[笔记]ng2的webpack配置
欢迎吐槽
前言
angular.cn教程中用的是systemjs加载器,那用webpack应该怎么配置呢?本文 demo: https://github.com/LeventZheng/angular2-practice-colloection ( 非本人,而是群里大神共享的一份资料,感谢 )。webpack通过这份文件能实现:typescript转码,html、css、图片加载,less支持,区分开发环境,热更新,启动浏览器自动打开。
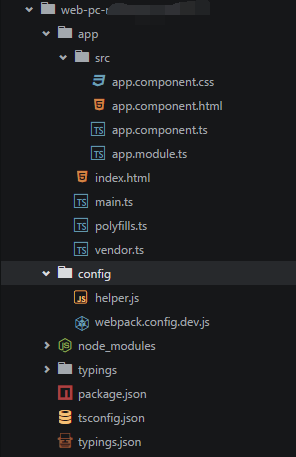
文件结构

如何引入
// 组件中
@Component
template: require('./app.component.html'),
styles: [
require('./app.component.css')
]
//或者less支持
styles: [
require('./app.component.less").toString( )
]
config -- helper.js
var path = require('path');
var _root = path.resolve(__dirname, '..');
function root(args) {
args = Array.prototype.slice.call(arguments, 0);
return path.join.apply(path, [_root].concat(args));
}
exports.root = root;
config -- webpack.dev.config.js
var webpack = require('webpack');
var helper = require('./helper.js');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var OpenBrowserPlugin = require('open-browser-webpack-plugin');
module.exports = {
devtool: 'cheap-module-eval-source-map',
entry: {
'polyfills': './app/polyfills.ts', // 补丁包
'vendor': './app/vendor.ts', // 库包,包含@angular/core等
'app': './app/main.ts' // 入口文件
},
output: {
path: helper.root('dist'),
publicPath: 'http://localhost:8080/',
filename: '[name].js',
chunkFilename: '[id].chunk.js'
},
resolve: {
extensions: ['', '.js', '.ts']
},
module: {
loaders: [
{
test: /\.ts$/,
loaders: ['awesome-typescript-loader', 'angular2-template-loader']
},
{
test: /\.html$/,
loader: 'html'
},
{
test: /\.(png|jpe?g|gif|svg|woff|woff2|ttf|eot|ico)$/,
loader: 'file?name=assets/[name].[hash].[ext]'
},
{
test: /\.css$/,
exclude: helper.root('app'),
loader: ExtractTextPlugin.extract('style', 'css?sourceMap')
},
{
test: /\.css$/,
include: helper.root('app'),
loader: 'raw'
}
]
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: ['app', 'vendor', 'polyfills']
}),
new HtmlWebpackPlugin({
template: 'app/index.html'
}), // 新建入口文件,并自动引入全部脚本 配合浏览器自动打开插件很方便
new ExtractTextPlugin('[name].css'),
new OpenBrowserPlugin({
url: 'http://localhost:8080'
}), // 浏览器自动打开
new webpack.DefinePlugin({
_ENV_: 'production'
})
],
devServer: {
historyApiFallback: true,
stats: 'minimal'
}
};
补丁文件-- polyfills.ts
import 'core-js/es6';
import 'core-js/es7/reflect';
require('zone.js/dist/zone');
if (process.env.ENV === 'production') {
// Production
} else {
// Development
Error['stackTraceLimit'] = Infinity;
require('zone.js/dist/long-stack-trace-zone');
}
vendor文件-- vendor.ts
// Angular
import '@angular/platform-browser';
import '@angular/platform-browser-dynamic';
import '@angular/core';
import '@angular/common';
import '@angular/http';
import '@angular/router';
// RxJS
import 'rxjs';
// Other vendors for example jQuery, Lodash or Bootstrap
// You can import js, ts, css, sass, ...
package.json ( npm start 实现热更新 )
{
"name": "web-pc-manage-system-2",
"version": "0.0.1",
"description": "web-pc-manage-system-2",
"scripts": {
"start": "webpack-dev-server --config config/webpack.config.dev.js --inline --hot --progress --port 8080",
"build": "rimraf dist && webpack --config config/webpack.prod.js --progress --profile --bail"
},
"licenses": [
{
"type": "MIT",
"url": "https://github.com/angular/angular.io/blob/master/LICENSE"
}
],
"dependencies": {
"@angular/common": "~2.1.0",
"@angular/compiler": "~2.1.0",
"@angular/core": "~2.1.0",
"@angular/forms": "~2.1.0",
"@angular/http": "~2.1.0",
"@angular/platform-browser": "~2.1.0",
"@angular/platform-browser-dynamic": "~2.1.0",
"@angular/router": "~3.1.0",
"core-js": "^2.4.1",
"rxjs": "5.0.0-beta.12",
"zone.js": "^0.6.25"
},
"devDependencies": {
"angular2-template-loader": "^0.4.0",
"awesome-typescript-loader": "^2.2.4",
"css-loader": "^0.23.1",
"extract-text-webpack-plugin": "^1.0.1",
"file-loader": "^0.8.5",
"html-loader": "^0.4.3",
"html-webpack-plugin": "^2.15.0",
"jasmine-core": "^2.4.1",
"karma": "^1.2.0",
"karma-jasmine": "^1.0.2",
"karma-phantomjs-launcher": "^1.0.2",
"karma-sourcemap-loader": "^0.3.7",
"karma-webpack": "^1.8.0",
"null-loader": "^0.1.1",
"open-browser-webpack-plugin": "0.0.2",
"phantomjs-prebuilt": "^2.1.7",
"raw-loader": "^0.5.1",
"rimraf": "^2.5.2",
"style-loader": "^0.13.1",
"typescript": "^2.0.2",
"typings": "^1.3.2",
"to-string-loader": "^1.1.5",
"webpack": "^1.13.0",
"webpack-dev-server": "^1.14.1",
"webpack-merge": "^0.14.0"
}
}
[笔记]ng2的webpack配置的更多相关文章
- webpack 配置学习笔记
最简单的 webpack 配置 const path = require('path') module.exports = { entry: './app/index.js', output: { p ...
- webpack配置这一篇就够
最近看了一篇好文,根据这个文章重新梳理了一遍webpack打包过程,以前的一些问题也都清楚了,在这里分享一下,同时自己也做了一些小的调整 原文链接:http://www.jianshu.com/p/4 ...
- webpack配置的基本介绍
https://github.com/DDFE/DDFE-blog/issues/10 全局安装 webpack :(当前笔记版本: webpack 3.10.0 , mac环境) 1. npm i ...
- vue-cli 中的 webpack 配置详解
本篇文章主要介绍了 vue-cli 2.8.2 中的 webpack 配置详解, 做个学习笔记 版本 vue-cli 2.8.1 (终端通过 vue -V 可查看) vue 2.2.2 webpack ...
- Webpack4 学习笔记六 多页面配置和devtool
webpack 多页配置 webpack可以配置单页应用, 也可以配置多页应用. 区别在于, 单页应用entry入口只有一个, 而多页应用入口有多个 webpack配置: const path = r ...
- [webpack] 配置react+es6开发环境
写在前面 每次开新项目都要重新安装需要的包,简单记录一下. 以下仅包含最简单的功能: 编译react 编译es6 打包src中入口文件index.js至dist webpack配置react+es6开 ...
- webpack配置详解
webpack配置详解 先点个赞吧,再挨个点下面的连接,觉得不值这个赞的回来骂我啊. Webpack傻瓜式指南(一) Webpack傻瓜指南(二)开发和部署技巧 Webpack傻瓜式指南 原生的官网详 ...
- Webpack配置示例和详细说明
/* * 请使用最新版本nodejs * 默认配置,是按生产环境的要求设置,也就是使用 webpack -p 命令就可以生成正式上线版本. * 也可以使用 webpack -d -w 命令,生成用于开 ...
- vue-cli#2.0 webpack 配置分析
目录结构: ├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-s ...
随机推荐
- javascript的变量作用域--对比js、php和c的for循环
为什么要写这篇文章呢?主要是给自己提个醒,js的水很深,需要小心点儿才能趟过去,更何况自己不是专业人士,那就得更加小心了. 看下面的js代码: <!DOCTYPE html> <ht ...
- 【Android】纯代码创建页面布局(含异步加载图片)
开发环境:macOS 10.12 + Android Studio 2.2,MinSDK Android 5.1 先看看总体效果 本示例是基于Fragment进行的,直接上代码: [界面结构] 在 F ...
- C#基础-MD5验证
一.前言 MD5验证主要用于更新文件功能方面,服务器告知客户端要下载哪些更新文件并提供给客户端其MD5值,客户端从服务器将更新文件下载到本地并计算下载文件的MD5值,将本地接收的MD5值与服务器提供的 ...
- arcengine中自定义工具和自带工具条(ICommand)点击后和其他工具使用的冲突
自己系统中本身对于放大缩小等功能直接是单独重写的,但是如果在加一个工具条具有相同功能的话两者之间会有一些冲突,为解决该冲突可以重写工具条的OnItemClick事件 该工具条命名为axTool 我本身 ...
- Delphi_01_控制台版HelloWorld
对于Windows下的控制台编程,我相信很多人都不陌生.而C语言开始的著名的“Hello world”程序基本是学习编程的第一步.我想对于 RAD开发,大家熟悉的一般都是GUI编程,而对于consol ...
- Linux归档压缩、分区管理与LVM管理
归档和压缩命令: 命令格式: gzip [-9] 文件名 bzip2 [-9] 文件名 gzip –d .gz格式的压缩文件 bzip2 –d .bz2格式的压缩文件 选项: -9:高压缩比,多用于压 ...
- windows go安装
1.安装git 因为golang是通过git来管理远程包的,所以我们首先要安装git,下载地址:http://www.git-scm.com/download/. git安装比较简单,直接下一步即可( ...
- 图片的赖加载(lazyLoad)
懒加载的意义(在线demo预览) 尽管很多公司的网页都有一些限制,比如页面的最大的图片大小不得大于50k,也有很多图片优化工具fis3.gulp等等,但是如果图片太多还是会影响页面的加载速度,快则几十 ...
- Dynamics CRM 之ADFS 使用 SQL Server 的联合服务器场
此拓扑用于 Active Directory 联合身份验证服务 (AD FS) 不同于使用 Windows 内部数据库 (WID) 部署拓扑,因为不会将数据复制到每台联合服务器场中的联合身份验证服务器 ...
- Scala 变长参数
如果Scala定义变长参数 def sum(i Int*), 那么调用sum时,可以直接输入sum(1,2,3,4,5) 但是不可以sum(1 to 5) 必须要将1 to 5 强制为seq sum( ...
