {background:red; border-radius:20px; left:0px; top:0px;}
} </style>
</head> <body>
本示例中,更改了背景颜色以及定位、阴影效果三个样式。<br />
本动画在捆绑选择器时添加了一个infinite值,本动画将无限执行下去。添加了一个linear值,那么运行时会匀速。<br /> <div></div>
</body>
在以上所有无限动画示例中,我们可以看出动画是按照我们写好的顺序一直在执行,我们可不可以将它设置为交替执行呢?答案是可以的。
在捆绑选择器的动画名称、时长、无限次数后面写上一个alternate即可。
注:alternate——交替执行(也可以成为正反执行)
<style>
body{font-size:24px; color:#60F;}
div{
width:300px;
height:300px;
background:black;
position:relative;/*由于需要进行位置改变,所以增加了position属性*/
animation:myfirst 5s infinite alternate;/*动画捆绑,两个值,动画名称、时长,加上一个无限执行,交替执行*/
}
@keyframes myfirst
{/*改变位置和背景颜色*/
0% {background:red; border-radius:90px; box-shadow:-35px 0px 15px gray; left:0px; top:0px;}
25% {background:yellow; border-radius:0px; left:400px; top:0px;}
50% {background:blue; border-radius:90px; left:400px; top:300px;}
75% {background:green; border-radius:0px; box-shadow:0px 30px 15px gray; left:0px; top:300px;}
100% {background:red; border-radius:20px; left:0px; top:0px;}
} </style>
</head> <body>
本示例中,更改了背景颜色以及定位、阴影效果三个样式。<br />
由于本动画在捆绑选择器时添加了一个infinite值,那么本动画将无限执行下去。<br />
在无限执行的基础之上增加了一个alternate值,那么本动画会进行正反交替执行。
<div></div>
</body>
以上这些就是我们常用到的一些CSS3的样式属性,当然还有很多其他的,比如将文本像在报纸上一样排列等。以后有时间觉得有用的会在整理!
<style>
body
{
min-width:900px;}
#datu
{
width:800px;
height:500px;
position:relative;
margin:30px auto;
overflow:hidden;}
#ta
{
margin-left:0px;
transition:0.7s;}
.lr
{
position:absolute;
top:230px;
width:32px;
height:32px;
z-index:99;}
#left
{
left:10px;
}
#right
{
right:10px;
} </style>
</head> <body>
<div id="datu" onmouseover="pause()" onmouseout="conti()">
<table id="ta" cellpadding="0" cellspacing="0">
<tr height="500">
<td width="800"><img src="Images/1.jpg" /></td>
<td width="800"><img src="Images/2.jpg" /></td>
<td width="800"><img src="Images/3.jpg" /></td>
<td width="800"><img src="Images/4.jpg" /></td>
<td width="800"><img src="Images/5.jpg" /></td>
</tr>
</table>
<div class="lr" id="left" onclick="dong(-1)">
<img src="Images/left.png" />
</div>
<div class="lr" id="right" onclick="dong(1)">
<img src="Images/right.png" />
</div>
</div> </body>
</html>
<script>
document.getElementById("ta").style.marginLeft="0px";
function huan()
{
var tu =document.getElementById("ta");
var a=parseInt(tu.style.marginLeft);
if(a<=-3200)
{
tu.style.marginLeft="0px";
}
else
{
tu.style.marginLeft= (a-800)+"px";
}
shi =window.setTimeout("huan()",3000);
}
var shi =window.setTimeout("huan()",3000); function pause()
{
window.clearTimeout(shi);
} function conti()
{
shi = window.setTimeout("huan()",3000);
} function dong(ad)
{
var tu =document.getElementById("ta");
var a=parseInt(tu.style.marginLeft);
if(ad==-1)
{
if(a==0)
{
tu.style.marginLeft=-3200+"px";
}
else
{
tu.style.marginLeft= (a+800)+"px";
}
}
else
{
if(a==-3200)
{
tu.style.marginLeft=0+"px";
}
else
{
tu.style.marginLeft= (a-800)+"px";
}
}
} </script>
CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)的更多相关文章
- CSS3常用属性
CSS是我们常用的控制网页样式和布局的一种标准. CSS3是最新的CSS标准. CSS3被拆分为"模块",旧的规范也已经拆分为小的块,同时还增加了新的属性. 一些比较重要的CSS3 ...
- css3新增属性-background背景
css3新增属性 边框属性 背景属性 文字属性 颜色属性 背景属性 属性 说明 background-image 添加背景图片 background-size 指定背景图像的大小 background ...
- web 开发:CSS3 常用属性——速查手册!
web 开发:CSS3 常用属性——速查手册! CSS3 简介:http://www.runoob.com/css3/css3-intro.html 1.目录 http://caniuse.com/ ...
- CSS3的2D与3D转换
2D和3D转换涉及到数学中的知识,作为一个数学专业的毕业生,不研究一下岂不是对不起自己的专业? 首先来看几个参数: 1.transform-origin:origin(起源,起点),也即变形的起点,在 ...
- css3动画2D、3D转换
css3动画的2D.3D转换代码: <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- CSS3 2D、3D转换
2D转换方法:transform().rotate().scale().skew().matrix() 3D转换方法:rotateX().rotateY() 1.示例代码 <!DOCTYPE h ...
- 论文翻译——Rapid 2D-to-3D conversion——快速2D到3D转换
https://blog.csdn.net/qq_33445835/article/details/80143598 目前想做一个关于2D转3D的项目,由于国内资料比较少而且大部分都是基于国外的研究 ...
- Rapid 2D-to-3D conversion——快速2D到3D转换
https://blog.csdn.net/qq_33445835/article/details/80143598 目前想做一个关于2D转3D的项目,由于国内资料比较少而且大部分都是基于国外的研究 ...
- jquery-自适应全屏背景轮播动画
实时自适应浏览器窗口大小的全屏背景轮播动画 <!DOCTYPE html> <html> <head> <meta http-equiv="Cont ...
随机推荐
- 我看不下去鸟。。。。Java和C#的socket通信真的简单吗?
这几天在博客园上看到好几个写Java和C#的socket通信的帖子.但是都为指出其中关键点. C# socket通信组件有很多,在vs 使用nuget搜索socket组件有很多类似的.本人使用的是自己 ...
- 关于Quartz.NET作业调度框架的一点小小的封装,实现伪AOP写LOG功能
Quartz.NET是一个非常强大的作业调度框架,适用于各种定时执行的业务处理等,类似于WINDOWS自带的任务计划程序,其中运用Cron表达式来实现各种定时触发条件是我认为最为惊喜的地方. Quar ...
- 我的runloop学习笔记
前言:公司项目终于忙的差不多了,最近比较闲,想起叶大说过的iOS面试三把刀,GCD.runtime.runloop,runtime之前已经总结过了,GCD在另一篇博客里也做了一些小总结,今天准备把ru ...
- asp.net分页控件
一.说明 AspNetPager.dll这个分页控件主要用于asp.net webform网站,现将整理代码如下 二.代码 1.首先在测试页面Default.aspx页面添加引用 <%@ Reg ...
- Java语言中的面向对象特性总结
Java语言中的面向对象特性 (总结得不错) [课前思考] 1. 什么是对象?什么是类?什么是包?什么是接口?什么是内部类? 2. 面向对象编程的特性有哪三个?它们各自又有哪些特性? 3. 你知 ...
- 时隔两个月再写的Echarts(Enterprise Charts,商业级数据图表)一文
简介 ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10 ...
- win10 安装visual studio 2015遇到的坑
最近win7系统不知啥原因无法访问域中的网络文件,打算升级到win10体验一下.结果发现这一路有太多的坑.首先安装win10基本上算顺利,但是当进入系统后,菜单模式对于PC的鼠标来说,用起来感觉不顺手 ...
- Oracle安装
1.根据自己的操作系统,到Oracle官网下载相应的安装包 下载地址:http://download.oracle.com/otn/nt/oracle11g/112010/win32_11gR2_cl ...
- 微信小程序注册
小程序是一种新的开放能力,可以在微信内被便捷地获取和传播,同时具有出色的使用体验.开发者可以根据平台提供的能力,快速地开发一个小程序. 开放内容包括: 1.开放注册范围:企业.政府.媒体.其他组织: ...
- [译]为什么我要离开gulp和grunt转投npm脚本的怀抱
原文链接:https://medium.freecodecamp.com/why-i-left-gulp-and-grunt-for-npm-scripts-3d6853dd22b8#.n7m1855 ...
